基于eclipse的android项目实战—博学谷(五)“我”的模块
| 本项目是用eclipse软件编写,经过我的亲自实践,其真实有效,希望能给您有所帮助 项目版本:android5.1.1 AVD建议:android4.4.2及以上 |
文章目录
- 效果图:
- 1.导入界面图片
- 2.“我”的界面布局文件`main_view_myinfo.xml`
- 3.AnalysisUtils工具类
- 4.“我”的界面逻辑代码
- 5.功能完善
- (1)修改底部导航栏
- (2)修改登录成功时代码
效果图:
1.导入界面图片
将“我”的界面所需图片 course_history_icon.png、iv_right_arrow.png、
myinfo_setting_icon.png、login_bg.png导入到 drawable文件夹中。

2.“我”的界面布局文件main_view_myinfo.xml
在res/layout目录新建一个main_view_myinfo.xml文件。右击并选择“New”–“other”–“android”–“Android XML File”,采用LinearLayout布局。
具体代码如下:main_view_myinfo.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/white"
android:orientation="vertical" >
<LinearLayout
android:id="@+id/ll_head"
android:layout_width="match_parent"
android:layout_height="240dp"
android:background="@drawable/login_bg"
android:orientation="vertical">
<ImageView
android:id="@+id/iv_head_icon"
android:layout_width="70dp"
android:layout_height="70dp"
android:contentDescription="@null"
android:layout_gravity="center_horizontal"
android:layout_marginTop="75dp"
android:src="@drawable/default_icon"/>
<TextView
android:id="@+id/tv_user_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="12dp"
android:text="@string/tv_user_name"
android:textColor="@android:color/black"
android:textSize="20sp"/>
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_marginTop="20dp"
android:background="#E3E3E3"/>
<RelativeLayout
android:id="@+id/rl_course_history"
android:layout_width="match_parent"
android:layout_height="70dp"
android:background="#F7F8F8"
android:gravity="center_vertical"
android:paddingLeft="10dp"
android:paddingRight="10dp">
<ImageView
android:id="@+id/iv_course_historyicon"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_centerVertical="true"
android:layout_marginLeft="50dp"
android:contentDescription="@null"
android:src="@drawable/course_history_icon"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginLeft="40dp"
android:layout_toRightOf="@+id/iv_course_historyicon"
android:text="@string/iv_course_historyicon"
android:textColor="#A3A3A3"
android:textSize="25sp"/>
<ImageView
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:layout_marginRight="20dp"
android:contentDescription="@null"
android:src="@drawable/iv_right_arrow"/>
</RelativeLayout>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_marginTop="10dp"
android:background="#E3E3E3"/>
<RelativeLayout
android:id="@+id/rl_setting"
android:layout_width="match_parent"
android:layout_height="70dp"
android:background="#F7F8F8"
android:gravity="center_vertical"
android:paddingLeft="10dp"
android:paddingRight="10dp">
<ImageView
android:id="@+id/iv_userinfo_icon"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_centerVertical="true"
android:layout_marginLeft="50dp"
android:contentDescription="@null"
android:src="@drawable/myinfo_setting_icon"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginLeft="40dp"
android:layout_toRightOf="@+id/iv_userinfo_icon"
android:text="@string/userinfo"
android:textColor="#A3A3A3"
android:textSize="25sp"/>
<ImageView
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:layout_marginRight="20dp"
android:contentDescription="@null"
android:src="@drawable/iv_right_arrow"/>
</RelativeLayout>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_marginTop="10dp"
android:background="#E3E3E3"/>
</LinearLayout>
文本信息在values文件夹下的string.xml文件里面:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">BoXueGu</string>
<string name="hello_world">Hello world!</string>
<string name="boxuegu">博学谷</string>
<string name="name">请输入用户名</string>
<string name="pwd">请输入密码</string>
<string name="pwd_again">请再次输入密码</string>
<string name="btn_register">注册</string>
<string name="login">登录</string>
<string name="tv_register">立即注册</string>
<string name="find_pwd">找回密码?</string>
<string name="course">课程</string>
<string name="exercises">习题</string>
<string name="myinfo">我</string>
<string name="tv_user_name">点击登录</string>
<string name="iv_course_historyicon">播放记录</string>
<string name="userinfo">设置</string>
</resources>
3.AnalysisUtils工具类
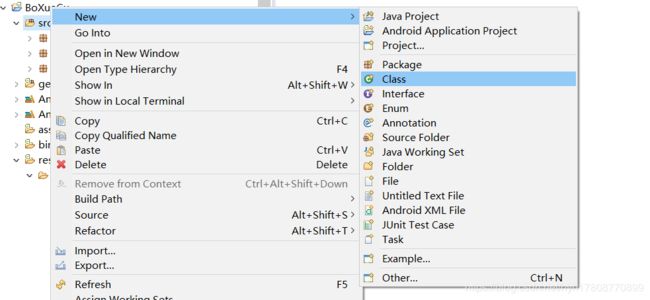
新建类AnalysisUtils:找到包china.ynyx.heyunhui.utils,鼠标右击并选择“New”–“class”,新建AnalysisUtils.java文件
具体代码如下:AnalysisUtils.java
package china.ynyx.heyunhui.utils;
import android.content.Context;
import android.content.SharedPreferences;
public class AnalysisUtils {
//从SharedPreferences中读取登录用户名
public static String readLoginUserName(Context context){
SharedPreferences sp=context.getSharedPreferences("loginInfo", Context.MODE_PRIVATE);
String userName=sp.getString("loginUserName", "");
return userName;
}
}
4.“我”的界面逻辑代码
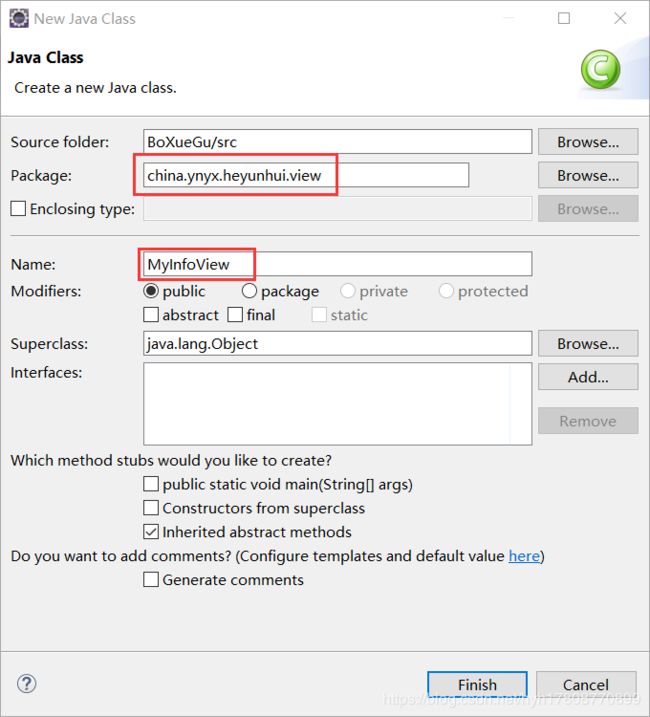
新建类MyInfoView:选中文件夹src,右击并选择“New”–“class”,新建MyInfoView.java文件


具体代码如下:MyInfoView.java
package china.ynyx.heyunhui.view;
import android.app.Activity;
import android.content.Intent;
import android.content.SharedPreferences;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.RelativeLayout;
import android.widget.TextView;
import android.widget.Toast;
import china.ynyx.heyunhui.R;
import china.ynyx.heyunhui.activity.LoginActivity;
public class MyInfoView {
public ImageView iv_head_icon;
private LinearLayout ll_head;
private RelativeLayout rl_course_history,rl_setting;
private TextView tv_user_name;
private Activity mContext;
private LayoutInflater mInflater;
private View mCurrentView;
public MyInfoView(Activity context){
mContext = context;
//为以后将Layout转换为view时用
mInflater = LayoutInflater.from(mContext);
}
private void createView(){
initView();
}
//获取界面控件
private void initView() {
// TODO Auto-generated method stub
//设置布局文件
mCurrentView = mInflater.inflate(R.layout.main_view_myinfo,null);
ll_head = (LinearLayout) mCurrentView.findViewById(R.id.ll_head);
iv_head_icon = (ImageView)mCurrentView.findViewById(R.id.iv_head_icon);
rl_course_history = (RelativeLayout)mCurrentView.findViewById(R.id.rl_course_history);
rl_setting = (RelativeLayout)mCurrentView.findViewById(R.id.rl_setting);
tv_user_name = (TextView) mCurrentView.findViewById(R.id.tv_user_name);
mCurrentView.setVisibility(View.VISIBLE);
setLoginParams(readLoginStatus());//设置登录时界面控件的状态
//设置头像和用户名的点击时间
ll_head.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//判断是否已经登录
if(readLoginStatus()){
//已登录跳转到个人资料界面
}else{
//未登录跳转到登录界面
Intent intent = new Intent(mContext,LoginActivity.class);
mContext.startActivityForResult(intent,1);
}
}
});
//设置播放条目的点击事件
rl_course_history.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if(readLoginStatus()){
//跳转到用户播放界面
}else{
Toast.makeText(mContext,"您还未登录,请先登录",Toast.LENGTH_SHORT).show();
}
}
});
//设置的点击事件
rl_setting.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if(readLoginStatus()){
//跳转到设置界面
}else{
Toast.makeText(mContext,"您还未登录,请先登录",Toast.LENGTH_SHORT).show();
}
}
});
}
//登录成功后设置我的界面
public void setLoginParams(boolean isLogin) {
if (isLogin) {
tv_user_name.setText(AnalysisUtils.readLoginUserName(mContext));
} else {
tv_user_name.setText("点击登录");
}
}
//获取当前导航栏上方显示对应的View
public View getView(){
if (mCurrentView == null){
createView();
}
return mCurrentView;
}
//显示当前导航栏上方显示对应的View界面
public void showView() {
if(mCurrentView == null){
createView();
}
mCurrentView.setVisibility(View.VISIBLE);
}
//从SharedPreferences中读取登录状态
private boolean readLoginStatus(){
SharedPreferences sp=mContext.getSharedPreferences("loginInfo", Context.MODE_PRIVATE);
boolean isLogin=sp.getBoolean("isLogin",false);
return isLogin;
}
}
5.功能完善
不要忘了修改欢迎界面的代码SplashActivity.java,使其直接跳转到主页面:
Intent intent=new Intent(SplashActivity.this,MainActivity.class);
startActivity(intent);
(1)修改底部导航栏
“我”的界面创建好后,需要在底部导航栏逻辑中添加相应的代码,当点击“我”按钮时,加载“我”的界面。在Mainactivity.java文件中public class下方添加如下代码,并导入对应的包:
private MyInfoView mMyInfoView;
接下来在底部导航栏框架中添加相应的代码,找到 MainActivity.java文件的create View方法,当case为2时,在注释“//我的界面”(191行)下方添加如下代码:
if (mMyInfoView == null) {
mMyInfoView = new MyInfoView(this);
mBodyLayout.addView(mMyInfoView.getView());
} else {
mMyInfoView.getView();
}
mMyInfoView.showView();
(2)修改登录成功时代码
当用户登录成功时,“我”的界面的用户名会重新设置,当用户登录成功时会显示课程界面。登录成功或者退出登录时会根据此时的登录状态对“我”的界面进行相应的设置。
找到Mainactivity. java文件,在该文件中(204行)重写 onActivityResult()方法,并导入对应的包,具体代码如下:
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if(data!=null){
//从设置界面或登录界面传递过来的登录状态
boolean isLogin=data.getBooleanExtra("isLogin",false);
if(isLogin){//登录成功时显示课程界面
clearBottomImageState();
selectDisplayView(0);
}
if (mMyInfoView != null) {//登录成功或退出登录时根据isLogin设置我的界面
mMyInfoView.setLoginParams(isLogin);
}
}
}
所以完善以后的代码:Mainactivity. java
package china.ynyx.heyunhui;
import android.support.v7.app.AppCompatActivity;
import android.content.Context;
import android.content.Intent;
import android.content.SharedPreferences;
import android.content.pm.ActivityInfo;
import android.graphics.Color;
import android.os.Bundle;
import android.view.KeyEvent;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.FrameLayout;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.RelativeLayout;
import android.widget.TextView;
import android.widget.Toast;
import china.ynyx.heyunhui.view.MyInfoView;
public class MainActivity extends AppCompatActivity implements OnClickListener{
//视图
private MyInfoView mMyInfoView;
// 中间内容栏
private FrameLayout mBodyLayout;
//底部按钮栏
public LinearLayout mBottomLayout;
//底部按钮控件
private View mCourseBtn,mExercisesBtn,mMyInfoBtn;
private TextView tv_course,tv_exercises,tv_myInfo;
private ImageView iv_course,iv_exercises,iv_myInfo;
private TextView tv_back,tv_main_title;
private RelativeLayout rl_title_bar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//设置此界面为竖屏
setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_PORTRAIT);
init();
initBottomBar();
setListener();
setInitStatus();
}
//获取界面上的UI控件
private void init() {
// TODO Auto-generated method stub
tv_back = (TextView) findViewById(R.id.tv_back);
tv_main_title = (TextView) findViewById(R.id.tv_main_title);
tv_main_title.setText("博学谷课程");
rl_title_bar = (RelativeLayout) findViewById(R.id.title_bar);
rl_title_bar.setBackgroundColor(Color.parseColor("#30B4FF"));
tv_back.setVisibility(View.GONE);
initBodyLayout();
}
//获取底部导航栏上的控件
private void initBottomBar() {
// TODO Auto-generated method stub
mBottomLayout = (LinearLayout) findViewById(R.id.main_bottom_bar);
mCourseBtn = findViewById(R.id.bottom_bar_course_btn);
mExercisesBtn = findViewById(R.id.bottom_bar_exercises_btn);
mMyInfoBtn = findViewById(R.id.bottom_bar_myinfo_btn);
tv_course = (TextView) findViewById(R.id.bottom_bar_text_course);
tv_exercises = (TextView) findViewById(R.id.bottom_bar_text_exercises);
tv_myInfo = (TextView) findViewById(R.id.bottom_bar_text_myinfo);
iv_course = (ImageView) findViewById(R.id.bottom_bar_image_course);
iv_exercises = (ImageView) findViewById(R.id.bottom_bar_image_exercises);
iv_myInfo = (ImageView) findViewById(R.id.bottom_bar_image_myinfo);
}
private void initBodyLayout() {
// TODO Auto-generated method stub
mBodyLayout = (FrameLayout) findViewById(R.id.main_body);
}
//控件的点击事件,当点击按钮时首先清空底部导航栏的状态,之后将相应的图片和按钮设置为选中状态
@Override
public void onClick(View v) {
switch (v.getId()) {
//课程的点击事件
case R.id.bottom_bar_course_btn:
clearBottomImageState();
selectDisplayView(0);
break;
//习题的点击事件
case R.id.bottom_bar_exercises_btn:
clearBottomImageState();
selectDisplayView(1);
break;
//我的点击事件
case R.id.bottom_bar_myinfo_btn:
clearBottomImageState();
selectDisplayView(2);
break;
default:
break;
}
}
//设置底部三个按钮的点击监听事件
private void setListener() {
// TODO Auto-generated method stub
for (int i = 0; i < mBottomLayout.getChildCount(); i++) {
mBottomLayout.getChildAt(i).setOnClickListener(this);
}
}
//清除底部按钮的选中状态
private void clearBottomImageState() {
// TODO Auto-generated method stub
tv_course.setTextColor(Color.parseColor("#666666"));
tv_exercises.setTextColor(Color.parseColor("#666666"));
tv_myInfo.setTextColor(Color.parseColor("#666666"));
iv_course.setImageResource(R.drawable.main_course_icon);
iv_exercises.setImageResource(R.drawable.main_exercises_icon);
iv_myInfo.setImageResource(R.drawable.main_my_icon);
for (int i = 0; i < mBottomLayout.getChildCount(); i++) {
mBottomLayout.getChildAt(i).setSelected(false);
}
}
//设置底部按钮选中状态
public void setSelectedStatus(int index) {
switch (index) {
case 0:
mCourseBtn.setSelected(true);
iv_course.setImageResource(R.drawable.main_course_icon_selected);
tv_course.setTextColor(Color.parseColor("#0097F7"));
rl_title_bar.setVisibility(View.VISIBLE);
tv_main_title.setText("博学谷课程");
break;
case 1:
mExercisesBtn.setSelected(true);
iv_exercises
.setImageResource(R.drawable.main_exercises_icon_selected);
tv_exercises.setTextColor(Color.parseColor("#0097F7"));
rl_title_bar.setVisibility(View.VISIBLE);
tv_main_title.setText("博学谷习题");
break;
case 2:
mMyInfoBtn.setSelected(true);
iv_myInfo.setImageResource(R.drawable.main_my_icon_selected);
tv_myInfo.setTextColor(Color.parseColor("#0097F7"));
rl_title_bar.setVisibility(View.GONE);
}
}
//移除不需要的视图
private void removeAllView() {
for (int i = 0; i < mBodyLayout.getChildCount(); i++) {
mBodyLayout.getChildAt(i).setVisibility(View.GONE);
}
}
//设置界面view的初始化状态
private void setInitStatus() {
// TODO Auto-generated method stub
clearBottomImageState();
setSelectedStatus(0);
createView(0);
}
//显示对应的页面
private void selectDisplayView(int index) {
// TODO Auto-generated method stub
removeAllView();
createView(index);
setSelectedStatus(index);
}
//选择视图
private void createView(int viewIndex) {
// TODO Auto-generated method stub
switch (viewIndex) {
case 0:
//课程界面
break;
case 1:
//习题界面
break;
case 2:
//我的界面
if (mMyInfoView == null) {
mMyInfoView = new MyInfoView(this);
mBodyLayout.addView(mMyInfoView.getView());
} else {
mMyInfoView.getView();
}
mMyInfoView.showView();
break;
}
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if(data!=null){
//从设置界面或登录界面传递过来的登录状态
boolean isLogin=data.getBooleanExtra("isLogin",false);
if(isLogin){//登录成功时显示课程界面
clearBottomImageState();
selectDisplayView(0);
}
if (mMyInfoView != null) {//登录成功或退出登录时根据isLogin设置我的界面
mMyInfoView.setLoginParams(isLogin);
}
}
}
protected long exitTime;//记录第一次点击时的时间
@Override
public boolean onKeyDown(int keyCode, KeyEvent event){
if (keyCode == KeyEvent.KEYCODE_BACK
&& event.getAction() == KeyEvent.ACTION_DOWN) {
if ((System.currentTimeMillis() - exitTime) > 2000) {//第二次点击时间与第一次时间间隔大于两秒
Toast.makeText(MainActivity.this, "再按一次退出博学谷",
Toast.LENGTH_SHORT).show();
exitTime = System.currentTimeMillis();
} else {
MainActivity.this.finish();
if (readLoginStatus()) {
//如果退出此应用时是登录状态,则需要清除登录状态,同时需清除登录时的用户名
clearLoginStatus();
}
System.exit(0);//退出博学谷
}
return true;
}
return super.onKeyDown(keyCode, event);
}
//获取SharedPreferences中的登录状态
private boolean readLoginStatus() {
// TODO Auto-generated method stub
SharedPreferences sp = getSharedPreferences("loginInfo",
Context.MODE_PRIVATE);
boolean isLogin = sp.getBoolean("isLogin", false);
return isLogin;
}
private void clearLoginStatus() {
// TODO Auto-generated method stub
SharedPreferences sp = getSharedPreferences("loginInfo",
Context.MODE_PRIVATE);
SharedPreferences.Editor editor = sp.edit();//获取编辑器
editor.putBoolean("isLogin", false);//清除登录状态
editor.putString("loginUserName", "");//清除登录时的用户名
editor.commit();//提交修改
}
}
参考资料:《android项目实战——博学谷》(黑马程序员著)