填填Android lineSpacingExtra 的坑,解决行间距兼容性问题
填填Android lineSpacingExtra 的坑
解决5.0以下设置了 lineSpacingExtra 底部有空白的问题
进坑
当我们使用TextView显示多行的文字时,为了美观,一般会加上行间距,这时就会用到lineSpacingExtra这个属性。
Android 4.4以下,这个属性会影响到最后一行,最后一行也会有个行间距,而在5.0以上不会。一般来说可以通过根据不同版本来设置对应的样式即可解决。具体做法可以参考这篇文章(传送门),相信遇到这个问题的都搜到了。然而国内手机一般会定制自己的ROM,修改系统的源代码。坑就随之而来。两年前我那台魅蓝note2, 是5.1的系统,加了lineSpacingExtra这个属性,最后一行也有行间距。还有其他国产手机也有类似问题。这时候就不能用上面那种方法来解决了
两年前在曾经在GitHub上提过这个问题(传送门),陆陆续续有人反映同样的问题,但是没有人给出答案。当时没找到很好的方法,就不了了之,最近有遇到,所以坑还是要填的。
如何爬坑
经过一番查找,发现TextView有这个方法getLineBounds(int line, Rect bounds),先看下这方法代码的注释
/**
* Return the baseline for the specified line (0...getLineCount() - 1)
* If bounds is not null, return the top, left, right, bottom extents
* of the specified line in it. If the internal Layout has not been built,
* return 0 and set bounds to (0, 0, 0, 0)
* @param line which line to examine (0..getLineCount() - 1)
* @param bounds Optional. If not null, it returns the extent of the line
* @return the Y-coordinate of the baseline
*/
public int getLineBounds(int line, Rect bounds) {
...
}参数一:指定的行数的索引
参数二:传入一个rect实例,返回指定行的边框数据
返回值:所在行的baseline的y坐标。
这个方法可以得到指定行的边框数据,行的边框其实是包括行之间间隔的。行之间的空白间隔高度是行的最底部坐标减去文字的底部坐标。行的底部坐标为bounds.bottom.文字的底部坐标为baseline + decent.如下图
外面蓝色的是边框,粉红色的是baseline,黑色的是文字的最底部坐标,这张图是在4.4上测试的,可以看到明显文字底部留还有有一大块空白
文字底部到行的最底部间隔计算如下
public int calculateExtraSpace() {
int result = 0;
int lastLineIndex = getLineCount() - 1;
if (lastLineIndex >= 0) {
Layout layout = getLayout();
int baseline = getLineBounds(lastLineIndex, mRect);
if (getMeasuredHeight() == getLayout().getHeight()) {
result = mRect.bottom - (baseline + layout.getPaint().getFontMetricsInt().descent);
}
}
Log.i(TAG, "extra space:" + result);
return result;
}这样就可以得到最后一行多出来的空白高度,把这多余的空白隐藏掉即可解决问题。这样就可以兼容各种系统,不管是哪个版本的系统,或者不按套路出牌的国产手机的系统。
怎么隐藏底部的空白呢?这里再自定义一个ViewGroup包住这个view,通过设置父容器的高度来隐藏多余的空白
需要注意的地方是getLineBound方法需要在TextView的onMeasure调用后才有效
LineSpaceExtraContainer.java
/**
* 在5.0以下或者部分5.0以上的奇葩国产手机,最后一行自动添加一个行间距的大小
* 这个容器就是通过算出最后一行多出的行间距的高,然后用子view测量的总高度减去多余的行间距高作为该容器的高,子类多出部分不会显示出来
*/
public class LineSpaceExtraContainer extends ViewGroup {
public LineSpaceExtraContainer(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
if (getChildCount() < 1) {
throw new IllegalStateException("must has one child view");
}
View view = getChildAt(0);
if (!(view instanceof IGetLineSpaceExtra)) {
throw new IllegalStateException("child view mast is child of DividerLineTextView");
}
view.measure(widthMeasureSpec, heightMeasureSpec);
//总高度减去多余的行间距高作为该容器的高
setMeasuredDimension(view.getMeasuredWidth(), view.getMeasuredHeight() - ((IGetLineSpaceExtra) view).getSpaceExtra());
}
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
if (getChildCount() < 1) {
throw new IllegalStateException("must has one child view");
}
//填充整个容器,忽略padding属性
getChildAt(0).layout(0, 0, getMeasuredWidth(), getMeasuredHeight());
}
}
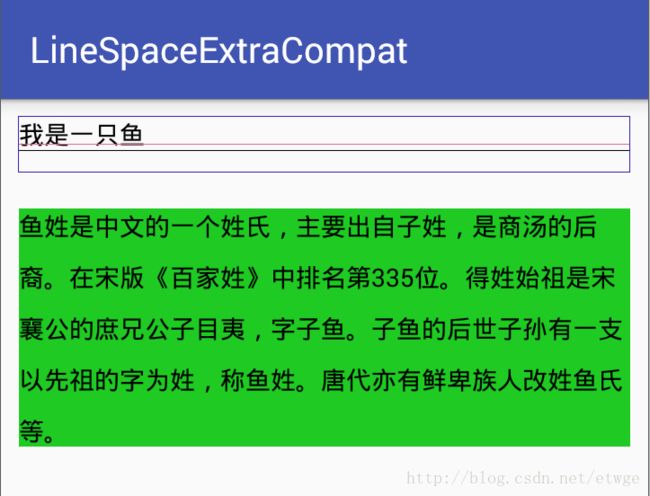
最终效果如图,可以看到底部的空白已经去掉了,为了看效果,把背景设置成绿色,测试机型是4.4

从此再也不用担心多出来的空白了
源码
2018.5.2 更新
修复设置maxLine 时不起作用的问题,感谢@xuywei的发现这个问题。
解决办法主要把calculateExtraSpace()这个方法里面算最后一行的逻辑修改下即可,显示最后一行有可能不是文字实际最后一行的行数,所以这里分为界面显示的最后一行和实际上的最后一行。最大行和文字总行数最小的为显示的行数。减去1得到索引值。多出来的间距用界面显示的最后一行来算即可。代码如下
/**
*
* @return 算出最后一行多出的行间距的高
*/
public int calculateExtraSpace() {
int result = 0;
//界面显示的最后一行的index
int lastLineShowIndex = Math.min(getMaxLines(), getLineCount()) - 1;
//实际上的最后一行的index,当没设置maxLines时,跟lastLineShowIndex的值相等
int lastLineActualIndex = getLineCount() - 1;
if (lastLineShowIndex >= 0) {
Layout layout = getLayout();
int baseline = getLineBounds(lastLineShowIndex, mLastLineShowRect);
getLineBounds(lastLineActualIndex, mLastLineActualIndexRect);
//只有测量的高度跟,getLayout的高度相等时这种情况时最后一行才多出的行间距
//因为有当设置maxLines时,通过实际最后一行的底部坐标减去显示最后一样的底部坐标得出看不见那部分的高度
//然后判断测量的高度,跟文字的总高度减去看不见的那部分高度,相等才去算最后一行多出的行间距的高,不相等说明TextView没有底部空白间隙
if (getMeasuredHeight() == getLayout().getHeight() - (mLastLineActualIndexRect.bottom - mLastLineShowRect.bottom)) {
result = mLastLineShowRect.bottom - (baseline + layout.getPaint().getFontMetricsInt().descent);
}
}
Log.i(TAG, "extra space:" + result);
return result;
}