(1) 概述
函数就是一段可以反复调用的代码块。函数还能接受输入的参数,不同的参数会返回不同的值。
(2) js声明函数的三种方式
-
(1) function命令
(1) function命令声明的代码区块,就是一个函数。function命令后面是函数名,函数名后面是一对圆括号,里面是传入函数的参数。函数体放在大括号里面。
(2) 函数的声明在结尾的大括号后面不用加分号。
function print(s) { // print打印
console.log(s);
}
上面的代码命名了一个print函数,以后使用print()这种形式,就可以调用相应的代码。
这叫做函数的声明(Function Declaration)。
-
(2) 函数表达式
(1) 采用变量赋值的写法,将一个匿名函数赋值给变量。
(2) 因为赋值语句的等号右侧只能放表达式,所以这个匿名函数又称函数表达式(Function Expression)
(3) 函数的表达式需要在语句的结尾加上分号,表示语句结束。( 重要 )
var print = function(s) {
console.log(s);
}; // 注意在函数表达式的结尾处需要加上(;)分号,表示语句结束
这种写法将一个匿名函数赋值给变量。
这时,这个匿名函数又称函数表达式(Function Expression),因为赋值语句的等号右侧只能放表达式。
采用函数表达式声明函数时,function命令后面不带有函数名。
如果加上函数名,该函数名只在函数体内部有效,在函数体外部无效。
-----------------------------------------------------
var print = function x(){ // x只在函数体内部可用,指代函数表达式本身
console.log(typeof x);
};
x
// ReferenceError: x is not defined
print()
// function
上面代码在函数表达式中,加入了函数名x。这个x只在函数体内部可用,指代函数表达式本身,其他地方都不可用。
这种写法的用处有两个:
一是可以在函数体内部调用自身。
二是方便除错(除错工具显示函数调用栈时,将显示函数名,而不再显示这里是一个匿名函数)。
因此,下面的形式声明函数也非常常见
var f = function f() {};
-
(3) Function构造函数
不用
(3) 函数的重复声明
如果同一个函数被多次声明,后面的声明就会覆盖前面的声明。
function f() { ------由于函数名的提升,前一次声明在任何时候都无效
console.log(1);
}
f() // 2
function f() {
console.log(2);
}
f() // 2
上面代码中,后一次的函数声明覆盖了前面一次。
而且,由于函数名的提升,前一次声明在任何时候都是无效的,这一点要特别注意。
(4) 圆括号运算符
调用函数时,要使用圆括号运算符。圆括号之中,可以加入函数的参数。
function add(x, y) {
return x + y; // return语句所带的表达式,就是函数的返回值,后面的语句不会继续执行
}
add(1, 1) // 2
上面代码中,函数名后面紧跟一对圆括号,就会调用这个函数。
函数体内部的return语句,表示返回。
JavaScript引擎遇到return语句,就直接返回return后面的那个表达式的值,后面即使还有语句,也不会得到执行。
也就是说,return语句所带的那个表达式,就是函数的返回值。
return语句不是必需的,如果没有的话,该函数就不返回任何值,或者说返回undefined。
(5) 递归(recursion)
函数可以调用自身,这就是递归(recursion)。
(6) 第一等公民
- JavaScript语言将函数看作一种值,与其它值(数值、字符串、布尔值等等)地位相同。凡是可以使用值的地方,就能使用函数。
- 可以把函数赋值给变量和对象的属性
- 也可以当作参数传入其他函数
- 或者作为函数的结果返回。
- 函数只是一个可以执行的值,此外并无特殊之处。
由于函数与其他数据类型地位平等,所以在JavaScript语言中又称函数为第一等公民。
function add(x, y) {
return x + y;
}
// 将函数赋值给一个变量
var operator = add;
// 将函数作为参数和返回值
function a(op){
return op;
}
a(add)(1, 1) // a(add(1,1))
// 2
(7) 函数名的提升
JavaScript引擎将函数名视同变量名,所以采用function命令声明函数时,整个函数会像变量声明一样,被提升到代码头部
( 注意区分采用function命令声明函数 和 采用变量赋值定义函数的区别 )
- JavaScript引擎将函数名视同变量名 (重要)
- 所以采用function命令声明函数,整个函数会像变量声明一样,被提升到代码头部。
f(); // 由于function声明的函数,存在函数名提升,即调用之前已经声明了,所以不报错
function f() {} // function命令声明函数,存在函数名提升
上面的代码不会报错
表面上,上面代码好像在声明之前就调用了函数f。
但是实际上,由于“变量提升”,函数f被提升到了代码头部,也就是在调用之前已经声明了。
----------------------------------------------------------------------------------------
但是,如果采用赋值语句定义函数,JavaScript就会报错。
f();
var f = function (){};
// TypeError: undefined is not a function
上面的代码等同于下面的形式。
var f;
f();
f = function () {};
上面代码第二行,调用f的时候,f只是被声明了,还没有被赋值,等于undefined,所以会报错。
----------------------------------------------------------------------------------------
因此,如果同时采用function命令和赋值语句声明同一个函数,最后总是采用赋值语句的定义。如下:
var f = function() { // 函数被多次声明,后面的声明就会覆盖前面的声明。
console.log('1');
}
function f() { // function命令声明的函数,存在函数名提升(变量提升),函数f会被提升到代码头部
console.log('2');
}
f() // 1 // 后面声明覆盖前面声明,但后面的又被提升到了头部
(8) 不能在条件语句中声明函数
根据ECMAScript的规范,不得在非函数的代码块中声明函数,最常见的情况就是if和try语句。
if (foo) {
function x() {}
}
try {
function x() {}
} catch(e) {
console.log(e);
}
上面代码分别在if代码块和try代码块中声明了两个函数,按照语言规范,这是不合法的。
但是,实际情况是各家浏览器往往并不报错,能够运行。
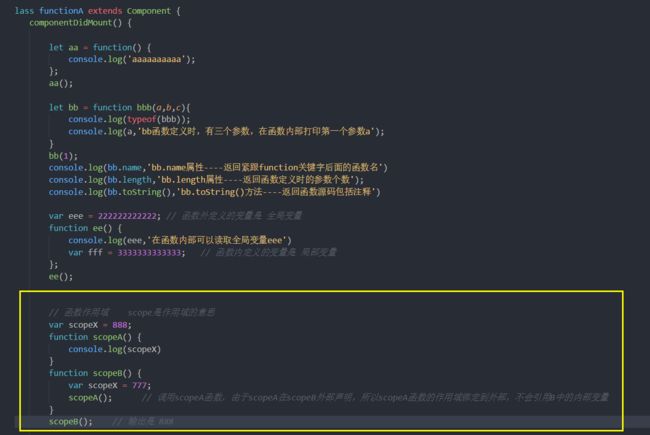
(9) name属性
name属性返回紧跟在function关键字之后的那个函数名。
- 注意name属性是返回紧跟function关键字后的那个函数名。 (重要)
- 在变量赋值定义函数时,变量名才是真正的函数名,而这种情况下紧跟在function后面的函数名只用于函数内部,可以在函数内部调用自身。(重要)
function f1() {}
f1.name // 'f1'
var f2 = function () {}; // 匿名函数的name属性总是返回空字符串 ''
f2.name // ''
var f3 = function myName() { // 真正的函数名是f3,myName只在函数体内部可用(在函数体内部调用自身)
console.log(typeof(myName)) // 在内部调用myName
};
f3.name // 'myName'
f3() // function
(10) length属性
length属性返回函数预期传入的参数个数,即函数定义之中的参数个数。
function f(a, b) {} // length属性是函数定义时的参数个数,不是调用时的
f.length // 2
上面代码定义了空函数f,它的length属性就是定义时的参数个数。不管调用时输入了多少个参数,length属性始终等于2。
length属性提供了一种机制,判断定义时和调用时参数的差异,以便实现面向对象编程的”方法重载“(overload)。
(11) toString()
函数的toString方法返回函数的源码。
function f() {
a();
b();
c();
}
f.toString()
// function f() {
// a();
// b();
// c();
// }
// 函数里面的注释,一样可以返回
(12) 函数作用域
作用域(scope)指的是变量存在的范围。
Javascript只有两种作用域:
- 一种是全局作用域,变量在整个程序中一直存在,所有地方都可以读取;
- 另一种是函数作用域,变量只在函数内部存在。
(1) 全局变量:
在函数外部声明的变量就是全局变量(global variable),它可以在函数内部读取。
var v = 1; // 变量 v 在函数 f 外部声明。属于全局变量
function f(){
console.log(v); // 函数f内部可以读取全局变量v
}
f()
// 1
(2) 局部变量:
在函数内部定义的变量,外部无法读取,称为“局部变量”(local variable)。
- 函数内部定义的变量,会在该作用域内覆盖同名全局变量。(重要)
- 对于var命令来说,局部变量只能在函数内部声明,在其他区块中声明,一律都是全局变量。(重要)
function f(){
var v = 1; // 在函数内部定义的变量是 局部变量,函数外部无法读取
}
v // ReferenceError: v is not defined
-------------------------------------------------------------------
var v = 1;
function f(){
var v = 2;
console.log(v);
}
f() // 2
v // 1
上面代码中,变量v同时在函数的外部和内部有定义。结果,在函数内部定义,局部变量v覆盖了全局变量v。
-------------------------------------------------------------------
if (true) {
var x = 5; // 对于var命令,局部变量只能在函数内部声明,在其他区块中声明都是全局变量
}
console.log(x); // 5
上面代码中,变量x在条件判断区块之中声明,结果就是一个全局变量,可以在区块之外读取。
(13) 函数内部的变量提升
与全局作用域一样,函数作用域内部也会产生“变量提升”现象。var命令声明的变量,不管在什么位置,变量声明都会被提升到函数体的头部。
(14) 函数本身的作用域
函数本身也是一个值,也有自己的作用域。它的作用域与变量一样,就是其声明时所在的作用域,与其运行时所在的作用域无关。
- 函数执行时所在的作用域,是定义时的作用域,而不是调用时所在的作用域。(重要)
var a = 1;
var x = function () {
console.log(a);
};
function f() {
var a = 2;
x(); // 函数执行时的作用域,是函数定义时的作用域,而不是调用时的作用域
}
f() // 1
上面代码中,函数x是在函数f的外部声明的,所以它的作用域绑定外层,内部变量a不会到函数f体内取值。
所以输出1,而不是2。
----------------------------------------------------------------------------------------
很容易犯错的一点是,如果函数A调用函数B,却没考虑到函数B不会引用函数A的内部变量。
var x = function () {
console.log(a);
};
function y(f) {
var a = 2;
f(); // 调用函数x,但是函数x在函数y外部声明,函数x作用域绑定在外层,x不会引用函数y的内部变量
}
y(x) // 将函数x作为参数,传入函数y
// ReferenceError: a is not defined
上面代码将函数x作为参数,传入函数y。
但是,函数x是在函数y体外声明的,作用域绑定外层,因此找不到函数y的内部变量a,导致报错。
- 函数体内部声明的函数,作用域绑定函数体内部。
function foo() {
var x = 1;
function bar() {
console.log(x);
}
return bar;
}
var x = 2;
var f = foo();
f() // 1
上面代码中,函数foo内部声明了一个函数bar,bar的作用域绑定foo。
当我们在foo外部取出bar执行时,变量x指向的是foo内部的x,而不是foo外部的x。
正是这种机制,构成了“闭包”现象。
(15) 参数
函数运行的时候,有时需要提供外部数据,不同的外部数据会得到不同的结果,这种外部数据就叫参数。
(16) 参数的默认值
function f(a){
a = a || 1; // ||表示“或运算”,即如果a的布尔值为true,则返回a,否则返回默认值(1)
return a;
}
f('') // 1 // 参数是空字符串,布尔值是false,所以还是返回默认值1
f(0) // 1 // 参数是0,布尔值是false,所以还是返回了默认值1
---------------------------------------------------------------------------
我们希望除了undefined和null以外,传入的参数能正常console.log() 所以做如下改进:
function f(a) {
(a !== undefined && a !== null) ? a = a : a = 1;
return a;
}
f() // 1
f('') // ""
f(0) // 0
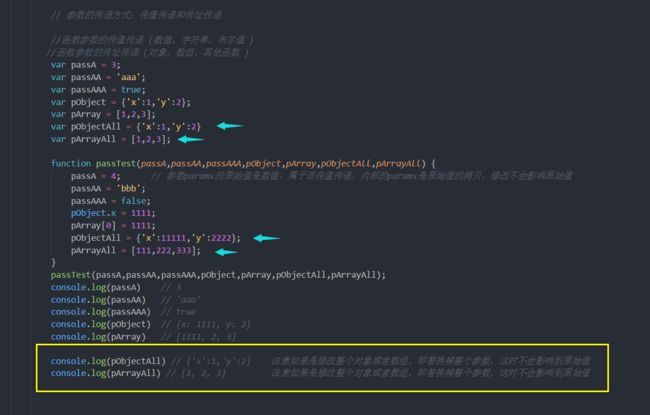
(17) 参数传递方式
(1) 传值传递
- 函数参数如果是原始类型的值(数值、字符串、布尔值),传递方式是传值传递(passes by value)。这意味着,在函数体内修改参数值,不会影响到函数外部。
var p = 2; // 数值是原始类型的值,参数的传递方式是 传值传递
function f(p) {
p = 3; // 这个p是原始值的拷贝,修改不会影响原始值。
}
f(p);
p // 2 // p值没有发生变化,函数里面的p是拷贝,不影响。
上面代码中,变量p是一个原始类型的值,传入函数f的方式是传值传递。
因此,在函数内部,p的值是原始值的拷贝,无论怎么修改,都不会影响到原始值。
(2) 传址传递
- 如果函数参数是复合类型的值(数组、对象、其他函数),传递方式是传址传递(pass by reference)。也就是说,传入函数的原始值的地址,因此在函数内部修改参数,将会影响到原始值。
var obj = {p: 1}; // 如果函数的参数是( 对象,数组,函数 ),传递方式就是传址传递
function f(o) {
o.p = 2; // 传址传递,在函数内部修改参数,会影响到原始值
}
f(obj); // 传入的参数是对象,参数的传入方式是传址传递, 传递的是地址
obj.p // 2
(3) 特殊情况
- 如果函数内部修改的,不是参数对象的某个属性,而是替换掉整个参数,这时不会影响到原始值。
var obj = [1, 2, 3];
function f(o){
o = [2, 3, 4]; // 修改了整个数组参数,这时不会影响到原始值,形式参数(o)与实际参数obj存在一个赋值关系
}
f(obj);
obj // [1, 2, 3]
上面代码中,在函数f内部,参数数组obj被整个替换成另一个值。这时不会影响到原始值。
这是因为,形式参数(o)与实际参数obj存在一个赋值关系。
(18) 同名参数
如果有同名的参数,则取最后出现的那个值。
function f(a, a) {
console.log(a);
}
f(1, 2) // 2
上面的函数f有两个参数,且参数名都是a。取值的时候,以后面的a为准。即使后面的a没有值或被省略,也是以其为准。
---------------------------------------------------------------------------------
function f(a, a){
console.log(a);
}
f(1) // undefined
调用函数f的时候,没有提供第二个参数,a的取值就变成了undefined。
这时,如果要获得第一个a的值,可以使用arguments对象。如下:
function f(a, a) {
console.log(arguments[0]);
}
f(1) // 1
(19) arguments 对象
由于 JavaScript 允许函数有不定数目的参数,所以需要一种机制,可以在函数体内部读取所有参数。这就是arguments对象的由来。
- arguments对象包含了函数运行时的所有参数,arguments[0]就是第一个参数,arguments[1]就是第二个参数,以此类推。这个对象只有在函数体内部,才可以使用。
- 可以通过arguments对象的length属性,判断函数调用时到底带几个参数。(重要)
var f = function (one) {
console.log(arguments[0]); // 第一个参数
console.log(arguments[1]); // 第二个参数
console.log(arguments[2]); // ...
}
f(1, 2, 3)
// 1
// 2
// 3
--------------------------------------------------------------
正常模式下,arguments对象可以在运行时修改。
var f = function(a, b) {
arguments[0] = 3;
arguments[1] = 2;
return a + b;
}
f(1, 1) // 5
上面代码中,函数f调用时传入的参数,在函数内部被修改成3和2。
--------------------------------------------------------------
严格模式下,arguments对象是一个只读对象,修改它是无效的,但不会报错。
var f = function(a, b) {
'use strict';
arguments[0] = 3; // 无效
arguments[1] = 2; // 无效
return a + b;
}
f(1, 1) // 2
2018-1-29更新
(1) 如果同时采用 ( 赋值语句 ) 和 ( function命令 ) 声明同一个函数,最后总是采用赋值语句的定义--------------( 并不会后面的覆盖前面的!!!)
var xy = function() {
return 3
}
function xy() {
return 1;
}
console.log(xy(),'xy()') // 3
(2) 不能在条件语句中声明函数(如:if语句,try语句)
- 不得在非函数的代码块中声明函数
(3) 函数的length属性返回函数定义时的参数个数
function f(a, b) {}
f.length // 2
(4) 函数的 toString() 方法返回一个字符串,内容是函数的源码
function f() {
a();
b();
c();
}
f.toString()
// function f() {
// a();
// b();
// c();
// }
(5) javascript只有两种作用域 (es5中的规范,es6中增加了块级作用域)
- 全局作用域,变量在整个程序中一直存在,所有地方都可以读取。
- 函数作用域,变量只在函数内部存在。
- 作用域(scope)指的是变量存在的范围。
(6) 函数外部声明的变量,是全局变量,可以在函数内部读取。
(7) 函数内部定义的变量,是局部变量,外部无法读取(---闭包可以---)
- 函数内部定义的变量,会在该作用域内覆盖同名全局变量。
(8) 对 var 命令来说,局部变量只能在函数内部声明,在其他区块中声明,一律都是全局变量
if (true) {
var x = 5;
}
console.log(x); // 5
(9) 函数本身的作用域
- 函数本身也是一个值,也有自己的作用域
- 函数的作用域和变量一样,就是其声明时所在的作用域,与其运行时所在的作用域无关
var a = 1;
var x = function () { // 声明
console.log(a);
};
function f() {
var a = 2;
x(); // 运行
}
f() // 1 // 函数的作用域,是其声明时所在的作用域,与其运行时所在的作用域无关
( 总之,函数执行时所在作用域,是其定义时的作用于,而不是调用时的作用域 )
(10) 函数体内部声明的函数,作用域绑定函数体内部。
(11) 函数参数的传递方式:
-
传值传递:参数是原始类型的值(数值,字符串,布尔值),在函数体内部修改参数的值,不会影响到函数外部
-
传址传递:参数是复合类型的值(数组,对象,其他函数),在函数体内部修改参数会影响到原始值
-
注意,如果函数内部修改的,不是参数对象的某个属性,而是替换掉整个参数,这时不会影响到原始值。
var xTP =1; // 参数是原始类型的值(数值,字符串,布尔值) - 传值传递
var mjo = function(bp) {
bp = 10;
}
mjo(xTP);
console.log(xTP,'xTp'); // 1 传值传递
var xTp2 = {a:11}; // 参数是符合类型的值(数组,对象,其他函数) - 传址传递
var xTp3 = {a:111};
var mjo2 = function(b,c){
b.a = 22;
c = {b:222} // 不是修改符合参数中的某个属性,而是替换整个参数,修改不会影响原始值
}
mjo2(xTp2,xTp3);
console.log(xTp2.a,'xTp2.a') // 22 传址传递
console.log(xTp3,'xTp3') // {a:111} 替换整个符合参数,在函数内修改,不会影响原始值
注意,如果函数内部修改的,不是参数对象的某个属性,而是替换掉整个参数,这时不会影响到原始值。
这是因为,形式参数(o)的值实际是参数obj的地址,
重新对o赋值导致o指向另一个地址,保存在原地址上的值当然不受影响。
var obj = [1, 2, 3];
function f(o) {
o = [2, 3, 4];
}
f(obj);
obj // [1, 2, 3]
(12) arguments对象
由于 JavaScript 允许函数有不定数目的参数,所以需要一种机制,可以在函数体内部读取所有参数。这就是arguments对象的由来。
- arguments对象包含了函数 运行时 的所有参数,arguments[0]就是第一个参数,arguments[1]就是第二个参数,以此类推。
- 这个对象只有在函数体内部,才可以使用。
- 通过arguments对象的length属性,可以判断函数调用时到底带几个参数。
function argu(a) {
console.log(arguments[0],arguments[0])
console.log(arguments[1],arguments[1]) // arguments对象读取函数运行时的参数
console.log(arguments[2],arguments[2])
}
argu(33,44,55);
// 33 "arguments[0]"
// 44 "arguments[1]"
// 55 "arguments[2]"
-----------------------------------------------------------------------
正常模式下,arguments对象可以在运行时修改。
var f = function(a, b) {
arguments[0] = 3;
arguments[1] = 2;
return a + b;
}
f(1, 1) // 5
-----------------------------------------------------------------------
严格模式下,arguments对象是一个只读对象,修改它是无效的,但不会报错。
var f = function(a, b) {
'use strict'; // 开启严格模式
arguments[0] = 3; // 无效
arguments[1] = 2; // 无效
return a + b;
}
f(1, 1) // 2
function f() {
return arguments.length;
}
f(1, 2, 3) // 3
f(1) // 1
f() // 0
(13) 闭包
闭包就是 “定义在一个函数内部的函数
- 闭包最大的特点,就是它可以“记住”诞生的环境
function createIncrementor(start) {
return function () {
return start++;
};
}
var inc = createIncrementor(5);
inc() // 5
inc() // 6
inc() // 7
- 闭包的另一个用处,是封装对象的私有属性和私有方法。
下面的例子很重要!!!!!!!!!!!!!
function Person(name) {
var _age;
function setAge(n) {
_age = n;
}
function getAge() {
return _age;
}
return {
name: name,
getAge: getAge,
setAge: setAge
};
}
var p1 = Person('张三');
p1.setAge(25);
p1.getAge() // 25
上面代码中,函数Person的内部变量_age,
通过闭包getAge和setAge,变成了返回对象p1的私有变量。
-----------------------
注意,外层函数每次运行,都会生成一个新的闭包,
而这个闭包又会保留外层函数的内部变量,所以内存消耗很大。因此不能滥用闭包,否则会造成网页的性能问题。
function score(n) {
var points;
function setScore(s) {
points = s;
}
function getScore() {
return points
}
return {
Name: n,
SetScore: setScore,
GetScore: getScore
}
}
var Score = score('数学');
Score.SetScore(20);
console.log(Score.GetScore,'Score.GetScore') // 返回getScore函数的所有代码
console.log(Score.GetScore(),'Score.GetScore()') // 20
(14) 立即调用的函数表达式(IIFE)
- function出现在句首,会被认为是语句,所以function(){}();会报错,会被认为是函数的定义,不应该以()结尾,所以报错
- 解决办法:如下
(function(){ /* code */ }()); // 这个分号是必须的
// 或者
(function(){ /* code */ })();
---
( function asdf(){return console.log('111')}() );
( function asdf(){return console.log('111')} )();
注意,上面两种写法最后的分号都是必须的。如果省略分号,遇到连着两个 IIFE,可能就会报错。
上面两种写法都是以圆括号开头,引擎就会认为后面跟的是一个表示式,而不是函数定义语句,所以就避免了错误。
这就叫做“立即调用的函数表达式”(Immediately-Invoked Function Expression),简称 IIFE。
- 通常情况下,只对匿名函数使用这种“立即执行的函数表达式”。它的目的有两个:一是不必为函数命名,避免了污染全局变量;二是 IIFE 内部形成了一个单独的作用域,可以封装一些外部无法读取的私有变量。
(15) eval 命令
eval命令的作用是,将字符串当作语句执行。
eval('var a = 1;');
a // 1
放在eval中的字符串,应该有独自存在的意义,不能用来与eval以外的命令配合使用。
eval没有自己的作用域,都在当前作用域内执行,因此可能会修改当前作用域的变量的值,造成安全问题。
var a = 1;
eval('a = 2');
a // 2
- 为了防止这种风险,JavaScript 规定,如果使用严格模式,eval内部声明的变量,不会影响到外部作用域。
(function f() {
'use strict';
eval('var foo = 123');
console.log(foo); // ReferenceError: foo is not defined
})()
上面代码中,函数f内部是严格模式,这时eval内部声明的foo变量,就不会影响到外部。
- 不过,即使在严格模式下,eval依然可以读写当前作用域的变量。
(function f() {
'use strict';
var foo = 1;
eval('foo = 2');
console.log(foo); // 2
})()
- eval的命令字符串不会得到 JavaScript 引擎的优化,运行速度较慢。这也是一个不应该使用它的理由。
- 通常情况下,eval最常见的场合是解析 JSON 数据字符串,不过正确的做法应该是使用浏览器提供的JSON.parse方法。