1.MarqueeLabel
主要用来超长文本自动滚动显示的
MarqueeLabel *marqueeLabel = [[MarqueeLabel alloc]initWithFrame:CGRectMake(0, 200, self.view.bounds.size.width, 50) duration:9 andFadeLength:65.0];
[marqueeLabel setTextColor:[UIColor whiteColor]];
[marqueeLabel setText:contentStr];
marqueeLabel.marqueeType = MLContinuous;
marqueeLabel.animationCurve = UIViewAnimationOptionCurveEaseInOut;
[self.view addSubview:marqueeLabel];
2.WebViewJavascriptBridge
在iOS6之前这个框架一直用着很好,iOS7以后苹果引用了JavaScriptCore框架,非常好用,然而我还没有会用,如果你的App需要兼容iOS6之前系统WebViewJavascriptBridge还是很好用的
使用cocoaPods导入WebViewJavascriptBridge时自动引入了jsonkit框架,编译的时候一堆关于isa的报错,只要按照报错提示改了就可以了,WebViewJavascriptBridge具体使用在网上一搜都是用法
/****现将webView与WebViewJavascriptBridge建立好关联***/
if (_bridge) {
return;
}
_webView = [[UIWebView alloc]initWithFrame:CGRectMake(0, 0, self.view.bounds.size.width, self.view.bounds.size.height)];
_webView.scrollView.scrollEnabled = YES;
_webView.delegate = self;
_webView.backgroundColor = [UIColor whiteColor];
[self.view addSubview:_webView];
[WebViewJavascriptBridge enableLogging];
_bridge = [WebViewJavascriptBridge bridgeForWebView:_webView webViewDelegate:self handler:^(id data, WVJBResponseCallback responseCallback) {
responseCallback(@"success");
}];
/***双方的沟通***/
js调用oc代码,双方定义好方法名testObjcCallback
[_bridge registerHandler:@"testObjcCallback" handler:^(id data, WVJBResponseCallback responseCallback) {
NSLog(@"testObjcCallback called: %@", data);//data为js传过来的值
responseCallback(@"Response from testObjcCallback");//向js回传
}];
oc调用js代码
id data = @{ @"33333": @"4554554554" };
[_bridge callHandler:@"testJavascriptHandler" data:data responseCallback:^(id response) {
NSLog(@"testJavascriptHandler 33333 responded: %@", response);//通过response可以接受js那边的返回值
}];
oc向js穿值
//需要返回值
[_bridge send:@"1111111" responseCallback:^(id response) {
NSLog(@"222222: %@", response);//response接受返回值
}];
//不需要返回值
[_bridge send:@"A string sent from ObjC after Webview has loaded."];
demo地址:https://github.com/tuwanli/WEBInteraction
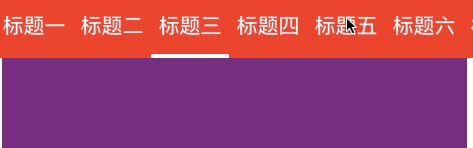
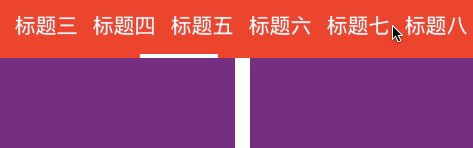
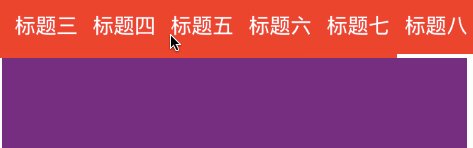
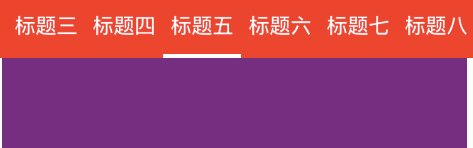
3.HMSegmentedControl
用来做页面切换的
先看下效果
举个小例子
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
_titleArr = @[@"标题一",@"标题二",@"标题三",@"标题四",@"标题五",@"标题六",@"标题七",@"标题八"];
self.view.backgroundColor = [UIColor whiteColor];
UIView *headerView =[[UIView alloc]initWithFrame:CGRectMake(0, self.view.bounds.size.height-100, [UIScreen mainScreen].bounds.size.width, 40)];
[self.view addSubview:headerView];
_segmentControl = [[HMSegmentedControl alloc]initWithSectionTitles:_titleArr];
_segmentControl.autoresizingMask = UIViewAutoresizingFlexibleRightMargin|UIViewAutoresizingFlexibleWidth;
_segmentControl.frame = CGRectMake(0, 0, [UIScreen mainScreen].bounds.size.width, 40);
_segmentControl.selectionStyle = HMSegmentedControlSelectionStyleFullWidthStripe;
_segmentControl.backgroundColor = [UIColor clearColor];
_segmentControl.titleTextAttributes = @{NSForegroundColorAttributeName: [UIColor whiteColor],NSFontAttributeName:[UIFont boldSystemFontOfSize:14]};
_segmentControl.selectionIndicatorHeight = 3.0f;
_segmentControl.selectionIndicatorColor = [UIColor whiteColor];
_segmentControl.selectedTitleTextAttributes = @{NSForegroundColorAttributeName: [UIColor whiteColor],NSFontAttributeName:[UIFont boldSystemFontOfSize:14]};
_segmentControl.selectionStyle = HMSegmentedControlSelectionStyleFullWidthStripe;
_segmentControl.selectionIndicatorLocation = HMSegmentedControlSelectionIndicatorLocationDown;
[_segmentControl addTarget:self action:@selector(segmentedControlChangedValue:) forControlEvents:UIControlEventValueChanged];
_segmentControl.shouldScrollFlag = YES;
_segmentControl.backgroundColor = [UIColor redColor];
_segmentControl.selectedSegmentIndex = 0;
[headerView addSubview:_segmentControl];
// [self.view addSubview:_segmentControl];
_scrollView = [[UIScrollView alloc]initWithFrame:CGRectMake(0, self.view.bounds.size.height-60, self.view.bounds.size.width, 60)];
_scrollView.showsVerticalScrollIndicator = NO;
_scrollView.contentSize = CGSizeMake(_titleArr.count*[UIScreen mainScreen].bounds.size.width, 0);
_scrollView.pagingEnabled = YES;
_scrollView.delegate = self;
[self.view addSubview:_scrollView];
CGFloat width = self.view.bounds.size.width-10;
for (int i=0; i<_titleArr.count; i++) {
UIView *view = [[UIView alloc]initWithFrame:CGRectMake(5*(2*i+1)+width*i, 0,width, 60)];
view.backgroundColor = [UIColor purpleColor];
[_scrollView addSubview:view];
}
}
#pragma mark - 顶层的类的点击事件
- (void)segmentedControlChangedValue:(HMSegmentedControl *)segmentedControl
{
if (_currentIndex != segmentedControl.selectedSegmentIndex) {
[_scrollView setContentOffset:CGPointMake((_scrollView.frame.size.width) * segmentedControl.selectedSegmentIndex, 0) animated:YES];
_currentIndex = segmentedControl.selectedSegmentIndex;
}
}
4.SDCycleScrollView
这个大部分人都用过吧,用来做无限轮播的,也很好用,这个网上很多说明的具体不多说了
5.RatingBar
用来评论星级
代码很简单
RatingBar *ratingBar = [[RatingBar alloc] initWithFrame:CGRectMake(100, self.view.bounds.size.height-200, 20 * 5 + 12.5 * 4, 20)];
ratingBar.isIndicator = NO;
[ratingBar setImageDeselected:@"inquiry_star_normal" halfSelected:nil fullSelected:@"inquiry_star_click" andDelegate:self];
[self.view addSubview:ratingBar];
6.RFViewController
UICollectionView的一种布局,具体的看看吧https://github.com/tuwanli/RFQuiltLayout
7.SMPageControl
自定义UIPageControl的外观,包括形状、大小、间距等,也可以用图片代替UIPageControl上的小圆点。http://www.oschina.net/p/SMPageControl
8.OHAlertView/STAlertView
弹框效果:https://github.com/AliSoftware/OHAlertView-OHActionSheet//OHAlertView
http://www.oschina.net/p/stalertview/similar_projects//STAlertView
9.ViewDeck
https://github.com/tuwanli/ViewDeck左右滑出菜单控件
10.appirater
提示用户评分:https://github.com/tuwanli/appirater
11.PaperFold作的iOS
滑动折叠的效果https://github.com/tuwanli/PaperFold-for-iOS
12.TSMessages
*信息提示**https://github.com/toursprung/TSMessages
13. MGBox2
https://github.com/tuwanli/MGBoxKit
*简单,快速的iOS表格,网格
14.[MWPhotoBrowser
https://github.com/mwaterfall/MWPhotoBrowser图片浏览器
15.OHAttributedLabel
*富文本标签https://github.com/AliSoftware/OHAttributedLabel
16. DCRoundSwitch
*自定义的UISwitch https://github.com/domesticcatsoftware/DCRoundSwitch
17.PHFComposeBarView
短信输入框*https://github.com/fphilipe/PHFComposeBarView