说实话我有点吃惊,用js写的对话效果在当天都就被多个专题收录,而且直接被推荐到首页。我怎么也没有想到随便写的一个小例子会这么受关注,莫非是因为贴图的关系?
嘛,无所谓这些小细节了。
既然如此,我们就把这个对话效果做得完善一些吧。上一节《从案例中学习JavaScript》之实现对话效果 中,我们主要通过 setInterval 方法做了一个轮询,从而实现了字符串的动画打印效果。但是,还不够完善,比如,一旦字符长度超过了div的边界,文字就会溢出。当然,你可以给div加上一个 overflow:hidden 的样式,可是这样的话,就无法完整地显示出对话了。
我们开始逐步解决这个问题,最终实现的效果就是,文字填满对话框的时候,自动停住,需要用户手动去点击一下,然后进行下一段对话。
本章主要讲函数的封装。
本节涉及的知识点:
- 函数的封装技巧
下节涉及的知识点:
- div元素的 scrollHeight 和 clientHeight
- 开关变量的使用技巧
有朋友反应说案例文章太长,因此我决定多分几章来写,争取每一篇都能把东西彻底讲清楚,而又不至于看起来太累。
追求精炼和简洁。
我希望通过本文,让那些刚踏入 js 巨坑的朋友们彻底明白如何快速,有效地封装一个方法。当然,等你熟练了以后就无所谓了,爱怎么写怎么写。
好了,开始吧。
1. 页面重构
本期我对之前的页面进行了一次重构,我在原先的innerBox里面又嵌套了一个div,目的是为了让文字区域的定位显得更加灵活。不像之前那样紧挨着边框,不是太美观。
现在的效果:
对了,目录结构也做了一些调整:
代码如下:
css
body {
background: url(../img/bg.jpg) no-repeat;
background-size: 100%;
}
.dialog {
width:100%;
height:100px;
background:rgba(136,180,251,0.5);
position:absolute;
bottom: 0;
}
.dialog .pic {
width:60px;
height:60px;
background:url(../img/1.png) no-repeat;
background-size: 100%;
display:inline-block;
position: absolute;
top:16px;
left:16px;
border-radius: 5px;
}
.dialog .innerBox{
width:90%;
height:80px;
border:2px solid #dcc0a5;
opacity: 0.8;
left:85px;
top:10px;
position: absolute;
border-radius: 5px;
font-family: 微软雅黑;
color:#fff;
text-shadow: 1px -1px 1px #333;
padding:2px;
}
.dialog .innerBox #content {
background: #E10482;
margin:2px 10px 10px 10px;
width:95%;
height:99%;
ine-height:25px;
overflow: hidden;
font-size: 20px;
}
html:
这样就可以灵活地控制文字区域了,我们的文字就在content区域显示出来,定位好后,别忘了将背景色给去掉。
.dialog .innerBox #content {
/*background: #E10482;*/
margin:2px 10px 10px 10px;
width:95%;
height:99%;
ine-height:25px;
overflow: hidden;
font-size: 20px;
}
去掉背景色之后:
对于初学者,我建议画图层的时候先加个背景色,这样会清晰很多,确定没问题之后,再把背景色给去掉。当然,css高端玩家就忽略我说的话吧。
2. 方法的封装
让我们找到上一节的代码,开始进行方法封装。
var innerBox = document.getElementsByClassName('innerBox')[0];
var text = 'JavaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能。天空,你也要好好学习呀!';
var len = text.length;
var timer = null;
var index = 0;
timer = setInterval(function(){
if(index == len){
clearInterval(timer);
}
innerBox.innerHTML += text.charAt(index++);
},50);
封装方法我认为可以分为以下几个步骤:
- 零散地写代码,先把功能实现了再说。
- 找不同,就是看哪些地方是不一定的。
- 复制
- 粘贴
这是我自己总结出来的,理论我们不多说,我直接上代码,把我的做法和思路写出来,你一看就懂了。
2.1 零散地写代码,先把功能实现了再说。
这一步,我们在上一个章节已经实现。
2.2 找不同,就是看那些地方是不一定的。
这个太简单了,就是你看一看自己写的代码中,哪些东西有可能是动态的。
让我们仔细观察上面的代码,最起码有以下三个地方是不确定的。
首先,获取的dom元素不确定。我们完全可以传入一个id,然后再函数里面用document.getElementById 来包裹一下。其次,需要显示的文本内容不确定。最后,对话的速度也不确定,也就是轮询的时间间隔,数值越小,速度越快。
这些不确定的地方 就是 函数需要传入的参数。
所以,一个函数的模型就出来了。
/**
* 游戏对话
* @param {string} id 对话框的id
* @param {string} text 对话文本
* @param {number} speed 速度
*/
var gameDialog = function(id,text,speed){
}
2.3 复制
现在,我们原封不动地将之前的代码拷贝到函数里。为了看起来更直观,我们采用 document.getElementById 的方式来获取dom元素。源代码在这里改动一下。
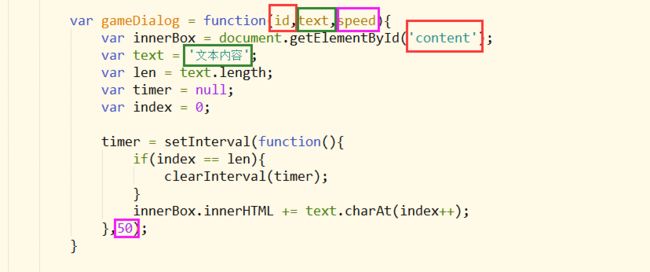
var gameDialog = function(id,text,speed){
var innerBox = document.getElementById('content');
var text = '文本内容';
var len = text.length;
var timer = null;
var index = 0;
timer = setInterval(function(){
if(index == len){
clearInterval(timer);
}
innerBox.innerHTML += text.charAt(index++);
},50);
}
是的,原封不懂地复制。
2.4 粘贴
最后一步就是填空题,小学题目了,把参数对好了一个个填进去。
ctrl + c , ctrl + v
ctrl + c , ctrl + v
ctrl + c , ctrl + v
var gameDialog = function(id,text,speed){
var innerBox = document.getElementById(id);
var text = text;
var len = text.length;
var timer = null;
var index = 0;
timer = setInterval(function(){
if(index == len){
clearInterval(timer);
}
innerBox.innerHTML += text.charAt(index++);
},speed);
}
OK,完成!
就这么轻松加随意。
当然,可能有人会问,如果不确定的地方很多咋办,我总不可能写上十几个参数吧。先卖个关子,以后会详细说到。
测试
gameDialog('content',
" 客户端中包含杂文时政、小说诗歌、电影评论、科技新闻,无论你的兴趣如何构成,总能在这里找到志趣相投的作者与内容。"+
" 始终致力于做中文世界最好的写作与阅读平台,集结最优秀的创作者与文字爱好者,在嘈杂喧嚣的网络时代,重新沉淀并唤醒文字的力量。"
,38);
封装的好处不言而喻,我们只需要传入参数,打个括号就可以直接调用方法了,不再需要每次都把实现代码写一遍,这样极大程度上实现了代码的复用。
本章结束 ...
剽悍一小兔,电气自动化毕业。
参加工作后对计算机感兴趣,深知初学编程之艰辛。
希望将自己所学记录下来,给初学者一点帮助。
免责声明: 博客中所有的图片素材均来自百度搜索,仅供学习交流,如有问题请联系我,侵立删,谢谢。