Android零碎知识点(8)——启动引导页面
实现Android项目的启动引导页面
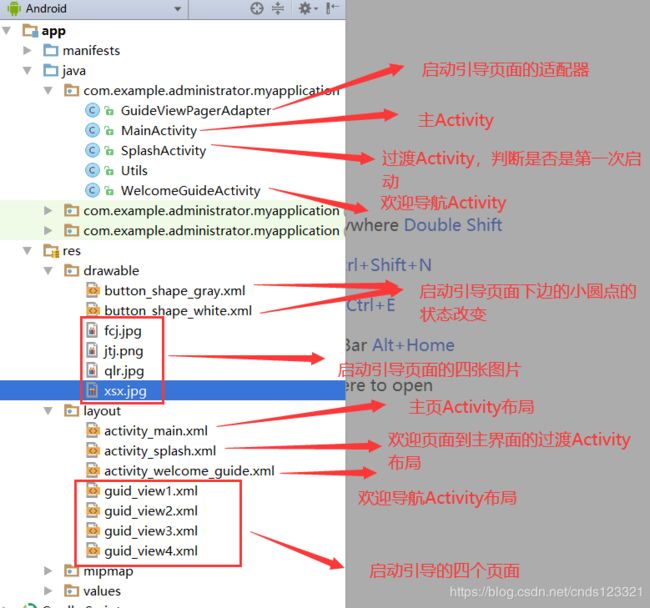
首先看下本Demo的项目结构目录
首先应该考虑欢迎引导Activity及布局
activity_welcome_guide.xml
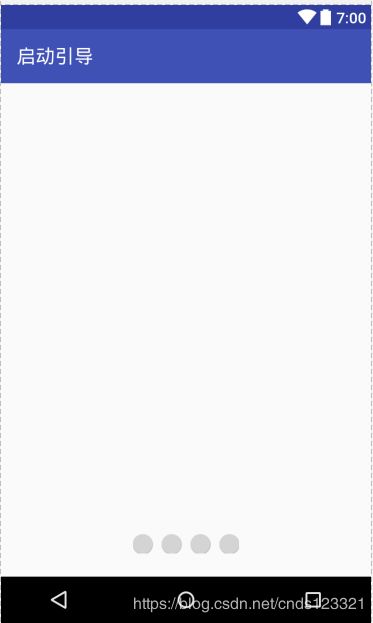
即如下:
ViewPager主要用来切换引导界面的不同页,而下面的四个小圆点表示当前哪个页面被选中了,如果被选中则改变背景色。
即button_shape_gray.xml
button_shape_white.xml
即当前引导页面被选中则小圆点背景色切换成白色,否则(未被选中)为灰色。
ViewPager控件的页面内容是通过适配器进行填充的,所以创建适配器类GuideViewPagerAdapter.java
package com.example.administrator.myapplication;
import android.support.annotation.NonNull;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.view.View;
import android.view.ViewGroup;
import java.util.List;
/**
* Created by Administrator on 2020/6/24.
*/
public class GuideViewPagerAdapter extends PagerAdapter {
private List viewList;
public GuideViewPagerAdapter(List viewList) {
this.viewList = viewList;
}
@Override
public int getCount() {
if (viewList != null) {
return viewList.size();
}
return 0;
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view == (View) object;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
((ViewPager) container).removeView(viewList.get(position));
}
@Override
public Object instantiateItem(@NonNull ViewGroup container, int position) {
((ViewPager) container).addView(viewList.get(position), 0);
return viewList.get(position);
}
}
然后就是WelcomeGuideActivity.java设置活动内容了
package com.example.administrator.myapplication;
import android.content.Context;
import android.content.Intent;
import android.content.SharedPreferences;
import android.os.Bundle;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.Button;
import android.widget.LinearLayout;
import java.util.ArrayList;
import java.util.List;
public class WelcomeGuideActivity extends AppCompatActivity {
private ViewPager viewPager;
private GuideViewPagerAdapter adapter;
private List viewList;
private Button startBtn;
// 引导页图片资源
private int[] pics = {R.layout.guid_view1, R.layout.guid_view2, R.layout.guid_view3, R.layout.guid_view4};
// 底部小圆点按钮
private Button[] dots;
// 记录当前选中位置
private int currentIndex;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_welcome_guide);
// 初始化引导页视图列表
initPageView();
// 初始化小圆点状态
initDots();
// 获取ViewPager控件并填充页面
viewPager = (ViewPager) findViewById(R.id.vp_guide);
adapter = new GuideViewPagerAdapter(viewList);// 初始化adapter
viewPager.setAdapter(adapter);
viewPager.setOnPageChangeListener(new PageChangeListener());
}
/**
* 初始化页面引导视图
*/
private void initPageView() {
// 实例化视图集合
viewList = new ArrayList();
for (int i = 0; i < pics.length; i++) {
View view = LayoutInflater.from(this).inflate(pics[i], null);
if (i == pics.length - 1) {// 即到最后一页时
startBtn = (Button) view.findViewById(R.id.btn_login);// 进入首页按钮
// 设置"进入"按钮的事件监听器
startBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (v.getId() == R.id.btn_login) {
Intent intent = new Intent(WelcomeGuideActivity.this, SplashActivity.class);
startActivity(intent);
Utils.putBoolean(WelcomeGuideActivity.this,"first_open",true);// 在打开过引导页面后就设置为true
}
}
});
}
viewList.add(view);
}
}
/**
* 初始化小圆点状态
*/
private void initDots() {
LinearLayout ll = (LinearLayout) findViewById(R.id.ll);
dots = new Button[pics.length];
// 循环取得小圆点
for (int i = 0; i < pics.length; i++) {
// 得到一个LinearLayout下面的每一个子元素
dots[i] = (Button) ll.getChildAt(i);
dots[i].setBackgroundResource(R.drawable.button_shape_gray);
}
// 设置第一个小圆点为被选中状态(即白色背景)
dots[0].setBackgroundResource(R.drawable.button_shape_white);
// 设置当前页码是第1页
currentIndex = 0;
}
/**
* 设置当前指示点
*
* @param position 当前页面位置(0~3)
*/
private void setCurDot(int position) {
// 判断位置是否合法
if (position < 0 || position > pics.length || currentIndex == position) {
return;
}
// 设置当前选中的页面的小圆点背景色为白色
dots[position].setBackgroundResource(R.drawable.button_shape_white);
// 设置上一个页面的小圆点背景色改为灰色(即未选择状态)
dots[currentIndex].setBackgroundResource(R.drawable.button_shape_gray);
// 保存当前页的位置
currentIndex = position;
}
/**
* 引导页面被选中监听器
*/
private class PageChangeListener implements ViewPager.OnPageChangeListener {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
// 当滑动状态改变时调用
}
@Override
public void onPageSelected(int position) {
// 当新的页面被选中时调用
// 设置翻页后底部小圆点的状态变化
setCurDot(position);// position指的是当前第几页,从0开始计算的,所以0表示第1页,1表示第2页,...
}
@Override
public void onPageScrollStateChanged(int state) {
// 当滑动状态改变时调用
}
}
}
可以看到里面用四个布局即guid_view1、guid_view2、guid_view3、guid_view4,分别表示四个页面显示的内容。
guid_view1.xml
guid_view2.xml
guid_view3.xml
guid_view4.xml
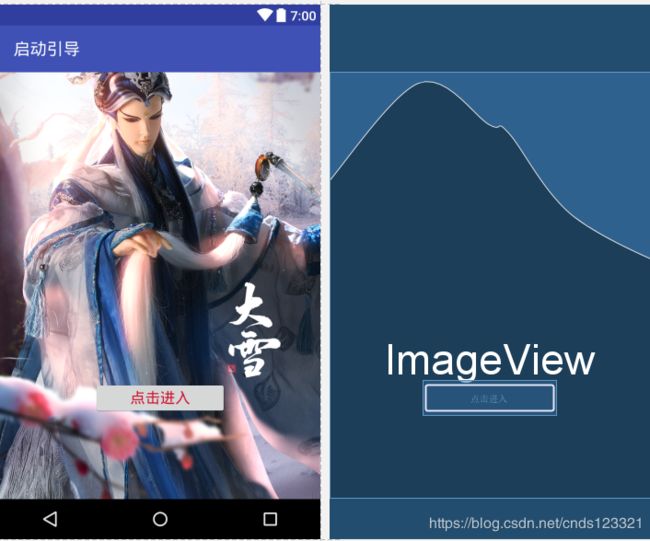
展示下guid_view4的视图
剩下的问题就是SplashActivity和MainActivity了,前者是欢迎引导界面WelcomeGuideActivity到主界面MainActivity的过渡页面(即判断是否要去欢迎引导页面的这么一个活动),后者就是主界面(Android程序的“首页”,可以这么来说)。
先说SplashActivity
activity_splash.xml
没有什么内容,这个页面想怎么定义都可以。
SplashActivity.java
package com.example.administrator.myapplication;
import android.content.Intent;
import android.os.Bundle;
import android.os.Handler;
import android.support.v7.app.AppCompatActivity;
public class SplashActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 判断是否是第一次启动软件
boolean isFirstOpen = Utils.getBoolean(this, "first_open");
// 如果是第一次启动,则先进入功能引导页
if (!isFirstOpen) {
Intent intent = new Intent(this, WelcomeGuideActivity.class);
startActivity(intent);
finish();
} else {
// 如果不是第一次启动app,则正常显示启动屏
setContentView(R.layout.activity_splash);
// 然后延迟加载主页面
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
Intent intent = new Intent(SplashActivity.this, MainActivity.class);
startActivity(intent);
finish();
}
}, 2000);
}
}
}
主要就是添加了对于是否是第一次启动软件的判断,而如果不是第一次启动那么SharedPreferences中的“first_open"肯定为false,而!isFirstOpen即为true,表示要去欢迎引导界面,在欢迎引导界面通过guid_view4.xml中“点击进入”按钮事件将"first_open"设置为了true,那么再次在SplashActivity进行判断时,isFirstOpen就为true了,那么!isFirstOpen就为false,就执行进入主界面MainActivity。
上图即是在初次进入欢迎引导后“点击进入”按钮的事件配置,以后就不会进入欢迎引导页面了。
主界面MainActivity如下:
activity_main.xml
MainActivity.java
package com.example.administrator.myapplication;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 获取控件
Button clear = (Button) findViewById(R.id.clear);
clear.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Utils.clear(MainActivity.this);
}
});
}
}
设置了一个清除SharedPreferences的按钮,可以试验引导页面的作用
其他的一些文件如下:
Utils.java
package com.example.administrator.myapplication;
import android.content.Context;
import android.content.SharedPreferences;
/**
* Created by Administrator on 2020/6/24.
*/
public class Utils {
private static String name="app";
public static void putBoolean(Context context, String key, boolean value){
SharedPreferences activityPreferences = context.getSharedPreferences(name, Context.MODE_PRIVATE);
SharedPreferences.Editor editor = activityPreferences.edit();
editor.putBoolean(key, value);
editor.apply();
}
public static Boolean getBoolean(Context context, String key) {
SharedPreferences setPreferences = context.getSharedPreferences(name, Context.MODE_PRIVATE);
return setPreferences.getBoolean(key, false);
}
public static void clear(Context context){
SharedPreferences preferences = context.getSharedPreferences(name, Context.MODE_PRIVATE);
SharedPreferences.Editor editor = preferences.edit();
editor.clear();
editor.apply();
}
}
AndroidManifest.xml
关于几张图片就不放了。
演示如下:
完整代码地址