jQuery的事件绑定与事件委托
在用jQuery的事件绑定时,会用到on()、bind()、live()、 delegate()这几个方法,但对他们的区别缺从未注意过,现稍总结一下,如有错误,欢迎指正。
参考文档:
http://blog.csdn.net/xxd851116/article/details/8646899
http://www.jb51.net/article/57827.htm
http://www.jb51.net/article/67166.htm
http://api.jquery.com/on/
http://api.jquery.com/delegate/
http://api.jquery.com/bind/
http://api.jquery.com/live/
http://www.cnblogs.com/aaronjs/p/3481075.html
http://blog.jquery.com/2016/05/20/jquery-1-12-4-and-2-2-4-released/
http://blog.jquery.com/2016/06/09/jquery-3-0-final-released/
DOM树
我们先种一颗DOM树,来说明接下来将要讲到的事件冒泡,图片引用自:
http://blog.csdn.net/xxd851116/article/details/8646899

在操纵DOM的语境中,document是根节点。
事件冒泡
该小节内容均引自:
http://blog.csdn.net/xxd851116/article/details/8646899
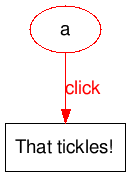
当我们点击一个a链接时,其触发了链接元素的单击事件,该事件会引发所有已绑定到该元素的单击事件上的函数的执行——这就是事件触发
如下代码,一个用户单击操作会触发alert函数的执行。
$('a').bind('click', function() { alert("That tickles!") }); 该事件触发过程用图片表示如下,图片引用自:
http://blog.csdn.net/xxd851116/article/details/8646899

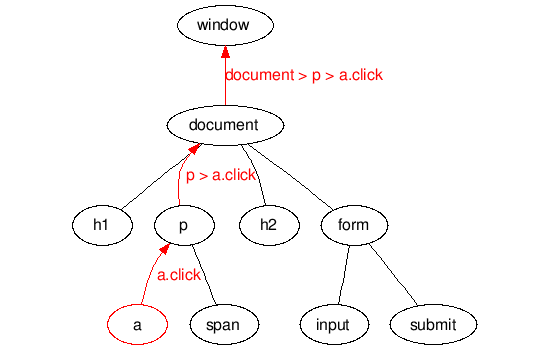
而在上图执行之后,click事件会接着向树的根方向传播,广播到父元素,然后是每级的祖先元素,只要是它的某个后代元素上的单击事件被触发,事件就会传给它————这就是事件冒泡
整个过程如下图所示,图片引用自:
http://blog.csdn.net/xxd851116/article/details/8646899

官方说明
明白了事件冒泡的概念,我们正式进入jQuery的事件绑定与事件委托(也成事件代理)的讲解中。
首先我们从jQuery的官网上看一下关于这4个方法的说明:
live():jQuery1.7之后弃用 (故本文不再讲解这个方法)
bind(): 动态添加的元素无法使用该方法绑定事件
delegate():jQuery1.7之后被on()取代
on(): jQuery1.7之后引入,支持事件绑定的全部功能。
此外,jQuery官网上还说明的一点是:
In Internet Explorer 8 and lower, a few events such as change and submit do not natively bubble but jQuery patches these to bubble and create consistent cross-browser behavior.(引用自:
http://api.jquery.com/on/ ‘Direct and delegated events’)
翻译过来就是:
在IE8和之前的版本中,少数事件如change、submit不支持原生的事件冒泡,但是jQuery为它们模拟了事件冒泡以此创建了一致的、跨浏览器的行为。
换句话说:jQuery模拟了所有的事件冒泡,使所有事件到支持事件冒泡并兼容所有浏览器。
bind
bind()的用法
bind()的用法如下:
//绑定单个事件
$( "#foo" ).bind( "click", function() {
alert( "User clicked on 'foo.'" );
});
//绑定多个事件
$( "#foo" ).bind( "mouseenter mouseleave", function() {
$( this ).toggleClass( "entered" );
});bind()存在的问题
我们用一个能够看出bind()问题的代码来说明
$("div").bind("click", function () {
alert($(this).text());
})这段代码的作用是:扫描整个html文档找出所有的$(‘div’)元素,并把alert函数绑定到每个元素的click事件上。
从这个代码中,我们可以发现bind()有如下问题:
1、这里用到了隐式迭代,如果匹配到的元素特别多的时候,比如页面中有100个div元素,就得执行绑定100次。对于大量元素来说,影响到了性能。但是如果是id选择器,因为id唯一,用bind()方法就很快捷了。
2、bind()只能给调用它的时候已经存在的元素绑定事件,对于动态添加的元素无法使用该方法绑定事件。
3、官网建议使用on()来替代bind()
delegate
上述bind()的前2个问题,用delegate可以解决。
delegate()的用法
delegate()的用法如下:
$('#container').delegate('a', 'click', function() { alert("That tickles!") }); 这段代码的作用是:扫描文档查找$(‘#container’),并使用click事件和’a’这一CSS选择器作为参数把alert函数绑定到$(‘#container’)上。任何时候只要有事件冒泡到$(‘#container’)上,它就查看该事件是否是click事件,以及该事件的目标元素是否与CCS选择器(即’a’元素)相匹配。如果两种检查的结果都为真的话,它就执行函数。
delegate()的特点
1、直接将目标元素选择符("a")、事件("click")及处理程序与“委托方”$("#container")绑定,不额外收集元素、事件传播路径缩短、语义明确;
2、支持链式调用,即支持如$("table").find("#info").delegate(...)的代码来精确控制;
3、使用事件委托时,如果注册到目标元素上的其他事件处理程序使用.stopPropagation()阻止了事件传播,那么事件委托就会失效。
使用delegate()而不是bind()的原因
1、为了把处理程序附加到可能还未存在于DOM中的DOM元素之上。因为bind是直接把处理程序绑定到各个元素上,它不能把处理程序绑定到还未存在于页面中的元素之上。
2、如果你运行了$(‘a’).bind(…),而后新的链接经由AJAX加入到了页面中,则你的bind处理程序对于这些新加入的链接来说是无效的。而另一方面delegate则是被绑定到另一个祖先节点上,因此其对于任何目前或是将来存在于该祖先元素之内的元素都是有效的。
3、或者为了把处理程序附加到单个元素上或是一小组元素之上,监听后代元素上的事件而不是循环遍历并把同一个函数逐个附加到DOM中的100个元素上。把处理程序附加到一个(或是一小组)祖先元素上而不是直接把处理程序附加到页面中的所有元素上,这种做法带来了性能上的好处。
(引用自:http://blog.csdn.net/xxd851116/article/details/8646899)
on
通过查看jQuery的源代码(我查看的版本是1.12.4),可以发现无论bind()还是delegate()都是通过on()方法实现的,只是参数不同,如下图:

on()的官方API描述如下:
.on( events [, selector ] [, data ][, handler])官网建议从jQuery1.7开始,尽量使用on()方法来绑定事件,可以不必再使用delegate()或bind()方法了。
直接绑定和事件委托
我们直接看官网对直接绑定和事件委托的介绍
大多数浏览器的事件冒泡,都是从文档的最深、最内层发生事件的元素(也称为event target——事件目标),一路向上到达body或document元素上。在IE8和之前的版本上,少数事件例如change、submit不支持原生的事件冒泡,但jQuery模拟并创建了一致的、跨浏览器的事件冒泡行为。
如果on()方法的
selector参数为空,事件处理程序就被称为直接绑定。每当在被绑定元素上(如下例中被绑定的document元素,译者注)发生事件时,无论这个事件发生在这个元素上还是从内层元素经冒泡而来,该处理程序都会被调用。并且,如果on()方法的
selector参数为空,它与bind()方法相同——只能绑定页面已有元素的事件。
下面我们用代码说明什么是直接绑定:
<body>
<div>
这是一个div
<button>点击button>
div>
<script type="text/javascript">
$(function(){
//将click事件绑定在document对象上,
//页面上任何元素发生的click事件都冒泡到document对象上得到处理
//从而调用事件处理程序
//本例为了简单绑定到了document,实际上绑定到那个元素上都有类似效果
$(document).on("click",function(e){
console.log(e.target.tagName + " is clicked")
})
})
script>
body>如果on()方法的
selector参数不为空,事件处理程序就被称为委托。当事件直接发生在被绑定的元素上(如下例中绑定到document上,译者注)时,该程序不会被调用,而只有当事件发生在与选择器匹配的内部元素上(如下例中click事件发生在button上,译者注)时,才会调用该程序。
jQuery的事件委托是将事件从事件的发生者(即event target,译者注)一直向上冒泡到绑定了事件处理程序的元素上(例如从最内层元素向上冒泡到最外层元素),并为冒泡“沿路”过程中匹配的所有选择器执行事件处理程序。
下面我们用代码说明什么是委托:
<body>
<div>
这是一个div
<button>点击button>
div>
<script type="text/javascript">
$(function(){
//将click事件绑定在document对象上,
//并传入第二个可选参数:selector
//当事件冒泡到document对象时,检测事件的target,
//如果与传入的选择符(这里是button)匹配,就调用事件处理程序即触发事件,否则不触发。
$(document).on("click","button",function(e){
console.log(e.target.tagName + " is clicked")
})
})
script>
body>事件处理程序只会被绑定到当前已被选定的元素上(如上例中的document元素上,译者注),这些元素在调用
on()方法时必须已经存在——同bind()。为了确保这些元素已经存在并能被选中,请将代码放置到

