每一位设计师都有自己钟爱的原型设计工具。但是当谈及UX线框图和原型设计的时候,通常就不止涉及一款工具了。迟早,你会发现你自己会在各种工具中挑花眼,只为找到一款合适的工具。我们由衷的感谢 Adobe 以及 Elaine Chao 为我们撰写这篇文章提供了便利。
Adobe去年10月发布的 Project Comet 提供了一个快速有效的一站式解决方案。几个月前,一个神秘代号的软件被泄露,并且发布了公众预览版:Adobe Experience Design CC(Adobe XD)。专为快速流畅的用户体验而设计,XD捆绑了一切你所需要的:勾勒想法,创建交互原型图,测试以及分享。
为了给你们使用XD创建一个良好的开端,我们精选了15个专业技巧,包括你可能在第一次使用XD的时候不会发现但是能够让你的原型设计流程更为流畅的性能。我们整理了所有的快捷键放在一个PDF文件中(97KB),你可以从这里下载。
Adobe XD现在还处于公测阶段并且可以免费下载,即使你没有注册Creative Cloud。而且还会定期添加新的功能。请注意,Windows版本还是开发中,要等到2016年的晚些时候才会发布,目前Adobe XD仅能在Mac OS X平台上使用。
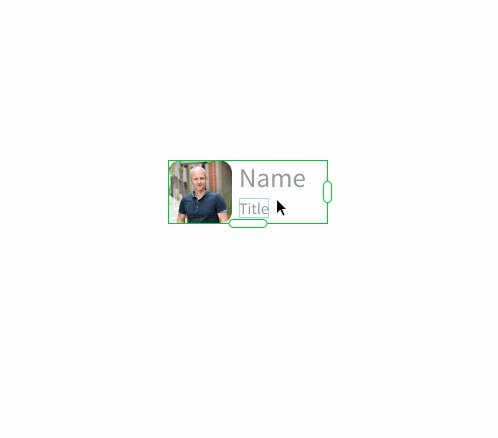
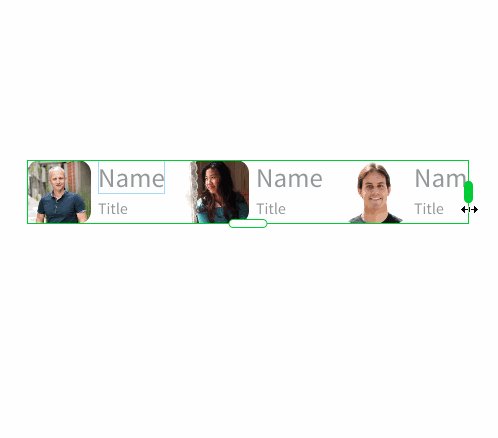
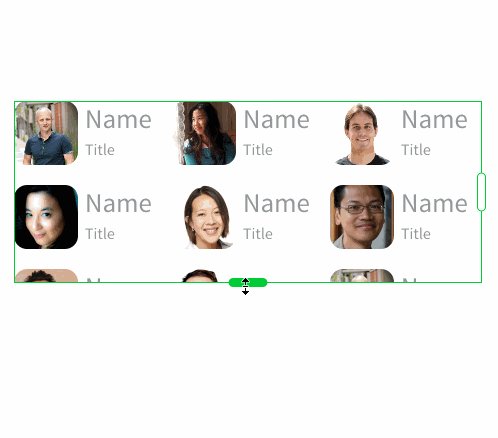
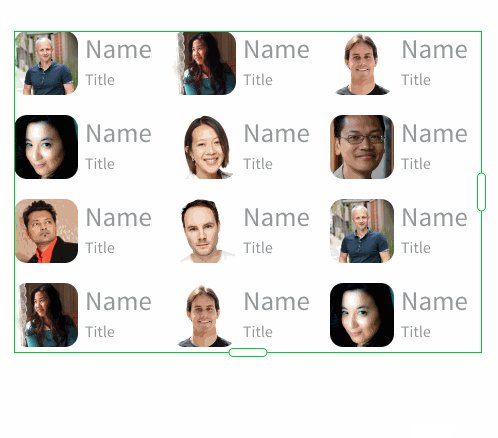
重复网格(Repeat Grid)
添加重复网格
为了免去你手动复制拷贝元素的麻烦,XD提供了一个功能叫做Repeat Grid。选择你要重复的条目,点击右侧属性查看面板中的repeat grid按钮(或者使用快捷键Cmd+R)。现在你就可以拽动绿色的控件来重复你的条目了。当你拖拽的时候,你可以按住Option键从中心位置向四周扩展进行重复网格的操作。这个对于想要保持群组元素始终位于画板中心的操作来说非常好用。
进入和退出编辑状态的内容
重复网格的操作会被看作是一个群组。如果你想在你的重复网格中为所有的条目添加内容,双击即可进入内容编辑,绘制,黏贴以及添加元素状态。这个功能避免你每次必须先解组然后再重新群组的麻烦。跳出群组或者重复网格,点击Escape键即可。
调整空白边
想调整网格中的空白边?选择重复网格,悬浮在条目之间的空白处进行拖拽直到你想要的空白边出现为止。XD还提供了即时显示数字的功能,因此可以让你对各个元素之间的距离一目了然。
插入数据
使用真实数据进行设计是XD的另一非常棒的功能。和为每一个元素使用相同的替代文字不同,你可以从资源管理器中拖拽任何Return-separated TXT格式的文件到你的文字组件以保证网格中文字内容的独特性。
绘画
画板网格(Artboard grids)
当使用钢笔工具的时候,画板网格提供了更多的方向选择。它可以让你拖拽对象对齐到网格,也可以让你一边绘制一边将你的锚点对齐到网格。启用网格(Grid)功能,点击位于工具栏上的画板图标,在右侧属性面板中的 网格(Grid) 选项中打勾即可。这里你也可以根据你的喜好修改网格的尺寸和颜色。
从中心位置绘制和调整尺寸
想从中心位置绘制和调整大小?按住Option键。
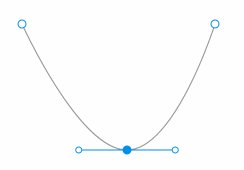
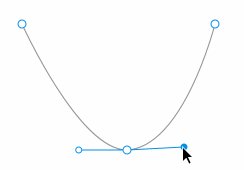
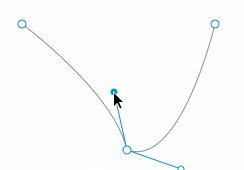
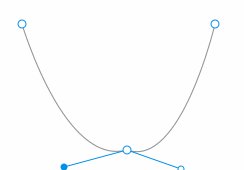
贝塞尔曲线(Bézier Curves)
在XD中可以轻而易举地创建贝塞尔曲线。任何你用钢笔工具绘制的锚点只需通过双击就能转变成曲线。从曲线转换回直线的点再次双击即可。
想要创建不对称的曲线,按照上述做法,按住Option键拖拽并且旋转控制点调整曲线即可。
打开路径
如果你有一个闭合的路径,当你第一次选择钢笔工具的时候,起始点和结束点会高亮显示。点击此点会打开路径,这样你就可以根据需要继续绘制和改变形状。
关闭智能辅助线
智能辅助线可以让你对齐任何元素到画板:例如邻近两个对象的距离,画板的边缘和中心以及其它对象。如果这些让你过于分心或者你的画板过于复杂,你可以在拖拽的时候按住Cmd键关闭这些智能辅助线。
修改不透明度
快速修改对象的不透明度,选择对象然后开始输入数字即可。9=90%,8=80%,等等;0则将不透明度返回到100%。
图像
图像蒙版
如果你想给一张图像加上蒙版,将图像拖拽到一个矩形框中自动剪切或者用一个对象对他进行遮罩。遮罩动作给你很多控制权,通过使用布尔群组进行遮罩允许你从新定位甚至遮罩复杂的对象。通过双击,你可以调整蒙版以及被遮罩的图像。蒙版不会破坏图像,如果你觉得效果不好,可以取消群组从新进行遮罩。
原型设计
取消对象连线
在原型设计模式下,你通过画线连接画布元素,创建他们之间的过渡效果,从而感受你的用户体验设计。如果你想取消对象之间的连线,仅需要拖动任意一侧的连线取消链接即可。
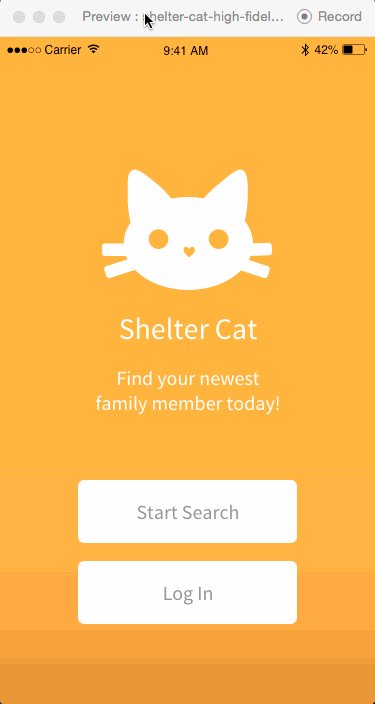
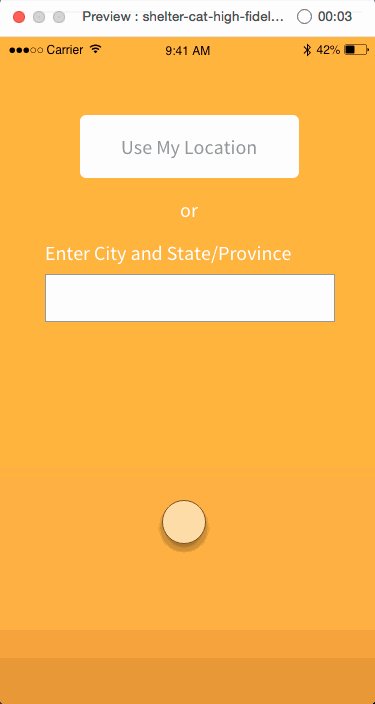
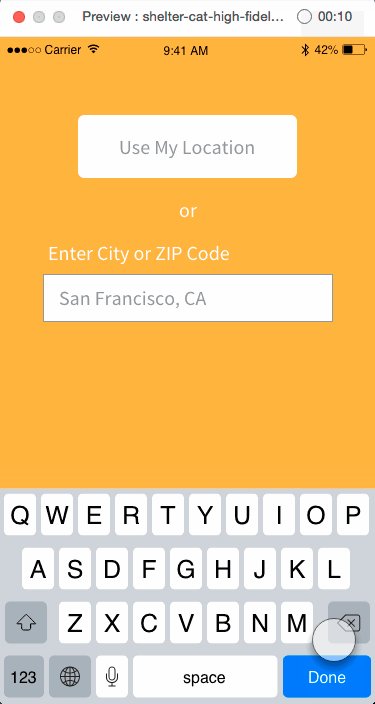
分享原型设计
你可以在互联网上分享你的原型设计,也可以给你的组员,投资人或者客户发送脚本演示。想要录制脚本演示,点击原型图屏幕右上方的播放按钮。在预览窗口的右上角点击录制按钮开始你的原型设计交互。一旦完成,再次点击录制按钮,即可保存为MOV格式的录制文件。接下来你就可以分享它了。
其它
重复使用字体样式
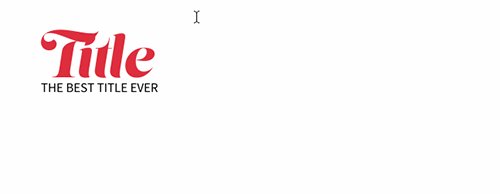
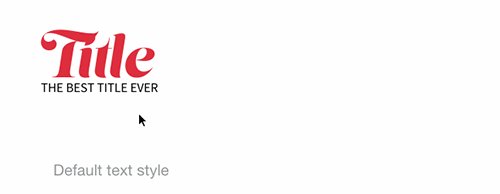
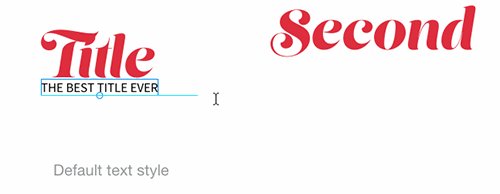
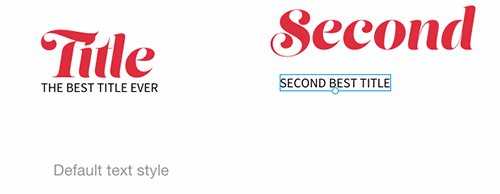
如果你想重复使用已经在其他文字对象上设置好的字体样式,你可以先选择文字对象,转到文字工具(Text tool)(T),点击然后开始打字即可。XD会依据之前选取的对象自动选择字体样式。方便吧!
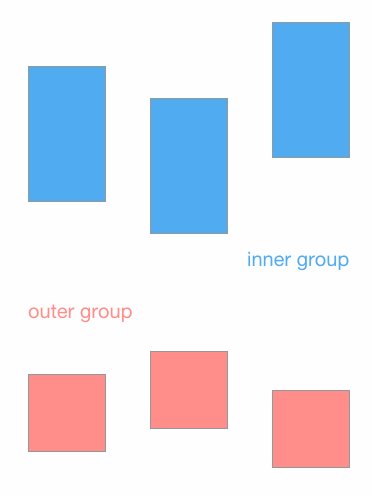
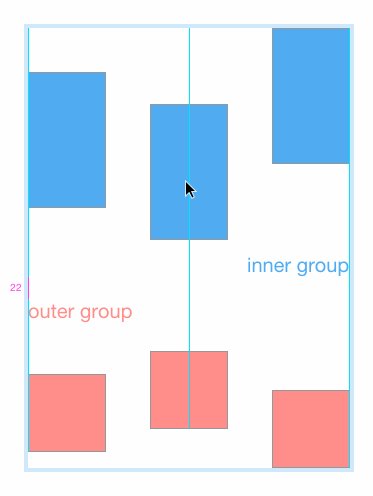
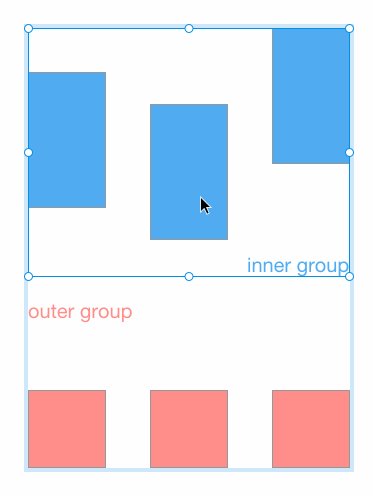
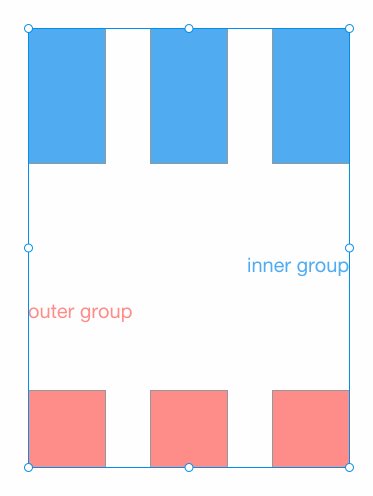
编辑群组
嵌套群组是XD的一个强大的概念。双击群组进入内容编辑状态。如果你的群组中还有子群组,你可以同样双击内部群组进行编辑。你可以绘制,添加文字以及从编辑状态的内容进行粘贴。离开编辑状态,点击Escape键。
更多资源
- 一系列Adobe Experience Design中可用的快捷键(链接)
- Adobe XD 高级技巧视频 提供了XD功能的介绍和工作流程。示例文件可以让你亲试。
- Adobe的帮助网站提供一些常见的问题,技巧以及简短的教程(链接)
- Adobe XD博客中关于UX和UI最佳实践的文章
- Behance上用Adobe XD创建的灵感项目
- XD会定期更新一些新的功能,时刻关注新功能的发布,不要错过它们。
- Adobe XD项目组在Adobe XD UserVoice希望听到你们的反馈
英文原文:地址
原文作者:Cosima Mielke
原文译者:Twitter / Linkedin / 微博
以上译文仅代表原作者观点。如需转载请遵循CC版权协议正确标明出处。