使用ionic+cordova插件开发android程序遇到的坑
搭建ionic+cordova环境时遇到的坑
- ionic和cordova是什么
- 搭建环境
- 安装Android Studio、JDK、SDK
- 安装cordova插件
- 安装ionic插件
- 使用命令行创建应用
- 结语
昨天接到任务,用ionic和cordova插件构建安卓平台使用的程序。那么第一步当然是搭建ionic和cordova环境了。因为是第一次搭建环境,搭建过程遇到了一些坑,记录一下,希望对你也有所帮助。
ionic和cordova是什么
ionic 是一个用来开发混合手机应用的,开源的,免费的代码库。可以优化html、css和js的性能,构建高效的应用程序。
通俗的讲:ionic是一款基于angularjs的html5移动app开发框架。
Cordova 提供了一组设备相关的API,通过这组API,移动应用能够以JavaScript访问原生的设备功能,如摄像头、麦克风等。
Cordova插件的作用是提供一个桥梁供页面和原生通信,首先我们的页面不能直接调用设备能力,所以需要与能够调用设备能力的原生代码(android:Java;ios:OC)通信,此时就需要Cordova插件了。
搭建环境
安装Android Studio、JDK、SDK
首先第一步先安装Android Studio、JDK、SDK,网上有很多帖子,这里就不多说了。安装完成并配置好环境变量。
安装cordova插件
1)下载和安装Node.js。安装完成后你可以在命令行中使用node 和 npm 。

安装成功可以在命令行中查看版本信息。
2)安装cordova,使用命令 npm install -g cordova
-g是全局安装的意思。

安装完成后在命令行可以查看版本信息。
安装ionic插件
与cordova安装方法类似,使用命令 npm install -g ionic 安装ionic插件。

安装成功后使用-v命令可以查看ionic的版本。
如果你已经安装了以上环境,可以执行以下命令来更新版本:
npm update -g cordova ionic
使用命令行创建应用
安装过程比较顺利,然后就是创建第一个程序了,有点小期待。学习任何一种语言都要先从hello world学起。
创建应用
使用命令行进入到你想要创建应用的目录,使用ionic官方提供的现成的应用程序模板,或一个空白的项目创建一个ionic应用:
ionic start myApp tabs
创建项目时会让你选择框架,我选的是第一个Angular,然后点回车。
第一次创建项目会有比较久的等待时间。

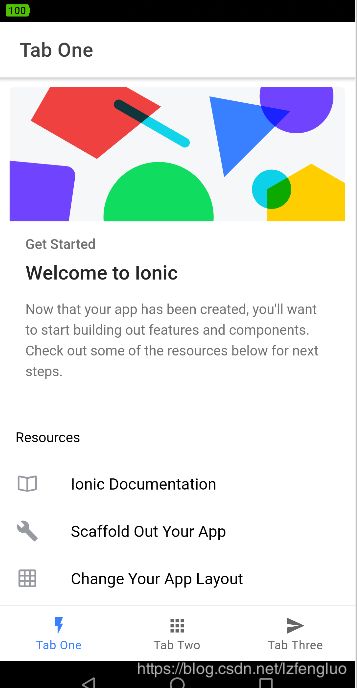
运行到这里就说明项目已经创建成功了。

添加安卓平台
进入到创建的应用目录中
$ cd myApp
添加安卓平台
$ ionic cordova platform add android
编译安卓程序
$ ionic cordova build android
我在这里遇到了一个坑,build的时候一直报ERROR错误,提示说gradle配置找不到,android studio找不到什么的。这时候需要去查看一下你的环境变量,看看是不是漏配置了哪一步。
JAVA_HOME = C:\Java\jdk1.8
ANDROID_HOME = C:\Users\My_PC\AppData\Local\Android\Sdk
classpath = .;%JAVA_HOME%\lib;%JAVA_HOME%\lib\dt.jar;%JAVA_HOME%\lib\tools.jar
path = ;%JAVA_HOME%\bin;%JAVA_HOME%\jre\bin;%ANDROID_HOME%\platform-tools;%ANDROID_HOME%\tools;%ANDROID_HOME%\build-tools;C:\Users\My_PC.gradle\wrapper\dists\gradle-5.4.1-all\3221gyojl5jsh0helicew7rwx\gradle-5.4.1\bin
我发现我的里面没有单独给gradle配置,所以找到了as使用的C盘目录下的.gradle文件夹里面的gradle添加到环境变量的path中。
一开始我先加了一个系统变量
GRADLE_HOME = C:\Users\My_PC.gradle\wrapper\dists\gradle-5.4.1-all\3221gyojl5jsh0helicew7rwx\gradle-5.4.1
然后在path中添加 %GRADLE_HOME%\bin ,然后在命令行输入gradle -v,然后提示我
‘gradle’ 不是内部或外部命令,也不是可运行的程序或批处理文件。
???咋回事,我明明加了环境变量了,我以为是不能和as共用。然后我又按照网上说的,重新下载了一个gradle文件,放在了一个自定义路径下,然后更改GRADLE_HOME的路径为新下载的。命令行运行还是提示不是内部命令。
gradle除了添加环境变量,难道还需要安装?咋安装呢,网上都说解压完了之后添加环境变量就行……
最后我干脆把GRADLE_HOME变量删了,然后直接在path中引入绝对路径,
path = ……;C:\Users\My_PC.gradle\wrapper\dists\gradle-5.4.1-all\3221gyojl5jsh0helicew7rwx\gradle-5.4.1\bin
然后把命令窗口都关了,重新打开运行项目,然后……好了……
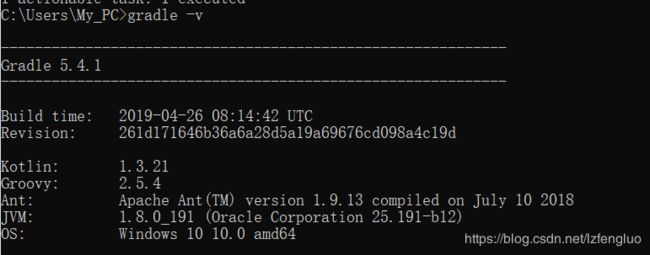
这个时候再运行gradle -v

终于出现版本号了。至此环境才算搭建成功。
运行项目
然后就是运行安卓程序了,这里又出现一个坑。
ionic serve这个命令会让程序直接运行在浏览器上。
ionic cordova emulate android 给出的这个命令说是可以运行在模拟器上,但是需要提前配置模拟器,我用的是真机调试,所以没用这个指令。
真机调试,设备连接数据线,然后把进入开发者模式,USB调试打开,然后执行命令ionic cordova run android,马上就要看到第一个ionic程序了,激动的等待,然而结果是,设备并没有反应,,,emm……
数据线没连接好?拔掉重插,再次执行命令,然后,还是没反应……
as能识别到设备,很显然数据线没有问题。
调试了好久,终于发现,输入cordova run android命令运行,可以了,成功的安装了apk,并打开了程序首页。
所以,真机运行的话,指令是:
cordova run android
cordova run android
cordova run android
另外今天在调试过程中发现一个问题,路径中有中文的话,cordova命令就会报错,所以项目创建的路径不要包含中文和中文符。
有关ionic5版本以上的内容以及如何调用自定义cordova插件的方法,将再下一篇中说明,ionic5如何调用cordova中的方法
结语
好像好久没有写过帖子了,还是希望能多积累经验,也希望能对其他同伴有些帮助,早日成长为一个大神。( * ^ ▽ ^ * )