- 归来的沙克尔顿有感
Mary_wu
加班到家,看了部纪录片,这个故事发生在1914年,前后历时2年零三个月,是次失败的航行,但却成为人类历史上英勇和顽强斗志的典范,虽历史久远,但在朝不保夕,生命希望几近是零的情况下,沙克尔顿临危不惧的坚毅与诚信,沙克尔顿保持队员士气、维系团队精神的领袖物质,仍令人钦佩。
- 聚合cps+cpa分销系统开发实战:覆盖多领域的CPS+CPA双模式技术架构解析
引言在数字经济时代,聚合分销系统通过整合CPS(按销售分成)与CPA(按行动付费)双模式,为短剧、小说、外卖、电商、网盘、APP拉新等领域提供了高效的商业变现解决方案。本文结合微服务架构、中台化设计及实战案例,深度解析该系统的技术实现与架构设计。系统架构设计微服务与中台化双引擎采用SpringCloudAlibaba框架构建分布式微服务架构,将系统拆分为8大核心服务:mermaidgraphTDA
- Flink:处理有界流数据的wordcount
小易学编程
flink大数据
数据源:helloworldhelloflinkhelloscala有界流:packagechapter02importorg.apache.flink.streaming.api.scala._/***ClassName:BoundedStreamWordCount*Package:chapter02*Description:**@Author小易日拱一卒*@Create2025-06-272:
- 用ELK日志分析平台分析常见的系统登录问题
通过ELK(Elasticsearch、Logstash、Kibana)日志分析平台,除了登录超时问题,还可深入分析以下常见的系统登录问题,并结合实际场景提供解决方案:一、认证失败分析1.问题定位场景:用户输入错误密码、账户锁定、服务端认证模块故障等。ELK实现:日志解析:通过Logstash的Grok插件提取关键字段(如用户名、IP、错误类型),例如解析/var/log/auth.log中的Fa
- FastAPI 中,数据库模型(通常使用 SQLAlchemy 定义)和接口模型(使用 Pydantic 定义的 schemas)的差异
在FastAPI中,数据库模型(通常使用SQLAlchemy定义)和接口模型(使用Pydantic定义的schemas)虽然都用于表示数据结构,但它们有明确的职责区分。以下是它们的核心区别和协作方式:1.数据库模型(Models)位置:通常在models.py中定义技术:使用SQLAlchemyORM目的:直接映射数据库表结构,处理数据库操作特点:fromsqlalchemyimportColum
- linux install RDMA IB netcard
richer_live
c++linux服务器运维
安装RDMAIB网卡驱动指令sudoapt-getinstallbuild-essentiallibelf-devcmakesudoapt-getinstalllibibverbs1libibverbs-devlibrdmacm1librdmacm-devrdmacm-utilsibverbs-utilssudomodprobeib_coresudomodproberdma_ucm无IB网卡的机器
- 【2024网鼎杯 青龙组 crypto ASE & 凯撒 writup】
牛排烧鸡
python开发语言
importgmpy2fromhashlibimportsha256fromCrypto.CipherimportAESfromCrypto.Util.PaddingimportunpadimportbinasciifromCrypto.Util.numberimportlong_to_bytes#题目已知的参数n=0xfffffffffffffffffffffffffffffffebaaedce
- “英雄”绝唱
拾得清浅
自古英雄惜英雄,不管在哪个时代,都会有英雄脱颖而出,流芳百世,但也会有英雄籍籍无名,被时代的大洪流淹没。戊戌变法失败后,谭嗣同不想像汉朝张俭一样,四处望门投止而连累志士与好友。他希望以血唤醒国人变革的希望,故一心求死,拒绝逃亡。他没有像康有为和梁启超一样选择离开,而是慷慨赴死。汉朝张俭在当时认为自己是无罪的,所以在被追捕时四处躲藏,所经过的地方,受牵连而被重刑处死者数以千计,他们的亲族也都被诛灭,
- 婚姻失败,不是你找错了人,而是你处错了关系。——《假性亲密关系》
三爷的沙漠
在日本东京奥运乒乓球比赛的转播中,前日本国手福原爱以解说员的身份,再次出现在大众面前。仍被离婚风波困扰的爱酱,谈及往事还是一副痛苦的模样,令一众网友十分心疼。这段失败的婚姻,让曾经可爱纯真的瓷娃娃变成了如今的怨妇,也让大家慨叹爱酱遇人不淑。当初的甜蜜结合有多美好,如今的黯然分离就有多残忍!每一段婚姻的失败,真的是因为我们未遇良人么?对此,心理科普作者史秀雄在他所著的《假性亲密关系》一书中明确指出“
- 数据可视化——折线图
殇城碎梦.
python基础学习python
#导入所需要的包importmatplotlib.pyplotasplt#设置图表样式plt.style.use('seaborn-v0_8')#增强中文字体配置-添加更多系统字体确保兼容性#增强中文字体配置-优先Windows系统常用字体plt.rcParams["font.family"]=["sans-serif"]plt.rcParams["font.sans-serif"]=["SimH
- Go基础学习
Momentary_SixthSense
golang学习开发语言
很久之前做的笔记…整理了一下语法注意点函数的{一定和函数名在同一行,否则编译错误分号加与不加都可以,一般不加main函数一定在main包里导多个包:import("fmt""time")常见的四种变量声明方式与多变量声明方式//声明全局变量,方法一、二、三是可以的vargAintvargBint=10varc=10//不能用方法四来声明全局变量//gD:=100//:=只能够用在函数体中来声明fu
- 前端面试题
xkxnq
前端开发问题前端
CSS常见问题解答1.CSS盒模型CSS盒模型由内容区域(content)、内边距(padding)、边框(border)和外边距(margin)组成,分为两种类型:标准盒模型:元素宽度=content宽度替代盒模型(通过box-sizing:border-box设置):元素宽度=content+padding+border2.CSS选择器的优先级优先级从高到低:!important(覆盖所有规则
- UniApp 常用UI库
xkxnq
uniappuniapp
UniApp是一个基于Vue.js的跨平台开发框架,常用于开发微信小程序、H5、App等应用。为了快速构建界面,开发者常使用一些UI库,这些库提供了预定义的组件(如按钮、列表、表单等),能显著提升开发效率。以下是一些常用的UniAppUI库及其对应的GitHub地址(开源地址),这些都是社区中广泛使用且维护活跃的项目:常用UniAppUI库及地址uViewUI简介:一个功能强大、高度可定制的UI框
- 开通腾讯位置复位
xkxnq
小程序
使用wx.chooseLocation能够让用户选择地理位置,但是它返回的数据并没有包含省市区等编码数据,新增收货地址是需要传递省市区编码数据,因此,可以使用腾讯位置服务,将返回的经度、纬度进行地址解析,转换成详细的地址importQQMapWXfrom"../../libs/qqmap-wx-jssdk.js"Page({data:{provinceName:'',//省provinceCode
- echars世界地图,显示指定的国家散点图
xkxnq
vuevue.jsjavascript
效果如下1.下载:npminstallecharts--save2,引入世界地图在main.js文件里引入(这里是Vue3.0的模板)importechartsfrom'echarts'Vue.prototype.$echarts=echartsimport'../node_modules/echarts/map/js/world.js'//引入世界地图3.使用import{mapoption,p
- 【python+SQLAlchemy】
ryanling河
python数据库sql
需要先安装pymysql模块,以便能够在SQLAlchemy中使用MySQL数据库。使用以下命令进行安装:pipinstallSQLAlchemypipinstallpymysql目前SQLAlchemy版本是2.0.0以上了以下是基本写法以便快速学习fromsqlalchemyimportcreate_engine,Column,Integer,Stringfromsqlalchemy.ormi
- 微信小程序 - 超详细 TDesign 组件库环境搭建,微信小程序项目开发中引入并使用 tdesign 组件库的详细教程(腾讯 TDesign 组件库与微信小程序开发)
前端开发大师鸭
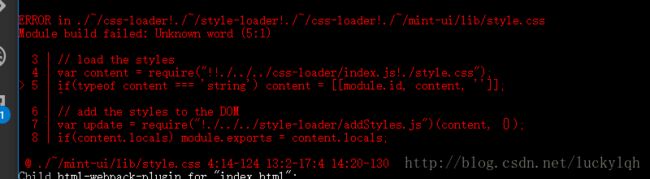
+Wechat微信小程序tdesign小程序安装tdesign组件库tdesign组件库官方文档腾讯TDesign官方使用教程使用组件没有任何样式就一段字html放上去没有效果怎么办
前言网上几乎没有教程,本文提供优质教程保证搞定。在微信小程序开发中,详解小程序TDesign组件库环境搭建与使用教程,完整安装及配置流程,项目引入使用tdesign组件示例代码,解决安装失败、安装报错、使用组件不显示、配置好了但使用没反应、无组件样式等问题,提供详细配置教程和组件的使用实例。小程序vue2|vue3版本语法都能使用,跟着教程安装集成即可。如下图所示,详细安装配置及引入使用,解决各种
- 遇见真好
语滔天下
亲爱的好朋友们!大家好!一茫茫人海中,你我相遇,是今生的缘分,也是前世足够的回眸。遇见真好!一个人的成长、成功都需要有外力的支持与帮助,个人的力量微不足道。只有众人拾柴,火焰才高,群策群力、同舟共济,才能走的更远。你帮我成功,我助你成名,我们双赢。你若袖手旁观,我若无动于衷,我们则双双失败。缘分让我们遇见,便是上天最好的安排。你将我拉起,给我一双翅膀,我会带你飞的更高!携起手来,让我们相互支持!二
- 持续分享第42天(2018.8.10)
Sunflower_5ddd
完成几天的行程回到温暖的狗窝,感觉真好!经过此次聚会,封印已被启封,对于已近不惑之年的我来说,这应该是第一次真正意义的独自出行。从火车票、机票到歇脚的住宿,都是自己一人搞定,原来只有做了才能打破不敢的恐惧,反过头想想,对孩子那些所谓的担心是不是多余的?我到底担心的是孩子?还是对自己的不确定和没信心?一个有力量的家长,应该不会害怕孩子的失败吧……
- Java知识体系个人总结
普通人zzz~
Java知识体系个人总结分布式微服务全家桶java
Java知识体系个人总结Java进阶知识项目问题记录系统设计并发编程前端数据库关系型数据库非关系型数据库应用框架SpringMyBatis/IBatisNetty微服务与分布式1.分布式微服务2.Netflix-Ribbon3.Netflix-OpenFeign4.Netflix-Eureka5.Alibaba-Dubbo6.Alibaba-Nacos7.Alibaba-Sentinel8.Ali
- 终于等来好消息:投稿被专题收录
白雪红梅1
今天下午,我正在公园散步,忽然看到了小岛管理局局长发来的好消息:“你投稿的文章《日更,带我走上写作之路》已被加入专题《日更教会我的那些事儿》“;“【日更教会我的那些事儿】投稿成功,100贝奖励已到账“。顿时,心情无比激动,比前两天拿到年终奖还高兴呢!这是我在辛苦耕耘了130天、并经历过一次投稿失败、二次申请创作者失败的打击之后才得来的一次肯定和一点小奖励,怎能不激动呢?!我是上周五投的稿,由于笔锋
- Python Matplotlib中的fontdict参数说明
@MMiL
PyBuildpythonmatplotlibpandasnumpy
文章目录1fontdict参数的常用属性1.1使用示例1.2其他注意事项1.3结合其他参数各位老板好,在Python的Matplotlib库中,fontdict参数用于定义文本属性的字典。这些属性包括字体大小、颜色、样式等,主要用于控制标题、标签和其他文本元素的显示效果。通过将fontdict传递给相关函数(如plt.title、plt.xlabel等),可以自定义文本的外观。1fontdict参
- Dify丝滑云或本地docker部署步骤 适用Linux & macOS
neon98
大模型前端docker容器aimacoslinux人工智能
服务器必须有超过4GB的内存!!!Step1:gitclonegitclonehttps://githubfast.com/langgenius/dify.git//从GitHub服务器直接克隆可能会失败。其他GitHub镜像也可以。Step2:docker登录dockerloginghcr.io-u[yourusername]-p[yourGitHubaccesstoken]//此命令用自己的的
- 不要自我消耗
妮可儿_
放假回老家了,约好了几个同学聚会,大家聊一聊。我有个女同学叫丽美,有很多年没有见了。原因是她一直在创业的路上,那这次她怎么来了,她说,现在我有时间了。我问她,这么多年的创业真于实现自由啦?她说,我是做一个失败一个,说得好听是创业,说不听是败家,现在我就是家庭主妇,煮饭带娃。桌子上的人听到她这番乐观豁达的话,大家都笑了。丽美是典型的文艺女青年,读书时说得最多的是,以后她要自己创业,开个花店,把这世界
- 微信小程序171~180
The_era_achievs_hero
微信小程序小程序
1.封装购物车接口APIimporthttpfrom'@/utils/http'exportconstreqAddCrt=({goodsId,count,...data})=>{returnhttp.get(`/cart/addToCart/${goodsId}/${count}`,data)}exportconstreqCartList=()=>{returnhttp.get('/cart/ge
- 微信小程序列表数据上拉加载,下拉刷新
1.上拉加载数据,数据=下一页数据+前面的数据([...this.data.list,...data.records)2.当用户上拉加载过快时,会不停的调用接口,需要节流阀isLoading3.上拉加载到最后一页的判断,isFinish//pages/list.jsimport{reqList}from"../../api/list"Page({data:{list:[],total:0,isFi
- 2022-02-28
一个人的日记0
今日跑步5公里感谢董老师分享语言伤害指数5行动指数0做一个最勤奋情绪稳定脚踏实地极致做事的人多赞美多鼓励多表扬不批评不抱怨不指责不确定不要求不对比不急躁不人生攻击日计划执行做总结25分钟分割时间今天我最伟大明天我最好看拜师全身心的信任目标不可能失败计划不要脸学会展示干就完了从善思考
- Python标准模块--importlib
作者:zhbzz2007出处:http://www.cnblogs.com/zhbzz2007欢迎转载,也请保留这段声明。谢谢!1模块简介Python提供了importlib包作为标准库的一部分。目的就是提供Python中import语句的实现(以及__import__函数)。另外,importlib允许程序员创建他们自定义的对象,可用于引入过程(也称为importer)。什么是imp?另外有一个
- Python模块的动态加载机制
weixin_30632089
运维python
Python在运行环境初始化中,就将sysmodule加载到了内存中,实际上,Python是将一大批的module加载到了内存中。但是为了使local名字空间能够达到最干净的效果,Python并没有将这些符号暴露在当前的local名字空间中,而是需要用户显式的通过import机制通知Python:需要将这个符号引入到local名字空间中。这些预先被加载进内存的module存放在sys.module
- docker磁盘空间不足解决办法
win_zcj
dockereureka容器
摘抄自:https://www.cnblogs.com/jun-zhou/p/15086657.html说明:用yuminstalldocker安装的docker默认安装目录在/var/lib/docker/,/var目录很小,需要改换更大的磁盘空间存储1.查看docker镜像存放目录空间大小du-hs/var/lib/docker/2.停止docker服务。systemctlstopdocker
- Java实现的简单双向Map,支持重复Value
superlxw1234
java双向map
关键字:Java双向Map、DualHashBidiMap
有个需求,需要根据即时修改Map结构中的Value值,比如,将Map中所有value=V1的记录改成value=V2,key保持不变。
数据量比较大,遍历Map性能太差,这就需要根据Value先找到Key,然后去修改。
即:既要根据Key找Value,又要根据Value
- PL/SQL触发器基础及例子
百合不是茶
oracle数据库触发器PL/SQL编程
触发器的简介;
触发器的定义就是说某个条件成立的时候,触发器里面所定义的语句就会被自动的执行。因此触发器不需要人为的去调用,也不能调用。触发器和过程函数类似 过程函数必须要调用,
一个表中最多只能有12个触发器类型的,触发器和过程函数相似 触发器不需要调用直接执行,
触发时间:指明触发器何时执行,该值可取:
before:表示在数据库动作之前触发
- [时空与探索]穿越时空的一些问题
comsci
问题
我们还没有进行过任何数学形式上的证明,仅仅是一个猜想.....
这个猜想就是; 任何有质量的物体(哪怕只有一微克)都不可能穿越时空,该物体强行穿越时空的时候,物体的质量会与时空粒子产生反应,物体会变成暗物质,也就是说,任何物体穿越时空会变成暗物质..(暗物质就我的理
- easy ui datagrid上移下移一行
商人shang
js上移下移easyuidatagrid
/**
* 向上移动一行
*
* @param dg
* @param row
*/
function moveupRow(dg, row) {
var datagrid = $(dg);
var index = datagrid.datagrid("getRowIndex", row);
if (isFirstRow(dg, row)) {
- Java反射
oloz
反射
本人菜鸟,今天恰好有时间,写写博客,总结复习一下java反射方面的知识,欢迎大家探讨交流学习指教
首先看看java中的Class
package demo;
public class ClassTest {
/*先了解java中的Class*/
public static void main(String[] args) {
//任何一个类都
- springMVC 使用JSR-303 Validation验证
杨白白
springmvc
JSR-303是一个数据验证的规范,但是spring并没有对其进行实现,Hibernate Validator是实现了这一规范的,通过此这个实现来讲SpringMVC对JSR-303的支持。
JSR-303的校验是基于注解的,首先要把这些注解标记在需要验证的实体类的属性上或是其对应的get方法上。
登录需要验证类
public class Login {
@NotEmpty
- log4j
香水浓
log4j
log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, HTML, DATABASE
#log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, ROLLINGFILE, HTML
#console
log4j.appender.STDOUT=org.apache.log4j.ConsoleAppender
log4
- 使用ajax和history.pushState无刷新改变页面URL
agevs
jquery框架Ajaxhtml5chrome
表现
如果你使用chrome或者firefox等浏览器访问本博客、github.com、plus.google.com等网站时,细心的你会发现页面之间的点击是通过ajax异步请求的,同时页面的URL发生了了改变。并且能够很好的支持浏览器前进和后退。
是什么有这么强大的功能呢?
HTML5里引用了新的API,history.pushState和history.replaceState,就是通过
- centos中文乱码
AILIKES
centosOSssh
一、CentOS系统访问 g.cn ,发现中文乱码。
于是用以前的方式:yum -y install fonts-chinese
CentOS系统安装后,还是不能显示中文字体。我使用 gedit 编辑源码,其中文注释也为乱码。
后来,终于找到以下方法可以解决,需要两个中文支持的包:
fonts-chinese-3.02-12.
- 触发器
baalwolf
触发器
触发器(trigger):监视某种情况,并触发某种操作。
触发器创建语法四要素:1.监视地点(table) 2.监视事件(insert/update/delete) 3.触发时间(after/before) 4.触发事件(insert/update/delete)
语法:
create trigger triggerName
after/before
- JS正则表达式的i m g
bijian1013
JavaScript正则表达式
g:表示全局(global)模式,即模式将被应用于所有字符串,而非在发现第一个匹配项时立即停止。 i:表示不区分大小写(case-insensitive)模式,即在确定匹配项时忽略模式与字符串的大小写。 m:表示
- HTML5模式和Hashbang模式
bijian1013
JavaScriptAngularJSHashbang模式HTML5模式
我们可以用$locationProvider来配置$location服务(可以采用注入的方式,就像AngularJS中其他所有东西一样)。这里provider的两个参数很有意思,介绍如下。
html5Mode
一个布尔值,标识$location服务是否运行在HTML5模式下。
ha
- [Maven学习笔记六]Maven生命周期
bit1129
maven
从mvn test的输出开始说起
当我们在user-core中执行mvn test时,执行的输出如下:
/software/devsoftware/jdk1.7.0_55/bin/java -Dmaven.home=/software/devsoftware/apache-maven-3.2.1 -Dclassworlds.conf=/software/devs
- 【Hadoop七】基于Yarn的Hadoop Map Reduce容错
bit1129
hadoop
运行于Yarn的Map Reduce作业,可能发生失败的点包括
Task Failure
Application Master Failure
Node Manager Failure
Resource Manager Failure
1. Task Failure
任务执行过程中产生的异常和JVM的意外终止会汇报给Application Master。僵死的任务也会被A
- 记一次数据推送的异常解决端口解决
ronin47
记一次数据推送的异常解决
需求:从db获取数据然后推送到B
程序开发完成,上jboss,刚开始报了很多错,逐一解决,可最后显示连接不到数据库。机房的同事说可以ping 通。
自已画了个图,逐一排除,把linux 防火墙 和 setenforce 设置最低。
service iptables stop
- 巧用视错觉-UI更有趣
brotherlamp
UIui视频ui教程ui自学ui资料
我们每个人在生活中都曾感受过视错觉(optical illusion)的魅力。
视错觉现象是双眼跟我们开的一个玩笑,而我们往往还心甘情愿地接受我们看到的假象。其实不止如此,视觉错现象的背后还有一个重要的科学原理——格式塔原理。
格式塔原理解释了人们如何以视觉方式感觉物体,以及图像的结构,视角,大小等要素是如何影响我们的视觉的。
在下面这篇文章中,我们首先会简单介绍一下格式塔原理中的基本概念,
- 线段树-poj1177-N个矩形求边长(离散化+扫描线)
bylijinnan
数据结构算法线段树
package com.ljn.base;
import java.util.Arrays;
import java.util.Comparator;
import java.util.Set;
import java.util.TreeSet;
/**
* POJ 1177 (线段树+离散化+扫描线),题目链接为http://poj.org/problem?id=1177
- HTTP协议详解
chicony
http协议
引言
- Scala设计模式
chenchao051
设计模式scala
Scala设计模式
我的话: 在国外网站上看到一篇文章,里面详细描述了很多设计模式,并且用Java及Scala两种语言描述,清晰的让我们看到各种常规的设计模式,在Scala中是如何在语言特性层面直接支持的。基于文章很nice,我利用今天的空闲时间将其翻译,希望大家能一起学习,讨论。翻译
- 安装mysql
daizj
mysql安装
安装mysql
(1)删除linux上已经安装的mysql相关库信息。rpm -e xxxxxxx --nodeps (强制删除)
执行命令rpm -qa |grep mysql 检查是否删除干净
(2)执行命令 rpm -i MySQL-server-5.5.31-2.el
- HTTP状态码大全
dcj3sjt126com
http状态码
完整的 HTTP 1.1规范说明书来自于RFC 2616,你可以在http://www.talentdigger.cn/home/link.php?url=d3d3LnJmYy1lZGl0b3Iub3JnLw%3D%3D在线查阅。HTTP 1.1的状态码被标记为新特性,因为许多浏览器只支持 HTTP 1.0。你应只把状态码发送给支持 HTTP 1.1的客户端,支持协议版本可以通过调用request
- asihttprequest上传图片
dcj3sjt126com
ASIHTTPRequest
NSURL *url =@"yourURL";
ASIFormDataRequest*currentRequest =[ASIFormDataRequest requestWithURL:url];
[currentRequest setPostFormat:ASIMultipartFormDataPostFormat];[currentRequest se
- C语言中,关键字static的作用
e200702084
C++cC#
在C语言中,关键字static有三个明显的作用:
1)在函数体,局部的static变量。生存期为程序的整个生命周期,(它存活多长时间);作用域却在函数体内(它在什么地方能被访问(空间))。
一个被声明为静态的变量在这一函数被调用过程中维持其值不变。因为它分配在静态存储区,函数调用结束后并不释放单元,但是在其它的作用域的无法访问。当再次调用这个函数时,这个局部的静态变量还存活,而且用在它的访
- win7/8使用curl
geeksun
win7
1. WIN7/8下要使用curl,需要下载curl-7.20.0-win64-ssl-sspi.zip和Win64OpenSSL_Light-1_0_2d.exe。 下载地址:
http://curl.haxx.se/download.html 请选择不带SSL的版本,否则还需要安装SSL的支持包 2. 可以给Windows增加c
- Creating a Shared Repository; Users Sharing The Repository
hongtoushizi
git
转载自:
http://www.gitguys.com/topics/creating-a-shared-repository-users-sharing-the-repository/ Commands discussed in this section:
git init –bare
git clone
git remote
git pull
git p
- Java实现字符串反转的8种或9种方法
Josh_Persistence
异或反转递归反转二分交换反转java字符串反转栈反转
注:对于第7种使用异或的方式来实现字符串的反转,如果不太看得明白的,可以参照另一篇博客:
http://josh-persistence.iteye.com/blog/2205768
/**
*
*/
package com.wsheng.aggregator.algorithm.string;
import java.util.Stack;
/**
- 代码实现任意容量倒水问题
home198979
PHP算法倒水
形象化设计模式实战 HELLO!架构 redis命令源码解析
倒水问题:有两个杯子,一个A升,一个B升,水有无限多,现要求利用这两杯子装C
- Druid datasource
zhb8015
druid
推荐大家使用数据库连接池 DruidDataSource. http://code.alibabatech.com/wiki/display/Druid/DruidDataSource DruidDataSource经过阿里巴巴数百个应用一年多生产环境运行验证,稳定可靠。 它最重要的特点是:监控、扩展和性能。 下载和Maven配置看这里: http
- 两种启动监听器ApplicationListener和ServletContextListener
spjich
javaspring框架
引言:有时候需要在项目初始化的时候进行一系列工作,比如初始化一个线程池,初始化配置文件,初始化缓存等等,这时候就需要用到启动监听器,下面分别介绍一下两种常用的项目启动监听器
ServletContextListener
特点: 依赖于sevlet容器,需要配置web.xml
使用方法:
public class StartListener implements
- JavaScript Rounding Methods of the Math object
何不笑
JavaScriptMath
The next group of methods has to do with rounding decimal values into integers. Three methods — Math.ceil(), Math.floor(), and Math.round() — handle rounding in differen