18、【 商品管理模块开发】——前台商品详情、列表、搜索、动态排序功能开发
####1、接口编写:
在portal包下新建ProductController类:


#####1、前台查询商品详情接口:
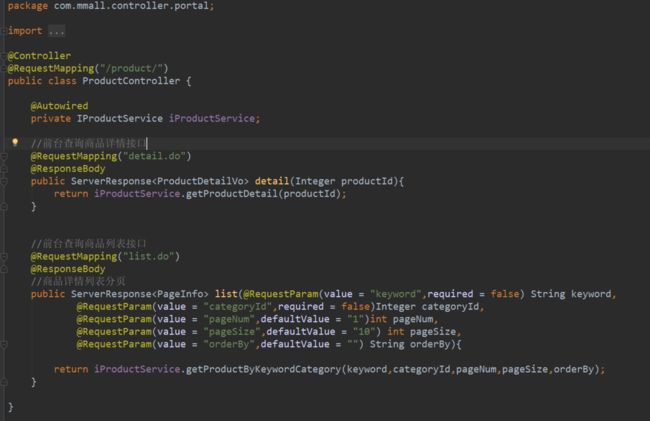
*Controller:
//前台查询商品详情接口
@RequestMapping("detail.do")
@ResponseBody
public ServerResponse<ProductDetailVo> detail(Integer productId){
return iProductService.getProductDetail(productId);
}
*Service:
//前台商品详情查询
ServerResponse<ProductDetailVo> getProductDetail(Integer productId);
*ServiceImpl:
//前台商品详情查询
public ServerResponse<ProductDetailVo> getProductDetail(Integer productId){
if(productId == null){
return ServerResponse.createByErrorCodeMessage(ResponseCode.ILLEGAL_ARGUMENT.getCode(),ResponseCode.ILLEGAL_ARGUMENT.getDesc());
}
Product product=productMapper.selectByPrimaryKey(productId);
if(product==null){
return ServerResponse.createByErrorMessage("商品已下架或者删除");
}
if(product.getStatus() != Const.ProductStatusEnum.ON_SALE.getCode()){
return ServerResponse.createByErrorMessage("商品已下架或者删除");
}
ProductDetailVo productDetailVo=assembleProductDetailVo(product);
return ServerResponse.createBySuccess(productDetailVo);
}
其中ProductDetailVo productDetailVo=assembleProductDetailVo(product);这一行代码在
15、【 商品管理模块开发】——后台获取商品详情功能开发及PropertiesUtil配置工具,DateTimeUtil时间处理工具开发中有讲,不清楚可以到该片文章中查看。
在上面*ServiceImpl使用的selectByPrimaryKey方法是使用逆向工程生成的,故不展示。
#####2、前台查询商品列表接口
*Controller:
//前台查询商品列表接口
@RequestMapping("list.do")
@ResponseBody
//商品详情列表分页
public ServerResponse<PageInfo> list(@RequestParam(value = "keyword",required = false) String keyword,
@RequestParam(value = "categoryId",required = false)Integer categoryId,
@RequestParam(value = "pageNum",defaultValue = "1")int pageNum,
@RequestParam(value = "pageSize",defaultValue = "10") int pageSize,
@RequestParam(value = "orderBy",defaultValue = "") String orderBy){
return iProductService.getProductByKeywordCategory(keyword,categoryId,pageNum,pageSize,orderBy);
}
*Service:
//前台商品分页(根据关键字搜索)
ServerResponse<PageInfo> getProductByKeywordCategory(String keyword,Integer categoryId,int pageNum,int pageSize,String orderBy);
*ServiceImpl:
//前台商品分页(根据关键字搜索)
public ServerResponse<PageInfo> getProductByKeywordCategory(String keyword,Integer categoryId,int pageNum,int pageSize,String orderBy){
if(StringUtils.isBlank(keyword) && categoryId ==null){
return ServerResponse.createByErrorCodeMessage(ResponseCode.ILLEGAL_ARGUMENT.getCode(),ResponseCode.ILLEGAL_ARGUMENT.getDesc());
}
List<Integer> categoryIdList=new ArrayList<>();
if(categoryId !=null){
Category category=categoryMapper.selectByPrimaryKey(categoryId);
if(category == null &&StringUtils.isBlank(keyword)){
//没有该分类,并且还没有关键字,这个时候返回一个空的集合,不能返回报错
PageHelper.startPage(pageNum,pageSize);
List<ProductDetailVo> productDetailVoList =Lists.newArrayList();
PageInfo pageInfo =new PageInfo(productDetailVoList);
return ServerResponse.createBySuccess(pageInfo);
}
categoryIdList = iCategoryService.selectCategoryAndChildrenById(category.getId()).getData();
}
if(StringUtils.isNotBlank(keyword)){
keyword =new StringBuilder().append("%").append(keyword).append("%").toString();
}
PageHelper.startPage(pageNum,pageSize);
//排序处理
if(StringUtils.isNotBlank(orderBy)){
if(Const.ProductListOrderBy.PRICE_ASC_DESC.contains(orderBy)){
String[] orderByArray=orderBy.split("_");
PageHelper.orderBy(orderByArray[0]+" "+orderByArray[1]);
}
}
List<Product> productList=productMapper.selectByNameAndCategoryIds(StringUtils.isBlank(keyword)?null:keyword,categoryIdList.size()==0?null:categoryIdList);
List<ProductListVo> productListVoList=Lists.newArrayList();
for(Product product : productList){
ProductListVo productListVo=assembleProductListVo(product);
productListVoList.add(productListVo);
}
//开始分页
PageInfo pageInfo=new PageInfo(productList);
pageInfo.setList(productListVoList);
return ServerResponse.createBySuccess(pageInfo);
}
上面我们用到了我们自己定义的两个方法,下面将对应代码展示一下
selectCategoryAndChildrenById:
public ServerResponse<List<Integer>> selectCategoryAndChildrenById(Integer categoryId){
//调用递归算法
Set<Category> categorySet= Sets.newHashSet();
finChildCategory(categorySet,categoryId);
List<Integer> categoryIdList= Lists.newArrayList();
if(categoryId !=null){
for(Category categoryItem : categorySet){
categoryIdList.add(categoryItem.getId());
}
}
return ServerResponse.createBySuccess(categoryIdList);
}
selectByNameAndCategoryIds:
<!--根据商品名字和Id查询商品-->
<select id="selectByNameAndCategoryIds" resultMap="BaseResultMap" parameterType="map">
select
<include refid="Base_Column_List"/>
from mmall_product
where status=1
<if test="productName != null">
and name like #{productName}
</if>
<if test="categoryList != null">
and category_id in
<foreach item="item" index="index" open="(" separator="," close=")" collection="categoryList">
#{item}
</foreach>
</if>
</select>
####2、接口测试:
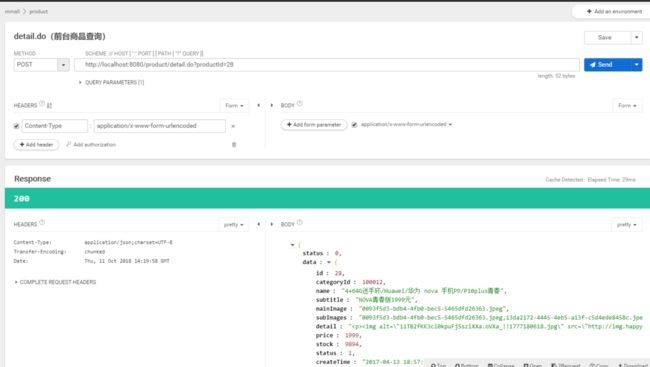
######1、前台商品查询:

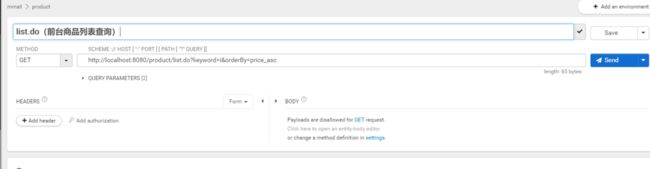
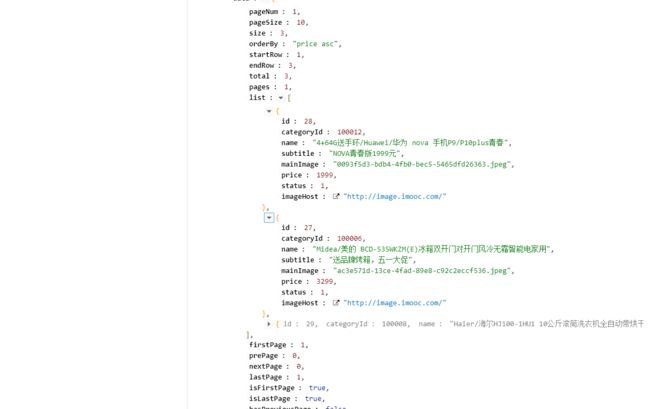
######2、前台商品列表查询:
其中orderBy=后面对应的是我们需要排序的方式。