flutter 封装dio+json泛型解析
通过例子比较了
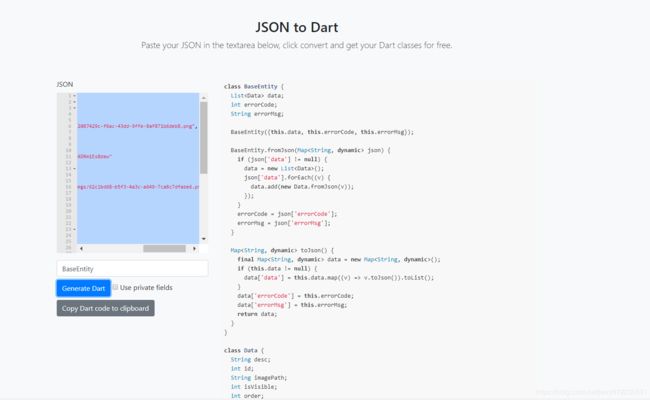
HttpClient,http和dio,github star和功能丰富性,选择在项目中使用dio请求网络;json_serializable+json_annotation可以作为json序列化方式,不喜欢这种方式;我选择的在https://javiercbk.github.io/json_to_dart/把基类json生成dart class实体类,
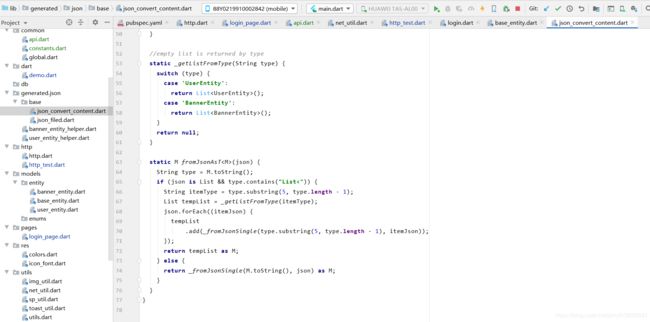
其他类使用插件FlutterJsonBeanFactory生成dart class实体类,插件安装后记得重启IDE
pubspec.yaml 添加 dio依赖
dio: ^3.0.9网络工具类
import 'dart:convert';
import 'dart:io';
import 'package:dio/dio.dart';
class HttpManager {
static HttpManager _instance;
static HttpManager getInstance() {
if (_instance == null) {
_instance = new HttpManager();
}
return _instance;
}
HttpManager() {
dio = createInstance();
}
/// global dio object
static Dio dio;
/// default options
static const String _BASE_URL = "https://www.wanandroid.com/";
static const int _CONNECT_TIMEOUT = 15000;
static const int _RECEIVE_TIMEOUT = 15000;
/// http request methods
static const String GET = 'get';
static const String POST = 'post';
static const String PUT = 'put';
static const String PATCH = 'patch';
static const String DELETE = 'delete';
get(
String url, FormData param, Function onSuccess, Function onError) async {
requestHttp(
url,
param: param,
method: GET,
onSuccess: onSuccess,
onError: onError,
);
}
post(
String url, FormData param, Function onSuccess, Function onError) async {
requestHttp(
url,
param: param,
method: POST,
onSuccess: onSuccess,
onError: onError,
);
}
/// T is Map or List
static requestHttp(
String url, {
param,
method,
Function(T map) onSuccess,
Function(String error) onError,
}) async {
dio = createInstance();
try {
Response response = await dio.request(
url,
data: param,
options: new Options(method: method),
);
if (response.statusCode == HttpStatus.ok) {
onSuccess(json.decode(response.data));
} else {
onError("【statusCode】${response.statusCode}");
}
} on DioError catch (e) {
/// 打印请求失败相关信息
print("【请求出错】${e.toString()}");
onError(e.toString());
}
}
/// 创建 dio 实例对象
static Dio createInstance() {
if (dio == null) {
/// 全局属性:请求前缀、连接超时时间、响应超时时间
var options = new BaseOptions(
baseUrl: _BASE_URL,
connectTimeout: _CONNECT_TIMEOUT,
receiveTimeout: _RECEIVE_TIMEOUT,
responseType: ResponseType.plain,
// contentType: Headers.jsonContentType,
);
dio = new Dio(options);
dio.interceptors.add(new LogInterceptors());
}
return dio;
}
// /// request method
// static Future 相应基类定义
///convert和FlutterJsonBeanFactory结合解析
class BaseEntity {
T data;
int errorCode;
String errorMsg;
BaseEntity({this.data, this.errorCode, this.errorMsg});
BaseEntity.fromJson(Map json) {
if (json['data'] != null&&json['data']!='null') {
data = JsonConvert.fromJsonAsT(json['data']);
}
errorCode = json['errorCode'];
errorMsg = json['errorMsg'];
}
Map toJson() {
final Map data = new Map();
if (this.data != null) {
data['data'] = this.data;
}
data['errorCode'] = this.errorCode;
data['errorMsg'] = this.errorMsg;
return data;
}
} JsonConvert.fromJsonAsT(json['data']); 是FlutterJsonBeanFactory生成的,判断了Object或List类型分别解析 使用
HttpManager.getInstance().get("banner/json", null, (data) {
BaseEntity> baseEntity = BaseEntity.fromJson(data);
baseEntity.data.forEach((element) {
print(element.imagePath);
});
}, (error) {
ToastUtil.showToastCenter(error);
}); post请求
var map = Map();
map["username"] = "江渚清沨";
map["password"] = "xxxxx";
FormData formData = FormData.fromMap(map);
HttpManager.getInstance().post("user/login", formData, (data) {
BaseEntity baseModel = BaseEntity.fromJson(data);
print("解析${baseModel.errorMsg}");
}, (error) {
ToastUtil.showToastCenter(error);
}); 代码地址 https://gitee.com/jiangzhuqingfeng/flutter_demo.git