WebAR|前端开发者开发WebAR资源最全大汇总
关于WebAR
WebAR就是在Web端集成AR的功能。WebAR使用WebRTC,WebGL和现代传感器API的组合技术,通过Web浏览器提供对基于Web的增强现实的访问与实现。
WebAR优缺点
- WebAR可以轻松地运行在Android、iOS、Windows、Mac系统的Web浏览器上,无需APP,轻松实现跨平台。
- WebAR 可以实现扫描识别图呈现3D动画模型、视频、图片、文字、UI按钮等效果,并且支持3D模型交互。
- WebAR主要是以URL的格式传播,符合微信等社交媒体信息流动的基本技术要求,配合创意策划方案,可以形成爆炸式的病毒营销效果。
当然WebAR目前也存在一些问题:
- 各浏览器标准不统一
- 3D内容加载慢,无法实现复杂的内容
- 渲染质量低
- 存在隐私问题
- 无法实现复杂交互
基础知识
熟练的开发WebAR应用那就必须掌握Web前后端知识,HTML、js、PHP。
1、HTML
HTML不用多说了,网上学习资源多的不计其数,在这里列举一些AIRX团队平时学的视频、书籍、网站等。
HTML的英文全称是 Hyper Text Marked Language,即超文本标记语言。HTML是由Web的发明者 Tim Berners-Lee和同事 Daniel W. Connolly于1990年创立的一种标记语言,它是标准通用化标记语言SGML的应用。用HTML编写的超文本文档称为HTML文档,它能独立于各种操作系统平台(如UNIX, Windows等)。使用HTML语言,将所需要表达的信息按某种规则写成HTML文件,通过专用的浏览器来识别,并将这些HTML文件“翻译”成可以识别的信息,即现在所见到的网页。
【视频】初识HTML(5)+CSS(3)-2020升级版
https://www.imooc.com/learn/9
【视频】HTML5 教程手册
https://www.html.cn/doc/html5/
【在线网站】HTML5 教程 | 菜鸟教程
https://www.runoob.com/html/html-tutorial.html
【在线网站】W3School
https://www.w3school.com.cn/
2、JavaScript
【视频】JavaScript深入浅出
https://www.imooc.com/learn/277
【视频】JavaScript入门篇
https://www.imooc.com/learn/36
【视频】JavaScript进阶篇
https://www.imooc.com/learn/10
【在线网站】JavaScript 教程 | 菜鸟教程
https://www.runoob.com/js/js-tutorial.html
3、PHP
【视频】PHP入门篇
https://www.imooc.com/learn/54
【视频】PHP面向对象编程
https://www.imooc.com/learn/184
【在线网站】PHP 教程 | 菜鸟教程
https://www.runoob.com/php/php-tutorial.html
WebAR开源框架
1、AR.js
AR.js是一个轻量级的增强现实类JavaScript库,支持基于标记和位置的增强现实。开发人员可以使用几行HTML将AR特性和功能引入任何网站。该项目是开源的,在GitHub上拥有近14,000个stars,各种平台的开发人员正在使用它来创建更多新的数字体验。AR.js框架包括跨浏览器兼容性,并且支持WebGL和WebRTC,这意味着它可以在iOS 11以上的Android和iPhone设备上正常工作。通过包装许多不同的AR框架,包括three.js,a-frame和ARToolKit,AR.js使得将AR引入Web应用程序变得更加简单高效。
【文章】AR.js 初探
https://zhuanlan.zhihu.com/p/26364493
【文章】AR.js打造高效WebAR
https://blog.csdn.net/weixin_37683659/article/details/79513816
【开源项目】
https://jeromeetienne.github.io/AR.js-docs/misc/EXAMPLES.html
https://github.com/jeromeetienne/AR.js/
GeoAR.js:https://github.com/nicolocarpignoli/GeoAR.js
https://github.com/google-ar/three.ar.js
2、ARToolKit
ARToolkit 的 js 版本,支持 pat marker 和 nft marker 的识别与跟踪,基于开源的ARToolKit跟踪库,JSARToolKit使用WebGL & Three.js在真实世界对象上呈现3D模型。JSARToolKit是JavaScript的增强现实库。它是在GPL下发布的开源库。
【文章】ARToolKit之概述篇
https://www.cnblogs.com/polobymulberry/p/5857372.html?utm_source=itdadao&utm_medium=referral
【文章】ARToolKit之Example篇
https://www.cnblogs.com/polobymulberry/p/5905680.html
【开源项目】
https://github.com/artoolkit/jsartoolkit5/
https://artoolkit.github.io/jsartoolkit5/examples/index.html
https://github.com/jeromeetienne/jsartoolkit-experiments
https://samples.argonjs.io/jsartoolkit/index.html
https://devpost.com/software/noapp-ar
3、argon.js
argon.js最初旨在利用iOS上支持Argon AR的网络浏览器的增强现实功能,从而简化了提供移动AR体验的过程,而无需创建,发布和支持本机应用程序。但是,argon.js也可以与其他Web浏览器一起使用,以利用它们的功能允许你的应用程序提供每种浏览器能够提供的各种AR体验。尽管目前大多数Web浏览器的AR功能很少,但是它们正在迅速改进。
【源码下载】
https://github.com/argonjs/argon
【示例samples】
https://samples.argonjs.io/
4、awe.js
awe.js提供了一些其他类型的AR体验,如增强现实标记,基于位置,和leap motion传感器AR。它使用WebRTC, WebGL,和getUserMedia设备API在浏览器中实现AR功能。Awe.js是一个JavaScript库,它使用Three.js,可以在awe.js GitHub上下载该库和一些示例。
【官网】
https://awe.media/
【代码下载】
https://github.com/awe-media/awe.js/
【文章】使用Awe.js在浏览器中增强现实
https://blog.csdn.net/dingshi7798/article/details/105820263
5、three.ar.js
Three.ar.js用于构建运行在WebARonARKit和WebARonARCore中的AR web体验。WebARonARKit和WebARonARCore是针对iOS和Android的实验性应用程序,允许开发者使用web技术创建增强现实(AR)体验。
【文章】AR.js打造高效WebAR(three.js+AR.js)
https://blog.csdn.net/weixin_37683659/article/details/79513816
【文章】THREE.AR.JS 入门教程 WEBG实例
https://blog.csdn.net/qq_40795166/article/details/87692589
【代码下载】
https://github.com/google-ar/three.ar.js?files=1
【samples】
https://stemkoski.github.io/AR-Examples/
6、tracking.js
tracking.js库将不同的计算机视觉算法和技术引入浏览器环境。通过使用现代HTML5规范,我们使您能够进行实时颜色跟踪,面部检测等。
【文章】Tracking.js 学习笔记
https://www.jianshu.com/p/59989ab397b0
【文章】tracking.js实现前端人脸识别
https://blog.csdn.net/u014131617/article/details/86673037
【官网链接】
https://trackingjs.com/
【下载链接】
https://github.com/eduardolundgren/tracking.js/archive/master.zip
WebAR关键技术
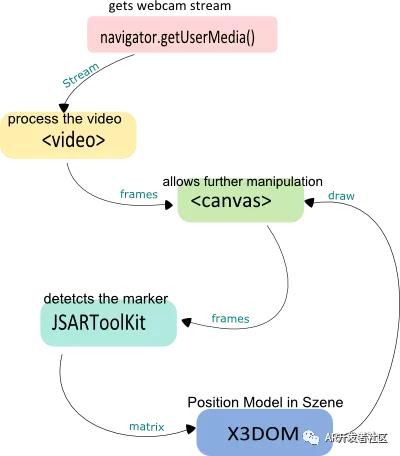
想要实现WebAR效果,其实说白了就三个步骤:识别、跟踪、3D物体的渲染。用到我们上面提到的几个开源WebAR框架库实现原理如下图:
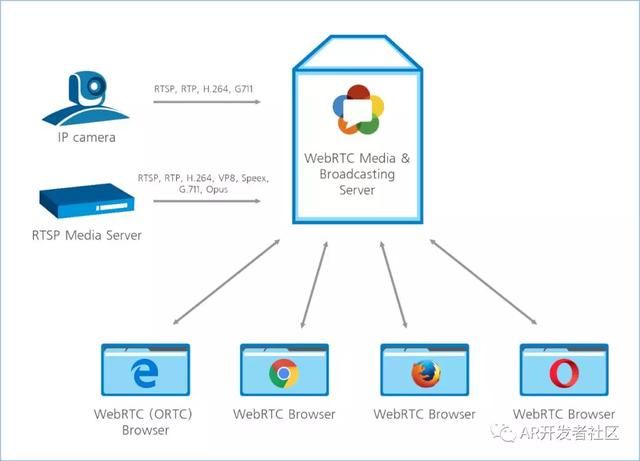
无论是native AR还是WebAR的一个最基础要实现的功能就是识别。WebRTC(网页实时通信,Web Real-Time Communication)是一个支持网页浏览器进行实时语音对话或视频对话的API。百度百科对WebRTC的解释是这样的:“它于2011年6月1日开源并在Google、Mozilla、Opera支持下被纳入万维网联盟的W3C推荐标准。WebRTC实现了基于网页的视频会议,标准是WHATWG 协议,目的是通过浏览器提供简单的javascript就可以达到实时通讯(Real-Time Communications (RTC))能力。WebRTC(Web Real-Time Communication)项目的最终目的主要是让Web开发者能够基于浏览器(Chrome\FireFox\...)轻易快捷开发出丰富的实时多媒体应用,而无需下载安装任何插件,Web开发者也无需关注多媒体的数字信号处理过程,只需编写简单的Javascript程序即可实现,W3C等组织正在制定Javascript 标准API,目前是WebRTC 1.0版本,Draft状态;另外WebRTC还希望能够建立一个多互联网浏览器间的实时通信的平台,形成开发者与浏览器厂商良好的生态环境。同时,Google也希望和致力于让WebRTC的技术成为HTML5标准之一,可见Google布局之深远。WebRTC提供了视频会议的核心技术,包括音视频的采集、编解码、网络传输、显示等功能,并且还支持跨平台:windows,linux,mac,android。”
WebRTC的API有以下特性:
1. 实时视频或音频以流对象的形式表示。
2. 一定的安全控制,在web应用程序开始获取流数据之前,它通过询问用户是否授权。
3. 输入设备的选择由MediaStream 处理(例如,当本地计算机有两个或者两个以上的摄像头或麦克风连接时).
4. 每个MediaStream对象包括几个MediaStreamTrack对象。它们代表来自不同输入设备的视频和音频。
5. 每个MediaStreamTrack对象可能包括几个信道(右声道和左声道)。这些是MediaStream定义的最小部件。
其中WebRTC最关键的API方法是getUserMedia():以实时获取摄像头的视频流(PS:iOS11才刚刚支持,Android很早版本就支持了)。为用户提供访问硬件设备媒体(摄像头、视频、音频、地理位置等)的接口,基于该接口,开发者可以在不依赖任何浏览器插件的条件下访问硬件媒体设备。
MediaDevices.getUserMedia() 会提示用户给予使用媒体输入的许可,媒体输入会产生一个MediaStream,里面包含了请求的媒体类型的轨道。此流可以包含一个视频轨道(来自硬件或者虚拟视频源,比如相机、视频采集设备和屏幕共享服务等等)、一个音频轨道(同样来自硬件或虚拟音频源,比如麦克风、A/D转换器等等),也可能是其它轨道类型。默认获取的是前置摄像头,如果想获取后置摄像头的视频流,需要用
navigator.mediaDevices.enumerateDevices() 遍历设备camera得到。且要用 https 打开网页才能访问摄像头。
通过camera捕获这一帧一帧的video stream之后,接下来就是图像处理与跟踪。图像处理其实解决的就是特征点匹配的问题。其实有很多第三方Web库很轻松的实现,比如上面提到的tracking.js。“这两个库类似(Tracking.js和JSFeat),都是在前端做计算机视觉的,包括提取特征点、人脸识别等。把 WebRTC 拿到的视频流直接传给它们并调用 API 就能得到自己想要的效果。对于一些成熟的算法,如人脸识别,可以直接拿到识别结果,如果自己要识别的物体比较复杂你也可以自己进行特征点的计算,但这可能在前端会算力不足,关于性能的问题下文再论述。提到计算机视觉,不得不提深度学习,毕竟现在很多图像处理算法被深度学习吊打。ConvNetJS,是斯坦福大学开源的一个前端深度学习框架,可以让你在前端完成深度神经网络的训练。deeplearn.js是 Google Brain 团队搞的,功能和 ConvNetJS 类似。现在 ConvNetJS 好像不怎么维护了,deeplearn.js 还在频繁更新中,感兴趣的同学可以试用一下。另外一个紧锣密鼓开发的深度学习库 keras.js 则是让你可以在浏览器中运行已经训练好的 Keras 模型(Kears 是著名的深度学习开发框架),并支持 WebGL 2。”(引用自
https://www.yuque.com/letica/frontend/xnqkyn)。识别其实很简单,不管是对于native AR还是WebAR,目前的识别算法与框架已经非常成熟,难就难在识别之后如何跟踪,如何更好更稳定更高质量的跟踪,这也是WebAR目前遇到的问题(其实也是整个AR行业技术上的一个难路虎),不管是上面提到的几个WebAR的框架还是目前市面上已经商业化的WebAR SDK、WebAR解决方案都没有很好的实现实时跟踪。
WebAR进阶
1、WebGL
WebGL(全写Web Graphics Library)是一种3D绘图协议,这种绘图技术标准允许把JavaScript和OpenGL ES 2.0结合在一起,通过增加OpenGL ES 2.0的一个JavaScript绑定,WebGL可以为HTML5 Canvas提供硬件3D加速渲染,这样Web开发人员就可以借助系统显卡来在浏览器里更流畅地展示3D场景和模型了,还能创建复杂的导航和数据视觉化。显然,WebGL技术标准免去了开发网页专用渲染插件的麻烦,可被用于创建具有复杂3D结构的网站页面,甚至可以用来设计3D网页游戏等等。
【在线网站】WebGL 中文教程
https://www.w3cschool.cn/webgl/vjxu1jt0.html
【视频】WebGL视频教程
https://ke.qq.com/course/325642
【WebGL网站】
http://www.hiwebgl.com/?cat=17
【文章】WebGL入门教程系列
https://www.bbsmax.com/A/ZOJPoN2zvV/
2、Three.js
Three.js是一个跨浏览器的脚本,使用JavaScript函数库或API来在网页浏览器中创建和展示动画的三维计算机图形。Three.js使用WebGL。但又不同于WebGL和OpenGL,Three.js更容易学习和掌握。Three.js允许使用JavaScript创建网页中的GPU加速的3D动画元素,而不是使用特定的浏览器插件。高级的JavaScript函数库例如Three.js或GLGE、SceneJS、PhiloGL或一定数量的其他函数库使作者在浏览器中显示复杂的三维计算机动画而不需要使用传统的独立应用程序或插件成为可能。
【官网链接】
https://threejs.org/
【文档API】
https://www.techbrood.com/threejs/docs/
【代码下载】
https://github.com/mrdoob/three.js/
【示例】
https://threejs.org/examples/#webgl_animation_cloth
【教程网站】
http://www.yanhuangxueyuan.com/
【视频】Three.js视频教程
https://ke.qq.com/course/325673?flowToken=1004926
https://edu.csdn.net/course/detail/26205
【视频】WebGL之3D引擎Three.js基础与项目实战
http://edu.ibeifeng.com/view-index-id-322.html
Three.js 中文教程
https://www.techbrood.com/threejs/docs/
3、A-Frame
A-Frame是用于构建虚拟现实(VR)体验的Web框架。A-Frame基于HTML之上,因此入门起来很简单。但是A-Frame不仅是3D场景图或标记语言,还包括能强大的实体组件框架,A-Frame最初是在Mozilla中构思的,现在由Supermedium中A-Frame的共同创建者维护。2015年12月16日Mozilla旗下的MozVR团队,在经过长时间的试验,并且从一些3D/VR工具(例如:JanusVR、GLAM、SceneVR)中汲取经验,公布了JavaScript开源框架A-Frame。作为一个独立的开源项目,A-Frame已成长为最大的VR社区之一。A-Frame支持大多数VR眼镜,例如Vive,Rift,Windows Mixed Reality,Daydream,GearVR,Cardboard,Oculus Go,甚至可以用于增强现实。
A-Frame 中文教程
https://www.techbrood.com/aframe
【官网链接】
https://aframe.io/
4、PlayCanvas
PlayCanvas是一个基于WebGL游戏引擎的企业级开源JavaScript框架,它有许多的开发工具能帮你快速创建3D游戏。
PlayCanvas中文教程
https://developer.playcanvas.com/zh/engine/
PlayCanvas 开发者资源
https://developer.playcanvas.com/en/
PlayCanvas汇总
https://psq.youthup.cn/playcanvas_all/
WebAR实战
1、小程序AR
去年7月份,微信小程序正式宣布支持实现AR效果,并向品牌商户、AR引擎服务商开放接入。微信团队也表示,微信小程序在AR科技领域的全新探索,体现其在新技术应用落地上的强大能力,将为各行各业带来更广阔的发展空间。同时首个支持AR动态试妆的美妆品牌小程序“阿玛尼美妆官方精品商城”也正式更新上线。小程序AR在彩妆行业、美发行业、广告行业、时尚行业、电商行业、零售行业等多领域进行场景尝试,不仅能为用户带来更具科技感、更便捷、更趣味、更新奇的体验,也能为商家构建更为极致的营销场景,助力行业提升品牌效能和生意增长。对于开发者而言:在前端开发中,工程师常常这样调侃“一入前端深似海”。确实,前端的应用面十分广,知识点比较零碎,学习范围也比较大,当然,实现的功能也更加全面。所以对于当下十分火热的AR,运用前端技术也可以轻松的实现。
微信小程序开放AR接口
https://developers.weixin.qq.com/community/develop/doc/000040d401c0b0abead8b57835b000
【视频】入门微信小程序开发
http://www.imooc.com/learn/974
【视频】开发微信小程序视频教程
https://www.php.cn/course/857.html
微信小程序开发资源汇总
https://www.runoob.com/w3cnote/wx-xcx-repo.html
https://xueyuanjun.com/books/wechat-miniprogram-tutorial
小程序开发快速入门教程(附源码)
https://zhuanlan.zhihu.com/p/32834666
2、AR Quick Look
AR Quick Look是用于在AR场景中预览3D模型的技术,通过它开发者能快速在自己的App中展示高质量的3D内容。ARKit作为iOS 11的一部分首次亮相,使开发人员可以轻松地将AR体验添加到他们的应用程序中。现在使用iOS 12,可以从浏览器体验AR,无需其他应用程序。内置的iOS应用程序(例如Safari,消息,邮件,新闻)使用AR Quick Look以3D或AR形式显示虚拟对象的USDZ文件。你可以在应用程序和网站中嵌入AR Quick Look视图,以使用户看到令人难以置信的详细渲染。AR Quick Look技术是基于usdz文件的,这是一种全新的用于描述3D模型的文件格式,它基于Pixar的开源USD文件格式,将模型和模型的纹理打包在一个文件当中,同时支持iOS和macOS系统。利用这一文件,我们可以很容易预览或者分享3D内容。Xcode10中提供了usdz_converter工具用以生成usdz文件。AR Quick Look给开发者提供了便捷的3D模型预览和分享的工具,在生成usdz文件后,可以很轻松的在App或者HTML中展示AR效果。创建任何类型网站的Web开发人员现在都可以在其网站上添加图片并将其链接到usdz文件。
开发资源干货
https://developer.apple.com/augmented-reality/quick-look/
https://sketchfab.com/blogs/community/view-sketchfab-models-with-ar-quick-look-on-ios-12/
【AR Quick Look官网】
https://developer.apple.com/augmented-reality/quick-look/
在 AR Quick Look 和 RealityKit 中添加视觉效果
https://developer.apple.com/cn/documentation/arkit/adding_visual_effects_in_ar_quick_look_and_realitykit/
3、EasyAR WebAR
视辰科技针对开发者、企业提供的WebAR服务是国内最早研发WebAR技术的公司,不仅支持传统的H5+AR,还支持小程序AR,并且与云端图库结合,可视化界面操作,大大提高开发者开发集成的效率。视辰WebAR具有以下特点:
- 自主AR引擎:EasyAR引擎针对微信小程序进行算法深度优化,只为打造卓越小程序AR体验
- Web3D引擎算法深度优化:网络三维引擎针对小程序进行算法深度优化,实现极致的3D 渲染效果,打造逼真的AR体验
- 大数据&精准营销:与腾讯深度合作,为品牌提供大数据和精准营销服务
- 极速开发,快速落地:凭借领先技术和丰富经验,视+ AR 可实现快速开发,高质量落地项目,抓住营销节点
【视频】EasyAR直播|如何开发一个微信AR小程序?
https://www.bilibili.com/video/av667620636/
【视频】WebGL入门
https://www.bilibili.com/video/BV14T4y1G7P8?from=search&seid=16118143828268253860
【视频】Three.js视频教程(Threejs/WebGL)
https://www.bilibili.com/video/BV1s4411c7RD?from=search&seid=16118143828268253860
【视频】WebGL(three.js)视频教程
https://www.bilibili.com/video/BV1o4411T7gj?from=search&seid=16118143828268253860
4、8th Wall
8th Wall Web使用符合标准的JavaScript和WebGL构建,加入了同步定位和SLAM功能,并针对移动浏览器上的实时AR进行了优化。并且最近8th Wall最近推出了一个集创造、协作和发布增强现实项目于一体的平台,不需要第三方软件,服务器设置或外部工具,只需登录,编码,然后点击发布。
【官方网站】
https://www.8thwall.com/
官方教程
https://www.8thwall.com/tutorials
代码示例
https://github.com/8thwall/web/tree/master/examples/threejs
获得文中所涉及的开发资源合集,可以关注公众号:AIRX社区,共同学习,一起进步!
![]()