- 自定义kafka高效的protoStuff序列化
_夜渐凉
●JavakafkaprotoStuff序列化
Duang,最近搭建了一个自己的博客小破站,欢迎各位小伙伴来访吖:https://www.ares-stack.cn/blog_service/#/game目前序列化领域中,谷歌的protobuf应该是性能好,效率高的了,并且protobuf支持多种语言,可跨平台,跨语言但使用起来并不像其他序列化那么简单(首先要写.proto文件,然后编译.proto文件,生成对应的.java文件)protost
- 探索安全的开发之路:Eclipse Steady深度揭秘
尚竹兴
探索安全的开发之路:EclipseSteady深度揭秘steadyEclipseSteady:这是一个开源的持续集成和持续部署工具,用于自动化软件的开发和部署过程。它提供了一个基于Web的界面,用于创建和管理软件项目的构建和部署流程。适合用于需要自动化软件开发和部署的开发团队。特点包括简单易用、丰富的插件生态系统和与Maven和Jenkins的紧密集成。项目地址:https://gitcode.c
- 探索终端的新境界:Scurses与Onions框架深度揭秘
雷竹榕
探索终端的新境界:Scurses与Onions框架深度揭秘ScursesScurses,terminaldrawingAPIforScala,andOnions,aScursesframeworkforeasyterminalUI项目地址:https://gitcode.com/gh_mirrors/sc/Scurses在数字化的今天,终端不仅是命令行交互的简单界面,它成为了开发人员和系统管理员的
- 开源瑰宝:全方位深度揭秘“随机数据生成器”
虞亚竹Luna
开源瑰宝:全方位深度揭秘“随机数据生成器”common-random简单易用的随机数据生成器。生成各种比较真实的假数据。一般用于开发和测试阶段的数据填充模拟。支持各类中国特色本地化的数据格式。Aneasy-touserandomdatagenerator.Generallyusedfordatafilling,simulation,demonstrationandotherscenariosint
- 阿里云全球节点:技术无国界,开发者如何借力数字新基建
AWS官方合作商
阿里云云计算服务器
在全球化进程加速的今天,开发者与企业的技术需求早已跨越地理边界。无论是跨境电商的数据同步、游戏出海的低延迟保障,还是跨国团队的高效协作,服务器的地理位置与稳定性直接决定了业务的成败。阿里云作为国内最早布局全球化基础设施的云服务商之一,其海外服务器的核心价值并非简单的“资源覆盖”,而是通过技术架构与本地化服务,为开发者构建了一张无缝连接的“数字高速公路”。一、全球化的本质:不止于服务器,而是技术普惠
- 一篇文章带你了解-selenium工作原理详解
程序员笑笑
软件测试selenium测试工具软件测试自动化测试功能测试程序人生职场和发展
前言Selenium是一个用于Web应用程序自动化测试工具。Selenium测试直接运行在浏览器中,就像真正的用户在操作一样。支持的浏览器包括IE(7,8,9,10,11),MozillaFirefox,Safari,GoogleChrome,Opera等。主要功能包括:测试与浏览器的兼容性——测试你的应用程序看是否能够很好得工作在不同浏览器和操作系统之上。测试系统功能——创建回归测试检验软件功能
- 使用Pygame实现记忆拼图游戏
点我头像干啥
Aipygamepython开发语言
引言记忆拼图游戏是一种经典的益智游戏,玩家需要通过翻转卡片来匹配相同的图案。这类游戏不仅能够锻炼玩家的记忆力,还能带来很多乐趣。本文将详细介绍如何使用Pygame库来实现一个简单的记忆拼图游戏。我们将从Pygame的基础知识开始,逐步构建游戏的各个部分,最终完成一个完整的游戏。1.Pygame简介Pygame是一个用于编写视频游戏的Python库,它基于SDL库(SimpleDirectMedia
- 深入解析深度学习中的过拟合与欠拟合诊断、解决与工程实践
古月居GYH
深度学习人工智能
一、引言:模型泛化能力的核心挑战在深度学习模型开发中,欠拟合与过拟合是影响泛化能力的两个核心矛盾。据GoogleBrain研究统计,工业级深度学习项目中有63%的失败案例与这两个问题直接相关。本文将从基础概念到工程实践,系统解析其本质特征、诊断方法及解决方案,并辅以可复现的代码案例。二、核心概念与通熟易懂解释简单而言,欠拟合是指模型不能在训练集上获得足够低的误差。换句换说,就是模型复杂度低,模型在
- 简站WordPress主题:简洁、实用、无插件、更安全
podoor
wordpress模板WordPress技术wordpress
在众多的WordPress主题中,简站WordPress主题以其简洁、实用、无插件和更安全的特性脱颖而出,成为众多网站开发者和用户的首选。本文将对简站WordPress主题进行详细介绍,帮助您更好地了解这款优秀的主题。一、简洁的设计简站WordPress主题采用扁平化设计风格,简洁明了的界面让人耳目一新。主题色调搭配得当,既能保证内容的可读性,又能给人一种清爽的感觉。此外,简站主题还提供了多种布局
- 汽车相关液体介绍
宇宙379
汽车
汽油这个就不多说了。汽油燃烧化学能转化为内能,给汽车提供能量。玻璃水这个也简单,主要就是清洁汽车挡风玻璃。其他还有防冻、防雾、润滑和防腐蚀等作用。冷却液也叫防冻冷却液,发动机冷却液,为保护发动机正常良好运行,在发动机水箱内循环,起到防冻、防沸、防锈、防腐蚀等效果。制动液制动就是刹车。制动液又称刹车油。制动液负责传递刹车时产生的压力,制动液的作用是:传递能量、散热、防腐、防锈以及润滑。机油机油,即发
- 想使用dify实现docx文档的自动生成?试了一圈,感觉还是根据python-docx更靠谱
几道之旅
人工智能智能体及数字员工人工智能
前言:文档自动生成的需求痛点在软件开发过程中,需求文档、设计文档等材料的编写是每个开发者都绕不开的工作。最近笔者接到一个需要批量生成标准化需求文档的任务,尝试了目前热门的低代码工具Dify后,发现对于稍微复杂格式的文档生成需求(例如文本居中这么简单的需求),最终还是回归到基于python-docx库的解决方案。本文将分享两种技术路线的对比实践。一、Dify的踩坑经历我尝试了markdown转doc
- Kaop打印项之OFD(国标版式文件)
天蓝加点盐
Web打印控件Kaop前端javascripthtml
OFD功能说明实现OFD文件的打印,详细参见属性列表属性列表属性名类型默认值说明nameString“”打印项的名称,在打印任务内应该唯一。labelString“”打印项的标题,打印设计或维护时,可以更好的了解打印项代表的含义。xString0左边缘相对于打印区域的位置,默认单位毫米(mm),可用单位:毫米-mm,如:“10mm”厘米-cm,如:“1cm”点-pt,如:“16pt”英寸-in,如
- 不用再当“技术宅“!这个AI神器让我5分钟变身人工智能达人
阳光永恒736
AI工具人工智能deepseek一键包本地部署AI资源
最近我在朋友圈刷到好多朋友都在玩AI画图、AI写诗,看得我心痒痒。可每次想自己试试,打开教程就被满屏的代码吓退——"Python环境配置"、"CUDA驱动安装"这些词比数学作业还让人头疼。直到我发现了一个叫DeepSeek本地部署一键包的神器,我的AI探索之旅终于变得像搭乐高一样简单!夸克网盘分享一、原来AI离我们这么近上周三放学路上,我看见隔壁班的小美用AI给自己照片生成古风造型,这让我突然意识
- android sqlite 数据库简单封装示例(java)
mmsx
android作业源码分享java数据库android
sqlite数据库简单封装示例,使用记事本数据库表进行示例。首先继承SQLiteOpenHelper使用sql语句进行创建一张表。publicclassnoteDBHelperextendsSQLiteOpenHelper{publicnoteDBHelper(Contextcontext,Stringname,SQLiteDatabase.CursorFactoryfactory,intvers
- CMake、CMakeLists.txt、Makefile、Make、GNU、gcc、g++
進擊的L酱
MakefilegccLinuxgnuunixc++笔记
CMake、CMakeLists.txt、Makefile、Make、GNU、gcc、g++CMakeCMakeLists.txtMakefileMakeGNUGCC(GNUCompilerCollection)gcc/g++CMakeCMake(crossplatfrommake)是一个跨平台的编译工具,可以用简单的语句来描述所有平台的编译过程。它能够输出各种各样的makefile或者proje
- DeepSeek-R1 API评测深度解析:揭秘7大常见误区
耶耶Norsea
网络杂烩服务器网络运维
摘要随着SiliconCloud等平台推出DeepSeek-R1服务,市场涌现出大量关于API评测的内容。然而,这些评测中存在7个常见误区,如测试方法缺陷和内容质量参差不齐等问题,影响了用户对DeepSeek-R1的准确理解。本文旨在揭示这些问题,帮助用户更全面地了解该服务。关键词DeepSeek-R1,API评测,常见误区,SiliconCloud,内容质量一、一级目录11.1DeepSeek-
- 使用OTP动态令牌认证
yangtom249
Pythonpython
为加强网络安全管理,降低帐号被冒用、盗用等带来的风险,有些系统启用OTP手机令牌双因子认证登录,即在原有用户名+密码认证的基础上,增加OTP动态口令认证。基于OTP算法的动态令牌加强了帐号的安全性,简单易用。1、什么是OTP动态令牌认证?OTP(One-TimePassword)是一种基于共享密钥和时间戳算法的一次性密码。一般每30或60秒产生一个新口令,在客户端的动态口令和服务器的动态口令验证时
- 深度解析大模型推理框架:原理、应用与实践
百度_开发者中心
人工智能大模型自然语言处理
在当今数据驱动的时代,大模型推理框架已经成为人工智能领域的重要支柱。本文将通过简明扼要、清晰易懂的方式,带领读者深入了解大模型推理框架的原理、应用领域和实践经验,帮助读者更好地掌握这一技术,并在实际工作中发挥其价值。一、大模型推理框架简介大模型推理框架是指一种基于深度学习技术的推理框架,主要用于解决大规模数据集下的复杂问题。该框架通过对海量数据进行高效的训练和推理,能够快速地对各种复杂场景进行分析
- leetcode日记(108)验证回文串
梭七y
leetcode算法职场和发展
看上去很简单,其实很麻烦。一开始写的递归,但是内存超限……搜了下发现原因是每次递归调用都会创建一个新的字符串副本,这在处理长字符串时会占用大量内存。classSolution{public:boolisPalindrome(strings){if(s.size()==0||s.size()==1)return1;elseif(s[s.size()-1]==s[0]||(s[s.size()-1]-
- PHP与Java的区别分析
Monika Zhang
java架构设计phpjava开发语言
一、语言特点php:一种的像Python的动态弱语言类型的服务器脚本语言,不需要编译代码;它是专为Web开发目的而开发和设计的,而且简单容易上手。Java:是一种通用的面向对象编程语言,属于强势优选语言类型,在执行前必须先正确编译。是面向对象的和人类可读的;支持服务器端和客户端;可用于开发独立应用程序或基于Web的应用程序,上手比PHP难。二、语法1.PHP是一种脚本语言,代码在服务器上执行,而结
- sudo apt-get install package时出现E:无法定位软件包
God.v
ubuntulinuxcentos
sudoapt-getinstallpackage时出现E:无法定位软件包在Ubuntu上安装openssl-devel时遇到无法定位软件包的问题,查阅文章,大多是换源和在“软件和更新”中更换下载地址的方法,而我尝试过后并无卵用,如果接下来的方法不适用你的情况,你也不妨考虑以上两种办法。其实很简单,区分centos和Ubuntu等在安装文件时的名称差别,对于这两种图形界面来说,将openssl-d
- ElasticSearch~查询操作~(简单查询、批量查询、匹配查询、模糊查询、精确查询、范围查询、通配符查询、must查询、should查询、过滤查询)
飞Link
Elasticelasticsearchlucene全文检索
一、简单查询一、查询所有结果GET/student_info/_search{"query":{"match_all":{}}}二、根据条件查询GET/student_info/_search{"query":{"match":{"name":"张三"}}}三、排序GET/student_info/_search{"query":{"match":{"name":"张三"}},"sort":[{"
- Android 12.0 WiFi连接流程分析之IP地址分配流程
安卓兼职framework应用工程师
android12.0Rom开发疑难问题分析androidtcp/ipwifi连接ip地址分配ip
1.前言在12.0的系统rom定制化开发中,对于wifi的定制功能也是比较多的,在关于wifi连接流程模块的分析,了解整个wifi连接流程也是非常重要的,接下来看下wifi的连接流程分析下相关功能实现2.WiFi连接流程分析之IP地址分配流程的核心类frameworks/opt/net/wifi/service/java/com/android/server/wifi/ClientModeImpl
- 简单工厂模式:思考与解读
智想天开
理解设计模式#初级简单工厂模式
原文地址:简单工厂模式:思考与解读更多内容请关注:深入思考与解读设计模式引言你是否遇到过这样的问题:在一个系统中,你需要创建不同类型的对象,而这些对象之间有很多相似之处,唯一的区别可能是某些细节或行为?如果每次都手动创建对象,会导致代码重复,并且难以扩展。如何才能有效地管理这些对象的创建?你是否想过,是否有一种机制可以在不暴露对象创建过程的情况下,提供统一的接口来生成对象?这就是简单工厂模式能够帮
- Python与区块链隐私保护技术:如何在去中心化世界中保障数据安全
Echo_Wish
Python!实战!区块链python去中心化
Python与区块链隐私保护技术:如何在去中心化世界中保障数据安全在区块链世界里,透明性和不可篡改性是两大核心优势,但这也带来了一个悖论——如何在公开账本的同时保障用户隐私?如果你的交易记录对所有人可见,如何防止敏感信息泄露?Python作为区块链开发中最受欢迎的语言之一,提供了强大的工具和库来增强隐私保护。本文将深入探讨区块链的隐私保护技术,并结合Python代码示例,带你了解如何在Web3时代
- Flink相关面试题
努力的搬砖人.
面试java后端flink
以下是150道ApacheFlink面试题及其详细回答,涵盖了Flink的基础知识、核心架构、API使用、性能调优等多个方面,每道题目都尽量详细且简单易懂:Flink基础概念类1.什么是ApacheFlink?ApacheFlink是一个开源的流处理和批处理框架,能够实现快速、可靠、可扩展的大数据处理。它既可以处理无界的数据流,也可以处理有界的数据批,提供了低延迟和高吞吐量的实时数据处理能力。Fl
- 人脸识别的一些代码
饿了就干饭
CV相关人脸识别
1、cv2入门函数imread及其相关操作2、(详解)opencv里的cv2.resize改变图片大小Python3、机器学习之人脸识别face_recognition使用4、使用face_recognition进行人脸校准5、简单的人脸识别通用流程示意图(这个看着写的挺好的)6、face_recognition和图像处理中left、top、right、bottom解释7、使用pillow库对图片
- Nginx 在 Ubuntu 上的安装与配置指南
一回生二回熟
Ubuntunginxubuntu运维
Nginx在Ubuntu上的安装与配置指南Ubuntu的软件管理工具已经提供了Nginx的安装包,如果不需要借助Docker等其他容器化工具对Nginx进行管理,可以直接通过Ubuntu自带的软件管理工具轻松安装Nginx。本指南将详细介绍Nginx的安装过程、安装后的检查方法、服务的管理以及基本的配置步骤,帮助你快速上手并正确使用Nginx。1.安装Nginx安装Nginx非常简单,只需使用以下
- 算法之魂:深入剖析数据结构中的七大排序算法
GeminiGlory
数据结构数据结构排序算法算法
目录1.冒泡排序(BubbleSort)2.选择排序(SelectionSort)3.插入排序(InsertionSort)4.希尔排序(ShellSort)5.快速排序(QuickSort)6.归并排序(MergeSort)7.堆排序(HeapSort)在计算机科学领域,排序是一项基础但至关重要的操作。无论你是处理数据库查询结果还是优化搜索效率,了解不同的排序算法及其适用场景都至关重要。本文将介
- 什么是CDN?一篇让小白也能看懂的科普博客
网络小白不怕黑
网络科普网络CDN网络科普
目录什么是CDN?CDN的工作原理CDN的核心组成部分CDN的主要作用CDN的应用场景CDN的优势与局限性如何选择CDN服务?总结1.什么是CDN?CDN的全称是ContentDeliveryNetwork,中文翻译为内容分发网络。简单来说,CDN是一个由多个服务器组成的网络系统,这些服务器分布在世界各地,用来帮助用户更快、更稳定地访问网站、视频、图片等内容。举个例子:假设你在北京访问一个位于美国
- github中多个平台共存
jackyrong
github
在个人电脑上,如何分别链接比如oschina,github等库呢,一般教程之列的,默认
ssh链接一个托管的而已,下面讲解如何放两个文件
1) 设置用户名和邮件地址
$ git config --global user.name "xx"
$ git config --global user.email "
[email protected]"
- ip地址与整数的相互转换(javascript)
alxw4616
JavaScript
//IP转成整型
function ip2int(ip){
var num = 0;
ip = ip.split(".");
num = Number(ip[0]) * 256 * 256 * 256 + Number(ip[1]) * 256 * 256 + Number(ip[2]) * 256 + Number(ip[3]);
n
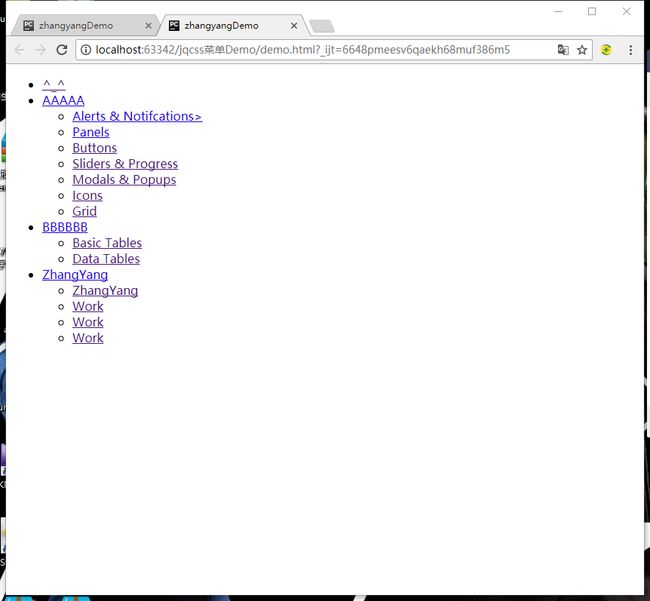
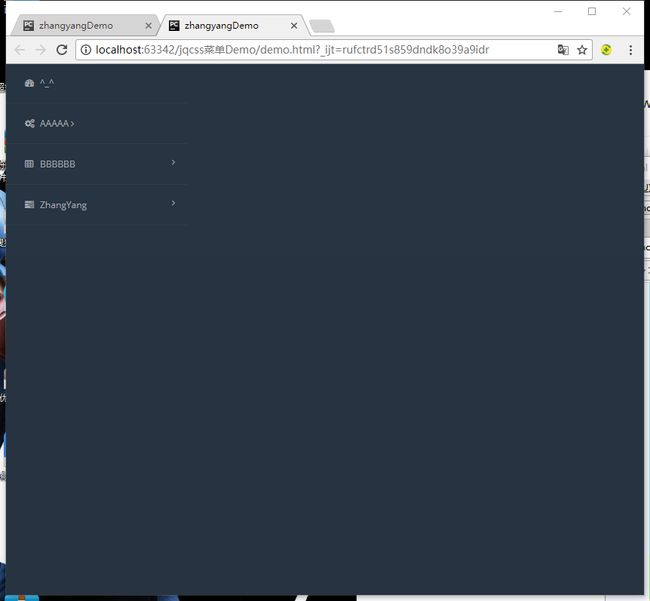
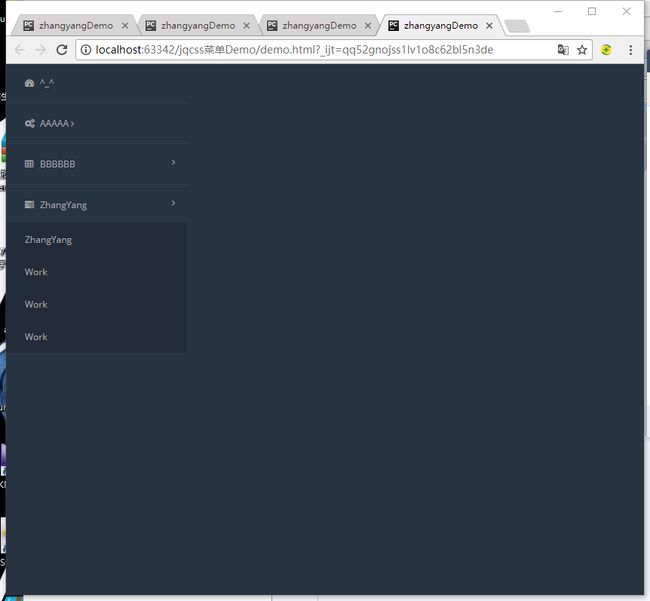
- 读书笔记-jquey+数据库+css
chengxuyuancsdn
htmljqueryoracle
1、grouping ,group by rollup, GROUP BY GROUPING SETS区别
2、$("#totalTable tbody>tr td:nth-child(" + i + ")").css({"width":tdWidth, "margin":"0px", &q
- javaSE javaEE javaME == API下载
Array_06
java
oracle下载各种API文档:
http://www.oracle.com/technetwork/java/embedded/javame/embed-me/documentation/javame-embedded-apis-2181154.html
JavaSE文档:
http://docs.oracle.com/javase/8/docs/api/
JavaEE文档:
ht
- shiro入门学习
cugfy
javaWeb框架
声明本文只适合初学者,本人也是刚接触而已,经过一段时间的研究小有收获,特来分享下希望和大家互相交流学习。
首先配置我们的web.xml代码如下,固定格式,记死就成
<filter>
<filter-name>shiroFilter</filter-name>
&nbs
- Array添加删除方法
357029540
js
刚才做项目前台删除数组的固定下标值时,删除得不是很完整,所以在网上查了下,发现一个不错的方法,也提供给需要的同学。
//给数组添加删除
Array.prototype.del = function(n){
- navigation bar 更改颜色
张亚雄
IO
今天郁闷了一下午,就因为objective-c默认语言是英文,我写的中文全是一些乱七八糟的样子,到不是乱码,但是,前两个自字是粗体,后两个字正常体,这可郁闷死我了,问了问大牛,人家告诉我说更改一下字体就好啦,比如改成黑体,哇塞,茅塞顿开。
翻书看,发现,书上有介绍怎么更改表格中文字字体的,代码如下
- unicode转换成中文
adminjun
unicode编码转换
在Java程序中总会出现\u6b22\u8fce\u63d0\u4ea4\u5fae\u535a\u641c\u7d22\u4f7f\u7528\u53cd\u9988\uff0c\u8bf7\u76f4\u63a5这个的字符,这是unicode编码,使用时有时候不会自动转换成中文就需要自己转换了使用下面的方法转换一下即可。
/**
* unicode 转换成 中文
- 一站式 Java Web 框架 firefly
aijuans
Java Web
Firefly是一个高性能一站式Web框架。 涵盖了web开发的主要技术栈。 包含Template engine、IOC、MVC framework、HTTP Server、Common tools、Log、Json parser等模块。
firefly-2.0_07修复了模版压缩对javascript单行注释的影响,并新增了自定义错误页面功能。
更新日志:
增加自定义系统错误页面功能
- 设计模式——单例模式
ayaoxinchao
设计模式
定义
Java中单例模式定义:“一个类有且仅有一个实例,并且自行实例化向整个系统提供。”
分析
从定义中可以看出单例的要点有三个:一是某个类只能有一个实例;二是必须自行创建这个实例;三是必须自行向系统提供这个实例。
&nb
- Javascript 多浏览器兼容性问题及解决方案
BigBird2012
JavaScript
不论是网站应用还是学习js,大家很注重ie与firefox等浏览器的兼容性问题,毕竟这两中浏览器是占了绝大多数。
一、document.formName.item(”itemName”) 问题
问题说明:IE下,可以使用 document.formName.item(”itemName”) 或 document.formName.elements ["elementName&quo
- JUnit-4.11使用报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing错误
bijian1013
junit4.11单元测试
下载了最新的JUnit版本,是4.11,结果尝试使用发现总是报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing这样的错误,上网查了一下,一般的解决方案是,换一个低一点的版本就好了。还有人说,是缺少hamcrest的包。去官网看了一下,如下发现:
- [Zookeeper学习笔记之二]Zookeeper部署脚本
bit1129
zookeeper
Zookeeper伪分布式安装脚本(此脚本在一台机器上创建Zookeeper三个进程,即创建具有三个节点的Zookeeper集群。这个脚本和zookeeper的tar包放在同一个目录下,脚本中指定的名字是zookeeper的3.4.6版本,需要根据实际情况修改):
#!/bin/bash
#!!!Change the name!!!
#The zookeepe
- 【Spark八十】Spark RDD API二
bit1129
spark
coGroup
package spark.examples.rddapi
import org.apache.spark.{SparkConf, SparkContext}
import org.apache.spark.SparkContext._
object CoGroupTest_05 {
def main(args: Array[String]) {
v
- Linux中编译apache服务器modules文件夹缺少模块(.so)的问题
ronin47
modules
在modules目录中只有httpd.exp,那些so文件呢?
我尝试在fedora core 3中安装apache 2. 当我解压了apache 2.0.54后使用configure工具并且加入了 --enable-so 或者 --enable-modules=so (两个我都试过了)
去make并且make install了。我希望在/apache2/modules/目录里有各种模块,
- Java基础-克隆
BrokenDreams
java基础
Java中怎么拷贝一个对象呢?可以通过调用这个对象类型的构造器构造一个新对象,然后将要拷贝对象的属性设置到新对象里面。Java中也有另一种不通过构造器来拷贝对象的方式,这种方式称为
克隆。
Java提供了java.lang.
- 读《研磨设计模式》-代码笔记-适配器模式-Adapter
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 适配器模式解决的主要问题是,现有的方法接口与客户要求的方法接口不一致
* 可以这样想,我们要写这样一个类(Adapter):
* 1.这个类要符合客户的要求 ---> 那显然要
- HDR图像PS教程集锦&心得
cherishLC
PS
HDR是指高动态范围的图像,主要原理为提高图像的局部对比度。
软件有photomatix和nik hdr efex。
一、教程
叶明在知乎上的回答:
http://www.zhihu.com/question/27418267/answer/37317792
大意是修完后直方图最好是等值直方图,方法是HDR软件调一遍,再结合不透明度和蒙版细调。
二、心得
1、去除阴影部分的
- maven-3.3.3 mvn archetype 列表
crabdave
ArcheType
maven-3.3.3 mvn archetype 列表
可以参考最新的:http://repo1.maven.org/maven2/archetype-catalog.xml
[INFO] Scanning for projects...
[INFO]
- linux shell 中文件编码查看及转换方法
daizj
shell中文乱码vim文件编码
一、查看文件编码。
在打开文件的时候输入:set fileencoding
即可显示文件编码格式。
二、文件编码转换
1、在Vim中直接进行转换文件编码,比如将一个文件转换成utf-8格式
&
- MySQL--binlog日志恢复数据
dcj3sjt126com
binlog
恢复数据的重要命令如下 mysql> flush logs; 默认的日志是mysql-bin.000001,现在刷新了重新开启一个就多了一个mysql-bin.000002
- 数据库中数据表数据迁移方法
dcj3sjt126com
sql
刚开始想想好像挺麻烦的,后来找到一种方法了,就SQL中的 INSERT 语句,不过内容是现从另外的表中查出来的,其实就是 MySQL中INSERT INTO SELECT的使用
下面看看如何使用
语法:MySQL中INSERT INTO SELECT的使用
1. 语法介绍
有三张表a、b、c,现在需要从表b
- Java反转字符串
dyy_gusi
java反转字符串
前几天看见一篇文章,说使用Java能用几种方式反转一个字符串。首先要明白什么叫反转字符串,就是将一个字符串到过来啦,比如"倒过来念的是小狗"反转过来就是”狗小是的念来过倒“。接下来就把自己能想到的所有方式记录下来了。
1、第一个念头就是直接使用String类的反转方法,对不起,这样是不行的,因为Stri
- UI设计中我们为什么需要设计动效
gcq511120594
UIlinux
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用
- JBOSS服务部署端口冲突问题
HogwartsRow
java应用服务器jbossserverEJB3
服务端口冲突问题的解决方法,一般修改如下三个文件中的部分端口就可以了。
1、jboss5/server/default/conf/bindingservice.beans/META-INF/bindings-jboss-beans.xml
2、./server/default/deploy/jbossweb.sar/server.xml
3、.
- 第三章 Redis/SSDB+Twemproxy安装与使用
jinnianshilongnian
ssdbreidstwemproxy
目前对于互联网公司不使用Redis的很少,Redis不仅仅可以作为key-value缓存,而且提供了丰富的数据结果如set、list、map等,可以实现很多复杂的功能;但是Redis本身主要用作内存缓存,不适合做持久化存储,因此目前有如SSDB、ARDB等,还有如京东的JIMDB,它们都支持Redis协议,可以支持Redis客户端直接访问;而这些持久化存储大多数使用了如LevelDB、RocksD
- ZooKeeper原理及使用
liyonghui160com
ZooKeeper是Hadoop Ecosystem中非常重要的组件,它的主要功能是为分布式系统提供一致性协调(Coordination)服务,与之对应的Google的类似服务叫Chubby。今天这篇文章分为三个部分来介绍ZooKeeper,第一部分介绍ZooKeeper的基本原理,第二部分介绍ZooKeeper
- 程序员解决问题的60个策略
pda158
框架工作单元测试
根本的指导方针
1. 首先写代码的时候最好不要有缺陷。最好的修复方法就是让 bug 胎死腹中。
良好的单元测试
强制数据库约束
使用输入验证框架
避免未实现的“else”条件
在应用到主程序之前知道如何在孤立的情况下使用
日志
2. print 语句。往往额外输出个一两行将有助于隔离问题。
3. 切换至详细的日志记录。详细的日
- Create the Google Play Account
sillycat
Google
Create the Google Play Account
Having a Google account, pay 25$, then you get your google developer account.
References:
http://developer.android.com/distribute/googleplay/start.html
https://p
- JSP三大指令
vikingwei
jsp
JSP三大指令
一个jsp页面中,可以有0~N个指令的定义!
1. page --> 最复杂:<%@page language="java" info="xxx"...%>
* pageEncoding和contentType:
> pageEncoding:它