- Python神器!WEB自动化测试集成工具 DrissionPage
亚丁号
python开发语言
一、前言用requests做数据采集面对要登录的网站时,要分析数据包、JS源码,构造复杂的请求,往往还要应付验证码、JS混淆、签名参数等反爬手段,门槛较高。若数据是由JS计算生成的,还须重现计算过程,体验不好,开发效率不高。使用浏览器,可以很大程度上绕过这些坑,但浏览器运行效率不高。因此,这个库设计初衷,是将它们合而为一,能够在不同须要时切换相应模式,并提供一种人性化的使用方法,提高开发和运行效率
- 【Python搞定车载自动化测试】——Python实现车载以太网DoIP刷写(含Python源码)
疯狂的机器人
Python搞定车载自动化pythonDoIPUDSISO142291SO13400Bootloadertcp/ip
系列文章目录【Python搞定车载自动化测试】系列文章目录汇总文章目录系列文章目录前言一、环境搭建1.软件环境2.硬件环境二、目录结构三、源码展示1.DoIP诊断基础函数方法2.DoIP诊断业务函数方法3.27服务安全解锁4.DoIP自动化刷写四、测试日志1.测试日志五、完整源码链接前言随着智能电动汽车行业的发展,汽车=智能终端+四个轮子,各家车企都推出了各自的OTA升级方案,本章节主要介绍如何使
- 【自动化测试】UI自动化的分类、如何选择合适的自动化测试工具以及其中appium的设计理念、引擎和引擎如何工作
Lossya
ui自动化测试工具自动化测试appium
引言UI自动化测试主要针对软件的用户界面进行测试,以确保用户界面元素的交互和功能符合预期文章目录引言一、UI自动化的分类1.1基于代码的自动化测试1.2基于录制/回放的自动化测试1.3基于框架的自动化测试1.4按测试对象分类1.5按测试层次分类1.6按测试执行方式分类1.7按测试目的分类二、如何选择合适的自动化测试工具2.1项目需求分析2.2工具特性评估2.3成本考虑2.4团队技能2.5试用和评估
- 自动化测试工程师面试,常问的问题有哪些?
自动化测试 老司机
软件测试测试工程师自动化测试面试职场和发展软件测试selenium测试工具android测试工程师
自动化测试工程师面试是非常重要的环节,面试官会通过一系列的问题来评估候选人的技能和经验。下面是一些常见的问题,以及如何详细而规范地回答这些问题的建议。1.请介绍一下你的自动化测试经验。回答这个问题时,可以从项目经验、使用的自动化测试工具、编写的测试脚本等方面来介绍自己的经验。重点强调你在自动化测试领域的技能和擅长的领域。2.你在自动化测试中使用的编程语言是什么?为什么选择这种语言?回答这个问题时,
- Playwright 自动化验证码教程
吉小雨
python库自动化数据库运维python
Playwright自动化点击验证码教程在自动化测试中,Playwright是一个流行的浏览器自动化工具,支持多种浏览器的高效操作。验证码(如图片验证码、滑动验证码等)是网页中常见的反自动化机制,常常需要特别处理。我们将介绍如何使用Playwright自动化点击验证码,并提供几种常见验证码的处理方案。官方文档链接:Playwright官方文档一、Playwright环境搭建1.1安装Playwri
- 软件测试/测试开发/全日制 |利用Django REST framework构建微服务
霍格沃兹-慕漓
django微服务sqlite
霍格沃兹测试开发学社推出了《Python全栈开发与自动化测试班》。本课程面向开发人员、测试人员与运维人员,课程内容涵盖Python编程语言、人工智能应用、数据分析、自动化办公、平台开发、UI自动化测试、接口测试、性能测试等方向。为大家提供更全面、更深入、更系统化的学习体验,课程还增加了名企私教服务内容,不仅有名企经理为你1v1辅导,还有行业专家进行技术指导,针对性地解决学习、工作中遇到的难题。让找
- 软件测试缺陷的管理流程(上):构成要素与流程说明
程序员笑笑
软件测试自动化测试软件测试功能测试程序人生职场和发展
实施测试活动过程中,针对缺陷开展有效跟踪管理是测试工程师质量保证活动的重点。因此,在一个成熟的测试团队或组织内,缺陷管理流程的完善与否直接决定了测试活动的质量。缺陷管理流程通常由角色定义、流程定义、工具应用、缺陷分析模型等几个关键因素构成:角色定义:表述了在缺陷管理流程中所涉及的若干角色及其职责内容,从而清晰明确定义每个流程节点中角色所需完成的事务。流程定义:规定了在项目或产品实施测试活动时所需遵
- 两种方法判断Python的位数是32位还是64位
sanqima
Python编程电脑python开发语言
Python从1991年发布以来,凭借其简洁、清晰、易读的语法、丰富的标准库和第三方工具,在Web开发、自动化测试、人工智能、图形识别、机器学习等领域发展迅猛。 Python是一种胶水语言,通过Cython库与C/C++语言进行链接,通过Jython库与Java语言进行链接。 Python是跨平台的,可运行在多种操作系统上,包括但不限于Windows、Linux和macOS。这意味着用Py
- 软件测试面试题
爱学习的执念
面试软件测试面试软件测试服务器软件测试面试软件测试面试
1、测试矿泉水瓶外观界面测试:瓶子外观界面测试主要是测试瓶子的大小、瓶身所体现的各种信息(如字体、颜色)等瓶子的外观特征是否满足公司的最初对瓶子的设计要求。1.瓶身广告和图案的背景颜色是否符合公司设计要求。2.瓶身上所有字体、颜色是否符合公司的设计要求,是否有错别字。3.带广告的图案遇水后是否会掉色或变模糊,广告与图案内容是否合法。4.瓶身是否有防止烫伤、垃圾回收、年龄限制等提示。5.瓶身图标布局
- Python库之PyAutoGUI的简介、安装、使用方法详细攻略
shadowtalon
爬虫Pythonpython爬虫学习开发语言
Python库之PyAutoGUI的简介、安装、使用方法详细攻略简介PyAutoGUI是一个Python模块,它可以用来控制鼠标和键盘,实现自动化操作用户界面的功能。它适用于Windows、macOS和Linux操作系统。PyAutoGUI可以用于自动化测试、数据录入、自动化演示等场景。安装PyAutoGUI可以通过pip命令轻松安装。打开你的命令行工具(例如CMD、Terminal或者shell
- 科锐国际(计算机类),汤臣倍健,中建三局,宁德时代,途游游戏,得物,顺丰,康冠科技24春招内推
weixin_53585422
c++算法pythonjavac语言
科锐国际(计算机类),汤臣倍健,中建三局,宁德时代,途游游戏,得物,顺丰,康冠科技24春招内推①汤臣倍健【内推岗位】:市场类、营销类、研发类、电商类、职能类、IT技术类、商业分析类、生产运营类【内推链接】https://sourl.cn/JSDhLU【推荐码】ES3W2T②科锐国际(OD项目组--计算机专场)【招聘岗位】软件开发工程师、软件测试工程师、大数据开发工程师、运维工程师等计算机类岗位,2
- 聊一聊风险的分析及缓解
Feng.Lee
漫谈测试项目管理职场和发展系统架构
目录一、风险分析二、按照风险发现的频率划分三、项目相关干系人对风险的评估开发人员:项目经理:销售人员:总监和VP:四、风险的化解一、风险分析在软件测试中,我们按照一个常识性的过程来理解风险。哪些事件需要担心?这些事件发生的可能性有多大?一旦发生,对公司产生多大影响?一旦发生,对客户产生多大影响?产品具备什么缓解措施?这些缓解措施有多大可能会失败?处理这些失败的成本有哪些?恢复过程有多困难?事件是一
- MATLAB中的代码覆盖测试:深入指南与实践应用
2401_85812026
matlab开发语言
在软件测试领域,代码覆盖测试是一种重要的技术,用于评估测试用例的完整性和有效性。在MATLAB环境中,代码覆盖测试可以帮助开发者确保他们的代码在各种条件下都能正常工作,并且能够发现可能被忽视的错误。本文将详细介绍如何在MATLAB中进行代码覆盖测试,包括测试的类型、工具和实践方法。1.代码覆盖测试的基本概念代码覆盖测试旨在通过测试用例执行代码中的不同部分,以确保代码的每个部分都经过了验证。在MAT
- 利用C++增强框架的可测试性(Testability)
Mr' 郑
c++开发语言
在软件开发中,可测试性(Testability)是一个至关重要的属性,它决定了我们能否有效地验证代码的正确性、健壮性和性能。对于大型项目和复杂框架来说,可测试性尤为重要。C++作为一种功能强大的编程语言,提供了多种工具和策略来增强框架的可测试性。本文将探讨如何利用C++的特性来增强框架的可测试性,并通过代码示例来具体说明。一、可测试性的重要性可测试性是指软件或软件的一部分能够被测试人员或自动化测试
- 软件测试笔记|web自动化测试|Web 自动化测试中,有没有修改过页面元素的属性?如何修改?
阳哥整理软件测试笔记
web自动化测试自动化
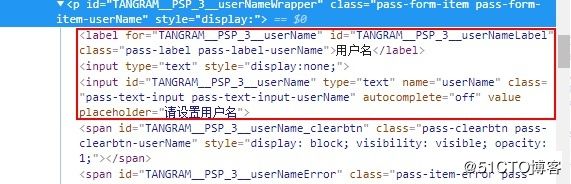
在Web自动化测试中,可以修改页面元素的属性。通常可以使用JavaScript来实现修改元素属性。以下是使用Selenium结合JavaScript修改页面元素属性的方法:fromseleniumimportwebdriverdriver=webdriver.Chrome()#打开网页driver.get("your_url_here")#找到要修改属性的元素element=driver.find
- 【周检视】黄娟 0917--0923
小灵仙子
第三个90天目标检视目标1:完成牛津树1-3,独立阅读50本。目标2:冥想完成500分钟。目标3:学完自动化测试视频,输出笔记。本周的主题:面对生活,用心成长一、家庭:1,爸爸不知出了什么问题,最近一段时间老是摔跤。睡觉也不愿意在床上好好睡,非要在凳子上睡。真是拿他没有办法。有好几次视频,都是在视频里把他叫醒。2,感谢公公帮我承担送孩子去上兴趣班的事情。让我能够在孩子上兴趣班的时候,有几小时的放空
- 零基础入行学习软件测试第一步:你需要问自己三件事情!
程序员阿沐
零基础入行学习软件测试第一步:你需要问自己三件事情!首先,你想要入这一行的话,第一步你自己要扪心自问。问自己三个事情!第一个事情:软件测试到底是做什么的?我至少要知道软件测试工程师岗位我做了这一份工作之后,进公司我到底要做什么工作内容。第二个事情:软件测试在企业中发挥什么作用?就是说这个岗位存在的价值是什么。第三个事情:我到底适不适合做软件测试?这就是你第一步要问自己的三件事情。如果对软件测试、接
- 2021-04-06笔试
嘿_叫我小王
1.用图画出产品研发周期中软件测试的不同阶段,并加以适当描述单元测试、集成测试、系统测试、验收测试单元测试:系统最小可测试的单元集成测试:将各个单元连接起来,穿插接口数据是否受到影响系统测试:范围包括--功能测试,ui测试,性能测试,兼容性测试,用户体验测试,安装测试,文档测试,稳定性测试验收测试:在UAT测试之前,指定测试方案,选用基线测试,即最高级别的测试。在UAT测试环境上进行测试,如果通过
- Selenium自动化测试框架常见异常分析及解决方法
程序员筱筱
软件测试selenium测试工具自动化测试软件测试功能测试程序人生职场和发展
01pycharm中导入selenium报错现象:pycharm中输入fromseleniumimportwebdriver,selenium标红原因1:pycharm使用的虚拟环境中没有安装selenium,解决方法:在pycharm中通过设置或terminal面板重新安装selenium原因2:当前项目下有selenium.py,和系统包名冲突导致,解决方法:重命名这个文件02驱动及本地服务类
- 软件测试中常用模型分析
好好学习的不知名程序员
学习笔记
在软件测试中,常用的模型主要包括V模型、W模型和H模型。以下是对这三种模型的简要描述及其特点和应用场景:1.V模型特点:V模型是瀑布模型的一种改进,它强调开发和测试活动的对称性和相互依赖关系。该模型明确地标明了测试过程中存在的不同级别,并描述了这些测试阶段与开发过程各阶段的对应关系。优点:V模型具有明确的阶段性结构,使得开发和测试活动进展可控。同时,它是一个风险导向的测试模型,有助于发现和解决软件
- python的可视化库有哪些,python可视化数据包
2401_85422942
信息可视化python
大家好,小编来为大家解答以下问题,python用于进行数据分析及可视化处理的第三方库,python数据分析及可视化处理的第三方库,今天让我们一起来看看吧!众所周知,Python以优雅、简洁著称,入行门槛低,可以从事Linux运维、PythonWeb网站工程师python自动化测试、数据分析、人工智能等职位,薪资待遇呈上涨趋势,很多人都想学习Python。今天来和大家讲述一下我自己学Python时的
- 常用C语言单元测试工具介绍
不安分的小女孩博客
c语言单元测试开发语言
常用C语言单元测试工具介绍单元测试准则C/C++怎么做好单元测试最完整的自动化测试流程软件测试用例自动生成技术研究论文单元测试是保证软件质量非常有效的手段,无论是从测试理论早期介入测试的理念来看或是从单元测试不受UI影响可以高速批量验证的特性,所以业界所倡导的测试驱动开发,这个里面提到的测试驱动更多的就是指单元测试驱动。但一般开发团队还是很少的系统化的执行单元测试,针对应用软件的测试更多是由专业测
- 软件测试题(1)
妙舞汉宫人
软件测试软件测试
1.有关"测试驱动开发",下列说法正确的有?正确答案:ABCDA.TDD的原理是在开发功能代码之前,先编写单元测试用例代码,测试代码确定需要编写什么产品代码B.TDD的基本思路就是通过测试来推动整个开发得进行,但测试驱动开发并不只是单纯的测试工作,而是把需求分析,设计,质量控制量化的过程。C.TDD的重要目的不仅仅是测试软件,测试工作保证代码质量仅仅是其中一部分,而且是在开发过程中帮助客户和程序员
- 25岁什么都不会进入软件测试晚吗?别让假努力毁了你...
起码有故事
程序员软件测试IT程序人生单元测试软件测试python测试工程师
先抛结论:25岁从零开始进入测试行业,晚吗?不但不晚,而且刚刚好!题主的心结可以拆成为两个方面:1.显性问题:25岁学软件测试晚么?2.隐形问题:如果25岁不晚,测试值的我托付终身么?3.隐形问题:若测试值的托付终身且25岁学习不晚,我该怎么进入该行业呢?下面就讲。一、为什么25岁学软件测试不晚?1、从沟通的角度去看,25岁优势很大:测试除了对专业技能有一定要求以外,对于沟通能力的要求是比较高的。
- 2024年最全软件测试面试常见问题【含答案】_软件测试面试常见问题及答案,优秀软件测试程序员必知必会的网络基础
2401_84563179
程序员面试网络职场和发展
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上软件测试知识点,真正体系化!由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新需要这份系统化的资料的朋友,可以戳这里获取4、如何保障测试质量?面试官考察:1、你对质量的认知;2、你的过往经验中是如何来保障测试质量的。参考以
- 如何提高测试用例覆盖率?
测试老哥
测试用例python软件测试自动化测试测试工具功能测试测试覆盖率
视频学习:文末有免费的配套视频可观看点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快我们将讨论测试覆盖率的相关问题,以及它如何帮助提高软件质量的。测试覆盖率概述测试覆盖率被定义为一种测试技术指标,它表明我们的测试用例是否真正完全覆盖了应用程序代码中的各种可能以及在运行这些测试用例时执行了多少代码。如果有10个需求并创建了100个场景测试用例,并且执行了90个测试用例,则测试覆盖率为90
- 用Python搞定接口自动化测试:轻松实现RPC协议接口测试_python测试rpc接口
2401_84141210
程序员rpc网络协议网络
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。需要这份系统化的资料的朋友,可以戳这里获取一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!Hessian是一款基于HTTP协议的RPC框架,采
- 接口测试框架实战-JSON 请求与响应断言
蜀山客e
数据驱动就是通过数据的改变驱动自动化测试的执行,最终引起测试结果的改变。简单来说,就是参数化在自动化测试中的应用。测试过程中使用数据驱动的优势主要体现在以下几点:1、提高代码复用率,相同的测试逻辑只需编写一条测试用例,就可以被多条测试数据复用,提高了测试代码的复用率,同时提高了测试代码的编写效率。2、异常排查效率高,测试框架依据测试数据,每条数据生成一条测试用例,用例执行过程相互隔离。如果其中一条
- 第8章 系统质量属性与架构评估(2024)
L神0000000000
系统架构
8.1软件系统质量属性8.1.1质量属性概念开发期质量属性易理解性:指设计被开发人员理解的难易程度可扩展性:软件因活应新需求或需求变化而增加新功能的能力,也称为灵活性可重用性:指重用软件系统或某一部分的难易程度可测试性:对软件测试以证明其满足需求规范的难易程度可维护性:当需要修改缺陷、增加功能、提高质量属性时,识别修改点并实施修改的难易程度可移植性:将软件系统从一个运行环境转移到另一个不同的运行环
- 软件测试用例优秀例子_作为产品新人,写测试用例,看这一篇就够了
weixin_39605191
软件测试用例优秀例子
笔者所做的产品测试包括功能测试和界面测试两部分,在进行了一轮实践之后,笔者归纳了关于功能测试和界面测试的方法论和实践技巧,在此文分享给大家。全文分为四个部分:功能测试、界面测试、测试注意点、产品测试的魅力一、功能测试定义顾明思义,功能测试是对产品的功能和流程进行测试,判断产品的功能和流程是否按照原先设定进行。功能流程包括正常流程和异常流程做法对产品进行功能测试,笔者的主要做法是为产品编写功能性测试
- Linux的Initrd机制
被触发
linux
Linux 的 initrd 技术是一个非常普遍使用的机制,linux2.6 内核的 initrd 的文件格式由原来的文件系统镜像文件转变成了 cpio 格式,变化不仅反映在文件格式上, linux 内核对这两种格式的 initrd 的处理有着截然的不同。本文首先介绍了什么是 initrd 技术,然后分别介绍了 Linux2.4 内核和 2.6 内核的 initrd 的处理流程。最后通过对 Lin
- maven本地仓库路径修改
bitcarter
maven
默认maven本地仓库路径:C:\Users\Administrator\.m2
修改maven本地仓库路径方法:
1.打开E:\maven\apache-maven-2.2.1\conf\settings.xml
2.找到
- XSD和XML中的命名空间
darrenzhu
xmlxsdschemanamespace命名空间
http://www.360doc.com/content/12/0418/10/9437165_204585479.shtml
http://blog.csdn.net/wanghuan203/article/details/9203621
http://blog.csdn.net/wanghuan203/article/details/9204337
http://www.cn
- Java 求素数运算
周凡杨
java算法素数
网络上对求素数之解数不胜数,我在此总结归纳一下,同时对一些编码,加以改进,效率有成倍热提高。
第一种:
原理: 6N(+-)1法 任何一个自然数,总可以表示成为如下的形式之一: 6N,6N+1,6N+2,6N+3,6N+4,6N+5 (N=0,1,2,…)
- java 单例模式
g21121
java
想必单例模式大家都不会陌生,有如下两种方式来实现单例模式:
class Singleton {
private static Singleton instance=new Singleton();
private Singleton(){}
static Singleton getInstance() {
return instance;
}
- Linux下Mysql源码安装
510888780
mysql
1.假设已经有mysql-5.6.23-linux-glibc2.5-x86_64.tar.gz
(1)创建mysql的安装目录及数据库存放目录
解压缩下载的源码包,目录结构,特殊指定的目录除外:
- 32位和64位操作系统
墙头上一根草
32位和64位操作系统
32位和64位操作系统是指:CPU一次处理数据的能力是32位还是64位。现在市场上的CPU一般都是64位的,但是这些CPU并不是真正意义上的64 位CPU,里面依然保留了大部分32位的技术,只是进行了部分64位的改进。32位和64位的区别还涉及了内存的寻址方面,32位系统的最大寻址空间是2 的32次方= 4294967296(bit)= 4(GB)左右,而64位系统的最大寻址空间的寻址空间则达到了
- 我的spring学习笔记10-轻量级_Spring框架
aijuans
Spring 3
一、问题提问:
→ 请简单介绍一下什么是轻量级?
轻量级(Leightweight)是相对于一些重量级的容器来说的,比如Spring的核心是一个轻量级的容器,Spring的核心包在文件容量上只有不到1M大小,使用Spring核心包所需要的资源也是很少的,您甚至可以在小型设备中使用Spring。
- mongodb 环境搭建及简单CURD
antlove
WebInstallcurdNoSQLmongo
一 搭建mongodb环境
1. 在mongo官网下载mongodb
2. 在本地创建目录 "D:\Program Files\mongodb-win32-i386-2.6.4\data\db"
3. 运行mongodb服务 [mongod.exe --dbpath "D:\Program Files\mongodb-win32-i386-2.6.4\data\
- 数据字典和动态视图
百合不是茶
oracle数据字典动态视图系统和对象权限
数据字典(data dictionary)是 Oracle 数据库的一个重要组成部分,这是一组用于记录数据库信息的只读(read-only)表。随着数据库的启动而启动,数据库关闭时数据字典也关闭 数据字典中包含
数据库中所有方案对象(schema object)的定义(包括表,视图,索引,簇,同义词,序列,过程,函数,包,触发器等等)
数据库为一
- 多线程编程一般规则
bijian1013
javathread多线程java多线程
如果两个工两个以上的线程都修改一个对象,那么把执行修改的方法定义为被同步的,如果对象更新影响到只读方法,那么只读方法也要定义成同步的。
不要滥用同步。如果在一个对象内的不同的方法访问的不是同一个数据,就不要将方法设置为synchronized的。
- 将文件或目录拷贝到另一个Linux系统的命令scp
bijian1013
linuxunixscp
一.功能说明 scp就是security copy,用于将文件或者目录从一个Linux系统拷贝到另一个Linux系统下。scp传输数据用的是SSH协议,保证了数据传输的安全,其格式如下: scp 远程用户名@IP地址:文件的绝对路径
- 【持久化框架MyBatis3五】MyBatis3一对多关联查询
bit1129
Mybatis3
以教员和课程为例介绍一对多关联关系,在这里认为一个教员可以叫多门课程,而一门课程只有1个教员教,这种关系在实际中不太常见,通过教员和课程是多对多的关系。
示例数据:
地址表:
CREATE TABLE ADDRESSES
(
ADDR_ID INT(11) NOT NULL AUTO_INCREMENT,
STREET VAR
- cookie状态判断引发的查找问题
bitcarter
formcgi
先说一下我们的业务背景:
1.前台将图片和文本通过form表单提交到后台,图片我们都做了base64的编码,并且前台图片进行了压缩
2.form中action是一个cgi服务
3.后台cgi服务同时供PC,H5,APP
4.后台cgi中调用公共的cookie状态判断方法(公共的,大家都用,几年了没有问题)
问题:(折腾两天。。。。)
1.PC端cgi服务正常调用,cookie判断没
- 通过Nginx,Tomcat访问日志(access log)记录请求耗时
ronin47
一、Nginx通过$upstream_response_time $request_time统计请求和后台服务响应时间
nginx.conf使用配置方式:
log_format main '$remote_addr - $remote_user [$time_local] "$request" ''$status $body_bytes_sent "$http_r
- java-67- n个骰子的点数。 把n个骰子扔在地上,所有骰子朝上一面的点数之和为S。输入n,打印出S的所有可能的值出现的概率。
bylijinnan
java
public class ProbabilityOfDice {
/**
* Q67 n个骰子的点数
* 把n个骰子扔在地上,所有骰子朝上一面的点数之和为S。输入n,打印出S的所有可能的值出现的概率。
* 在以下求解过程中,我们把骰子看作是有序的。
* 例如当n=2时,我们认为(1,2)和(2,1)是两种不同的情况
*/
private stati
- 看别人的博客,觉得心情很好
Cb123456
博客心情
以为写博客,就是总结,就和日记一样吧,同时也在督促自己。今天看了好长时间博客:
职业规划:
http://www.iteye.com/blogs/subjects/zhiyeguihua
android学习:
1.http://byandby.i
- [JWFD开源工作流]尝试用原生代码引擎实现循环反馈拓扑分析
comsci
工作流
我们已经不满足于仅仅跳跃一次,通过对引擎的升级,今天我测试了一下循环反馈模式,大概跑了200圈,引擎报一个溢出错误
在一个流程图的结束节点中嵌入一段方程,每次引擎运行到这个节点的时候,通过实时编译器GM模块,计算这个方程,计算结果与预设值进行比较,符合条件则跳跃到开始节点,继续新一轮拓扑分析,直到遇到
- JS常用的事件及方法
cwqcwqmax9
js
事件 描述
onactivate 当对象设置为活动元素时触发。
onafterupdate 当成功更新数据源对象中的关联对象后在数据绑定对象上触发。
onbeforeactivate 对象要被设置为当前元素前立即触发。
onbeforecut 当选中区从文档中删除之前在源对象触发。
onbeforedeactivate 在 activeElement 从当前对象变为父文档其它对象之前立即
- 正则表达式验证日期格式
dashuaifu
正则表达式IT其它java其它
正则表达式验证日期格式
function isDate(d){
var v = d.match(/^(\d{4})-(\d{1,2})-(\d{1,2})$/i);
if(!v) {
this.focus();
return false;
}
}
<input value="2000-8-8" onblu
- Yii CModel.rules() 方法 、validate预定义完整列表、以及说说验证
dcj3sjt126com
yii
public array rules () {return} array 要调用 validate() 时应用的有效性规则。 返回属性的有效性规则。声明验证规则,应重写此方法。 每个规则是数组具有以下结构:array('attribute list', 'validator name', 'on'=>'scenario name', ...validation
- UITextAttributeTextColor = deprecated in iOS 7.0
dcj3sjt126com
ios
In this lesson we used the key "UITextAttributeTextColor" to change the color of the UINavigationBar appearance to white. This prompts a warning "first deprecated in iOS 7.0."
Ins
- 判断一个数是质数的几种方法
EmmaZhao
Mathpython
质数也叫素数,是只能被1和它本身整除的正整数,最小的质数是2,目前发现的最大的质数是p=2^57885161-1【注1】。
判断一个数是质数的最简单的方法如下:
def isPrime1(n):
for i in range(2, n):
if n % i == 0:
return False
return True
但是在上面的方法中有一些冗余的计算,所以
- SpringSecurity工作原理小解读
坏我一锅粥
SpringSecurity
SecurityContextPersistenceFilter
ConcurrentSessionFilter
WebAsyncManagerIntegrationFilter
HeaderWriterFilter
CsrfFilter
LogoutFilter
Use
- JS实现自适应宽度的Tag切换
ini
JavaScripthtmlWebcsshtml5
效果体验:http://hovertree.com/texiao/js/3.htm
该效果使用纯JavaScript代码,实现TAB页切换效果,TAB标签根据内容自适应宽度,点击TAB标签切换内容页。
HTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"
- Hbase Rest API : 数据查询
kane_xie
RESThbase
hbase(hadoop)是用java编写的,有些语言(例如python)能够对它提供良好的支持,但也有很多语言使用起来并不是那么方便,比如c#只能通过thrift访问。Rest就能很好的解决这个问题。Hbase的org.apache.hadoop.hbase.rest包提供了rest接口,它内嵌了jetty作为servlet容器。
启动命令:./bin/hbase rest s
- JQuery实现鼠标拖动元素移动位置(源码+注释)
明子健
jqueryjs源码拖动鼠标
欢迎讨论指正!
print.html代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv=Content-Type content="text/html;charset=utf-8">
<title>发票打印</title>
&l
- Postgresql 连表更新字段语法 update
qifeifei
PostgreSQL
下面这段sql本来目的是想更新条件下的数据,可是这段sql却更新了整个表的数据。sql如下:
UPDATE tops_visa.visa_order
SET op_audit_abort_pass_date = now()
FROM
tops_visa.visa_order as t1
INNER JOIN tops_visa.visa_visitor as t2
ON t1.
- 将redis,memcache结合使用的方案?
tcrct
rediscache
公司架构上使用了阿里云的服务,由于阿里的kvstore收费相当高,打算自建,自建后就需要自己维护,所以就有了一个想法,针对kvstore(redis)及ocs(memcache)的特点,想自己开发一个cache层,将需要用到list,set,map等redis方法的继续使用redis来完成,将整条记录放在memcache下,即findbyid,save等时就memcache,其它就对应使用redi
- 开发中遇到的诡异的bug
wudixiaotie
bug
今天我们服务器组遇到个问题:
我们的服务是从Kafka里面取出数据,然后把offset存储到ssdb中,每个topic和partition都对应ssdb中不同的key,服务启动之后,每次kafka数据更新我们这边收到消息,然后存储之后就发现ssdb的值偶尔是-2,这就奇怪了,最开始我们是在代码中打印存储的日志,发现没什么问题,后来去查看ssdb的日志,才发现里面每次set的时候都会对同一个key