小程序采坑记 mpvue + Vant Weapp
最新在做一个小程序项目,框架使用的是:mpvue + Vant Weapp;其余还用的技术栈:vue.js、微信小程序、网络库flyio等。
mpvue是美团开源的微信小程序框架,由于无限接近vue开发而受到大量关注;
Vant Weapp UI库是轻量、可靠的小程序 UI 组件库,是 有赞团队 开源的一套基于 Vue 2.0 的 Mobile 组件库;
一、总结一些遇到的问题
1. 小程序在网络请求上只支持 HTTPS 请求;在开发时可以勾选 “不校验合法域名、web-view(业务域名)、TLS 版本以及 HTTPS 证书” 选项从而使用http;但是在发布版或者体验版不可以(体验版可以打开调试模式从而使用http)
2. 小程序官方的单位是 rpx
一般以iphone6作为开发标准!在某一些动态宽高在不同机型上会出现不同样式的情况下,可以使用 rpx 来开发(不会有转换的过程,所以显示出来的效果将比 px 更统一)
3. 微信的一些常见操作度可以在 API 里面找到(mpvue和vue的开发方式及其相同),使用只需要关注一些微信相关的操作即可
4. 在mpvue的框架下,也是支持小程序原生的组件的,我比较常用的是:swiper(轮播)、rich-text(富文本)、picker(选择时间/日期、地址)、web-view等(详情参考小程序开发文档的组件模块)
5. 在mpvue的框架下,组件不仅有vue的生命周期(常用)还有小程序的生命周期回调函数(onLoad、onShow、onHide这些生命周期函数都是比较好用的)
6. 小程序的下拉刷新、上拉加载的实现
- 在main.json中开启下拉刷新、触发上拉加载事件的距离
- 页面中配置onPullDownRefresh() ==>> 用户下拉刷新事件、onReachBottom() ==>> 上拉触底事件(和methods同级)
7. 小程序的路由调转(vue-router不兼容小程序)
小程序原生调转方式:
- wx.navigateTo:跳转到某个页面。会产生一个新的页面
- wx.redirectTo:重定向到某个页面。替换掉当前页面
- wx.switchTab:切换tab页
- wx.reLaunch:重新启动。清空之前的所有页面
注意:在小程序中有层级的限制,只能打开十个页面,因此要合理利用跳转的方式。
在小程序中可以使用原生提供的跳转API;但是如果你更喜欢类型 vue-router 的方式,可以使用 mpvue-router-patch 这个库。
8. 网络请求
网络请求是一个程序的主要部分,在pc端常用的有ajax、axios;在react native上官方推荐的是 fecth(当然用axios等其它库也是可以的);其中,axios 是比较常用比起好用的。
但是:axios不兼容小程序,所以选用了 flyio ;flyio 兼容Node.js 、微信小程序 、Weex 、React Native 、Quick App 和浏览器。
二、以下记录一下采坑过程,主要是一些布局上的问题:
1. 背景图片使用本地文件时无效
在微信开发者工具中查看Element结果:
经测试,使用 网络图片 是可以的!!!
2. 块级(div、p)内只显示两行文字,超过的用省略号
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
overflow: hidden;3. vue中对样式进行运算、判断(方法:在行内使用 :style 绑定样式,在标签内不行)
运算:![]()
判断:![]()
4. vue中在遍历数组的时候,其标签样式使用的是item中的每一个字段 或者 根据index计算得出。
5. 块级标签(div、p)内的文字不不换行(一般不会出现这种情况,除非你自己乱输入一整串英文才会出现)
word-wrap: break-word;
word-break: break-all;
overflow: hidden;6. Vant Weapp UI库想要重置样式很困难,我一个都没成功,知道的大佬请指教的!
总结:总的来说:整个小程序的开发花了一周左右的时间(页面不是很多哈),开发过程是比较顺利的,只是作为第一次开发小程序就直接使用了mpvue,对微信小程序原生的一些API和概念并不是很清楚,需要后期继续学习。而在使用的UI框架方面,Vant Weapp确实提供了很多不错的组件,在一定程度上加快了开发的进度。但是不能充值样式这一点有点不好用(可能是我没找到方法);而在整个小程序开发过程中,布局其实花掉了大部分的时间!!!
最后,看一下使用mpvue框架创建出来的项目文件目录结构:
每一个页面都包含三个文件(index.vue、main.js、main.json):
JSON 配置配置说明
JSON 配置分为三种:全局小程序配置 app.json、页面配置 page.json、工具配置 project.config.json
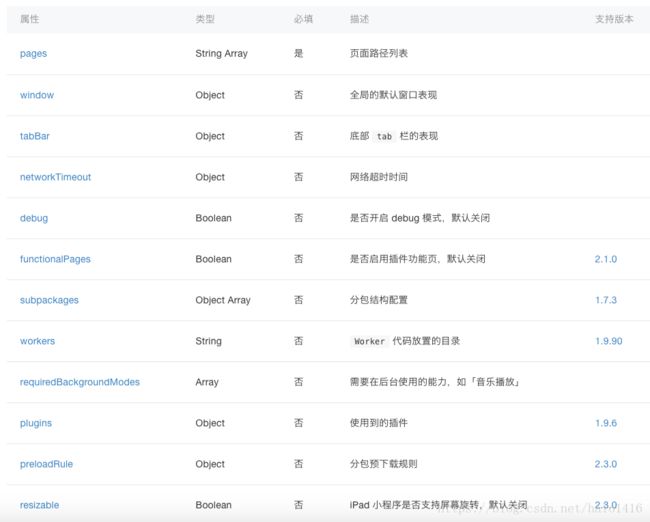
1 全局小程序配置 app.json
包括了小程序的所有页面路径、界面表现、网络超时时间、底部 tab 等。可以配置的类别如下:
2 页面配置 page.json
页面是针对小程序相关页面的配置。比如:整个小程序的风格是蓝色调,但有个页面顶部标题栏需要是绿色的,你就可以在该页面的 page.json 里去配置。配置列表如下:
3 工具配置 project.config.json
该文件主要记录你在开发者工具上做的配置,当你重新安装工具或者换电脑工作时,你只要载入同一个项目的代码包,开发者工具就自动会帮你恢复到当时你开发项目时的个性化配置。一般不需要我们特别关注,只需要在开发者工具里面做修改即可。
文章仅为本人学习过程的一个记录,仅供参考,如有问题,欢迎指出!