flutter 组件 showDialog,SimpleDialog,AlertDialog,showModalBottomSheet,SnackBar,SnackBarAction
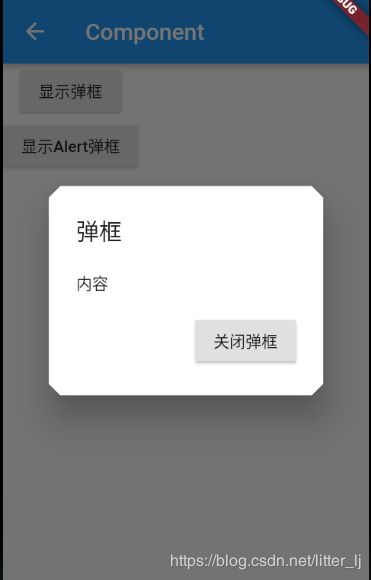
1.SimpleDialog
Future showDialog({
@required BuildContext context,
bool barrierDismissible = true, //是否点击其他阴影地方关闭弹框
@Deprecated(
'Instead of using the "child" argument, return the child from a closure '
'provided to the "builder" argument. This will ensure that the BuildContext '
'is appropriate for widgets built in the dialog.'
) Widget child,
WidgetBuilder builder,
}) const SimpleDialog({
Key key,
this.title, //标题
this.titlePadding = const EdgeInsets.fromLTRB(24.0, 24.0, 24.0, 0.0), //标题的间距
this.children, //子集,内容部分
this.contentPadding = const EdgeInsets.fromLTRB(0.0, 12.0, 0.0, 16.0), //内容间距
this.backgroundColor, //背景色
this.elevation, //阴影
this.semanticLabel,
this.shape, //外部Border形状
})import 'package:flutter/material.dart';
class MyComponent extends StatefulWidget {
@override
State createState() {
// TODO: implement createState
return _MyComponent();
}
}
class _MyComponent extends State {
//打开弹框 SimpleDialog
Future _getDialog() async {
showDialog(
context: context, //MyComponent
builder: (BuildContext context) {
return SimpleDialog(
title: Text("弹框"),
//边缘的形状
shape: BeveledRectangleBorder(
borderRadius: BorderRadius.all(Radius.circular(10.0)),
side: BorderSide.none),
children: [
//不用SimpleDialogOption,就不会遵循SimpleDialog的间距
SimpleDialogOption(
child: Text("内容"),
),
SimpleDialogOption(
child: Row(
mainAxisAlignment: MainAxisAlignment.end,
children: [
RaisedButton(
child: Text("关闭弹框"),
onPressed: () => {
Navigator.of(context).pop() //关闭弹框
},
)
],
),
),
],
);
});
}
@override
Widget build(BuildContext context) {
// TODO: implement build
return Scaffold(
appBar: AppBar(
title: Text("Component"),
),
body: Column(
children: [
RaisedButton(
child: Text("显示弹框"),
onPressed: () {
_getDialog();
},
)
],
),
);
}
}
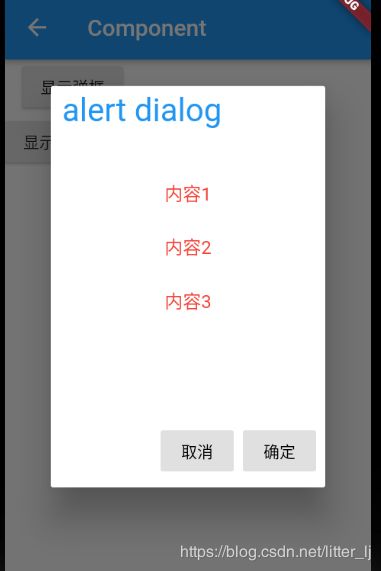
2.AlertDialog
const AlertDialog({
Key key,
this.title, //标题
this.titlePadding, //标题间距
this.titleTextStyle, //标题样式
this.content, //内容
this.contentPadding = const EdgeInsets.fromLTRB(24.0, 20.0, 24.0, 24.0), //内容间距
this.contentTextStyle, //内容文本样式
this.actions, //按钮,有默认的样式,主题色
this.backgroundColor, //背景色
this.elevation, //阴影
this.semanticLabel,
this.shape, //形状
})
import 'package:flutter/material.dart';
class MyComponent extends StatefulWidget {
@override
State createState() {
// TODO: implement createState
return _MyComponent();
}
}
class _MyComponent extends State {
// 打开弹框 AlertDialog
Future _getAlertDialog(ctx) async {
showDialog(
context: ctx,
builder: (ctx) {
return AlertDialog(
title: Text("alert dialog"),
titlePadding: EdgeInsets.symmetric(horizontal: 10.0, vertical: 5.0),
titleTextStyle: TextStyle(color: Colors.blue, fontSize: 28.0),
content: Container(
height: 200.0,
child: Column(
children: [
Text("内容1"),
Text("内容2"),
Text("内容3"),
],
),
),
contentTextStyle:
TextStyle(fontSize: 16.0, height: 2.0, color: Colors.red),
actions: [
FlatButton(
child: Text("取消"),
color: Colors.black12,
textColor: Colors.black,
onPressed: () {
Navigator.of(context).pop();
},
),
FlatButton(
child: Text("确定"),
color: Colors.black12,
textColor: Colors.black,
onPressed: () => {},
)
],
);
});
}
@override
Widget build(BuildContext context) {
// TODO: implement build
return Scaffold(
appBar: AppBar(
title: Text("Component"),
),
body: Column(
children: [
RaisedButton(
child: Text("显示Alert弹框"),
onPressed: () {
_getAlertDialog(context);
},
)
],
),
);
}
}
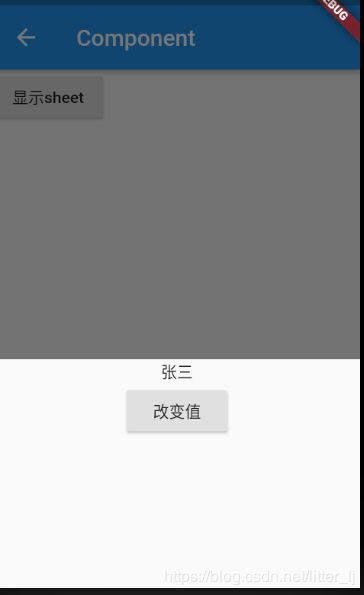
3.showModalBottomSheet
Future showModalBottomSheet({
@required BuildContext context,
@required WidgetBuilder builder,
})
import 'package:flutter/material.dart';
class MyComponent extends StatefulWidget {
@override
State createState() {
// TODO: implement createState
return _MyComponent();
}
}
class _MyComponent extends State {
String _name = "张三";
Future _getModelBottomSheet() async {
showModalBottomSheet(
context: context,
builder: (BuildContext context) {
//这里直接调用setState的话,是更新showModalBottomSheet所在的class的状态,
//可以理解为showModalBottomSheet打开了一个新的页面,而这个setState更新的是老页面。
//那更新老页面的方法更新新页面当然不能成功
//所以要StatefulBuilder,为当前页面构建一个builder
return StatefulBuilder(
builder: (ctx, toSetState) {
return GestureDetector( //内部点击,不关闭sheet
child: Container(
color: Colors.transparent,
width: double.infinity,
height: 200.0,
child: Column(
children: [
Text(_name),
RaisedButton(
child: Text("改变值"),
onPressed: () {
toSetState(() {
_name = "李四";
});
},
)
],
),
),
onTap: () => false, //阻止点击
);
},
);
}).then((result) {
print(result);
});
}
@override
Widget build(BuildContext context) {
// TODO: implement build
return Scaffold(
appBar: AppBar(
title: Text("Component"),
),
body: Column(
children: [
RaisedButton(
child: Text("显示sheet"),
onPressed: () {
_getModelBottomSheet();
},
),
//showBottomSheet的用法
// Builder(
// builder: (ctx) {
// return RaisedButton(
// child: Text("显示sheet"),
// onPressed: () {
// Scaffold.of(ctx).showBottomSheet((c) {
// return Container(
// child: Text("我是底部弹出来的"),
// height: 200.0,
// );
// });
// },
// );
// },
// )
],
),
);
}
}
4.SnackBar,SnackBarAction
const SnackBar({
Key key,
@required this.content, //内容
this.backgroundColor, //背景色
this.action, //操作
this.duration = _kSnackBarDisplayDuration, //时间
this.animation, //动画
})const SnackBarAction({
Key key,
this.textColor, //文本颜色
this.disabledTextColor,
@required this.label, //文本
@required this.onPressed, //点击
})import 'package:flutter/material.dart';
class MyComponent extends StatefulWidget {
@override
State createState() {
// TODO: implement createState
return _MyComponent();
}
}
class _MyComponent extends State {
final _snack = new SnackBar(
content: Text("提示的数据"),
action: SnackBarAction(
label: "消息操作",
textColor: Colors.blueGrey,
onPressed: () => {},
),
);
@override
Widget build(BuildContext context) {
// TODO: implement build
return Scaffold(
appBar: AppBar(
title: Text("Component"),
),
body: Column(
children: [
Builder(
builder: (ctx) {
return RaisedButton(
child: Text("消息提示"),
onPressed: () {
Scaffold.of(ctx).showSnackBar(_snack);
},
);
},
)
],
),
);
}
}