app中加入h5,app端登录,跳转H5的时候将登录信息传给h5,这里的登录信息可以是token值,或者用户id看h5的需求,这里传递token值给h5
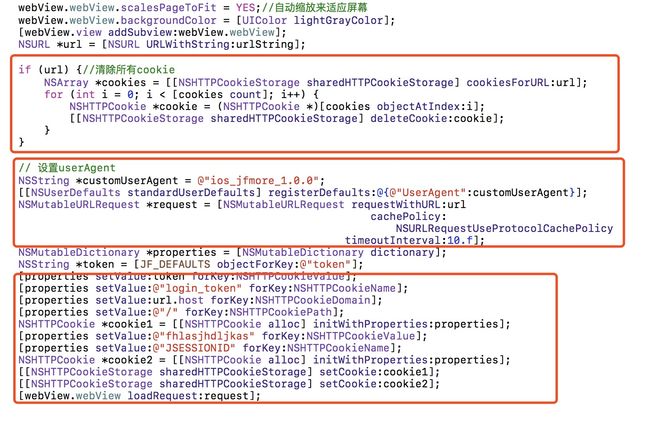
1、在传递token值之前首先需要清理一下cookie
NSURL *url = [NSURL URLWithString:self.urlString];
if (url) {//清除所有cookie
NSArray *cookies = [[NSHTTPCookieStorage sharedHTTPCookieStorage] cookiesForURL:url];
for (int i = 0; i < [cookies count]; i++) {
NSHTTPCookie *cookie = (NSHTTPCookie *)[cookies objectAtIndex:i];
[[NSHTTPCookieStorage sharedHTTPCookieStorage] deleteCookie:cookie];
}
}
2、在加载html的时候将token通过cookie传过去
NSMutableURLRequest *request = [NSMutableURLRequest requestWithURL:url
NSMutableDictionary *properties = [NSMutableDictionary dictionary];
[properties setValue:@"c24ae8jzfhgafghjkzfhjk00" forKey:NSHTTPCookieValue];
[properties setValue:@"login_token" forKey:NSHTTPCookieName];
[properties setValue:url.host forKey:NSHTTPCookieDomain];
[properties setValue:@"/" forKey:NSHTTPCookiePath];
NSHTTPCookie *cookie1 = [[NSHTTPCookie alloc] initWithProperties:properties];
[properties setValue:@"fhlasjhdljkas" forKey:NSHTTPCookieValue];
[properties setValue:@"JSESSIONID" forKey:NSHTTPCookieName];
NSHTTPCookie *cookie2 = [[NSHTTPCookie alloc] initWithProperties:properties];
[[NSHTTPCookieStorage sharedHTTPCookieStorage] setCookie:cookie1];
[[NSHTTPCookieStorage sharedHTTPCookieStorage] setCookie:cookie2];
[webVie loadRequest:request];
3、很多html不仅仅需要适配iOS ,这时候就需要传递一个标示,让html判断后进行适配,这里可以设置userAgent
// 设置userAgent
NSString *customUserAgent = @"ios_jfmore_1.0.0";
[[NSUserDefaults standardUserDefaults] registerDefaults:@{@"UserAgent":customUserAgent}];
NSMutableURLRequest *request = [NSMutableURLR
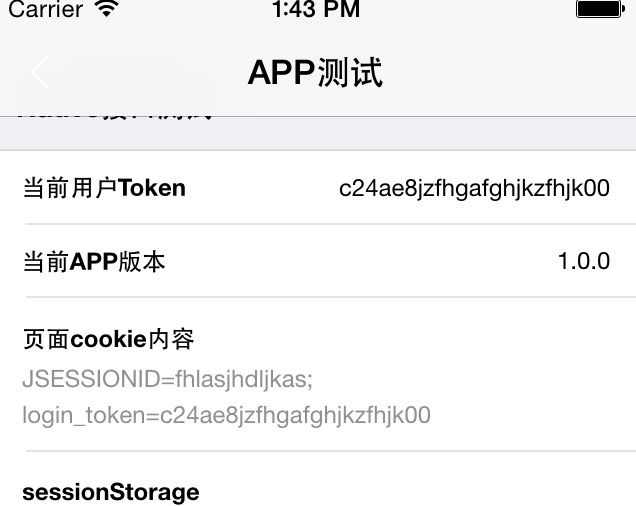
然后H5可以拿到的信息如下
4、这样h5就可以拿到登录态,进行登录同步,当然如果没有登录的时候点击了h5,可以让h5给一个事件,这里采用拦截H5的方式吊起原生登录,登录完成跳转h5,如下
- (BOOL)webView:(UIWebView *)webView shouldStartLoadWithRequest:(NSURLRequest *)request navigationType:(UIWebViewNavigationType)navigationType {
NSURL *url = [request URL];
CLog(@"-----%@",url);
if ([[url scheme] isEqualToString:@"native"]) {
CLog(@"[url scheme] %@",[url scheme]);
if ([[url host] isEqualToString:@"user"]) {
CLog(@"[url host] %@",[url host]);
// 登录操作
NSDictionary *params = [self getParams:[url query]];
CLog(@"[url query] %@",[url query]);
[self login:params];
return NO;
}
if ([[url host] isEqualToString:@"device"]) { // 返回原生界面
[self Pop];
return NO;
}
}
return YES;
}
// 将请求体的内容转换为字段
- (NSDictionary *)getParams:(NSString *)query {
NSArray *paramArray = [query componentsSeparatedByString:@"&"];
NSMutableDictionary *paramDic = [[NSMutableDictionary alloc] init];
for (NSString *aParam in paramArray) {
NSArray *keyValues = [aParam componentsSeparatedByString:@"="];
[paramDic setObject:keyValues[1] forKey:keyValues[0]];
}
CLog(@"----%@",paramDic);
return paramDic;
}
- (void)login:(NSDictionary *)dict
{
// 吊起原生登录
JFUserLoginViewController *userLogin = [[JFUserLoginViewController alloc]init];
[self presentToVc:userLogin];
// 登录成功后将用户信息传递给H5
userLogin.loginCompleteBlcok = ^(){
JSValue *jsValue = [self.jsContext evaluateScript:@"onLoginSuccess"];
// JFUserInfoModel *user = [self getUserInfo];
JSValue *result = [jsValue callWithArguments:@[@{@"userId":[JF_DEFAULTS objectForKey:@"userId"],@"token":[JF_DEFAULTS objectForKey:@"token"]}]];
id object=[result toObject];
if(object!=nil){
CLog(@"+++++++");
}
};
}
5、下面介绍直接调用H5的方法
5.1 无参数调用H5方法
在控制器添加一个按钮
UIButton * btn1 = [UIButton buttonWithType:UIButtonTypeCustom];
btn1.frame = CGRectMake(0, [UIScreen mainScreen].bounds.size.height/2, 200, 50);
btn1.backgroundColor = [UIColor blackColor];
[btn1 setTitle:@"OC调用Js无参数" forState:UIControlStateNormal];
[btn1 addTarget:self action:@selector(function1) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:btn1];
下面是js代码,包括需要调用的方法
Document
然后用原生button的方法调用js的aaa()方法
#pragma OC调用JS方法
-(void)function1{
[webview stringByEvaluatingJavaScriptFromString:@"aaa()"];
}
下面用原生button调用js方法并传参数
先创建原生按钮
-(void)function2{
NSString * name = @"我是我";
NSInteger num = 520;
NSString *str = [NSString stringWithFormat:@"bbb('%@','%ld');",name,num];
[webview stringByEvaluatingJavaScriptFromString:str];
@"bbb('%@','%ld')方法为
}