- 教你如何用 localStorage+Vue 状态管理玩转数据持久化!
收藏点赞关注不迷路!教你如何用localStorage+Vue状态管理玩转数据持久化!在Vue项目中,我们经常使用状态管理(如Vuex或Pinia)来管理用户登录状态、主题、页面设置等全局数据。但很多朋友会遇到一个问题:“我刷新页面之后,状态就丢了啊!”这时候,localStorage就是你的好搭档!它能让你在用户刷新页面或关闭浏览器后,还能保留关键数据。今天我们就来聊聊:如何优雅地将localS
- axios无感刷新token
html代码Document获取token测试刷新constgetToken=()=>{returnlocalStorage.getItem('token');}constsetToken=(token)=>{localStorage.setItem('token',token);}axios.defaults.baseURL='http://localhost:18565';axios.inte
- 大文件断点续传
reiraoy
spring
断点续传在浏览器中实现“刷机后不丢失”需要综合考虑前端和后端的设计。以下是实现思路和常用方案:使用唯一文件标识(文件哈希或唯一ID):在上传前,计算文件的唯一标识(如MD5、SHA-1等)或由用户提供的唯一ID。通过存储在浏览器本地(localStorage、IndexedDB)中的上传状态,记录已上传的片段或进度。断点续传机制(块级上传):将文件切分成多个块(chunk),每个块单独上传。在上传
- 前端基础知识JavaScript系列 - 25(Javascript本地存储)
前端小白从0开始
前端javascript开发语言
一、方式javaScript本地缓存的方法我们主要讲述以下四种:cookiesessionStoragelocalStorageindexedDBcookieCookie,类型为「小型文本文件」,指某些网站为了辨别用户身份而储存在用户本地终端上的数据。是为了解决HTTP无状态导致的问题作为一段一般不超过4KB的小型文本数据,它由一个名称(Name)、一个值(Value)和其它几个用于控制cooki
- 深入解析 Cookie、LocalStorage 和 SessionStorage
浪裡遊
杂文前端服务器后端信息与通信tcp/ip交互
浏览器数据存储三剑客:深入解析Cookie、LocalStorage和SessionStorage在现代Web应用开发中,经常需要在用户的浏览器端存储数据,以实现用户状态管理、个性化设置、离线功能等。浏览器为此提供了几种主要的客户端存储机制,其中Cookie、LocalStorage和SessionStorage是最常用且核心的三种。虽然它们都用于在浏览器端存储数据,但它们在设计目的、生命周期、作
- 浏览器存储机制解析:Cookie vs localStorage vs sessionStorage
neon1204
计算机|网络计算机网络缓存
全面对比:cookie、localStorage和sessionStorage1.Cookie核心作用:用于浏览器和服务器通信(如身份验证)存储大小:最多4KB生命周期:可设置过期时间(通过Expires或Max-Age)未设置则随浏览器会话结束失效访问方式:读/写:document.cookie(字符串形式)修改需手动字符串拼接通信特性:每次HTTP请求自动携带(通过请求头)增加网络负担安全相关
- 【IndexDB】前端IndexedDB终极指南
Vesper63
前端前端
前端IndexedDB详细教程IndexedDB是一个浏览器内置的NoSQL数据库系统,允许在客户端存储大量结构化数据,并支持高性能搜索。相比localStorage,IndexedDB更适合存储大量数据并提供更复杂的查询功能。基本概念数据库:每个源(协议+域名+端口)可以创建多个数据库对象存储(ObjectStore):类似于数据库中的表索引(Index):用于快速查找数据事务(Transact
- OpenHarmony页面级UI状态存储:LocalStorage
愿天堂没有996
鸿蒙开发移动开发OpenHarmonyuimatlabvue.js嵌入式硬件openharmony鸿蒙开发javascript
LocalStorage是页面级的UI状态存储,通过@Entry装饰器接收的参数可以在页面内共享同一个LocalStorage实例。LocalStorage也可以在UIAbility内,页面间共享状态。本文仅介绍LocalStorage使用场景和相关的装饰器:@LocalStorageProp和@LocalStorageLink。说明:LocalStorage从APIversion9开始支持。概述
- 鸿蒙应用开发中的状态管理:深入解析AppStorage与LocalStorage
vvilkin的学习备忘
#HarmonyOSharmonyos华为
在鸿蒙(HarmonyOS)应用开发中,高效的状态管理是构建复杂应用的关键。随着应用规模的扩大,如何在不同组件、页面甚至整个应用范围内共享和管理数据状态,成为开发者必须面对的问题。鸿蒙OS提供了两种核心的状态管理工具:AppStorage和LocalStorage,它们分别针对应用级和页面级的状态管理需求。本文将深入探讨这两种状态管理机制的原理、使用方法、最佳实践以及它们在实际开发中的应用场景。一
- 前端 LocalStorage 全面揭秘,让你的数据存储更高效
前端视界
前端ai
前端LocalStorage全面揭秘,让你的数据存储更高效关键词:前端、LocalStorage、数据存储、高效、Web开发摘要:本文将全面深入地介绍前端中的LocalStorage技术。从其背景知识讲起,详细解释核心概念和原理,展示具体的操作步骤与代码示例,探讨实际应用场景、未来发展趋势与挑战等内容。旨在帮助读者全面了解LocalStorage,从而实现更高效的数据存储,提升前端开发的质量和性能
- Cookie vs Token:为什么有了 Cookie 还需要 Token
程序员流年大运
JavaScript前端javascript缓存
CookievsToken:为什么有了Cookie还需要Token?在现代Web开发中,Cookie和Token(如JWT)都是用于身份验证和会话管理的技术,但它们的设计目标、使用场景和安全性有显著差异。以下是深度对比:1.核心区别维度CookieToken(如JWT)存储位置浏览器自动管理由开发者手动存储(localStorage/内存)传输方式自动通过HTTP头(Cookie)发送手动添加到请
- Vue3 + TypeScript 本地存储 localStorage 的用法
BillKu
typescriptjavascript前端
1、字符串直接操作//存储表格列宽localStorage.setItem(`${tableName.value}_${prop}_colWidth`,newWidth.toString());//获取表格列宽letstorageColWidth=localStorage.getItem(`${tableName.value}_${prop}_colWidth`);//删除本地存储的列宽数据loc
- Vue3组件生成唯一标识符方法
BillKu
javascript前端vue.js
在Vue3中实现每次程序运行时生成相同的随机标识符(即刷新页面后标识符保持不变),需要使用持久化存储技术。以下是几种实现方案:方案1:使用localStorage(推荐)vue复制下载import{ref,onMounted}from'vue';constuniqueId=ref('');//生成或读取标识符constgetOrCreateId=()=>{conststoredId=localSt
- 【JavaScript】利用`localStorage`实现多窗口数据交互同步【附完整源码】
Ustinian_310
javascript前端3d
3D多窗口交互系统:点线虚线与引力场效果详解一、项目概述这个项目创建了一个3D多窗口交互系统,当用户打开多个窗口时,会在每个窗口中显示旋转的3D立方体,并在两个窗口之间生成动态的引力场效果线。这些引力场线以点状虚线呈现,并带有垂直于主线的短线装饰。1.打开一个网页的效果如下:1.打开两个网页的效果如下(网页重合时):1.打开两个网页的效果如下(网页不重合时):二、核心功能解析1.多窗口管理机制1.
- 【HarmonyOS 5】教育开发实践详解以及详细代码案例
程序员小刘
harmonyos华为wpf
以下是基于HarmonyOS5的教育应用开发实践详解及核心代码案例,结合分布式能力与教育场景需求设计:一、教育应用核心开发技术ArkTS声明式UI使用@State管理学习进度状态,@LocalStorageProp实现跨页面数据同步(如课程切换)。弹性布局:Flex容器自适应平板/智慧屏尺寸,区分教师视频区、课件区与学生互动区。分布式数据同步通过分布式软总线实现学生答题数据毫秒级同
- Hexo博客技巧:对文章进行加密
Chak Aciano
Hexo博客git安全hexo
前言你可能需要写一些私密的博客,通过密码验证的方式让人不能随意浏览.这在wordpress,emlog或是其他博客系统中都很容易实现,然而hexo除外.hexo-blog-encrypt插件就能很好地解决这个问题.特性一旦你输入了正确的密码,它将会被存储在本地浏览器的localStorage中.按个按钮,密码将会被清空.若博客中又脚本,它将会被正确地执行.支持按标签加密.所有的核心功能都是由原生的
- JAVASCRIPT 简化版数据库--智能编程——仙盟创梦IDE
未来之窗软件服务
仙盟创梦IDEjavascript开发语言ecmascript前端数据库仙盟创梦IDE东方仙盟
//数据模型class仙盟创梦数据DM{constructor(key){this.key=`${STORAGE_PREFIX}${key}`;this.data=this.加载数据();}加载数据(){returnJSON.parse(localStorage.getItem(this.key))||[];}保存(){localStorage.setItem(this.key,JSON.stri
- 常见前端面试题--常用H5/ES6/CSS3新特性
@乐知者@
前端javascriptcss3
H5新特性新语义元素一些标签是div标签的语义化转化,过去我们曾用div来包裹某一个块或者组件,现在使用这些标签实现语义化,有利于代码可读性和SEO(优化),语义元素在IE6~8的兼容可以使用本地存储sessionStorage、loacalStorage和indexDB加强本地存储,使用前应先判断是否支持情况。异同:(加一个cookie、token这两只是比较,不是H5新特性)sessionSt
- localStorage和sessionStorage
杨-羊羊羊
javascript前端开发语言
localStorage和sessionStoragelocalStorage是指在用户浏览器中存储数据的方式,允许Web应用程序将少量的数据保存在用户设备上,便于页面之间、关闭浏览器后的数据持久化,他不会随着HTTP请求发送道服务器,减少带宽消耗,存储方式是键值对进行存储localstorage:存储数据:使用localStorage.setItem(key,value)方法将数据存储到loca
- 【实战】使用这种方式解决前端本地缓存无法更新的问题!一次代码,永久躺平
oliver.chau
前端开发Python插件开发前端缓存webpack
本文目标让Webpack在每次构建时自动生成一个「时间戳+GitHash」版本号在浏览器启动时对比旧版本号,自动清理本地缓存(localStorage/indexedDB/CacheStorage等)防止加载到过期资源提供从安装到验证的完整、可直接复制使用的示例代码一、为什么要做版本号缓存控制?前端项目经过打包后,浏览器往往会把静态资源、接口数据、IndexedDB等缓存住。如果代码更新而版本号没
- 接收不断返回的接口响应
沿着路走到底
项目应用记录vue.jsjavascriptecmascript
import{reactive,nextTick}from"vue";import{LocalStorageTokenName}from"@/api/constants";import{isJSON}from"@/utils/utils";constqueryParams=reactive({conversation_id:"",app_model_config_id:"0194e34579db7
- Redux中间件实现状态持久化
_艾米莉
中间件githubgithub加星前端react.jsgithubstar
使用Redux中间件实现状态持久化(如将状态保存到本地存储)是一种常见需求。以下是实现方法:1.自定义持久化中间件创建一个中间件,在每次状态更新后将状态保存到localStorage:别再让才华被埋没,别再让github项目蒙尘!githubstar请点击GitHub在线专业服务直通车GitHub赋能精灵-艾米莉,立即加入这场席卷全球开发者的星光革命!若你有快速提升githubStargithub
- cookie、localStorage、sessionStorage的有效期和作用域问题(容易忽略的前端面试题)
Mountain08
面试h5缓存h5cookie面试题
cookie,localStorage,sessionStorage都可以实现客户端存储,三者的区别有哪些了?cookie作为最早期的被设计web浏览器存储少量数据,从底层看,它是作为http协议的一种扩展实现。cookie数据会自动在web浏览器和web服务器之间传输数据。cookie有效期:cookie默认有效期非常短暂,存在于web浏览器会话期间,当浏览器关闭,cookie也就消失了。如果要
- 本地存储的数据变成“[object Object]”解决方法以及形成原因
沃野_juededa
前端javascript开发语言
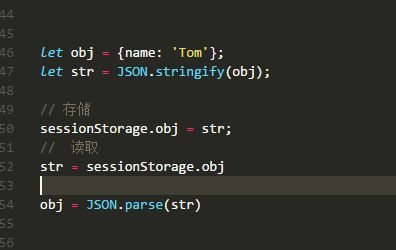
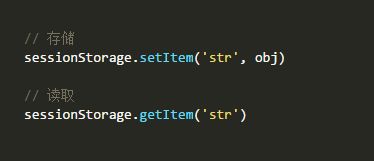
通过localStorage.getItem('id')和localStorage.setItem('id',id)获取存储到的本地数据拿到的是“[objectObject]”形式的数据解决:JSON.parse()和JSON.stringify()在localStorage.getItem使用JSON.stringify例如localStorage.setItem('id',JSON.strin
- 【高频考点精讲】手写localStorage封装:从基础操作到过期时间设置,打造实用存储工具
全栈老李技术面试
前端高频考点精讲前端javascripthtmlcss面试题reactvue
手写localStorage封装:从基础操作到过期时间设置,打造实用存储工具作者:全栈老李更新时间:2025年5月适合人群:前端初学者、进阶开发者版权:本文由全栈老李原创,转载请注明出处。大家好,我是全栈老李。今天咱们聊聊前端存储那点事儿,特别是localStorage这个老熟人。别看它简单,用好了能解决不少实际问题,用不好可能就是坑。先说说localStorage的基本特性:持久化存储、同源
- vue3数据持久化方案:pinia-plugin-persistedstate源码浅析
Jinuss
前端源码#Vuevue.jsjavascriptecmascript
概述Pinia是vue3的官方推荐用于数据共享的库,但是Pinia中的数据是存在于浏览器的内存中,当浏览器刷新后,这些数据就会消失。因此我们需要对数据做持久化存储,这个时候就需要用到pinia-plugin-persistedstate。pinia-plugin-persistedstate本质上利用浏览器持久化存储地能力,默认使用localStorage。本文将详细介绍pinia-plugin-
- Vuex持续保存数据 页面刷新不丢失 vuex-persistedstate
caihuayuan5
面试题汇总与解析springbootjava后端大数据课程设计
vuex可以进行全局的状态管理,但刷新后刷新后数据会消失,这是我们不愿意看到的。怎么解决呢,我们可以结合本地存储做到数据状态持久化,但是太麻烦每次都要操作,强烈建议使用插件利用vuex-persistedstate插件.安装npminstallvuex-persistedstate--save1.使用vuex-persistedstate默认存储到localStorage+引入及配置:在store
- 浏览器存储
前端熊猫
前端javascript开发语言
浏览器存储技术对比小容量\n服务器通信\n过期机制大容量\n永久存储\n同源策略会话级存储\n标签页隔离\n同源策略大容量数据库\n结构化查询\n异步操作浏览器存储技术CookielocalStoragesessionStorageIndexedDBB1C1D1E1⭐核心特性对比表特性CookielocalStoragesessionStorageIndexedDB存储容量~4KB~5MB~5MB
- 解锁Web数据存储:浏览器数据库 IndexedDB
昔冰_G
WebToolsIndexedDB前端数据库javascript
1、浏览器数据存储浏览器中的数据存储,日常接触较多的有Cookie、SessionStorage、LocalStorage,接下来引入一个重头嘉宾:IndexedDB;下面看它们四个在生命周期、存储大小、存储形式上的对比:Cookie[生命周期]由服务器生成,可以设置过期时间;过期后由浏览器自动清除;[存储空间]4KB[数据形式]以字符串键值对的形式存储数据;[配置项]Expires/Max-Ag
- Nuxt3 提示Hydration completed but contains mismatches
凉豆菌
Nuxt3前端javascript开发语言
原因:这个提示的意思是,服务器渲染(SSR)的结果与你完成加载后显示的内容不同。多半是由于你在浏览器里加载了一些数据,比如localStorage,或者一些全局变量,然后页面就被重新渲染了。比如我遇到这个问题时,就是因为直接在setup里引用了全局变量,导致报错。解决方法:在onMounted中去渲染数据consta=ref()consttest=ref()onMounted(()=>{a.val
- HQL之投影查询
归来朝歌
HQLHibernate查询语句投影查询
在HQL查询中,常常面临这样一个场景,对于多表查询,是要将一个表的对象查出来还是要只需要每个表中的几个字段,最后放在一起显示?
针对上面的场景,如果需要将一个对象查出来:
HQL语句写“from 对象”即可
Session session = HibernateUtil.openSession();
- Spring整合redis
bylijinnan
redis
pom.xml
<dependencies>
<!-- Spring Data - Redis Library -->
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-redi
- org.hibernate.NonUniqueResultException: query did not return a unique result: 2
0624chenhong
Hibernate
参考:http://blog.csdn.net/qingfeilee/article/details/7052736
org.hibernate.NonUniqueResultException: query did not return a unique result: 2
在项目中出现了org.hiber
- android动画效果
不懂事的小屁孩
android动画
前几天弄alertdialog和popupwindow的时候,用到了android的动画效果,今天专门研究了一下关于android的动画效果,列出来,方便以后使用。
Android 平台提供了两类动画。 一类是Tween动画,就是对场景里的对象不断的进行图像变化来产生动画效果(旋转、平移、放缩和渐变)。
第二类就是 Frame动画,即顺序的播放事先做好的图像,与gif图片原理类似。
- js delete 删除机理以及它的内存泄露问题的解决方案
换个号韩国红果果
JavaScript
delete删除属性时只是解除了属性与对象的绑定,故当属性值为一个对象时,删除时会造成内存泄露 (其实还未删除)
举例:
var person={name:{firstname:'bob'}}
var p=person.name
delete person.name
p.firstname -->'bob'
// 依然可以访问p.firstname,存在内存泄露
- Oracle将零干预分析加入网络即服务计划
蓝儿唯美
oracle
由Oracle通信技术部门主导的演示项目并没有在本月较早前法国南斯举行的行业集团TM论坛大会中获得嘉奖。但是,Oracle通信官员解雇致力于打造一个支持零干预分配和编制功能的网络即服务(NaaS)平台,帮助企业以更灵活和更适合云的方式实现通信服务提供商(CSP)的连接产品。这个Oracle主导的项目属于TM Forum Live!活动上展示的Catalyst计划的19个项目之一。Catalyst计
- spring学习——springmvc(二)
a-john
springMVC
Spring MVC提供了非常方便的文件上传功能。
1,配置Spring支持文件上传:
DispatcherServlet本身并不知道如何处理multipart的表单数据,需要一个multipart解析器把POST请求的multipart数据中抽取出来,这样DispatcherServlet就能将其传递给我们的控制器了。为了在Spring中注册multipart解析器,需要声明一个实现了Mul
- POJ-2828-Buy Tickets
aijuans
ACM_POJ
POJ-2828-Buy Tickets
http://poj.org/problem?id=2828
线段树,逆序插入
#include<iostream>#include<cstdio>#include<cstring>#include<cstdlib>using namespace std;#define N 200010struct
- Java Ant build.xml详解
asia007
build.xml
1,什么是antant是构建工具2,什么是构建概念到处可查到,形象来说,你要把代码从某个地方拿来,编译,再拷贝到某个地方去等等操作,当然不仅与此,但是主要用来干这个3,ant的好处跨平台 --因为ant是使用java实现的,所以它跨平台使用简单--与ant的兄弟make比起来语法清晰--同样是和make相比功能强大--ant能做的事情很多,可能你用了很久,你仍然不知道它能有
- android按钮监听器的四种技术
百合不是茶
androidxml配置监听器实现接口
android开发中经常会用到各种各样的监听器,android监听器的写法与java又有不同的地方;
1,activity中使用内部类实现接口 ,创建内部类实例 使用add方法 与java类似
创建监听器的实例
myLis lis = new myLis();
使用add方法给按钮添加监听器
- 软件架构师不等同于资深程序员
bijian1013
程序员架构师架构设计
本文的作者Armel Nene是ETAPIX Global公司的首席架构师,他居住在伦敦,他参与过的开源项目包括 Apache Lucene,,Apache Nutch, Liferay 和 Pentaho等。
如今很多的公司
- TeamForge Wiki Syntax & CollabNet User Information Center
sunjing
TeamForgeHow doAttachementAnchorWiki Syntax
the CollabNet user information center http://help.collab.net/
How do I create a new Wiki page?
A CollabNet TeamForge project can have any number of Wiki pages. All Wiki pages are linked, and
- 【Redis四】Redis数据类型
bit1129
redis
概述
Redis是一个高性能的数据结构服务器,称之为数据结构服务器的原因是,它提供了丰富的数据类型以满足不同的应用场景,本文对Redis的数据类型以及对这些类型可能的操作进行总结。
Redis常用的数据类型包括string、set、list、hash以及sorted set.Redis本身是K/V系统,这里的数据类型指的是value的类型,而不是key的类型,key的类型只有一种即string
- SSH2整合-附源码
白糖_
eclipsespringtomcatHibernateGoogle
今天用eclipse终于整合出了struts2+hibernate+spring框架。
我创建的是tomcat项目,需要有tomcat插件。导入项目以后,鼠标右键选择属性,然后再找到“tomcat”项,勾选一下“Is a tomcat project”即可。具体方法见源码里的jsp图片,sql也在源码里。
补充1:项目中部分jar包不是最新版的,可能导
- [转]开源项目代码的学习方法
braveCS
学习方法
转自:
http://blog.sina.com.cn/s/blog_693458530100lk5m.html
http://www.cnblogs.com/west-link/archive/2011/06/07/2074466.html
1)阅读features。以此来搞清楚该项目有哪些特性2)思考。想想如果自己来做有这些features的项目该如何构架3)下载并安装d
- 编程之美-子数组的最大和(二维)
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
import java.util.Random;
public class MaxSubArraySum2 {
/**
* 编程之美 子数组之和的最大值(二维)
*/
private static final int ROW = 5;
private stat
- 读书笔记-3
chengxuyuancsdn
jquery笔记resultMap配置ibatis一对多配置
1、resultMap配置
2、ibatis一对多配置
3、jquery笔记
1、resultMap配置
当<select resultMap="topic_data">
<resultMap id="topic_data">必须一一对应。
(1)<resultMap class="tblTopic&q
- [物理与天文]物理学新进展
comsci
如果我们必须获得某种地球上没有的矿石,才能够进行某些能量输出装置的设计和建造,而要获得这种矿石,又必须首先进行深空探测,而要进行深空探测,又必须获得这种能量输出装置,这个矛盾的循环,会导致地球联盟在与宇宙文明建立关系的时候,陷入困境
怎么办呢?
- Oracle 11g新特性:Automatic Diagnostic Repository
daizj
oracleADR
Oracle Database 11g的FDI(Fault Diagnosability Infrastructure)是自动化诊断方面的又一增强。
FDI的一个关键组件是自动诊断库(Automatic Diagnostic Repository-ADR)。
在oracle 11g中,alert文件的信息是以xml的文件格式存在的,另外提供了普通文本格式的alert文件。
这两份log文
- 简单排序:选择排序
dieslrae
选择排序
public void selectSort(int[] array){
int select;
for(int i=0;i<array.length;i++){
select = i;
for(int k=i+1;k<array.leng
- C语言学习六指针的经典程序,互换两个数字
dcj3sjt126com
c
示例程序,swap_1和swap_2都是错误的,推理从1开始推到2,2没完成,推到3就完成了
# include <stdio.h>
void swap_1(int, int);
void swap_2(int *, int *);
void swap_3(int *, int *);
int main(void)
{
int a = 3;
int b =
- php 5.4中php-fpm 的重启、终止操作命令
dcj3sjt126com
PHP
php 5.4中php-fpm 的重启、终止操作命令:
查看php运行目录命令:which php/usr/bin/php
查看php-fpm进程数:ps aux | grep -c php-fpm
查看运行内存/usr/bin/php -i|grep mem
重启php-fpm/etc/init.d/php-fpm restart
在phpinfo()输出内容可以看到php
- 线程同步工具类
shuizhaosi888
同步工具类
同步工具类包括信号量(Semaphore)、栅栏(barrier)、闭锁(CountDownLatch)
闭锁(CountDownLatch)
public class RunMain {
public long timeTasks(int nThreads, final Runnable task) throws InterruptedException {
fin
- bleeding edge是什么意思
haojinghua
DI
不止一次,看到很多讲技术的文章里面出现过这个词语。今天终于弄懂了——通过朋友给的浏览软件,上了wiki。
我再一次感到,没有辞典能像WiKi一样,给出这样体贴人心、一清二楚的解释了。为了表达我对WiKi的喜爱,只好在此一一中英对照,给大家上次课。
In computer science, bleeding edge is a term that
- c中实现utf8和gbk的互转
jimmee
ciconvutf8&gbk编码
#include <iconv.h>
#include <stdlib.h>
#include <stdio.h>
#include <unistd.h>
#include <fcntl.h>
#include <string.h>
#include <sys/stat.h>
int code_c
- 大型分布式网站架构设计与实践
lilin530
应用服务器搜索引擎
1.大型网站软件系统的特点?
a.高并发,大流量。
b.高可用。
c.海量数据。
d.用户分布广泛,网络情况复杂。
e.安全环境恶劣。
f.需求快速变更,发布频繁。
g.渐进式发展。
2.大型网站架构演化发展历程?
a.初始阶段的网站架构。
应用程序,数据库,文件等所有的资源都在一台服务器上。
b.应用服务器和数据服务器分离。
c.使用缓存改善网站性能。
d.使用应用
- 在代码中获取Android theme中的attr属性值
OliveExcel
androidtheme
Android的Theme是由各种attr组合而成, 每个attr对应了这个属性的一个引用, 这个引用又可以是各种东西.
在某些情况下, 我们需要获取非自定义的主题下某个属性的内容 (比如拿到系统默认的配色colorAccent), 操作方式举例一则:
int defaultColor = 0xFF000000;
int[] attrsArray = { andorid.r.
- 基于Zookeeper的分布式共享锁
roadrunners
zookeeper分布式共享锁
首先,说说我们的场景,订单服务是做成集群的,当两个以上结点同时收到一个相同订单的创建指令,这时并发就产生了,系统就会重复创建订单。等等......场景。这时,分布式共享锁就闪亮登场了。
共享锁在同一个进程中是很容易实现的,但在跨进程或者在不同Server之间就不好实现了。Zookeeper就很容易实现。具体的实现原理官网和其它网站也有翻译,这里就不在赘述了。
官
- 两个容易被忽略的MySQL知识
tomcat_oracle
mysql
1、varchar(5)可以存储多少个汉字,多少个字母数字? 相信有好多人应该跟我一样,对这个已经很熟悉了,根据经验我们能很快的做出决定,比如说用varchar(200)去存储url等等,但是,即使你用了很多次也很熟悉了,也有可能对上面的问题做出错误的回答。 这个问题我查了好多资料,有的人说是可以存储5个字符,2.5个汉字(每个汉字占用两个字节的话),有的人说这个要区分版本,5.0
- zoj 3827 Information Entropy(水题)
阿尔萨斯
format
题目链接:zoj 3827 Information Entropy
题目大意:三种底,计算和。
解题思路:调用库函数就可以直接算了,不过要注意Pi = 0的时候,不过它题目里居然也讲了。。。limp→0+plogb(p)=0,因为p是logp的高阶。
#include <cstdio>
#include <cstring>
#include <cmath&