总结
没错!我就是要在开头做总结!哈哈哈哈!其实是因为这章的内容比较简单,容易理解,所以先总结出这章的思想。
1.活用before和after伪类:
这两个伪类依附却又独立于本身元素,所以用来绘制图形十分的方便而不用考虑影响到元素本身的内容和样式。
2.
没有2了,这一章所有的思想两点大概就集中在了第一点提到的伪类的灵活运用加上第一章里哪些背景渐变的引用。
哈哈哈哈哈哈!
1.平行四边形
.button {
position: relative;
/* 其他的文字颜色、内边距等样式…… */
}
.button::before {
content: ''; /* 用伪元素来生成一个矩形 */
position: absolute;
top: 0; right: 0; bottom: 0; left: 0;
z-index: -1;
background: #58a;
transform: skew(45deg);
}
2.切角效果
在实验切角效果的时候会有很多问题出现,这些问题是由background-size和repeat模式造成的,所以还是需要多多实验,实现单个切角效果:
background: #58a;
background:
linear-gradient(-45deg, transparent 15px, #58a 0);
而当我们想实现两个以上的切角的时候,想当然的将上述代码的渐变换个角度复制几份,这时候是会被覆盖的,所以达不到效果,于是又把背景缩小成1/4,但是又看到很多折角因为背景被重复了。具体效果如下:
正确的写法:
background: #58a;
background:
linear-gradient(135deg, transparent 15px, #58a 0)
top left,
linear-gradient(-135deg, transparent 15px, #58a 0)
top right,
linear-gradient(-45deg, transparent 15px, #58a 0)
bottom right,
linear-gradient(45deg, transparent 15px, #58a 0)
bottom left;
background-size: 50% 50%;
background-repeat: no-repeat;
3.梯形
很简单,只是进行3D的旋转变换就可以达到效果:
.tab {
position: relative;
display: inline-block;
padding: .5em 1em .35em;
color: white;
}
.tab::before {
content: ''; /* 用伪元素来生成一个矩形 */
position: absolute;
top: 0; right: 0; bottom: 0; left: 0;
z-index: -1;
background: #58a;
transform: perspective(.5em) rotateX(5deg);
transform-origin: bottom;
}
指定按照哪条边进行旋转可以得到不同的梯形
4.显示进度的饼状图
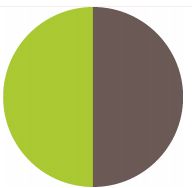
这个是这一章里最难的,实验的时间也最久。想法是先创建一个左半边为底色,右半边为比例颜色的圆,使用第一章的渐变很容易就能做到:
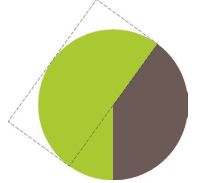
想法是把伪元素显示成一半宽度的正方形颜色为底色,作为遮盖物遮住右半边:
通过不停地旋转遮盖物达到渐渐露出指示色:
而最为重要的一点是当转了半圈180deg时再往下转遮盖物则会遮盖指示色:
解决的办法是在转了半圈后将遮盖物变成指示色并重新开始旋转半圈就能解决问题!所以如果做成动画是这样的:
.pro::before {
content: '';
display: block;
width: 50%;
height: 100%;
margin-left: 50%;
background: yellowgreen;
transform-origin: 0 50%;
animation: spin 50s linear infinite,
bg 100s step-end infinite;
z-index: -1;
}
@keyframes spin{
to {transform: rotate(.5turn);}
}
@keyframes bg {
50% {background: #655;}
}
其中spin动画时间一定是bg动画时间的一半才能契合。这样就能得到动画。
而animation-delay允许负值,负值表示跳到该值的绝对值的时间处开始播放,而一旦我们设置了
animation-play-state: paused;
我们可以得到特定比例的静态饼图。
结尾
因为在写密码学的作业准备用HTML的形式来呈现大作业所以耽搁了一天的时间写笔记,而且会陆陆续续耽搁啊哈哈哈哈哈哈。不过还是会坚持把这本书看完的。