- 基于Python+Vue的个性化教学可视化系统设计与实现django
源码哆哆*V+ymhydo
毕设pythonvue.jsdjango
文章目录前言系统实现效果前台用户功能模块后台管理功能模块Python技术介绍Django框架介绍预期达到的目标设计思路详细视频演示技术路线解决的思路性能/安全/负载方面可行性分析论证为什么选择我们
- 【python+SQLAlchemy】
ryanling河
python数据库sql
需要先安装pymysql模块,以便能够在SQLAlchemy中使用MySQL数据库。使用以下命令进行安装:pipinstallSQLAlchemypipinstallpymysql目前SQLAlchemy版本是2.0.0以上了以下是基本写法以便快速学习fromsqlalchemyimportcreate_engine,Column,Integer,Stringfromsqlalchemy.ormi
- python sqlalchemy连接oracle_Python SQLalchemy 基础操作之数据库增删改查
weixin_39970994
python
ORM全称ObjectRelationalMapping,即对象关系映射。简单的说,ORM将数据库中的表与面向对象语言中的类建立了一种对应关系。这样,我们要操作数据库,数据库中的表或者表中的一条记录就可以直接通过操作类或者类实例来完成。SQLAlchemy是Python社区最知名的ORM工具之一,为高效和高性能的数据库访问设计,实现了完整的企业级持久模型。SQLAlchemy优点:简洁易读:将数据
- Uniapp微信小程序开发:后端服务器搭建指南(语言选择+部署方案)
目录前言:Uniapp+微信小程序的架构模式️后端服务器的作用后端语言选择(Node.js/Java/Python/PHP/Go)☁️服务器部署方案(云服务器vsServerless)实战:如何连接Uniapp与后端API安全优化:HTTPS、JWT、接口鉴权数据库选择(MySQL、MongoDB、云数据库)总结&最佳实践1.前言:Uniapp+微信小程序的架构模式Uniapp是一个基于Vue.j
- 华为OD机试 2025 B卷 - 最大括号深度 (C++ & Python & JAVA & JS & GO)
无限码力
华为OD机试真题刷题笔记华为od华为OD机试华为OD机试2025B卷华为OD2025B卷华为机试2025B卷
最大括号深度华为OD机试真题目录点击查看:华为OD机试2025B卷真题题库目录|机考题库+算法考点详解华为OD机试2025B卷100分题型题目描述现有一字符串仅由‘(‘,’)’,’{‘,’}’,’[‘,’]’六种括号组成。若字符串满足以下条件之一,则为无效字符串:任一类型的左右括号数量不相等;存在未按正确顺序(先左后右)闭合的括号。输出括号的最大嵌套深度,若字符串无效则输出0。0≤字符串长度≤10
- Python Matplotlib中的fontdict参数说明
@MMiL
PyBuildpythonmatplotlibpandasnumpy
文章目录1fontdict参数的常用属性1.1使用示例1.2其他注意事项1.3结合其他参数各位老板好,在Python的Matplotlib库中,fontdict参数用于定义文本属性的字典。这些属性包括字体大小、颜色、样式等,主要用于控制标题、标签和其他文本元素的显示效果。通过将fontdict传递给相关函数(如plt.title、plt.xlabel等),可以自定义文本的外观。1fontdict参
- 基于Paillier同态加密算法的金融数据安全共享机制研究【附数据】
金融数据分析与建模专家金融科研助手|论文指导|模型构建✨专业领域:金融数据处理与分析量化交易策略研究金融风险建模投资组合优化金融预测模型开发深度学习在金融中的应用擅长工具:Python/R/MATLAB量化分析机器学习模型构建金融时间序列分析蒙特卡洛模拟风险度量模型金融论文指导内容:金融数据挖掘与处理量化策略开发与回测投资组合构建与优化金融风险评估模型期刊论文✅具体问题可以私信或查看文章底部二维码
- 吴恩达 机器学习cs229-学习笔记-更新中
是娜个二叉树!
机器学习学习笔记
吴恩达机器学习cs22901基础概念语言:Matlab/python监督学习定义:获取一组数据集拟合数据从X到Y的映射回归问题:预测的Y是连续的,Y是实数分类问题:分类指的是Y取离散值,输出是离散的两组,正示例和负示例,把所有样本推到这条直线上,用0,1,标识逻辑回归算法,拟合直线区分正,负示例处理相对大量特征的回归算法或者分类算法支持向量机算法:它使用的不是1,2,3,10个输入特征,而是使用无
- Python标准模块--importlib
作者:zhbzz2007出处:http://www.cnblogs.com/zhbzz2007欢迎转载,也请保留这段声明。谢谢!1模块简介Python提供了importlib包作为标准库的一部分。目的就是提供Python中import语句的实现(以及__import__函数)。另外,importlib允许程序员创建他们自定义的对象,可用于引入过程(也称为importer)。什么是imp?另外有一个
- Python模块的动态加载机制
weixin_30632089
运维python
Python在运行环境初始化中,就将sysmodule加载到了内存中,实际上,Python是将一大批的module加载到了内存中。但是为了使local名字空间能够达到最干净的效果,Python并没有将这些符号暴露在当前的local名字空间中,而是需要用户显式的通过import机制通知Python:需要将这个符号引入到local名字空间中。这些预先被加载进内存的module存放在sys.module
- python学习打卡:DAY 18 推断聚类后簇的类型
西西西仓鼠
python训练营python学习聚类
@浙大疏锦行聚类后的分析:推断簇的类型知识点回顾:推断簇含义的2个思路:先选特征和后选特征通过可视化图形借助ai定义簇的含义科研逻辑闭环:通过精度判断特征工程价值作业:参考示例代码对心脏病数据集采取类似操作,并且评估特征工程后模型效果有无提升。在聚类分析中,推断簇的类型是理解数据内在结构和业务意义的关键步骤。以下是系统化的推断方法及常见簇类型的总结:一、簇的基本类型明显分离的簇特征:不同簇中任意两
- python 协程进阶
cliffordl
asyncpythonpython开发语言
python协程实现python协程进阶python生成器的作用协程在多个模型流式输出中的使用实例文章目录1.协程基础1.1.协程名词解释1.2.基本工作流程1.3.async协程执行1.3.1.协程顺序执行(asyncio.run)1.3.2.协程顺序执行(await)1.3.3.协程同步执行(asyncio.create_task)2.可等待对象(Awaitables)2.1.Coroutin
- python 基于 httpx 的流式请求
文章目录1.环境介绍2.同步客户端2.1.面向过程2.1.1.流式输出2.1.2.非流式输出2.2.面向对象3.异步客户端3.1.面向过程3.2.面向对象3.3.Attemptedtocallasynciteratoronanasyncstream.参考:https://www.jb51.net/article/262636.htm次要参考:https://blog.csdn.net/gitblo
- Python实现动态加载模块的方法
后端架构魔法构筑者
Python
在Python中,动态加载模块是一种常见的技术,它允许我们在运行时根据需要加载和使用模块,而不是在程序启动时就将所有模块都导入。这种方式可以提高程序的灵活性和性能。下面我将详细介绍几种实现动态加载模块的方法,并提供相应的源代码示例。使用importlib模块importlib是Python的一个内置模块,它提供了一些函数来实现动态加载模块。下面是一个简单的示例:importimportlibdef
- 从零开始:搭建你的人工智能开发环境
人工智能教程
人工智能YOLO机器学习transformer线性回归动态规划排序算法
前言在人工智能和机器学习的旅程中,一个稳定且高效的开发环境是成功的关键第一步。无论是初学者还是经验丰富的开发者,一个配置良好的开发环境都能大大提高工作效率,减少遇到的问题。本文将从零开始,逐步指导你如何搭建一个完整的人工智能开发环境,包括操作系统选择、Python安装、常用库的配置以及开发工具的选择。一、选择合适的操作系统(一)主流操作系统介绍在搭建人工智能开发环境时,首先需要选择一个合适的操作系
- Python打卡Day11 常见的调参方式
核心知识:1.模型=算法+实例化设置的外参(超参数)+训练得到的内参2.只要调参就需要考2次所以如果不做交叉验证,就需要划分验证集和测试集,但是很多调参方法中都默认有交叉验证,所以实际中可以省去划分验证集和测试集的步骤基线模型(基准模型):首先运行一个使用默认参数的模型,记录其性能作为比较的基准。超参数调整数据1.网格搜索(GridSearchCV):-需要定义参数的网格(param_grid),
- Python爬虫实战:深入无限滚动页面抓取原理与Playwright实现
Python爬虫项目
python爬虫开发语言区块链json
一、前言:无限滚动页面的挑战在现代Web开发中,「无限滚动(InfiniteScrolling)」早已取代了传统的分页模式。以微博热搜流、知乎首页、抖音推荐页为例,用户向下滚动时会自动加载更多内容,这种体验虽提升了交互性,却让传统爬虫面临巨大挑战:页面初始只加载一部分内容剩余内容由JavaScript在滚动事件中动态加载requests类爬虫无法感知页面行为为什么传统爬虫抓不到数据?因为页面数据不
- autodl云计算平台 使用ollama 部署lightrag 加入streamlit界面
42fourtytoo
云计算深度学习pytorch学习
1到autodl的算力市场里开一台机器镜像选择:PyTorch2.3.0、Python3.12(ubuntu22.04)、Cuda12.1我本来选择的Cuda12.4,但版本过高疑似会使ollama不使用GPU而只用CPU,后来换个镜像就好了2下载lightrag从lightrag的GitHub界面下载zip开机,上传zip,解压到autodl-tmp/lightrag下安装依赖,在文件夹下:pi
- YOLO V8+Python训练手写数字识别
yuanpan
YOLOpython开发语言
以下是针对Windows11+Python环境的详细步骤说明,从数据集整理到模型训练,全部适配YOLOv8流程。1.数据集整理(MNIST→YOLO格式)1.1下载MNIST数据集MNIST数据集可通过Python直接下载(无需手动下载):python复制fromtorchvision.datasetsimportMNISTimportos#自动下载MNIST数据集(图片和标签)train_dat
- python学智能算法(二十七)|SVM-拉格朗日函数求解上
西猫雷婶
机器学习人工智能python学习笔记支持向量机python机器学习算法人工智能
【1】引言前序学习进程中,我们已经掌握了支持向量机算法中,为寻找最佳分割超平面,如何用向量表达超平面方程,如何为超平面方程建立拉格朗日函数。本篇文章的学习目标是:求解SVM拉格朗日函数。【2】求解方法【2.1】待求解函数支持量机算法的拉格朗日函数为:L(w,b,α)=12∥w∥2−∑i=1mαi[yi(w⋅xi+b−1)]L(w,b,\alpha)=\frac{1}{2}{\left\|w\rig
- Python importlib 动态加载
cliffordl
pythonpython数据库开发语言
文章目录1.importlib库概述2.导入模块(import_module())2.1.导入已安装的模块2.2.导入子模块2.3通过字符串变量导入模块3.重新加载模块(reload())4.检查模块是否存在(find_spec())5.获取模块路径(find_spec().origin)6.加载.py文件为模块(spec_from_file_location())7.读取模块资源(importl
- Python爬虫实战:研究Korean库相关技术
ylfhpy
爬虫项目实战python爬虫easyuikorean
一、引言1.1研究背景与意义随着韩流文化在全球的传播,韩语网页内容急剧增加。韩国在科技、娱乐等领域的信息具有重要研究价值。然而,韩语独特的黏着语特性(如助词体系、词尾变化)给信息处理带来挑战。传统爬虫缺乏对韩语语言特点的针对性处理,本研究旨在开发一套完整的韩语网页内容分析系统,填补这一技术空白。1.2研究目标与方法研究目标:设计高效的韩语网页爬虫框架实现精准的韩语内容识别与处理构建多维度的韩语内容
- Python爬虫实战:研究Genius库相关技术
ylfhpy
爬虫项目实战python爬虫开发语言genius
1.引言在当今数字化时代,音乐数据的分析与挖掘成为了音乐学、计算机科学等领域的研究热点。歌词作为音乐的重要组成部分,蕴含着丰富的情感、文化和社会信息。通过对歌词数据的分析,可以揭示音乐风格的演变、流行趋势的变化以及社会情绪的波动等。Genius是一个专注于歌词解析与音乐知识分享的平台,拥有大量的歌词文本以及用户对歌词的注释和解读。Genius提供了API接口,允许开发者获取歌曲、艺术家和歌词等信息
- 【Python】通过注释插桩替换代码实现开源自动化
ChrisEighteen18
pythonpython
需求提出在特定的标签注释后写上开源后的代码实现开源替换答疑解惑调用如下的代码即可实现defreplace_java_code_in_one_line_by_tag(patch_file_path,update_java_code_line_tag):"""本方法对包含update_java_code_line_tag的之前本行内所有内容进行删除操作;适用于对java文件的代码替换,即在包含upda
- python量化实战_Python与量化投资 从基础到实战.pdf
weixin_39841709
python量化实战
作者:王小川出版发行:北京:电子工业出版社,2018.03ISBN号:978-7-121-33857-1页数:408原书定价:99.00开本:16开主题词:软件工具-程序设计-应用-投资中图法分类号:F830.59-39(经济->财政、金融->金融、银行->金融、银行理论)内容提要:本书主要讲解如何利用Python进行量化投资,包括对数据的获取、整理、分析挖掘、信号构建、策略构建、回测、策略分析等
- 【Grafana】Prometheus指标可视化Grafana,手把手教你如何自定义图形
景天科技苑
grafanaprometheusprometheus可视化grafana自定义图形手撕grafana自定义监控图形
✨✨欢迎大家来到景天科技苑✨✨养成好习惯,先赞后看哦~作者简介:景天科技苑《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。《博客》:Python全栈,前后端开发,小程序开发,人工智能,js逆向,App逆向,网络系统安全,数据分析,Django,fastapi,flask等框架,云原生k8s,Prometheu
- Python量化实战:基于索提诺比率的价值投资策略回测
量化价值投资入门到精通
python网络开发语言ai
Python量化实战:基于索提诺比率的价值投资策略回测关键词:Python量化分析、索提诺比率、价值投资策略、回测框架、风险调整收益、下行风险、量化实战摘要:本文深入探讨如何利用Python构建基于索提诺比率(SortinoRatio)的价值投资策略,并通过完整的回测框架验证策略有效性。首先解析索提诺比率的数学原理与核心优势,对比传统夏普比率的差异;其次详细演示价值投资策略的构建步骤,包括低估值因
- Python+Allpairspy实战:高效正交法测试用例设计全攻略
聪明的一休哥哥
测试开发技术大全python测试用例自动化测试
引言:正交法的核心价值正交实验法是一种通过科学筛选参数组合来优化测试用例设计的技术。其核心思想是从所有可能的参数组合中,选择最具代表性的N个组合进行测试,既能显著减少用例数量(通常可减少30%-70%),又能保证覆盖关键场景。例如:传统全组合测试:3因素×3水平=27种组合正交法优化后:仅需4-9种组合即可覆盖核心场景1、Allpairspy库安装与基础使用1.1、安装命令pipinstallal
- Python 应用无监督学习(一)
绝不原创的飞龙
默认分类默认分类
原文:annas-archive.org/md5/6b15c463e64a9f03f0d968a77b424918译者:飞龙协议:CCBY-NC-SA4.0前言关于本节简要介绍了作者、本书的内容覆盖范围、开始时你需要的技术技能,以及完成所有活动和练习所需的硬件和软件要求。本书简介无监督学习是一种在没有标签数据的情况下非常有用且实用的解决方案。Python应用无监督学习引导你使用无监督学习技术与Py
- Python包高级开发技术:性能优化与系统集成
软考和人工智能学堂
Python开发经验深度学习强化学习python性能优化开发语言
引言掌握Python包的高级开发技术是构建工业级应用的关键。本文将深入探讨Python包的性能优化策略、C扩展开发、异步IO集成以及跨语言互操作等高级主题,帮助你将Python包提升到专业水平。1.性能优化技术1.1性能分析工具链#性能分析工具矩阵perf_tools={'cProfile':'标准库分析器,提供函数级耗时统计','line_profiler':'行级分析器,需要@profile装
- JAVA中的Enum
周凡杨
javaenum枚举
Enum是计算机编程语言中的一种数据类型---枚举类型。 在实际问题中,有些变量的取值被限定在一个有限的范围内。 例如,一个星期内只有七天 我们通常这样实现上面的定义:
public String monday;
public String tuesday;
public String wensday;
public String thursday
- 赶集网mysql开发36条军规
Bill_chen
mysql业务架构设计mysql调优mysql性能优化
(一)核心军规 (1)不在数据库做运算 cpu计算务必移至业务层; (2)控制单表数据量 int型不超过1000w,含char则不超过500w; 合理分表; 限制单库表数量在300以内; (3)控制列数量 字段少而精,字段数建议在20以内
- Shell test命令
daizj
shell字符串test数字文件比较
Shell test命令
Shell中的 test 命令用于检查某个条件是否成立,它可以进行数值、字符和文件三个方面的测试。 数值测试 参数 说明 -eq 等于则为真 -ne 不等于则为真 -gt 大于则为真 -ge 大于等于则为真 -lt 小于则为真 -le 小于等于则为真
实例演示:
num1=100
num2=100if test $[num1]
- XFire框架实现WebService(二)
周凡杨
javawebservice
有了XFire框架实现WebService(一),就可以继续开发WebService的简单应用。
Webservice的服务端(WEB工程):
两个java bean类:
Course.java
package cn.com.bean;
public class Course {
private
- 重绘之画图板
朱辉辉33
画图板
上次博客讲的五子棋重绘比较简单,因为只要在重写系统重绘方法paint()时加入棋盘和棋子的绘制。这次我想说说画图板的重绘。
画图板重绘难在需要重绘的类型很多,比如说里面有矩形,园,直线之类的,所以我们要想办法将里面的图形加入一个队列中,这样在重绘时就
- Java的IO流
西蜀石兰
java
刚学Java的IO流时,被各种inputStream流弄的很迷糊,看老罗视频时说想象成插在文件上的一根管道,当初听时觉得自己很明白,可到自己用时,有不知道怎么代码了。。。
每当遇到这种问题时,我习惯性的从头开始理逻辑,会问自己一些很简单的问题,把这些简单的问题想明白了,再看代码时才不会迷糊。
IO流作用是什么?
答:实现对文件的读写,这里的文件是广义的;
Java如何实现程序到文件
- No matching PlatformTransactionManager bean found for qualifier 'add' - neither
林鹤霄
java.lang.IllegalStateException: No matching PlatformTransactionManager bean found for qualifier 'add' - neither qualifier match nor bean name match!
网上找了好多的资料没能解决,后来发现:项目中使用的是xml配置的方式配置事务,但是
- Row size too large (> 8126). Changing some columns to TEXT or BLOB
aigo
column
原文:http://stackoverflow.com/questions/15585602/change-limit-for-mysql-row-size-too-large
异常信息:
Row size too large (> 8126). Changing some columns to TEXT or BLOB or using ROW_FORMAT=DYNAM
- JS 格式化时间
alxw4616
JavaScript
/**
* 格式化时间 2013/6/13 by 半仙
[email protected]
* 需要 pad 函数
* 接收可用的时间值.
* 返回替换时间占位符后的字符串
*
* 时间占位符:年 Y 月 M 日 D 小时 h 分 m 秒 s 重复次数表示占位数
* 如 YYYY 4占4位 YY 占2位<p></p>
* MM DD hh mm
- 队列中数据的移除问题
百合不是茶
队列移除
队列的移除一般都是使用的remov();都可以移除的,但是在昨天做线程移除的时候出现了点问题,没有将遍历出来的全部移除, 代码如下;
//
package com.Thread0715.com;
import java.util.ArrayList;
public class Threa
- Runnable接口使用实例
bijian1013
javathreadRunnablejava多线程
Runnable接口
a. 该接口只有一个方法:public void run();
b. 实现该接口的类必须覆盖该run方法
c. 实现了Runnable接口的类并不具有任何天
- oracle里的extend详解
bijian1013
oracle数据库extend
扩展已知的数组空间,例:
DECLARE
TYPE CourseList IS TABLE OF VARCHAR2(10);
courses CourseList;
BEGIN
-- 初始化数组元素,大小为3
courses := CourseList('Biol 4412 ', 'Psyc 3112 ', 'Anth 3001 ');
--
- 【httpclient】httpclient发送表单POST请求
bit1129
httpclient
浏览器Form Post请求
浏览器可以通过提交表单的方式向服务器发起POST请求,这种形式的POST请求不同于一般的POST请求
1. 一般的POST请求,将请求数据放置于请求体中,服务器端以二进制流的方式读取数据,HttpServletRequest.getInputStream()。这种方式的请求可以处理任意数据形式的POST请求,比如请求数据是字符串或者是二进制数据
2. Form
- 【Hive十三】Hive读写Avro格式的数据
bit1129
hive
1. 原始数据
hive> select * from word;
OK
1 MSN
10 QQ
100 Gtalk
1000 Skype
2. 创建avro格式的数据表
hive> CREATE TABLE avro_table(age INT, name STRING)STORE
- nginx+lua+redis自动识别封解禁频繁访问IP
ronin47
在站点遇到攻击且无明显攻击特征,造成站点访问慢,nginx不断返回502等错误时,可利用nginx+lua+redis实现在指定的时间段 内,若单IP的请求量达到指定的数量后对该IP进行封禁,nginx返回403禁止访问。利用redis的expire命令设置封禁IP的过期时间达到在 指定的封禁时间后实行自动解封的目的。
一、安装环境:
CentOS x64 release 6.4(Fin
- java-二叉树的遍历-先序、中序、后序(递归和非递归)、层次遍历
bylijinnan
java
import java.util.LinkedList;
import java.util.List;
import java.util.Stack;
public class BinTreeTraverse {
//private int[] array={ 1, 2, 3, 4, 5, 6, 7, 8, 9 };
private int[] array={ 10,6,
- Spring源码学习-XML 配置方式的IoC容器启动过程分析
bylijinnan
javaspringIOC
以FileSystemXmlApplicationContext为例,把Spring IoC容器的初始化流程走一遍:
ApplicationContext context = new FileSystemXmlApplicationContext
("C:/Users/ZARA/workspace/HelloSpring/src/Beans.xml&q
- [科研与项目]民营企业请慎重参与军事科技工程
comsci
企业
军事科研工程和项目 并非要用最先进,最时髦的技术,而是要做到“万无一失”
而民营科技企业在搞科技创新工程的时候,往往考虑的是技术的先进性,而对先进技术带来的风险考虑得不够,在今天提倡军民融合发展的大环境下,这种“万无一失”和“时髦性”的矛盾会日益凸显。。。。。。所以请大家在参与任何重大的军事和政府项目之前,对
- spring 定时器-两种方式
cuityang
springquartz定时器
方式一:
间隔一定时间 运行
<bean id="updateSessionIdTask" class="com.yang.iprms.common.UpdateSessionTask" autowire="byName" />
<bean id="updateSessionIdSchedule
- 简述一下关于BroadView站点的相关设计
damoqiongqiu
view
终于弄上线了,累趴,戳这里http://www.broadview.com.cn
简述一下相关的技术点
前端:jQuery+BootStrap3.2+HandleBars,全站Ajax(貌似对SEO的影响很大啊!怎么破?),用Grunt对全部JS做了压缩处理,对部分JS和CSS做了合并(模块间存在很多依赖,全部合并比较繁琐,待完善)。
后端:U
- 运维 PHP问题汇总
dcj3sjt126com
windows2003
1、Dede(织梦)发表文章时,内容自动添加关键字显示空白页
解决方法:
后台>系统>系统基本参数>核心设置>关键字替换(是/否),这里选择“是”。
后台>系统>系统基本参数>其他选项>自动提取关键字,这里选择“是”。
2、解决PHP168超级管理员上传图片提示你的空间不足
网站是用PHP168做的,反映使用管理员在后台无法
- mac 下 安装php扩展 - mcrypt
dcj3sjt126com
PHP
MCrypt是一个功能强大的加密算法扩展库,它包括有22种算法,phpMyAdmin依赖这个PHP扩展,具体如下:
下载并解压libmcrypt-2.5.8.tar.gz。
在终端执行如下命令: tar zxvf libmcrypt-2.5.8.tar.gz cd libmcrypt-2.5.8/ ./configure --disable-posix-threads --
- MongoDB更新文档 [四]
eksliang
mongodbMongodb更新文档
MongoDB更新文档
转载请出自出处:http://eksliang.iteye.com/blog/2174104
MongoDB对文档的CURD,前面的博客简单介绍了,但是对文档更新篇幅比较大,所以这里单独拿出来。
语法结构如下:
db.collection.update( criteria, objNew, upsert, multi)
参数含义 参数
- Linux下的解压,移除,复制,查看tomcat命令
y806839048
tomcat
重复myeclipse生成webservice有问题删除以前的,干净
1、先切换到:cd usr/local/tomcat5/logs
2、tail -f catalina.out
3、这样运行时就可以实时查看运行日志了
Ctrl+c 是退出tail命令。
有问题不明的先注掉
cp /opt/tomcat-6.0.44/webapps/g
- Spring之使用事务缘由(3-XML实现)
ihuning
spring
用事务通知声明式地管理事务
事务管理是一种横切关注点。为了在 Spring 2.x 中启用声明式事务管理,可以通过 tx Schema 中定义的 <tx:advice> 元素声明事务通知,为此必须事先将这个 Schema 定义添加到 <beans> 根元素中去。声明了事务通知后,就需要将它与切入点关联起来。由于事务通知是在 <aop:
- GCD使用经验与技巧浅谈
啸笑天
GC
前言
GCD(Grand Central Dispatch)可以说是Mac、iOS开发中的一大“利器”,本文就总结一些有关使用GCD的经验与技巧。
dispatch_once_t必须是全局或static变量
这一条算是“老生常谈”了,但我认为还是有必要强调一次,毕竟非全局或非static的dispatch_once_t变量在使用时会导致非常不好排查的bug,正确的如下: 1
- linux(Ubuntu)下常用命令备忘录1
macroli
linux工作ubuntu
在使用下面的命令是可以通过--help来获取更多的信息1,查询当前目录文件列表:ls
ls命令默认状态下将按首字母升序列出你当前文件夹下面的所有内容,但这样直接运行所得到的信息也是比较少的,通常它可以结合以下这些参数运行以查询更多的信息:
ls / 显示/.下的所有文件和目录
ls -l 给出文件或者文件夹的详细信息
ls -a 显示所有文件,包括隐藏文
- nodejs同步操作mysql
qiaolevip
学习永无止境每天进步一点点mysqlnodejs
// db-util.js
var mysql = require('mysql');
var pool = mysql.createPool({
connectionLimit : 10,
host: 'localhost',
user: 'root',
password: '',
database: 'test',
port: 3306
});
- 一起学Hive系列文章
superlxw1234
hiveHive入门
[一起学Hive]系列文章 目录贴,入门Hive,持续更新中。
[一起学Hive]之一—Hive概述,Hive是什么
[一起学Hive]之二—Hive函数大全-完整版
[一起学Hive]之三—Hive中的数据库(Database)和表(Table)
[一起学Hive]之四-Hive的安装配置
[一起学Hive]之五-Hive的视图和分区
[一起学Hive
- Spring开发利器:Spring Tool Suite 3.7.0 发布
wiselyman
spring
Spring Tool Suite(简称STS)是基于Eclipse,专门针对Spring开发者提供大量的便捷功能的优秀开发工具。
在3.7.0版本主要做了如下的更新:
将eclipse版本更新至Eclipse Mars 4.5 GA
Spring Boot(JavaEE开发的颠覆者集大成者,推荐大家学习)的配置语言YAML编辑器的支持(包含自动提示,

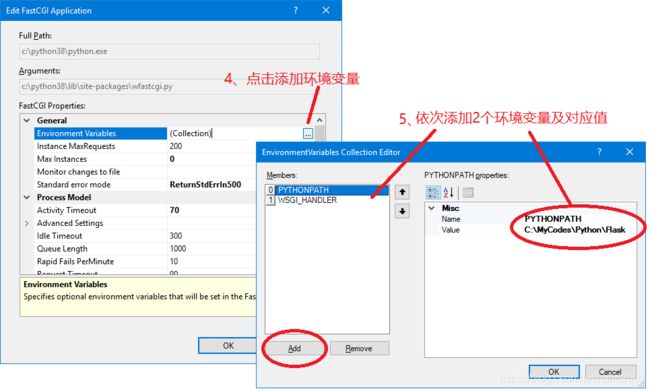
 这两个环境变量及对应值为:
这两个环境变量及对应值为:
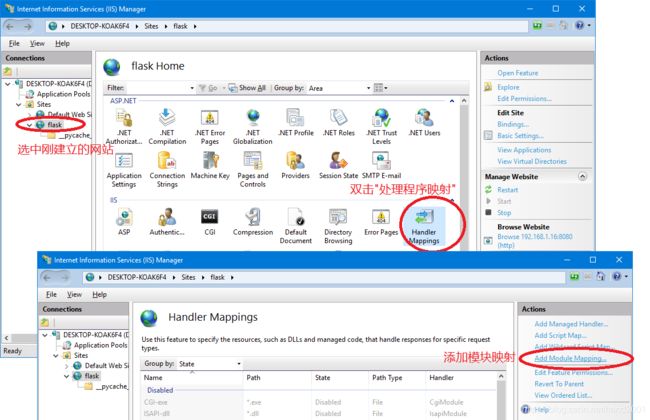
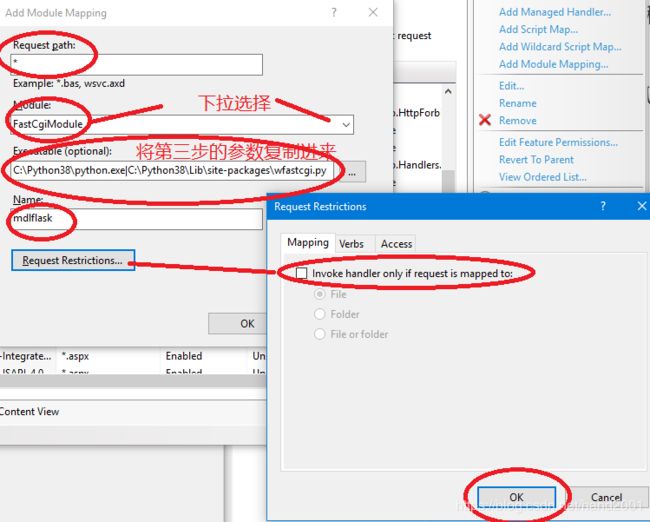
 4、配置映射
4、配置映射 可执行文件配置中填写的是第三步的参数: c:\python38\python.exe|c:\python38\lib\site-packages\wfastcgi.py
可执行文件配置中填写的是第三步的参数: c:\python38\python.exe|c:\python38\lib\site-packages\wfastcgi.py