- PostgreSQL ERROR: out of shared memory处理方式
有想法的py工程师
PostgreSQLpostgresql数据库dba
系统允许的总锁数SELECT(SELECTsetting::intFROMpg_settingsWHEREname='max_locks_per_transaction')*(SELECTsetting::intFROMpg_settingsWHEREname='max_connections')+(SELECTsetting::intFROMpg_settingsWHEREname='max_p
- 【数据分析】多数据集网络分析:探索健康与退休研究中的变量关系
生信学习者1
数据分析(2025版)数据分析r语言数据挖掘数据可视化
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者!文章目录介绍加载R包数据下载导入数据数据预处理函数网络分析画图保存图片总结系统信息介绍在医学和社会科学研究中,理解多个变量之间的复杂关系对于揭示潜在的病理生理机制和社会行为模式至关重要。本文介绍了一种基于R语言的网络分析方法,用于探索HRS(健康与退休研究)及其类似研究(CHARLS、ELSA、MHAS、SHARE)中的变
- python-docx如何设置默认字体大小
detayun
Pythonpythonword
引言在使用python-docx库处理Word文档时,设置默认字体大小是提升文档一致性的关键步骤。本文将详细讲解如何通过修改内置样式(如Normal样式)来全局设置字体大小,并解决常见问题。一、核心方法:修改Normal样式步骤详解导入必要模块:fromdocximportDocumentfromdocx.sharedimportPtfromdocx.oxml.nsimportqn创建文档并获取样
- c++高级工程师掌握的基本知识
作为一名C++高级工程师,通常需要掌握以下知识和技能体系,涵盖语言深度、库使用、性能优化、多线程、设计模式等多个方面。下面我帮你罗列一个全面的知识清单,方便你做自我评估或者准备面试。1.C++语言核心熟练掌握C++11/14/17/20及最新标准的特性自动类型推导(auto、decltype)智能指针(std::unique_ptr,std::shared_ptr,std::weak_ptr)La
- taro实现小程序分享到朋友圈等细节问题
编程猪猪侠
微信小程序taro小程序
要实现小程序分享到朋友圈,首先要在需要分享的页面的文件夹下的index.config.ts中开启权限exportdefault{navigationBarTitleText:'页面标题',enableShareTimeline:true,enableShareAppMessage:true,};其次引入我们需要使用的hooksimportTaro,{useLoad,useShareAppMessa
- 在Ubuntu系统下使用Docker部署ollama并使用英伟达gpu加速
longze_7
docker容器运维
下载安装英伟达Nvidiacontainertoolkit:curl-fsSLhttps://nvidia.github.io/libnvidia-container/gpgkey|sudogpg--dearmor-o/usr/share/keyrings/nvidia-container-toolkit-keyring.gpg\&&curl-s-Lhttps://nvidia.github.io
- Ubuntu 与 Windows 实现文件夹共享
懒羊羊大王呀
LinuxwindowsLinuxSamba文件夹共享
Ubuntu20.04与Windows实现文件夹共享Linux中Samba的下载与配置sudoupdateapt#更新工具包sudoaptinstallsamba#下载Sambasudocp/etc/samba/smb.conf/etc/samba/smb.conf.bak#尽量备份一下sudovim/etc/samba/smb.conf#修改配置文件#添加以下内容,其中[shared]#共享文件
- 共享内存的创建和使用
Ring__Rain
C++c++
以下是对ShareMemoryPubManager::CreateShm函数的详细解读,结合代码逻辑和Windows共享内存机制分析:1.函数功能概述该函数用于创建并映射一个共享内存区域,将其封装到自定义结构体SwathShareMemory中,并存储到成员变量m_shmQueue中。核心步骤包括:构造共享内存名称:基于shm_prefix和shm_id生成唯一标识。创建文件映射对象:调用Crea
- 共享内存和malloc的区别
共享内存(SharedMemory)与在堆上通过malloc分配的内存有本质区别,主要体现在存储位置、生命周期、访问范围和管理方式上。以下是详细分析:1.共享内存的存储位置物理位置:共享内存由操作系统内核管理,实际存在于物理内存的独立区域中,不属于任何进程的私有内存空间(如堆、栈等)5,9。虚拟映射:每个进程通过系统调用(如CreateFileMapping+MapViewOfFile)将共享内存
- debian安装docker
Sahas1019
debiandockereureka
debian安装docker/dev/null对于Debian11(bullseye)或更新版本:echo\"deb[arch=$(dpkg--print-architecture)signed-by=/usr/share/keyrings/docker-archive-keyring.gpg]https://download.docker.com/linux/debian\$(lsb_relea
- 深入探讨Qt智能指针的用法
码农飞飞
QT+QMLqt智能指针指针转换内存泄漏内存管理QSharedPointerQPointer
文章目录QPointerQSharedPointerQWeakPointerQScopedPointerQScopedArrayPointer类型转换qSharedPointerCastqSharedPointerDynamicCastqSharedPointerConstCastqWeakPointerCastqSharedPointerObjectCastQt的智能指针提供了方便的资源管理工具
- Kotlin Flow 冷流和热流
麦田里的守望者-Jiang
Kotlinandroidkotlinrxjavaandroid
本文主要分析了冷流和热流的相关实现原理,原理逻辑长而复杂。特别是涉及热流SharedFlow相关实现原理时,逻辑更是抽象,理解比较困难。本文比较长,建议根据目录选择分段阅读,可以先看基础概念和冷流,再分别看热流SharedFlow和StateFlow。阅读本文时,可以带着以下问题去思考:冷流和热流指的是什么?在业务开发中,冷流和热流可以用来做什么或者解决什么问题?冷流和热流的区别是什么?冷流的执行
- Kotlin Flow 冷流 StateFlow 热流 StateFlow 的应用
Flow是冷流。简单来说。如果Flow有了订阅者Collector以后,发射出来的值才会存在内存中,这和懒加载的概念很像与之相对的是热流,StateFlow和SharedFlow是热流,在垃圾回收之前,都是存在内存之中,并且处于活跃状态StateFlow是一个状态容器式可观察数据流,可以向其收集器发出当前状态更新和新状态更新,还可通过其value属性读取当前状态值。和livedata很像。pack
- Ubuntu 20.04安装FlClash
墨玦子
ubuntulinux运维
1、下载好安装包使用sudodpkg-ixxx.deb安装好flclash2、终端输入FlClash,会遇到如下的问题,并附上解决方法(1)FlClash:errorwhileloadingsharedlibraries:libkeybinder-3.0.so.0:cannotopensharedobjectfile:Nosuchfileordirectory解决方法:sudoapt-getins
- 数据字典在需求分析上的作用
workflower
mysqlsql数据库软件工程极限编程敏捷流程需求分析
Adatadictionaryisacollectionofdetailedinformationaboutthedataentitiesusedinanapplication.Collectingtheinformationaboutcomposition,datatypes,allowedvalues,andthelikeintoasharedresourceidentifiesthedata
- 多核CPU如何实现数据共享与通信
你一身傲骨怎能输
操作系统多核通信机制
文章摘要多核CPU中core1和core2通过共享内存和缓存一致性协议实现数据共享,通过读写同一内存区域交换数据,并使用MESI等协议保证缓存一致性。操作系统提供的同步原语(如锁)和核间中断(IPI)辅助协调核心间的通信与同步。这些机制共同确保了多核之间的高效数据共享和通信。多核CPU中,core1和core2之间间接实现数据共享和通信的主要机制有:1.共享内存(SharedMemory)多个核心
- xbox one controller DSLogic 逻辑分析仪截包
aerror
xboxstm32嵌入式硬件
为什么不用bushound?为什么不用wireshare+usbpcap?那是因为xboxonecontroller和xbox360controllerggs一样,是很特殊的。它一样也是使用了很独立的desc和configuration,甚至没有HIDdesc,和xbox360的controller一样也没有report…一插上xboxonecontroller会产生三个设备,使用bushound
- SharePlex for Oracle应用系统高可用和容灾方案
dsg_gulibin
【正Dataguardrmanoracle数据库服务器constraints数据备份产品
第1章前言在企业信息化进程不断加快的今天,保持业务的连续性是企业用户进行数据存储时必须考虑的重要方面。灾难的出现可能导致生产停顿、客户满意度降低,减少企业的竞争力。如何安全、可靠、完整地保存数据,实现系统的灾难恢复是市场竞争的需要,更是进一步提高服务水平和改善服务质量、提升业务支撑能力的重要技术手段。“911”事件使大家更加谨慎地审视自己的应用系统。据有关数据表明,接近50%的公司需要关键业务24
- VB.NET版本小钢琴程序代码2024-8-2-QZQ
EYYLTV
.net
ImportsSystem.Runtime.InteropServicesImportsSystem.ThreadingPublicClassForm1'义WindowsAPI函数PrivateSharedFunctionmidiOutGetNumDevs()AsIntegerEndFunctionPrivateSharedFunctionmidiOutGetDevCaps(ByValuDevic
- akshare获取向下突破数据
Humbunklung
数据处理和分析python
文章目录向下突破500日均线向下突破跌破250日均线跌破60日均线总结向下突破接口:stock_rank_xxtp_ths目标地址:https://data.10jqka.com.cn/rank/xxtp/描述:同花顺-数据中心-技术选股-向下突破限量:单次返回所有数据输入参数名称类型描述symbolstrsymbol=“500日均线”;可选{“5日均线”,“10日均线”,“20日均线”,“30日
- Dockerfile设置时区和中文编码记录
憧憬001
Dockerlinuxdocker
Dockerfile设置时区和中文编码设置时区...#定义时区参数ENVTZ=Asia/Shanghai#设置时区RUNln-snf/usr/share/zoneinfo/$TZ/etc/localtime&&echo'$TZ'>/etc/timezone...设置中文编码...#中文支持RUNyum-yinstallkde-l10n-ChineseRUNyum-yinstallglibc-com
- debian 12 系统容器更换阿里源和用户权限
背景:镜像emqx/emqx:5.8.4用户为emqx无权限系统为debian12使用root用户创建容器登录即可发现时间不对,换阿里源之后无法更新更换上海时区echo"Asia/Shanghai">/etc/timezoneln-sf/usr/share/zoneinfo/Asia/Shanghai/etc/localtime更换阿里源该方式在阿里源只更新到debian11的文档www-data
- 使用Dockerfile自动设置时区
Roadinforest
dockerjenkins
问题描述一般的CICD过程中,Jenkins和Docker往往是交叉使用的,以达成自动化部署的目的。但是在安装某些依赖的时候,总是会跳出讨人厌的时区设置且需要人手动输入交互,大大影响了自动化效率。解决方法#设置时区环境变量并配置tzdataENVTZ=Asia/ShanghaiRUNln-fs/usr/share/zoneinfo/$TZ/etc/localtime&&\echo$TZ>/etc/
- java进程间通信rpc_进程间通信知识
文笔二杨医生
java进程间通信rpc
v同主机进程间的数据交互机制:无名管道(pipe)、有名管道(fifo)、消息队列(messagqueue)、共享内存(sharememory)v同主机进程间的同步机制:信号量(semaphore)v同主机进程间的异步机制:信号(signal)v网络主机间数据交互机制:套接口(socket)5.1同一主机间的进程通信5.1.1、Unix进程通信方式5.1.1.1、无名管道无名管道是一种专门用来实现
- 嵌入式学习之Linux入门篇笔记——8,Linux帮助手册讲解
玄奕子
嵌入式学习之Linux入门篇linux学习笔记ubuntu
配套视频学习链接:http://【【北京迅为】嵌入式学习之Linux入门篇】https://www.bilibili.com/video/BV1M7411m7wT/?p=4&share_source=copy_web&vd_source=a0ef2c4953d33a9260910aaea45eaec81.Linux帮助手册使用man命令打开,使用手册一共有九页。(按Q退出帮助手册)1.可执行的程序
- Python类的基础与高级用法详解
在Python中,类(Class)是面向对象编程(OOP)的核心概念,用于创建对象的蓝图。它定义了对象的属性和行为,支持代码复用、封装、继承和多态。接下来,从多个维度详细解释类的核心概念:一、类的基本结构classMyClass: #类变量(所有实例共享) class_variable="SharedData" #构造方法(初始化实例属性) def__init__(self,name):
- 如何将 Android 手机备份到 PC
Digitally
数据管理android智能手机
我们通常在Android手机上存储许多有用的数据。如果您不想因意外而丢失数据,可以将Android手机备份到PC。然而,将如此多的文件从手机备份到电脑上并不容易。如果您想轻松完成备份,请阅读本文,并按照以下方法操作。您会发现备份非常有效。方式一:使用iReaShareAndroidManager将Android手机备份到电脑iReaShareAndroidManager为您提供一键备份功能,让您可
- std::future、std::promise、std::async 和 std::packaged_task涉及到的异常存储机制
醇醛酸醚酮酯
C++并发编程c++
在C++的并发编程中,std::future、std::promise、std::async和std::packaged_task共同构成了异常安全的异步操作框架。以下是它们处理异常的核心机制及相互关系:一、异常存储的核心机制1.共享状态(SharedState)中央存储:所有异常和结果都存储在future关联的共享状态中。线程安全:状态的读写自动同步,无需额外锁。2.异常传递路径操作抛出异常──
- flutter ios打包_Flutter iOS 打包等采坑ing...
WIDGAF
flutterios打包
flutter打包报错记录:Unexpectedduplicatetasks处理方法:修改项目编译,不使用NewBuildSystem,在File>Project/WorkspaceSettings中的ShareProject/WorkspaceSettings里buildsystem将NewBuildSystem(Default)切换成Legacybuildsystem。ERROR:Flutte
- 统信UOS WPS运行缓慢 的临时文件清理
武器达人
wps
WPS使用一段时间后,打开文件出现卡顿,速度慢等现象。测试发现,WPS的自动备份文件功能在每次编辑文档时会缓存多个副本,随着时间增长,缓存文件累积量大,最终导致WPS运行缓慢。清理缓存可以解决此问题手工清理方式打开计算机→主目录按下CTRL+H显示所有隐藏文件夹,找到“.local”和".config"两个文件夹具体路径~./local/share/~./config/分别进入这两个文件夹找到Ki
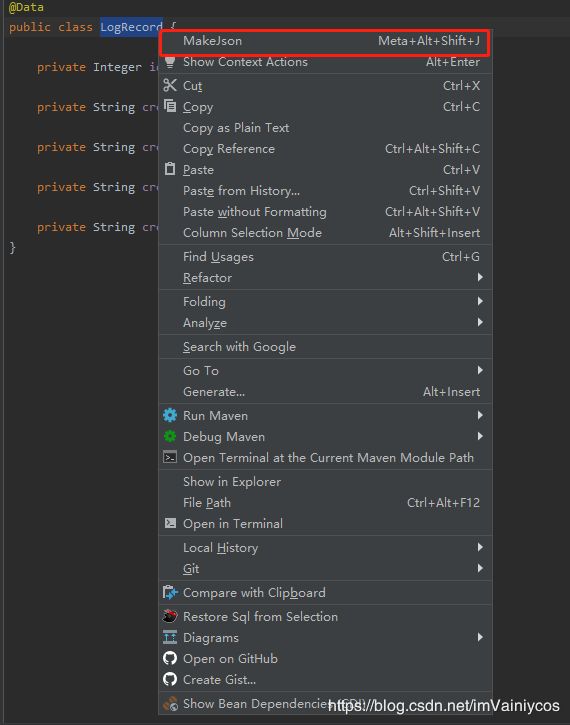
- java的(PO,VO,TO,BO,DAO,POJO)
Cb123456
VOTOBOPOJODAO
转:
http://www.cnblogs.com/yxnchinahlj/archive/2012/02/24/2366110.html
-------------------------------------------------------------------
O/R Mapping 是 Object Relational Mapping(对象关系映
- spring ioc原理(看完后大家可以自己写一个spring)
aijuans
spring
最近,买了本Spring入门书:spring In Action 。大致浏览了下感觉还不错。就是入门了点。Manning的书还是不错的,我虽然不像哪些只看Manning书的人那样专注于Manning,但怀着崇敬 的心情和激情通览了一遍。又一次接受了IOC 、DI、AOP等Spring核心概念。 先就IOC和DI谈一点我的看法。IO
- MyEclipse 2014中Customize Persperctive设置无效的解决方法
Kai_Ge
MyEclipse2014
高高兴兴下载个MyEclipse2014,发现工具条上多了个手机开发的按钮,心生不爽就想弄掉他!
结果发现Customize Persperctive失效!!
有说更新下就好了,可是国内Myeclipse访问不了,何谈更新...
so~这里提供了更新后的一下jar包,给大家使用!
1、将9个jar复制到myeclipse安装目录\plugins中
2、删除和这9个jar同包名但是版本号较
- SpringMvc上传
120153216
springMVC
@RequestMapping(value = WebUrlConstant.UPLOADFILE)
@ResponseBody
public Map<String, Object> uploadFile(HttpServletRequest request,HttpServletResponse httpresponse) {
try {
//
- Javascript----HTML DOM 事件
何必如此
JavaScripthtmlWeb
HTML DOM 事件允许Javascript在HTML文档元素中注册不同事件处理程序。
事件通常与函数结合使用,函数不会在事件发生前被执行!
注:DOM: 指明使用的 DOM 属性级别。
1.鼠标事件
属性
- 动态绑定和删除onclick事件
357029540
JavaScriptjquery
因为对JQUERY和JS的动态绑定事件的不熟悉,今天花了好久的时间才把动态绑定和删除onclick事件搞定!现在分享下我的过程。
在我的查询页面,我将我的onclick事件绑定到了tr标签上同时传入当前行(this值)参数,这样可以在点击行上的任意地方时可以选中checkbox,但是在我的某一列上也有一个onclick事件是用于下载附件的,当
- HttpClient|HttpClient请求详解
7454103
apache应用服务器网络协议网络应用Security
HttpClient 是 Apache Jakarta Common 下的子项目,可以用来提供高效的、最新的、功能丰富的支持 HTTP 协议的客户端编程工具包,并且它支持 HTTP 协议最新的版本和建议。本文首先介绍 HTTPClient,然后根据作者实际工作经验给出了一些常见问题的解决方法。HTTP 协议可能是现在 Internet 上使用得最多、最重要的协议了,越来越多的 Java 应用程序需
- 递归 逐层统计树形结构数据
darkranger
数据结构
将集合递归获取树形结构:
/**
*
* 递归获取数据
* @param alist:所有分类
* @param subjname:对应统计的项目名称
* @param pk:对应项目主键
* @param reportList: 最后统计的结果集
* @param count:项目级别
*/
public void getReportVO(Arr
- 访问WEB-INF下使用frameset标签页面出错的原因
aijuans
struts2
<frameset rows="61,*,24" cols="*" framespacing="0" frameborder="no" border="0">
- MAVEN常用命令
avords
Maven库:
http://repo2.maven.org/maven2/
Maven依赖查询:
http://mvnrepository.com/
Maven常用命令: 1. 创建Maven的普通java项目: mvn archetype:create -DgroupId=packageName
- PHP如果自带一个小型的web服务器就好了
houxinyou
apache应用服务器WebPHP脚本
最近单位用PHP做网站,感觉PHP挺好的,不过有一些地方不太习惯,比如,环境搭建。PHP本身就是一个网站后台脚本,但用PHP做程序时还要下载apache,配置起来也不太很方便,虽然有好多配置好的apache+php+mysq的环境,但用起来总是心里不太舒服,因为我要的只是一个开发环境,如果是真实的运行环境,下个apahe也无所谓,但只是一个开发环境,总有一种杀鸡用牛刀的感觉。如果php自己的程序中
- NoSQL数据库之Redis数据库管理(list类型)
bijian1013
redis数据库NoSQL
3.list类型及操作
List是一个链表结构,主要功能是push、pop、获取一个范围的所有值等等,操作key理解为链表的名字。Redis的list类型其实就是一个每个子元素都是string类型的双向链表。我们可以通过push、pop操作从链表的头部或者尾部添加删除元素,这样list既可以作为栈,又可以作为队列。
&nbs
- 谁在用Hadoop?
bingyingao
hadoop数据挖掘公司应用场景
Hadoop技术的应用已经十分广泛了,而我是最近才开始对它有所了解,它在大数据领域的出色表现也让我产生了兴趣。浏览了他的官网,其中有一个页面专门介绍目前世界上有哪些公司在用Hadoop,这些公司涵盖各行各业,不乏一些大公司如alibaba,ebay,amazon,google,facebook,adobe等,主要用于日志分析、数据挖掘、机器学习、构建索引、业务报表等场景,这更加激发了学习它的热情。
- 【Spark七十六】Spark计算结果存到MySQL
bit1129
mysql
package spark.examples.db
import java.sql.{PreparedStatement, Connection, DriverManager}
import com.mysql.jdbc.Driver
import org.apache.spark.{SparkContext, SparkConf}
object SparkMySQLInteg
- Scala: JVM上的函数编程
bookjovi
scalaerlanghaskell
说Scala是JVM上的函数编程一点也不为过,Scala把面向对象和函数型编程这两种主流编程范式结合了起来,对于熟悉各种编程范式的人而言Scala并没有带来太多革新的编程思想,scala主要的有点在于Java庞大的package优势,这样也就弥补了JVM平台上函数型编程的缺失,MS家.net上已经有了F#,JVM怎么能不跟上呢?
对本人而言
- jar打成exe
bro_feng
java jar exe
今天要把jar包打成exe,jsmooth和exe4j都用了。
遇见几个问题。记录一下。
两个软件都很好使,网上都有图片教程,都挺不错。
首先肯定是要用自己的jre的,不然不能通用,其次别忘了把需要的lib放到classPath中。
困扰我很久的一个问题是,我自己打包成功后,在一个同事的没有装jdk的电脑上运行,就是不行,报错jvm.dll为无效的windows映像,如截图
最后发现
- 读《研磨设计模式》-代码笔记-策略模式-Strategy
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
策略模式定义了一系列的算法,并将每一个算法封装起来,而且使它们还可以相互替换。策略模式让算法独立于使用它的客户而独立变化
简单理解:
1、将不同的策略提炼出一个共同接口。这是容易的,因为不同的策略,只是算法不同,需要传递的参数
- cmd命令值cvfM命令
chenyu19891124
cmd
cmd命令还真是强大啊。今天发现jar -cvfM aa.rar @aaalist 就这行命令可以根据aaalist取出相应的文件
例如:
在d:\workspace\prpall\test.java 有这样一个文件,现在想要将这个文件打成一个包。运行如下命令即可比如在d:\wor
- OpenJWeb(1.8) Java Web应用快速开发平台
comsci
java框架Web项目管理企业应用
OpenJWeb(1.8) Java Web应用快速开发平台的作者是我们技术联盟的成员,他最近推出了新版本的快速应用开发平台 OpenJWeb(1.8),我帮他做做宣传
OpenJWeb快速开发平台以快速开发为核心,整合先进的java 开源框架,本着自主开发+应用集成相结合的原则,旨在为政府、企事业单位、软件公司等平台用户提供一个架构透
- Python 报错:IndentationError: unexpected indent
daizj
pythontab空格缩进
IndentationError: unexpected indent 是缩进的问题,也有可能是tab和空格混用啦
Python开发者有意让违反了缩进规则的程序不能通过编译,以此来强制程序员养成良好的编程习惯。并且在Python语言里,缩进而非花括号或者某种关键字,被用于表示语句块的开始和退出。增加缩进表示语句块的开
- HttpClient 超时设置
dongwei_6688
httpclient
HttpClient中的超时设置包含两个部分:
1. 建立连接超时,是指在httpclient客户端和服务器端建立连接过程中允许的最大等待时间
2. 读取数据超时,是指在建立连接后,等待读取服务器端的响应数据时允许的最大等待时间
在HttpClient 4.x中如下设置:
HttpClient httpclient = new DefaultHttpC
- 小鱼与波浪
dcj3sjt126com
一条小鱼游出水面看蓝天,偶然间遇到了波浪。 小鱼便与波浪在海面上游戏,随着波浪上下起伏、汹涌前进。 小鱼在波浪里兴奋得大叫:“你每天都过着这么刺激的生活吗?简直太棒了。” 波浪说:“岂只每天过这样的生活,几乎每一刻都这么刺激!还有更刺激的,要有潮汐变化,或者狂风暴雨,那才是兴奋得心脏都会跳出来。” 小鱼说:“真希望我也能变成一个波浪,每天随着风雨、潮汐流动,不知道有多么好!” 很快,小鱼
- Error Code: 1175 You are using safe update mode and you tried to update a table
dcj3sjt126com
mysql
快速高效用:SET SQL_SAFE_UPDATES = 0;下面的就不要看了!
今日用MySQL Workbench进行数据库的管理更新时,执行一个更新的语句碰到以下错误提示:
Error Code: 1175
You are using safe update mode and you tried to update a table without a WHERE that
- 枚举类型详细介绍及方法定义
gaomysion
enumjavaee
转发
http://developer.51cto.com/art/201107/275031.htm
枚举其实就是一种类型,跟int, char 这种差不多,就是定义变量时限制输入的,你只能够赋enum里面规定的值。建议大家可以看看,这两篇文章,《java枚举类型入门》和《C++的中的结构体和枚举》,供大家参考。
枚举类型是JDK5.0的新特征。Sun引进了一个全新的关键字enum
- Merge Sorted Array
hcx2013
array
Given two sorted integer arrays nums1 and nums2, merge nums2 into nums1 as one sorted array.
Note:You may assume that nums1 has enough space (size that is
- Expression Language 3.0新特性
jinnianshilongnian
el 3.0
Expression Language 3.0表达式语言规范最终版从2013-4-29发布到现在已经非常久的时间了;目前如Tomcat 8、Jetty 9、GlasshFish 4已经支持EL 3.0。新特性包括:如字符串拼接操作符、赋值、分号操作符、对象方法调用、Lambda表达式、静态字段/方法调用、构造器调用、Java8集合操作。目前Glassfish 4/Jetty实现最好,对大多数新特性
- 超越算法来看待个性化推荐
liyonghui160com
超越算法来看待个性化推荐
一提到个性化推荐,大家一般会想到协同过滤、文本相似等推荐算法,或是更高阶的模型推荐算法,百度的张栋说过,推荐40%取决于UI、30%取决于数据、20%取决于背景知识,虽然本人不是很认同这种比例,但推荐系统中,推荐算法起的作用起的作用是非常有限的。
就像任何
- 写给Javascript初学者的小小建议
pda158
JavaScript
一般初学JavaScript的时候最头痛的就是浏览器兼容问题。在Firefox下面好好的代码放到IE就不能显示了,又或者是在IE能正常显示的代码在firefox又报错了。 如果你正初学JavaScript并有着一样的处境的话建议你:初学JavaScript的时候无视DOM和BOM的兼容性,将更多的时间花在 了解语言本身(ECMAScript)。只在特定浏览器编写代码(Chrome/Fi
- Java 枚举
ShihLei
javaenum枚举
注:文章内容大量借鉴使用网上的资料,可惜没有记录参考地址,只能再传对作者说声抱歉并表示感谢!
一 基础 1)语法
枚举类型只能有私有构造器(这样做可以保证客户代码没有办法新建一个enum的实例)
枚举实例必须最先定义
2)特性
&nb
- Java SE 6 HotSpot虚拟机的垃圾回收机制
uuhorse
javaHotSpotGC垃圾回收VM
官方资料,关于Java SE 6 HotSpot虚拟机的garbage Collection,非常全,英文。
http://www.oracle.com/technetwork/java/javase/gc-tuning-6-140523.html
Java SE 6 HotSpot[tm] Virtual Machine Garbage Collection Tuning
&






![]()
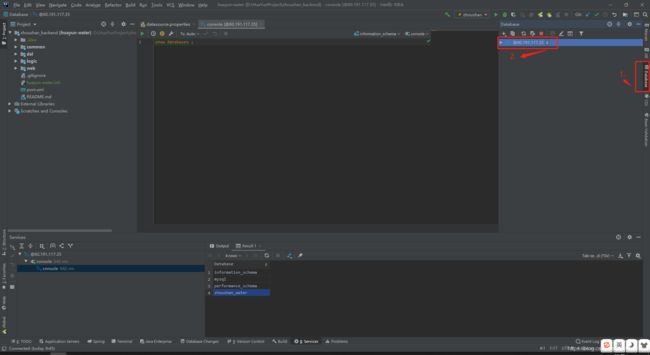
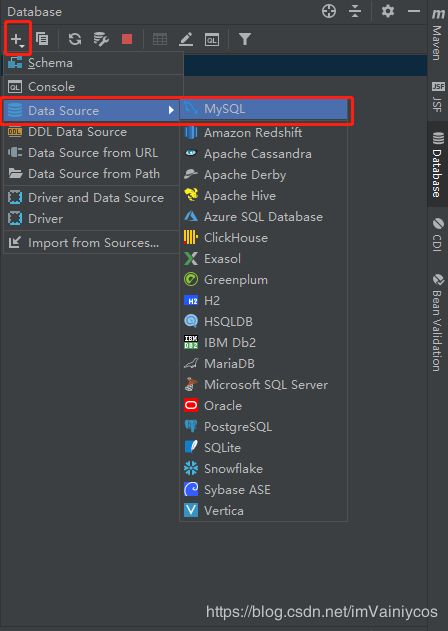
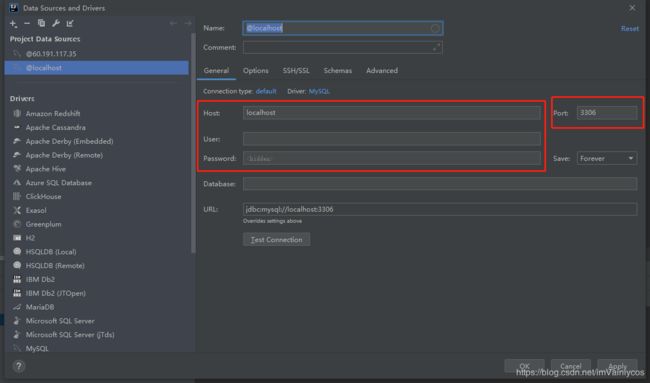
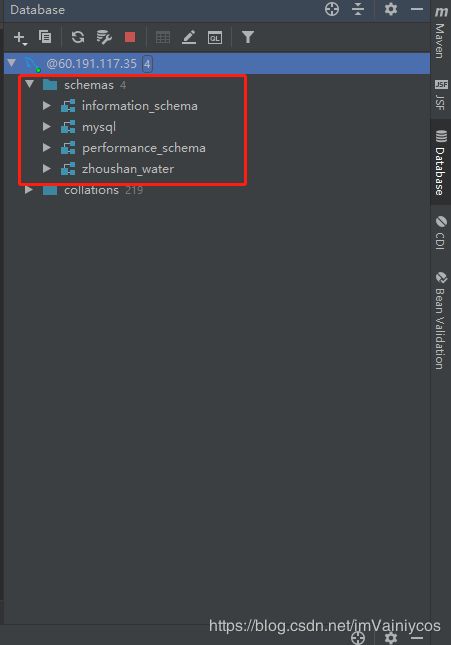
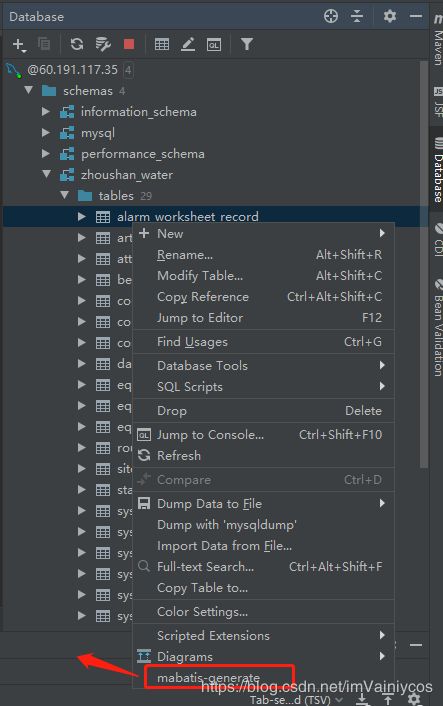
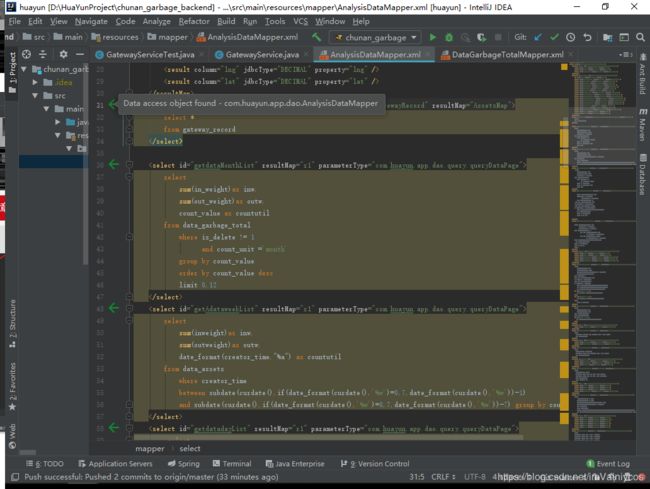
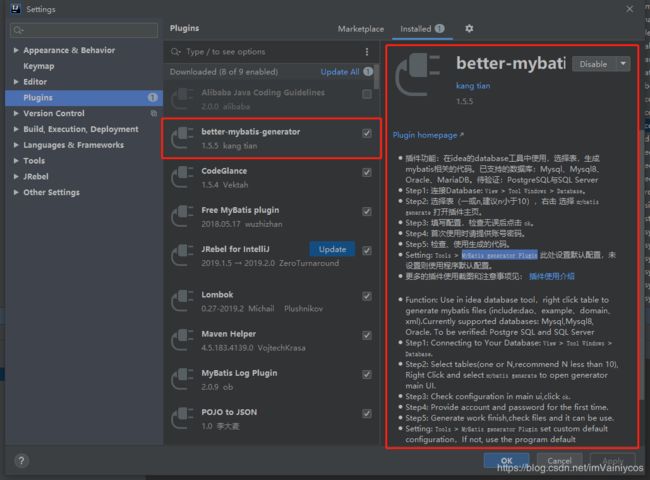
 安装完插件之后,我们需要先使用IDEA自带的Database栏目,如下图右侧的标识1处,单击之后呼出标识2处的界面,其中下图是我已经连接好的MySQL信息。第一次打开需要先配置好对应的MySQL连接信息(在Database中也可以配置其他的数据库)
安装完插件之后,我们需要先使用IDEA自带的Database栏目,如下图右侧的标识1处,单击之后呼出标识2处的界面,其中下图是我已经连接好的MySQL信息。第一次打开需要先配置好对应的MySQL连接信息(在Database中也可以配置其他的数据库)