用Spring Boot进行后端开发(二):与微信小程序的交互,在微信小程序端获取数据并显示
一、用Spring Boot创建项目并且部署到服务器(不会的看我前一篇博客)
介绍:在项目开发中,整合Mybatis来操作MySQL
工具:IntelliJ IDEA ,Maven(要配好环境变量),腾讯云服务器(CentOS),MySQL,微信开发者工具
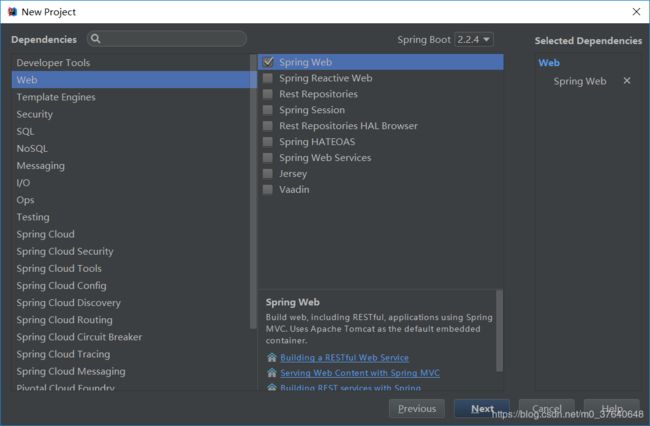
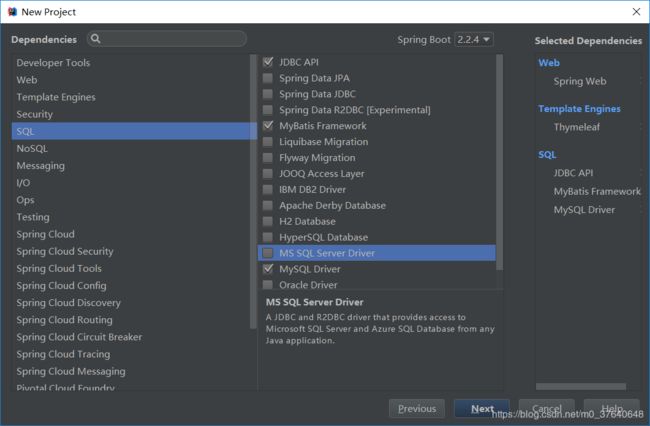
1、新建项目
选择5个依赖
Web->Spring Web
Template Engines->Thymeleaf
SQL->(JDBC API,MyBatis Framework,MySQL Driver)
2、添加配置文件
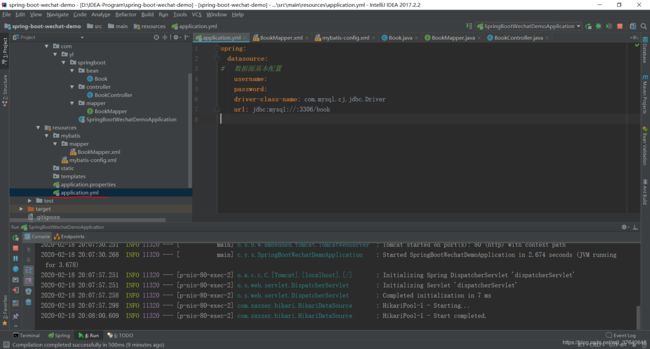
第一步:在resources文件夹下新建全局配置文件application.yml
spring:
datasource:
# 数据源基本配置
username: 写自己MySQL的用户名
password: 写自己MySQL的密码
driver-class-name: com.mysql.cj.jdbc.Driver
url: jdbc:mysql://写自己MySQL的地址:3306/book
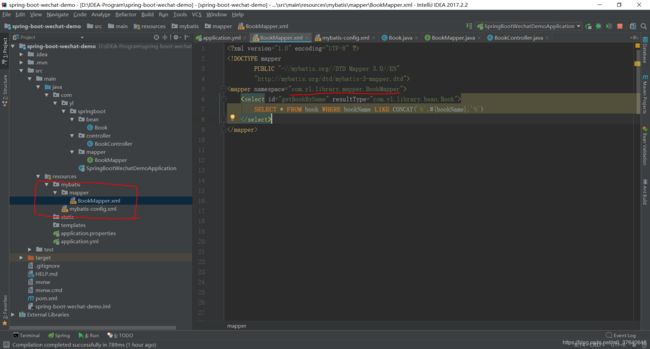
第二步:在resources文件夹下添加MyBatis配置文件(mybatis-config.xml,BookMapper.xml)
<configuration>
configuration>
<mapper namespace="com.yl.springboot.mapper.BookMapper">
<select id="getBookByName" resultType="com.yl.springboot.bean.Book">
SELECT * FROM book WHERE bookName LIKE CONCAT('%',#{bookName},'%')
select>
mapper>
第三步:将mybatis的配置文件添加到全局配置文件中,在application.yml文件中添加以下代码
mybatis:
config-location: classpath:mybatis/mybatis-config.xml
mapper-locations: classpath:mybatis/mapper/*.xml
server:
port: 80
3、编写业务逻辑
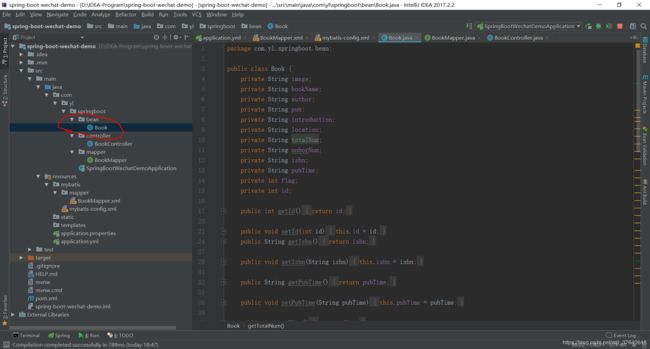
第一步:新建一个实体类Book
public class Book {
private String image;
private String bookName;
private String author;
private String pub;
private String introduction;
private String location;
private String totalNum;
private String unborNum;
private String isbn;
private String pubTime;
private int flag;
private int id;
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getIsbn() {
return isbn;
}
public void setIsbn(String isbn) {
this.isbn = isbn;
}
public String getPubTime() {
return pubTime;
}
public void setPubTime(String pubTime) {
this.pubTime = pubTime;
}
public int getFlag() {
return flag;
}
public void setFlag(int flag) {
this.flag = flag;
}
public String getImage() {
return image;
}
public void setImage(String image) {
this.image = image;
}
public String getBookName() {
return bookName;
}
public void setBookName(String bookName) {
this.bookName = bookName;
}
public String getAuthor() {
return author;
}
public void setAuthor(String author) {
this.author = author;
}
public String getPub() {
return pub;
}
public void setPub(String pub) {
this.pub = pub;
}
public String getIntroduction() {
return introduction;
}
public void setIntroduction(String introduction) {
this.introduction = introduction;
}
public String getLocation() {
return location;
}
public void setLocation(String location) {
this.location = location;
}
public String getTotalNum() {
return totalNum;
}
public void setTotalNum(String totalNum) {
this.totalNum = totalNum;
}
public String getUnborNum() {
return unborNum;
}
public void setUnborNum(String unborNum) {
this.unborNum = unborNum;
}
}
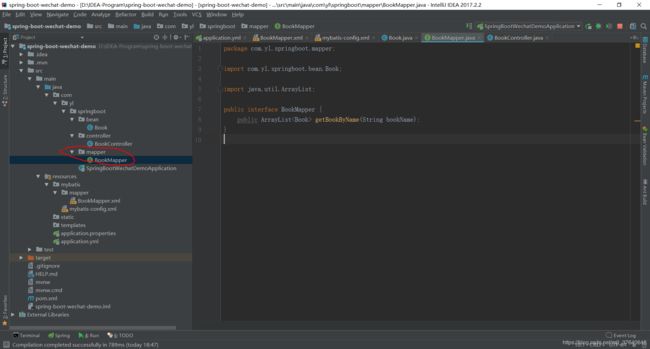
第二步:新建一个BookMapper
public interface BookMapper {
public ArrayList<Book> getBookByName(String bookName);
}
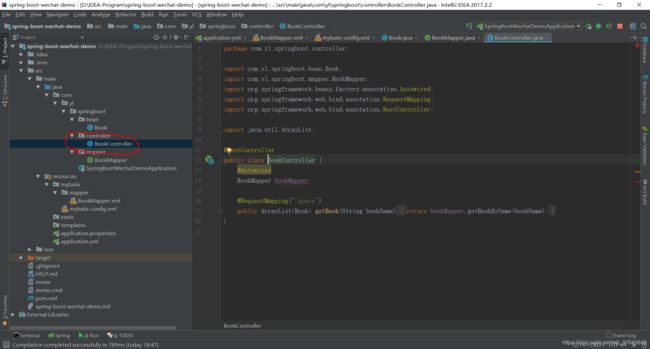
第三步:新建一个BookController
@RestController
public class BookController {
@Autowired
BookMapper bookMapper;
@RequestMapping("/query")
public ArrayList<Book> getBook(String bookName){
return bookMapper.getBookByName(bookName);
}
}
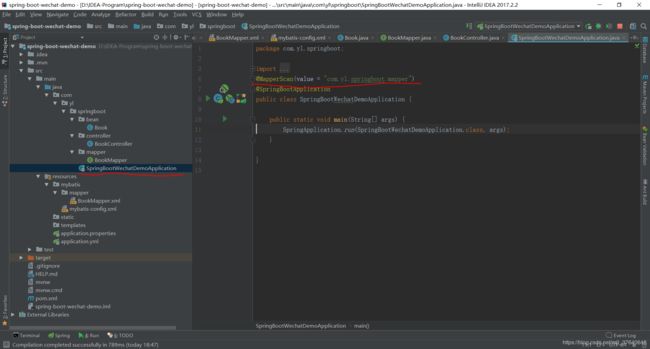
第四步:在启动类添加@MapperScan注解
@MapperScan(value = "com.yl.springboot.mapper")
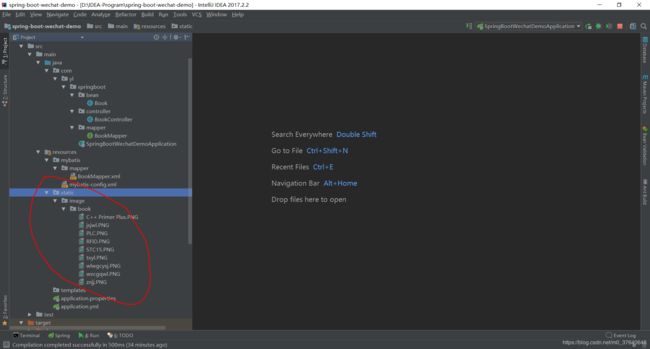
4、添加静态资源
在resources文件夹下的static文件夹下添加图片
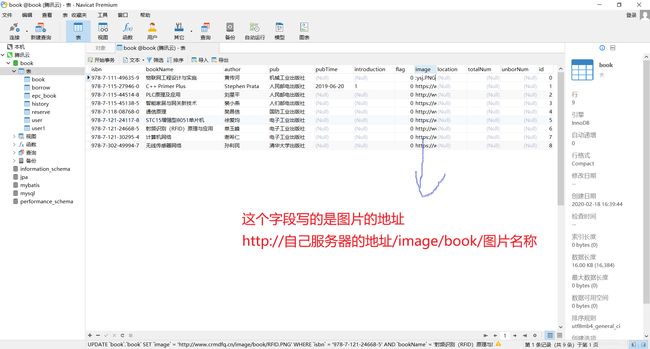
5、MySQL数据库配置
在MySQL中新建一个名字为book的数据库,在book数据库中新建一张名字为book的表,
book表中的字段如下
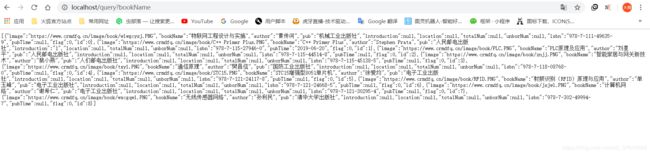
6、在本地测试
在浏览器中输入 localhost/query?bookName
运行成功,获得了数据
7、部署到服务器进行测试
用Maven的插件Package将项目打成jar包,部署到服务器,运行(详情请看前一篇博客)
二、微信小程序端访问服务器获取数据并显示
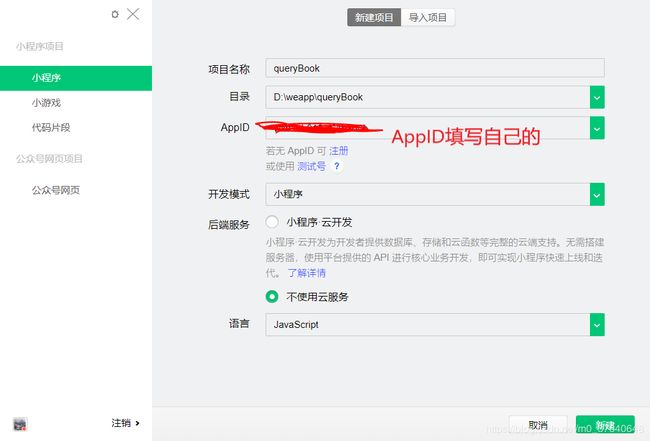
1、新建微信小程序项目
2、编写业务逻辑和前端
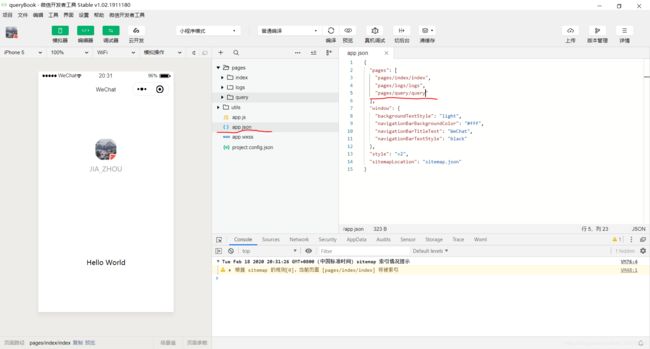
第一步:在app.json中新建一个页面
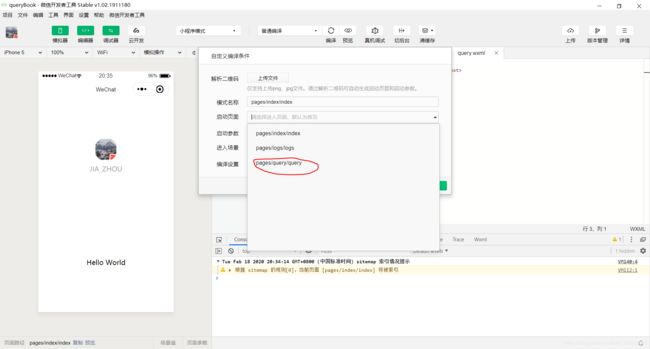
"pages/query/query"
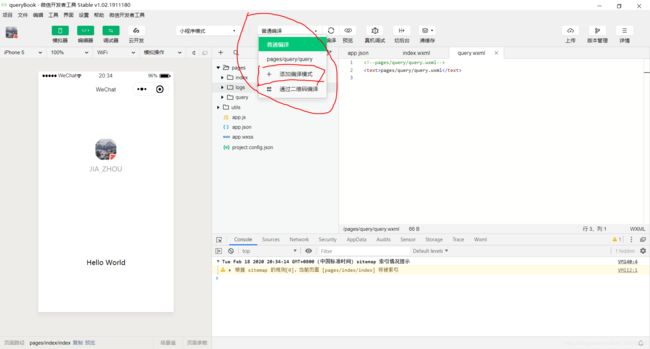
第二步:改变编译的起始页面(方便测试)
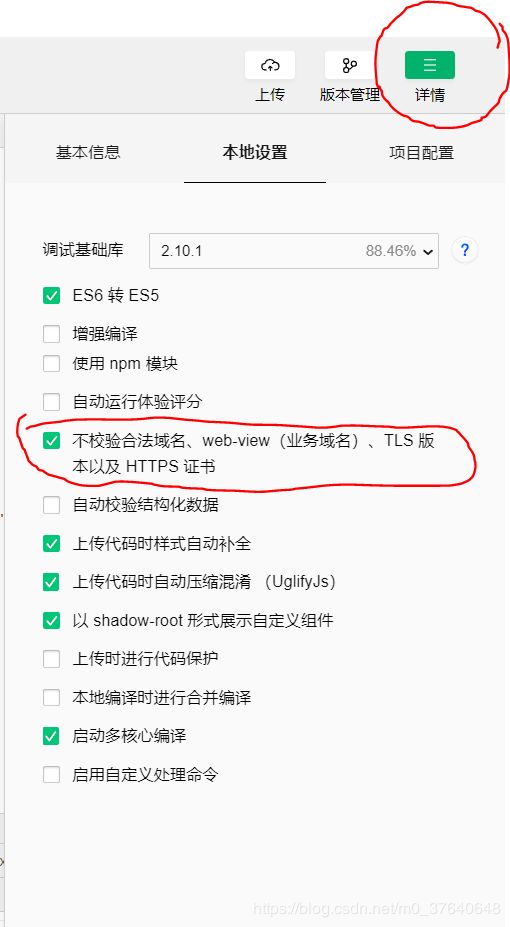
第三步:设置不校验合法域名
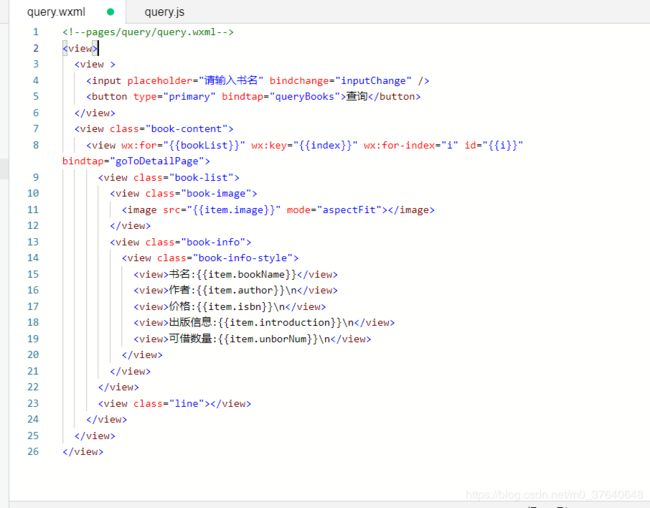
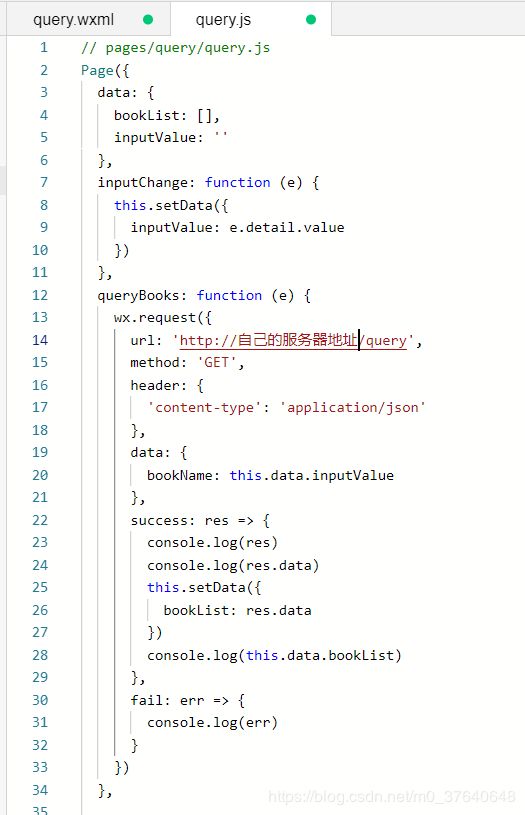
第四步:编写wxml和js里面的代码
<view>
<view >
<input placeholder="请输入书名" bindchange="inputChange" />
<button type="primary" bindtap="queryBooks">查询button>
view>
<view class="book-content">
<view wx:for="{{bookList}}" wx:key="{{index}}" wx:for-index="i" id="{{i}}" bindtap="goToDetailPage">
<view class="book-list">
<view class="book-image">
<image src="{{item.image}}" mode="aspectFit">image>
view>
<view class="book-info">
<view class="book-info-style">
<view>书名:{{item.bookName}}view>
<view>作者:{{item.author}}\nview>
<view>价格:{{item.isbn}}\nview>
<view>出版信息:{{item.introduction}}\nview>
<view>可借数量:{{item.unborNum}}\nview>
view>
view>
view>
<view class="line">view>
view>
view>
view>
data: {
bookList: [],
inputValue: ''
},
inputChange: function (e) {
this.setData({
inputValue: e.detail.value
})
},
queryBooks: function (e) {
wx.request({
url: 'http://自己的服务器地址/query',
method: 'GET',
header: {
'content-type': 'application/json'
},
data: {
bookName: this.data.inputValue
},
success: res => {
console.log(res)
console.log(res.data)
this.setData({
bookList: res.data
})
console.log(this.data.bookList)
},
fail: err => {
console.log(err)
}
})
},
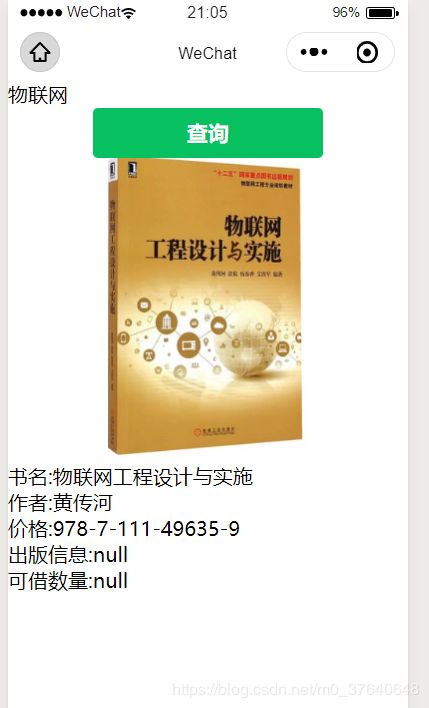
3、测试
运行成功

源码自取:https://github.com/BIUBIUBIU-JIAZHOU/springboot-wechat.git