- 【Electron】vue+electron应用设置菜单
姑老爷呀
electronvue.jsjavascript
一、前言本文主要介绍electron应用如何自定义菜单,以及在哪些地方可以使用Menu模块。一般情况menu只是设置给mac系统的,因为windows系统在应用做了无边框之后,是不会显示应用菜单的(这里Linux暂时不考虑)。点击查看Menu详情二、适用场景及实施1.应用内菜单自定义这个菜单是指的这里这里主要用到Menu的两个Api,分别是Menu.buildFromTemplate(templa
- vue+electron将项目打包为exe程序---成功跨过所有坑,完美打包
suoh's Blog
✿✿--electron❤️❤️--vue2核心技术栈electron打包打包为exevue项目打包为exe
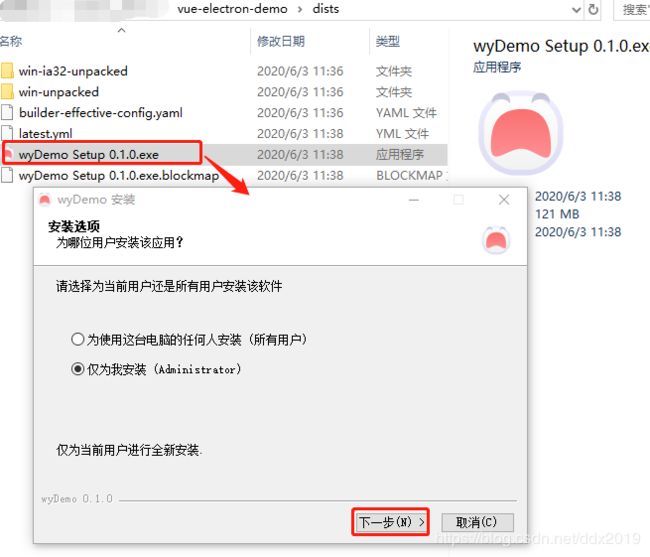
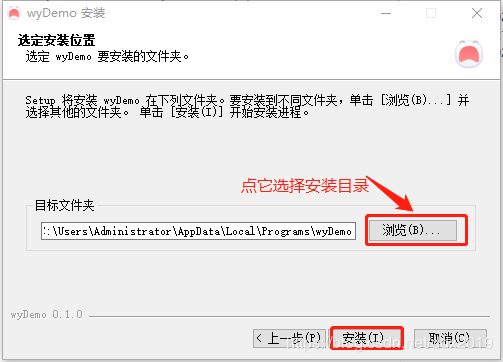
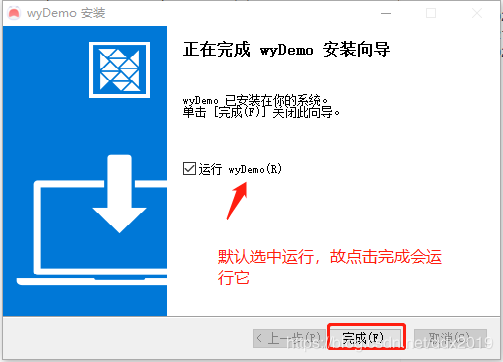
公司的一个项目需求,需要技术上采用C/S的技术架构,因此我就开始了将vue项目打包为exe程序的旅途~~~exe文件是C/S桌面应用程序,web项目是B/S结构,服务器/客户端程序,它们是两个不同的东西此文章针对于有一定基础的vue前端工作者。打包初体验第一步将自己的vue项目进行打包npmrunbuild可以看到打包后的dist文件第二步安装electronnpminstallelectron安
- vue+electron IPC+sql相关开发(一)
香蕉可乐荷包蛋
vue+electronvue.jselectron前端
IPC(Inter-ProcessCommunication,进程间通信)是主进程和渲染进程之间进行通信的核心机制。electron+vue+sql本地数据交互开发1.IPC基本概念Electron应用由两个主要进程组成:主进程:负责管理应用的生命周期、窗口创建等。渲染进程:负责运行网页内容(即Vue或React等前端代码)。由于主进程和渲染进程运行在不同的环境中,它们之间需要通过ipcMain和
- vue+electron ipc+sql相关开发(三)
香蕉可乐荷包蛋
vue+electronvue.jselectronsql
在Electron中使用IPC(Inter-ProcessCommunication)与SQLite数据库进行通信是一个常见的模式,特别是在需要将数据库操作从渲染进程(Vue.js)移到主进程(Electron)的情况下。这样可以更好地管理数据库连接和提高安全性。下一篇介绍结合axios写成通用接口形式,虽然没啥卵用(个人觉得),只是前端调用好看╮(╯▽╰)╭建议将读取固定安装路径的数据改成,在运
- vue+electron IPC+sql相关开发(二)
香蕉可乐荷包蛋
vue+electronsqlvue.jselectronsql
在Electron应用中,使用IPC(进程间通信)来控制SQL数据库是一个常见的做法。主进程通常负责数据库操作,而渲染进程通过IPC请求这些操作。在这里以SQLite数据库为例,介绍怎么使用IPC来结合SQL的相关开发。其他SQL开发大同小异。1.安装必要的依赖首先,您需要安装sqlite3模块来操作SQLite数据库。您可以在主进程中安装这个模块。npminstallsqlite32.设置Ele
- vue+electron 打包发布
myang,就这样
vue+electronelectron学习javascript前端vue
一、Electron简介Electron是什么?Electron是GitHub开发的一个开源框架,是网页应用(webapps)的一个原生包装层,它允许使用Node.js(作为后端)和Chromium(作为前端)完成桌面GUI应用程序的开发。Electron可以用于构建具有HTML、CSS、JavaScript的跨平台桌面应用程序,它通过将Chromium和node.js合同一个运行的环境中来实现这
- Vue+Electron项目学习(一)(electron-builder + electron-updater + electron-log)
那年的人和事
Electron学习记录笔记vue.jselectron前端javascript
创建Vue项目这里使用vueui创建项目我选择使用yarn作为包管理器,各位看官按自己的喜好来~我选择自己预定的模板,大家可根据自己喜好选择。创建项目,完成vue项目创建。创建好的项目结构如下添加electron-builder插件使用VSCode打开项目,如下图:打开终端,输入以下命令,等待执行完成,安装electron-builder插件。yarnaddelectron-chromedrive
- Vue+Electron下Vuex的Dispatch没有效果的解决方案
jxtxzzw
这个问题是解决基于vue和electron的开发中使用vuex的dispatch无效的问题,即解决了Please,don'tusedirectcommit's,usedispatchinsteadofthis.问题。先允许我梳理一下目录结构,以便阅读的时候不会一头雾水,你到底说的这个文件是哪个……1558185192156其中/src/main是存放主配置文件的,/src/render下面有sto
- 【Electron】vue+electron实现无边框窗口
前端码农小王
electronvue.jsui
一、前言无边框窗口是不带外壳(包括窗口边框、工具栏等),只含有网页内容的窗口。对于一个产品来讲,桌面应用带边框的很少,因为丑(我们的UI觉得–与我无关-.-)。因此我们就来展开说下,在做无边框窗口时候需要注意的事项以及我踩过的坑。二、实现方案1.创建无边框窗口要创建无边框窗口,只需在BrowserWindow的options中将frame设置为false:const{BrowserWindow}=
- vue+electron问题汇总
一万种可能-码农
vue.jselectron前端
1.Vue_BugFailedtofetchextension,trying4moretimes描述:项目启动时报错解决:注释图片中内容2.Modulenotfound:Error:Can’tresolve‘fs’in描述:项目启动报错解决:vue.config.js中添加图中数据3.导入electron.remote后,remote为undefined解决:开启remote模块enableRem
- vue3+ts+vite+electron搭建桌面应用
Bennett_G
electronvue.js
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档vue3+ts+vite+electron搭建桌面应用前言一、版本背景介绍二、过程1.搭建vite+vue-ts的项目2.接入electron3.electron启动4.electron打包5.项目目录梳理三、打包首页加载空白问题(补充)前言提示:开发桌面应用,就不得不提Electron,之前使用vue+electron,官方提供了V
- Vue2.6.11+electron13.0.0在渲染进程中使用remote,报错:“TypeError: fs.existsSync is not a function“。
模范生-
前端node.jsvue.js前端
Vue2.6.11+electron13.0.0在渲染进程中使用remote,报错:"TypeError:fs.existsSyncisnotafunction"。前言错误原因解决前言Vue+electron项目,当在渲染进程中调用remote时导致页面空白,控制台报错TypeError:fs.existsSyncisnotafunction错误原因渲染进程没有集成node环境因此无法使用fs包,
- vuerequire不存在页面_vue+electron中的app.vue中使用require,导致页面空白
勃斯丶李�mkq0.~
vuerequire不存在页面
代码MyAPPlet{remote}=require('electron');exportdefault{methods:{close(){remote.getCurrentWindow().close();},minisize(){remote.getCurrentWindow().minimize();},restore(){remote.getCurrentWindow().restore(
- Vue+Electron学习系列 (三) -- 自动更新
Bennett_G
vueElectronvueelectron
Vue+Electron学习系列1️⃣Vue+Electron学习系列(一)--初识2️⃣Vue+Electron学习系列(二)--打包发布3️⃣Vue+Electron学习系列(三)--自动更新4️⃣Vue+Electron学习系列(四)--自动更新进阶文章目录目录Vue+Electron学习系列前言一、修改配置文件二、主进程监听前言默认已安装如下扩展:vue:3.0.0-rc.12electr
- Vue+Electron打包桌面应用(从零到一完整教程)
萧寂173
electronvuevue.jselectronarcgis
文章目录一.使用vite+vue3+js方式一.构建桌面应用1.创建项目2.安装依赖运行项目3.配置Electron4.修改配置文件1)vite.config.js2)main.js(项目根目录新增)3)preload.js(项目根目录下新增)4)package.json5.打包vue项目6.运行electron二.热更新开发环境1.编辑main.js2.同时开启vite和electron服务3.
- vue+electron
HONEYMOOM
1.安装/升级vue-cli首先确认vue-cli版本:vue–V如果本地使用的是vue-cli2.x或者更早版本,可先卸载:cnpmuninstallvue-cli–g之后执行cnpminstall@vue/cli–g2.创建vue项目vuecreateelectron-vue-demo按照步骤一步一步确认安装3.自动安装electronvueaddelectron-buildera.在安装过程
- vue+electron开发踩坑记录
feiniao8651
electronvueelectron
文章目录背景框架选型开发过程踩坑记录问题1vue-cli2无法使用vueclipluginelectronbuilder问题2vuecomponent调用ipcRenderer注意!!!补充:vue-cli2和vue-cli3/4的一些区别参考资料背景最近由于项目上的要求,需要开发一个基于数据展示页面。同时保证数据访问有可控性和安全性,需要对设备进行验证,保证非认证设备不会访问到数据。框架选型因为
- 最简洁Vue+Electron项目搭建教程
Annun
开发环境node:v14.19.3npm:6.14.17VueCLI:v5.0.8创建Vue项目正常创建vue项目,并能成功运行#创建项目vuecreateproject#检查项目cdprojectnpmrunserve配置Electron安装依赖##添加electron构建工具vueaddelectron-builder#添加electronnpminstallelectron配置package
- js axios vue 带身份验证的图片加载转base64(二进制文件资源处理)
1999笃行
javascriptvue.js前端
版本信息"vue":"^2.6.14""axios":"^0.27.2"背景vue+electron需要相应信息列表的缩略图;服务器端对所有请求都要求携带登录身份信息。使用独立接口加载缩略图。代码//此处的http是axios的简单封装,在封装的http中做了登录凭证获取//responseType:'blob'重要http.post(url,{imageid:1},{responseType:'
- vue+electron桌面
猪八戒1.0
前端Vuevue.js前端javascript
node.js安装cnpm下载npminstall-gcnpm--registry=https://registry.npmmirror.comvue脚手架安装cnpminstall-g@vue/cli安装electron脚手架npminstallelectron-g创建项目vuecreate项目名一顿选择添加vue+electron脚手架vueaddelectron-builder运行npmru
- vue+electron一键入门
An_s
vue.jselectron前端
前言帮公司弄了一个vue+electron项目,里面用到了axios、element-ui、ue-router、js-md5、sqlite3这些依赖库,其中sqlite3比较难搞下面会详细展开来讲,同时也涉及打包(window包、mac包)开始其实项目整体没啥好讲,我就讲一下数据库的封装、打包配置注意事项即可sqlite3数据库使用ps:你要有python2.7版本npminstallsqlite
- vue+electron踩坑吐血整理
瓜田猹
1.报错:'cannotuseimportstatementoutsideamodule'以上错误来看node不支持ES6的import写法,所以目的是想如何将ES6转换成ES5,我们只需执行下图的命令2而非命令1,vue-cli-serve脚手架会提前编译ES61.png2.Tray配置的托盘图标不显示问题leticonPath=path.join(__static,'images/logo.p
- vue+electron开发桌面应用程序.exe
一入坑不回头
vuevue+electronvue.jsvue
vue+electron开发桌面应用程序.exe1、安装vue2、安装electron3、安装electron-builder1、安装vuevuecreateelectron-vue2、安装electroncnpmielectron-g3、安装electron-buildervueaddelectron-builder会让你选择版本,选择最新的即可。最后运行:npmrunelectron:serv
- vue+electron 跨平台桌面应用开发实战教程
chendawen2014
工具的使用Vue.jsnode.jsvue.jselectron前端
链接vue+electron跨平台桌面应用开发实战教程_家有喜娟儿的博客-CSDN博客_vue+electron操作过程中遇到的Failedtoloadpluginimport:Cannotfindmodule'eslint-plugin-import'问题的解决方法node.js-无法加载插件导入:'eslint-plugin-import'-Thinbug打包的时候才会遇到一些报错,然后百度了
- vue+electron 打包,自动更新,修改默认安装目录
Code鱼
vue桌面应用前端electron桌面应用
electron打包,自动更新,修改默认安装目录使用克隆项目安装依赖开发环境启动正式打包技术栈文档应用自动更新1.配置`vue.config.js`中的应用更新服务器地址2.在主进程写更新应用逻辑3.打包一个应用(v1.0.0)4.打包一个升级版的应用(v1.1.0)其他打包打包配置vue.config.js完整示例安装时修改默认目录1.在nsis添加`include`属性:2.根目录新建`ins
- vue+electron中实现文件下载打开wps预览
Vivqst
vue.jselectronjavascript
下载事件win.webContents.downloadURL(url)触发session的will-download事件win.webContents.session.on('will-download',(event,downloadItem,webContents)=>{//设置文件保存路径//如果用户没有设置保存路径,Electron将使用默认方式来确定保存路径(通常会提示保存对话框)it
- 2022年最新Vue+electron项目创建
web13618542420
面试学习路线阿里巴巴vue.jselectron前端开发语言数据库
一、前言大多数文章都停留在electron-vue中,但是这个库不怎么更新了,最近的更新是九月前,看了很多文章都换其他的工具来构建了,这里推荐GITHUB一个大佬写的基于vue-cli的插件,构建项目非常简单!插件的GITHUB源代码话不多说,开始创建项目!二、环境说明首先确保你的Node、vue-cli、cnpm安装好,具体安装可以查看官网。需要:Node环境,我的是16.x版本vue-cli3
- electron 生成 arm64 的包
xiaguangbo
electronjavascript前端
vue+electron:https://blog.csdn.net/qq1195566313/article/details/131713875打包配置修改如下electronBuilder.build({config:{appId:'com.example.app',productName:'vite-electron',directories:{output:path.join(proces
- 从零搭建vue+electron桌面应用
程鹏;
vue.jselectron前端
从零搭建vue+electron桌面应用一、准备工作1.全局下载electron2.全局下载vue脚手架3.创建vue项目(这里用的是vue2版本)4.安装打包插件5.安装electron-builder,安装后可以直接生成主进程的配置文件6.在vue.config.js中添加以下配置二、运行项目三、打包四、渲染进程和主进程通信1.在background.js中引入ipcMain并书写监听代码2.
- vue+electron项目实战总结(遇到了哪些问题,是如何解决的,哪个阶段需要做什么,附带一些常用方法)
阿波次嘚
vue.jselectron前端
electron作为一个将网页打包成桌面应用的工具非常强大,在使用electron的时候要相信它可以实现所有现代软件能够支撑的功能,下面我总结一下我在vue+electron经过4次大版本更新才趋于稳定的开发经验。一、开发套路:消息通信+数据驱动使用vue+electron开发分为主进程(main.js)和渲染进程(vue网页)消息通信通过主进程和渲染进程间通信机制可以将功能划分,网页能够实现的功
- PHP,安卓,UI,java,linux视频教程合集
cocos2d-x小菜
javaUIlinuxPHPandroid
╔-----------------------------------╗┆
- zookeeper admin 笔记
braveCS
zookeeper
Required Software
1) JDK>=1.6
2)推荐使用ensemble的ZooKeeper(至少3台),并run on separate machines
3)在Yahoo!,zk配置在特定的RHEL boxes里,2个cpu,2G内存,80G硬盘
数据和日志目录
1)数据目录里的文件是zk节点的持久化备份,包括快照和事务日
- Spring配置多个连接池
easterfly
spring
项目中需要同时连接多个数据库的时候,如何才能在需要用到哪个数据库就连接哪个数据库呢?
Spring中有关于dataSource的配置:
<bean id="dataSource" class="com.mchange.v2.c3p0.ComboPooledDataSource"
&nb
- Mysql
171815164
mysql
例如,你想myuser使用mypassword从任何主机连接到mysql服务器的话。
GRANT ALL PRIVILEGES ON *.* TO 'myuser'@'%'IDENTIFIED BY 'mypassword' WI
TH GRANT OPTION;
如果你想允许用户myuser从ip为192.168.1.6的主机连接到mysql服务器,并使用mypassword作
- CommonDAO(公共/基础DAO)
g21121
DAO
好久没有更新博客了,最近一段时间工作比较忙,所以请见谅,无论你是爱看呢还是爱看呢还是爱看呢,总之或许对你有些帮助。
DAO(Data Access Object)是一个数据访问(顾名思义就是与数据库打交道)接口,DAO一般在业
- 直言有讳
永夜-极光
感悟随笔
1.转载地址:http://blog.csdn.net/jasonblog/article/details/10813313
精华:
“直言有讳”是阿里巴巴提倡的一种观念,而我在此之前并没有很深刻的认识。为什么呢?就好比是读书时候做阅读理解,我喜欢我自己的解读,并不喜欢老师给的意思。在这里也是。我自己坚持的原则是互相尊重,我觉得阿里巴巴很多价值观其实是基本的做人
- 安装CentOS 7 和Win 7后,Win7 引导丢失
随便小屋
centos
一般安装双系统的顺序是先装Win7,然后在安装CentOS,这样CentOS可以引导WIN 7启动。但安装CentOS7后,却找不到Win7 的引导,稍微修改一点东西即可。
一、首先具有root 的权限。
即进入Terminal后输入命令su,然后输入密码即可
二、利用vim编辑器打开/boot/grub2/grub.cfg文件进行修改
v
- Oracle备份与恢复案例
aijuans
oracle
Oracle备份与恢复案例
一. 理解什么是数据库恢复当我们使用一个数据库时,总希望数据库的内容是可靠的、正确的,但由于计算机系统的故障(硬件故障、软件故障、网络故障、进程故障和系统故障)影响数据库系统的操作,影响数据库中数据的正确性,甚至破坏数据库,使数据库中全部或部分数据丢失。因此当发生上述故障后,希望能重构这个完整的数据库,该处理称为数据库恢复。恢复过程大致可以分为复原(Restore)与
- JavaEE开源快速开发平台G4Studio v5.0发布
無為子
我非常高兴地宣布,今天我们最新的JavaEE开源快速开发平台G4Studio_V5.0版本已经正式发布。
访问G4Studio网站
http://www.g4it.org
2013-04-06 发布G4Studio_V5.0版本
功能新增
(1). 新增了调用Oracle存储过程返回游标,并将游标映射为Java List集合对象的标
- Oracle显示根据高考分数模拟录取
百合不是茶
PL/SQL编程oracle例子模拟高考录取学习交流
题目要求:
1,创建student表和result表
2,pl/sql对学生的成绩数据进行处理
3,处理的逻辑是根据每门专业课的最低分线和总分的最低分数线自动的将录取和落选
1,创建student表,和result表
学生信息表;
create table student(
student_id number primary key,--学生id
- 优秀的领导与差劲的领导
bijian1013
领导管理团队
责任
优秀的领导:优秀的领导总是对他所负责的项目担负起责任。如果项目不幸失败了,那么他知道该受责备的人是他自己,并且敢于承认错误。
差劲的领导:差劲的领导觉得这不是他的问题,因此他会想方设法证明是他的团队不行,或是将责任归咎于团队中他不喜欢的那几个成员身上。
努力工作
优秀的领导:团队领导应该是团队成员的榜样。至少,他应该与团队中的其他成员一样努力工作。这仅仅因为他
- js函数在浏览器下的兼容
Bill_chen
jquery浏览器IEDWRext
做前端开发的工程师,少不了要用FF进行测试,纯js函数在不同浏览器下,名称也可能不同。对于IE6和FF,取得下一结点的函数就不尽相同:
IE6:node.nextSibling,对于FF是不能识别的;
FF:node.nextElementSibling,对于IE是不能识别的;
兼容解决方式:var Div = node.nextSibl
- 【JVM四】老年代垃圾回收:吞吐量垃圾收集器(Throughput GC)
bit1129
垃圾回收
吞吐量与用户线程暂停时间
衡量垃圾回收算法优劣的指标有两个:
吞吐量越高,则算法越好
暂停时间越短,则算法越好
首先说明吞吐量和暂停时间的含义。
垃圾回收时,JVM会启动几个特定的GC线程来完成垃圾回收的任务,这些GC线程与应用的用户线程产生竞争关系,共同竞争处理器资源以及CPU的执行时间。GC线程不会对用户带来的任何价值,因此,好的GC应该占
- J2EE监听器和过滤器基础
白糖_
J2EE
Servlet程序由Servlet,Filter和Listener组成,其中监听器用来监听Servlet容器上下文。
监听器通常分三类:基于Servlet上下文的ServletContex监听,基于会话的HttpSession监听和基于请求的ServletRequest监听。
ServletContex监听器
ServletContex又叫application
- 博弈AngularJS讲义(16) - 提供者
boyitech
jsAngularJSapiAngularProvider
Angular框架提供了强大的依赖注入机制,这一切都是有注入器(injector)完成. 注入器会自动实例化服务组件和符合Angular API规则的特殊对象,例如控制器,指令,过滤器动画等。
那注入器怎么知道如何去创建这些特殊的对象呢? Angular提供了5种方式让注入器创建对象,其中最基础的方式就是提供者(provider), 其余四种方式(Value, Fac
- java-写一函数f(a,b),它带有两个字符串参数并返回一串字符,该字符串只包含在两个串中都有的并按照在a中的顺序。
bylijinnan
java
public class CommonSubSequence {
/**
* 题目:写一函数f(a,b),它带有两个字符串参数并返回一串字符,该字符串只包含在两个串中都有的并按照在a中的顺序。
* 写一个版本算法复杂度O(N^2)和一个O(N) 。
*
* O(N^2):对于a中的每个字符,遍历b中的每个字符,如果相同,则拷贝到新字符串中。
* O(
- sqlserver 2000 无法验证产品密钥
Chen.H
sqlwindowsSQL ServerMicrosoft
在 Service Pack 4 (SP 4), 是运行 Microsoft Windows Server 2003、 Microsoft Windows Storage Server 2003 或 Microsoft Windows 2000 服务器上您尝试安装 Microsoft SQL Server 2000 通过卷许可协议 (VLA) 媒体。 这样做, 收到以下错误信息CD KEY的 SQ
- [新概念武器]气象战争
comsci
气象战争的发动者必须是拥有发射深空航天器能力的国家或者组织....
原因如下:
地球上的气候变化和大气层中的云层涡旋场有密切的关系,而维持一个在大气层某个层次
- oracle 中 rollup、cube、grouping 使用详解
daizj
oraclegroupingrollupcube
oracle 中 rollup、cube、grouping 使用详解 -- 使用oracle 样例表演示 转自namesliu
-- 使用oracle 的样列库,演示 rollup, cube, grouping 的用法与使用场景
--- ROLLUP , 为了理解分组的成员数量,我增加了 分组的计数 COUNT(SAL)
- 技术资料汇总分享
Dead_knight
技术资料汇总 分享
本人汇总的技术资料,分享出来,希望对大家有用。
http://pan.baidu.com/s/1jGr56uE
资料主要包含:
Workflow->工作流相关理论、框架(OSWorkflow、JBPM、Activiti、fireflow...)
Security->java安全相关资料(SSL、SSO、SpringSecurity、Shiro、JAAS...)
Ser
- 初一下学期难记忆单词背诵第一课
dcj3sjt126com
englishword
could 能够
minute 分钟
Tuesday 星期二
February 二月
eighteenth 第十八
listen 听
careful 小心的,仔细的
short 短的
heavy 重的
empty 空的
certainly 当然
carry 携带;搬运
tape 磁带
basket 蓝子
bottle 瓶
juice 汁,果汁
head 头;头部
- 截取视图的图片, 然后分享出去
dcj3sjt126com
OSObjective-C
OS 7 has a new method that allows you to draw a view hierarchy into the current graphics context. This can be used to get an UIImage very fast.
I implemented a category method on UIView to get the vi
- MySql重置密码
fanxiaolong
MySql重置密码
方法一:
在my.ini的[mysqld]字段加入:
skip-grant-tables
重启mysql服务,这时的mysql不需要密码即可登录数据库
然后进入mysql
mysql>use mysql;
mysql>更新 user set password=password('新密码') WHERE User='root';
mysq
- Ehcache(03)——Ehcache中储存缓存的方式
234390216
ehcacheMemoryStoreDiskStore存储驱除策略
Ehcache中储存缓存的方式
目录
1 堆内存(MemoryStore)
1.1 指定可用内存
1.2 驱除策略
1.3 元素过期
2 &nbs
- spring mvc中的@propertysource
jackyrong
spring mvc
在spring mvc中,在配置文件中的东西,可以在java代码中通过注解进行读取了:
@PropertySource 在spring 3.1中开始引入
比如有配置文件
config.properties
mongodb.url=1.2.3.4
mongodb.db=hello
则代码中
@PropertySource(&
- 重学单例模式
lanqiu17
单例Singleton模式
最近在重新学习设计模式,感觉对模式理解更加深刻。觉得有必要记下来。
第一个学的就是单例模式,单例模式估计是最好理解的模式了。它的作用就是防止外部创建实例,保证只有一个实例。
单例模式的常用实现方式有两种,就人们熟知的饱汉式与饥汉式,具体就不多说了。这里说下其他的实现方式
静态内部类方式:
package test.pattern.singleton.statics;
publ
- .NET开源核心运行时,且行且珍惜
netcome
java.net开源
背景
2014年11月12日,ASP.NET之父、微软云计算与企业级产品工程部执行副总裁Scott Guthrie,在Connect全球开发者在线会议上宣布,微软将开源全部.NET核心运行时,并将.NET 扩展为可在 Linux 和 Mac OS 平台上运行。.NET核心运行时将基于MIT开源许可协议发布,其中将包括执行.NET代码所需的一切项目——CLR、JIT编译器、垃圾收集器(GC)和核心
- 使用oscahe缓存技术减少与数据库的频繁交互
Everyday都不同
Web高并发oscahe缓存
此前一直不知道缓存的具体实现,只知道是把数据存储在内存中,以便下次直接从内存中读取。对于缓存的使用也没有概念,觉得缓存技术是一个比较”神秘陌生“的领域。但最近要用到缓存技术,发现还是很有必要一探究竟的。
缓存技术使用背景:一般来说,对于web项目,如果我们要什么数据直接jdbc查库好了,但是在遇到高并发的情形下,不可能每一次都是去查数据库,因为这样在高并发的情形下显得不太合理——
- Spring+Mybatis 手动控制事务
toknowme
mybatis
@Override
public boolean testDelete(String jobCode) throws Exception {
boolean flag = false;
&nbs
- 菜鸟级的android程序员面试时候需要掌握的知识点
xp9802
android
熟悉Android开发架构和API调用
掌握APP适应不同型号手机屏幕开发技巧
熟悉Android下的数据存储
熟练Android Debug Bridge Tool
熟练Eclipse/ADT及相关工具
熟悉Android框架原理及Activity生命周期
熟练进行Android UI布局
熟练使用SQLite数据库;
熟悉Android下网络通信机制,S