SpringMVC+jade实现高性能模板引擎(简单配置)
最近在研究一个前后端通用的高性能模板引擎,大概搜索了下资料,有很多类似的模板引擎,比如Jade,Mustache.js,Dust.js,Nunjucks,EJS等等,当然只适用于前端或者只适用于后端的模板引擎就不算啦,比如(jquery template,freeMaker等)。综合考虑了一下上边的几个模板引擎,其中jade在github的start最高,然后试用了下果然很强大,那么就选择他啦!
先简要介绍下jade,Jade 是一个高性能的模板引擎,它深受 Haml 影响,它是用 JavaScript 实现的,并且可以供 Node 使用。它具有客户端支持、代码高可读、灵活的缩进、块展开、静态包含、属性改写、安全,默认代码是转义的、运行时和编译时上下文错误报告等等一系列特征,最主要的是jade有其他语言的实现,可以实现前后端渲染的统一,当然里面就有java语言啦!
这次我们就来通过jade模板配置SpringMVC控制视图输出,取代jsp视图。哈哈,项目使用maven控制,着重写下配置,SpringMVC搭建配置省略哈。
第一步:环境准备
1、引入spring-jade4j,这个是jade与spring整合包,pom.xml配置如下:
<dependency>
<groupId>de.neuland-bfigroupId>
<artifactId>spring-jade4jartifactId>
<version>0.4.0version>
dependency>2、引入jade4j,这个是jade包,pom.xml配置如下:
<dependency>
<groupId>de.neuland-bfigroupId>
<artifactId>jade4jartifactId>
<version>1.2.1version>
dependency>第二步:配置jade视图
在SpringMVC配置文件中,注释掉之前jsp视图解析器部分代码,添加jade视图配置
<bean id="templateLoader" class="de.neuland.jade4j.spring.template.SpringTemplateLoader">
<property name="basePath" value="/WEB-INF/view/"/>
bean>
<bean id="jadeConfiguration" class="de.neuland.jade4j.JadeConfiguration">
<property name="prettyPrint" value="false"/>
<property name="caching" value="false"/>
<property name="templateLoader" ref="templateLoader"/>
bean>
<bean id="viewResolver" class="de.neuland.jade4j.spring.view.JadeViewResolver">
<property name="configuration" ref="jadeConfiguration"/>
<property name="renderExceptions" value="true"/>
bean>好了,经过上边配置,一个jade视图配置完成了。
第三步:Controller调用视图输出
package com.api.controller;
import java.io.IOException;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.servlet.ModelAndView;
import com.api.bean.Book;
import de.neuland.jade4j.Jade4J;
import de.neuland.jade4j.exceptions.JadeCompilerException;
@Controller
@RequestMapping(value = "/jade/")
public class JadeController {
@RequestMapping(value = "index1")
public ModelAndView goJadePage(){
List books = new ArrayList();
books.add(new Book("The Hitchhiker's Guide to the Galaxy", 5.70, true));
books.add(new Book("Life, the Universe and Everything", 5.60, false));
books.add(new Book("The Restaurant at the End of the Universe", 5.40, true));
ModelAndView mv = new ModelAndView("pages/index");
mv.addObject("books", books);
mv.addObject("pageName", "My Bookshelf");
return mv;
}
@RequestMapping(value = "index2")
@ResponseBody
public String goJadePageHtml(){
List books = new ArrayList();
books.add(new Book("The Hitchhiker's Guide to the Galaxy", 5.70, true));
books.add(new Book("Life, the Universe and Everything", 5.60, false));
books.add(new Book("The Restaurant at the End of the Universe", 5.40, true));
Map model = new HashMap();
model.put("books", books);
model.put("pageName", "My Bookshelf");
String html = "";
try {
html = Jade4J.render("D:/jade/pages/index.jade", model);
} catch (JadeCompilerException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
}
return html;
}
}
说明:
1、goJadePage()方法是经过Spring配置之后,返回视图默认就是jade视图,jade模板位置位于/WEB-INF/view/目录下,所以这里直接返回“pages/index”就是返回到/WEB-INF/view/pages/index.jade模板啦,写法跟之前js视图的写法一模一样,改动量很小,是不是很爽。
2、goJadePageHtml()方法这里没走Spring的jade视图配置,这里主要是演示一下直接使用jade模板生成html代码,返回给前端,这个也是有业务场景使用到的。
第四步:配置jade模板
在/WEB-INF/view/目录下新建pages目录,以及templates目录,在pages目录下新建文件index.jade,内容如下:
html
head
title= pageName
body
include ../templates/header.jade
ol#books
for book in books
if book.available
li #{book.name} for #{book.price} €
include ../templates/footer.jade在templates目录下新建header.jade以及footer.jade,代码如下:
header.jade
h1 this is header pagefooter.jade
h1 this is footer page注意:这里jade的写法有点跟平时html写法不一样哈,具体的可以访问jade官网doc看下详细的语法规则,写的还是很详细的,这里我使用了include语法,把header和footer静态引入到index页面,方便维护和修改。
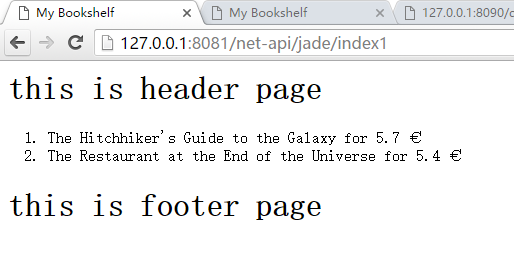
好了,大功告成啦!现在启动服务,访问下http://127.0.0.1:8080/projectName/jade/index1和http://127.0.0.1:8080/projectName/jade/index2看看效果吧!是不是跟jsp一样一样哒!
jade模板功能非常强大,如果想真正掌握它,是得好好研究一下的,最后,附上jade参考资料地址:
jade4j
spring-jade4j
jade
jade api