PS美工设计原来科幻人像海报是这么来的!
如果有需要学习PS美工设计的朋友加QQ群676183989,验证:读者
如想学习更多PS美工设计请关注 新浪微博:UI设计传
教程很详细,耐心一步步跟着来做,你可以的。
1.如何建立背景
步骤1
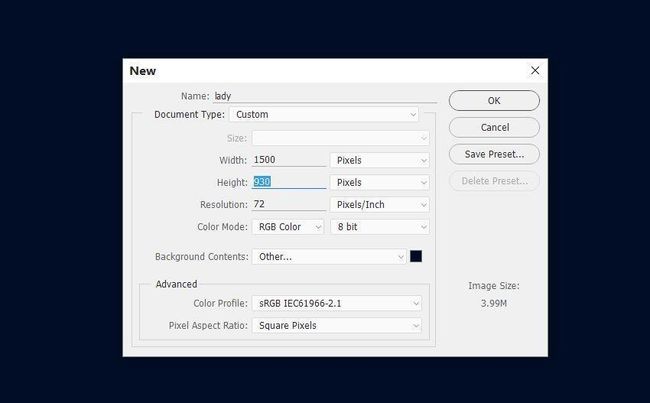
使用给定的设置在Photoshop中创建一个新的1500 x 900像素的文档:
背景颜色应该是#010e27。
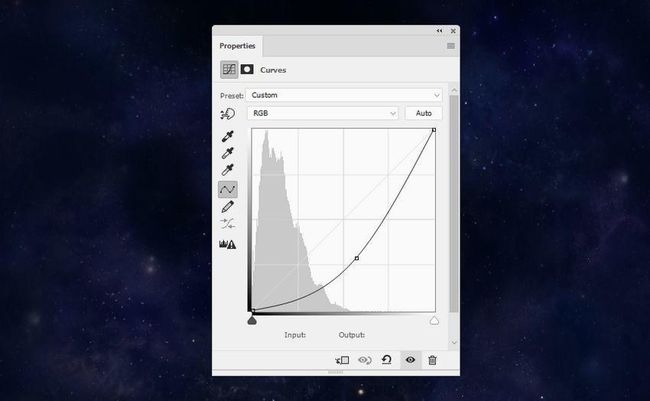
第2步
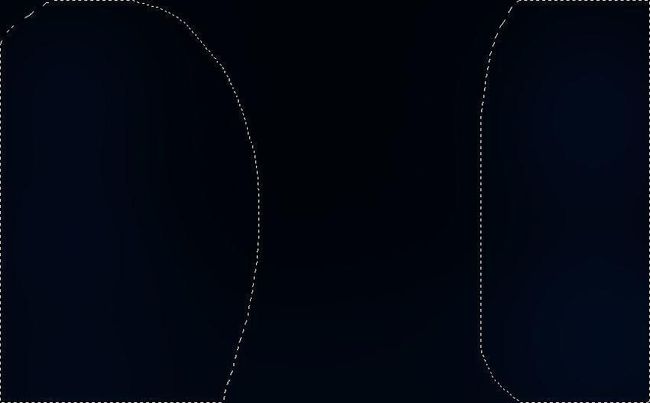
转到图层>新的调整图层>曲线,并减少亮度。选择图层蒙版并激活画笔工具(B)。使用黑色柔软的圆形笔刷(软黑色笔刷)在画布的两侧进行绘画。这是为了避免双方变黑,并在稍后显示细节。
第3步
将空白背景拖到黑色的画布上,并将图层模式更改为“屏幕100%”:
单击“图层”面板底部的第二个图标可将遮罩添加到此图层。使用柔软的黑色笔刷清除中间和两侧的一些区域。
步骤4
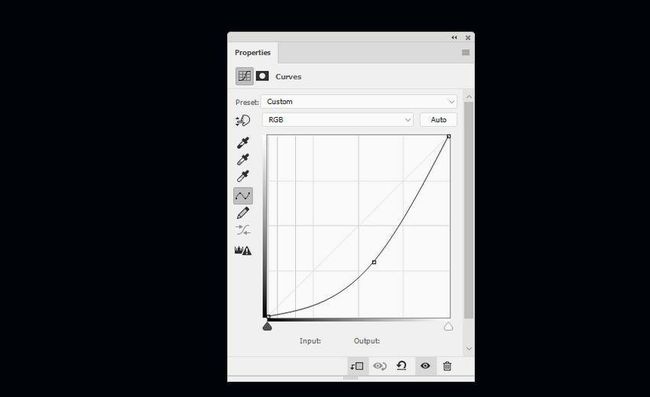
创建一个曲线调整图层并将其设置为剪贴蒙版。减轻亮度,使效果显得更加微妙。
2.如何添加模型
步骤1
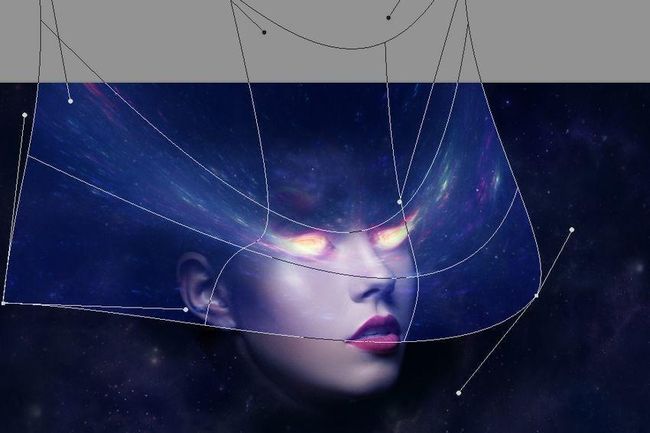
使用多边形套索工具(L)分离模型,然后使用移动工具(V)将其添加到画布中间。
使用图层蒙版和柔软的黑色笔刷来擦除脖子,肩膀,头发和前额。
第2步
创建一个新图层并将其设置为剪贴蒙版。选择克隆工具(S)删除耳环:
第3步
创建一个曲线调整图层,以降低下巴和脸颊下缘的亮度。使用柔软的黑色笔刷涂抹其他区域,使其不受此调整层的影响。
步骤4
添加色调/饱和度调整图层,并将饱和度值降至-16:
第5步
使用色彩平衡调整图层来匹配模特脸部的颜色和背景。更改中间色调设置:
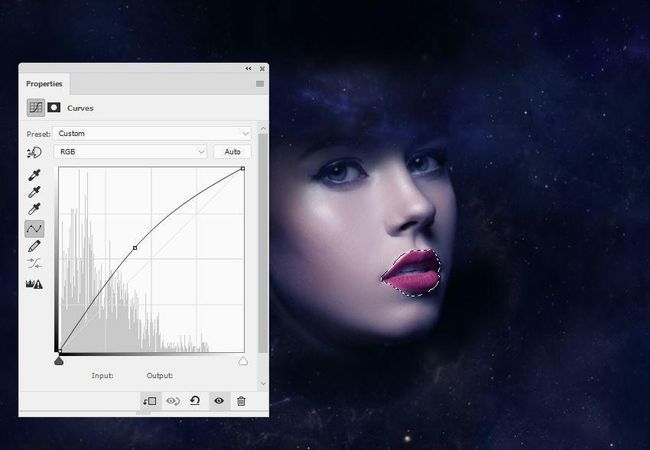
第6步
使用套索工具只选择嘴巴,然后去图层>新的调整图层>曲线。增加亮度使这个区域更加明亮。
3.如何做眼部化妆
步骤1
打开环形灯图像,并使用移动工具将其添加到主文档。将此图层模式更改为“屏幕100%”。
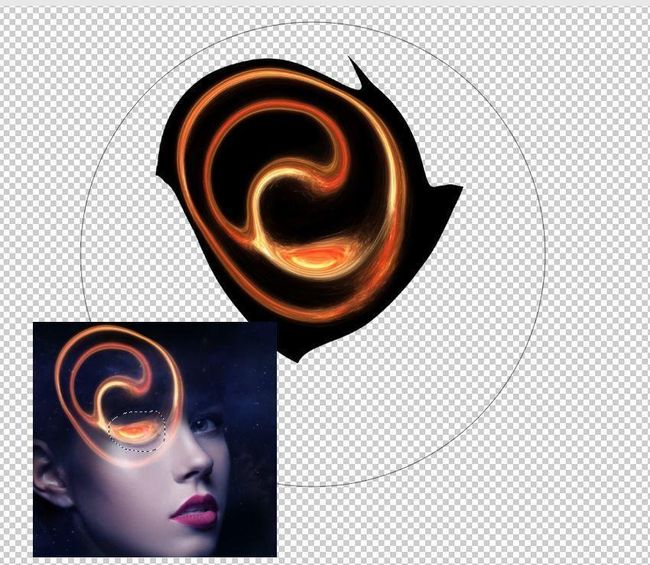
第2步
选择过滤器>液化并激活顺时针旋转工具(C)。调整环,直到得到类似的结果,如下所示,或至少直到它具有小截图中所示的眼睛部分。用它来覆盖左眼。
使用图层蒙版擦除这个眼睛部分周围的区域。
第3步
复制此图层并水平翻转(“编辑”>“变换”>“水平翻转”)。把它移到另一只眼睛。
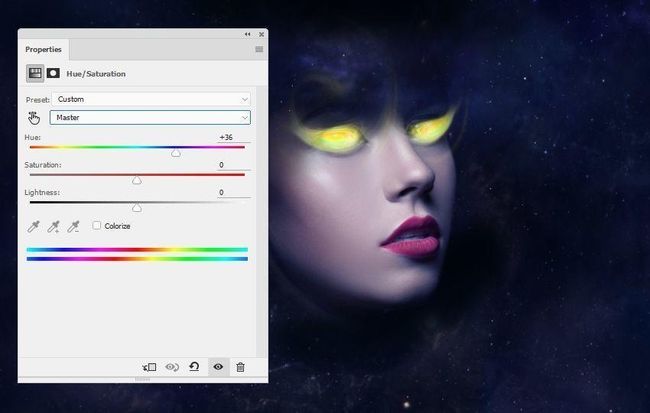
步骤4
选择两个眼睛图层,然后按下Control-G为它们创建一个组。将此组的模式更改为“屏幕100%”并添加色相/饱和度调整图层以更改眼睛的颜色:
第5步
创建色彩平衡调整图层并更改中间色调值:
4.如何增加星云效应
步骤1
拖动头顶部的星云1图像并将其模式更改为屏幕100%。使用自由变换工具(Control-T)和变形模式来调整星云的形状以适应头部和眼睛的视角。
使用图层蒙版去除硬边缘。
第2步
重复这个层数次,并将其移动到头部和脸部周围,尤其是试图在脸颊上留下一些可见的效果。如果需要,使用图层蒙版来清除任何不必要的细节,并获得您想要的外观。
第3步
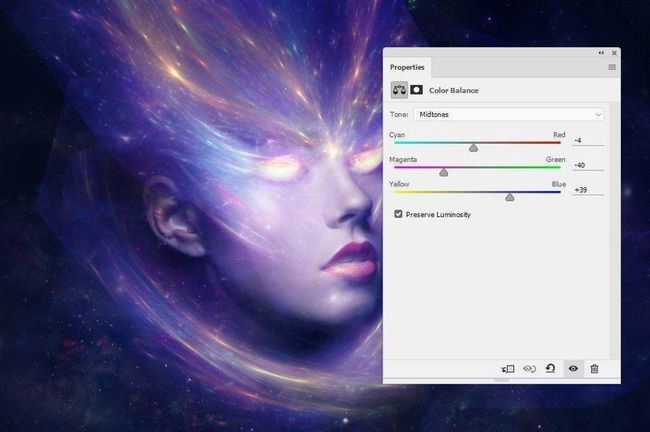
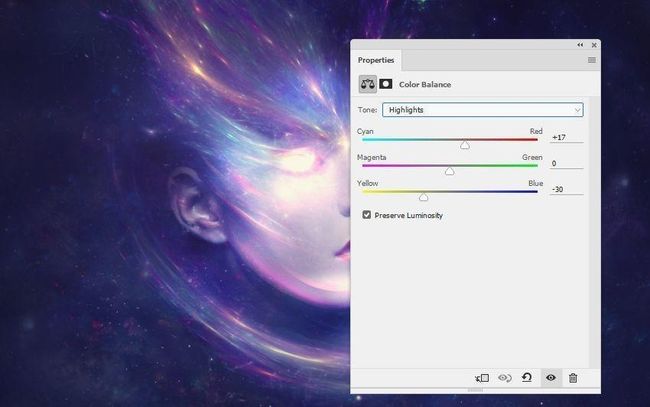
为这些星云层创建一个组,并将其模式改变为屏幕100%。添加色彩平衡调整图层并更改“中间色调和高光”值:
步骤4
使用“色阶”调整图层来隐藏所有剩余边缘,并使效果更加微妙。
第5步
将星云2图像放置在画布的下部,并使用Control-T旋转它,如下所示。将图层模式更改为“屏幕100%”。
第6步
创建一个级别调整图层来删除边缘,并产生一个微妙的效果。
第七步
制作色彩平衡调整图层并更改中间色调设置:
5.如何添加幻想灯
步骤1
将幻想光图像拖到头顶,并将模式改变为100%的屏幕。
使用液化工具(向前扭曲工具)来调整光线以获得与下图所示类似的结果:
第2步
复制此图层两次,并将它们移到正面和右侧。使用图层蒙版擦除您不想看到的任何细节。
第3步
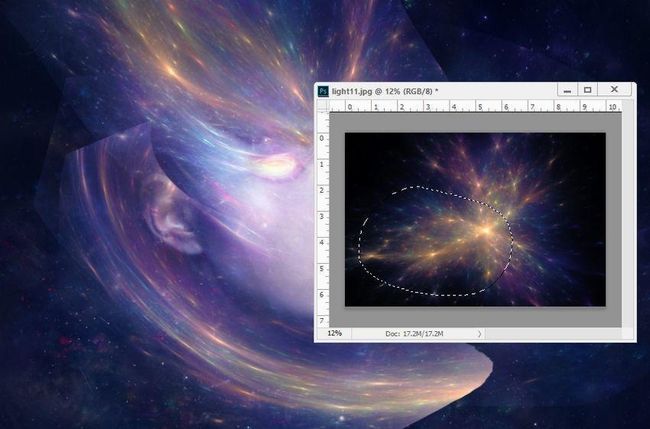
使用套索工具从幻想光图像中选择左侧区域,并将其添加到模型的左下角。使用向前变形工具将其变成曲线。
使用图层蒙版擦除此结果的硬边缘。
步骤4
从光照图像中选择另一个部分,并采用相同的技术。将其添加到模型的另一侧。
第5步
使用类似的方法添加更多的小细节。
第6步
为这些光层创建一个组,并在该组内创建一个色彩平衡调整图层。更改Midtones值:
第七步
使用色调/饱和度调整图层,并将蓝色饱和度值降低到-81:
第8步
创建一个级别调整图层,使其余的边缘完全消失:
6.如何做脸部化妆
步骤1
创建一个新图层,并使用椭圆选框工具(M)抓住一个圆,然后激活渐变工具(G)。使用径向渐变颜色#f8b2f2并#834115填充此圆。
使用向前弯曲工具调整此圆形,并将其沿着模型的脸部轮廓放置。
第2步
将此图层模式更改为“颜色减淡100%”,并使用图层蒙版使效果沿脸颊的下部显得微妙。
第3步
重复此图层两次。将一个人移到脸颊上的较高位置,然后水平翻转另一个,然后将其放在另一个脸颊上。
7.如何画灯
步骤1
在图层的顶部创建一个新图层,并使用具有颜色的软刷#746482在模型的脸部上绘制。将此图层模式更改为颜色减淡100%:
第2步
使用颜色柔和的刷子#81a3ef在头顶,脸颊和下巴上绘画。改变这个图层模式覆盖100%。
第3步
在新图层上,使用颜色柔和的笔刷#8c8dcb画在画布下部。将此图层模式设置为强光30%。
步骤4
将画笔颜色更改为#a797c1并在模型的左上角绘制。将此图层模式保持在30%的强光下。
8.如何做最后的调整
步骤1
在图层顶部创建渐变贴图调整图层,然后选取颜色#912d1d和#004460。将此图层的不透明度降低到20%。
第2步
添加色彩平衡调整图层并更改“中间色调和高光”值:
第3步
使用照片滤镜调整图层并选取颜色#ecde00。
步骤4
使曲线调整图层添加一个温暖的色调,并增加图像的对比度。
第5步
创建另一个照片滤镜调整图层并将颜色更改为#dab9f4。
广告
第6步
使用Vibrance调整图层来增强最终效果。
恭喜,你完成了!
希望你喜欢我的教程,并学习新的东西。随时在下面评论分享您的想法或意见。