Android地图开发之BingMap基础教程
【注意】由于BingMap此类教程在国内不太多,本文是本人花费多日通过一些国外网站论坛总结所得,如要转载,请保留文章出处,尊重一下作者,谢谢。
开端
本文皆在指引大家在自己的项目里嵌入BingMap,并可以在地图上添加覆盖物、折线等常用地图功能。
1.1 SDK 和API
http://bingmapsandroidsdk.codeplex.com/
BingMap的android版 SDK并没有集成在微软的网站里,而是放在了其开源网站:CodePlex。
该网页并没有相关的API文档以及example。
1.2 BingMapsAndroidSDK(bing.jar)
1.2.1 下载的SDK是一个android Library,该SDK并未整合成一个jar包(像百度高德地图那样),所以在project.properties添加:android.library=true;然后在自己项目properties添加library引用。
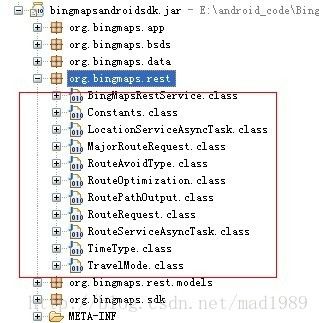
或是从网上下载一个bing.jar包,这个包是从项目中抽离出来的API,我打成了jar包,可以放在项目libs里,跟上边的方法一样的效果,那一个都可以。
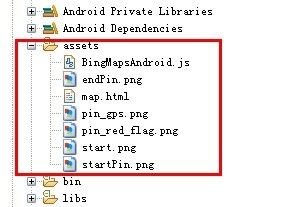
1.2.2 BingMapsAndroidSDK下assets里的资源和js文件全部拷贝到自己项目下:
1.3 地图实例化
activity_main.xml
MainActivity.java
mBingMapView = (BingMapsView) findViewById(R.id.myBingMapview);
inButton = (ZoomButton) findViewById(R.id.zoomInBtn);
outButton = (ZoomButton) findViewById(R.id.zoomOutBtn);
inButton.setOnClickListener(this);
outButton.setOnClickListener(this);
Coordinate coordinate = new Coordinate(39.901873, 116.326655);
mBingMapView.loadMap(BINGMAPVIEW_API_KEY, coordinate,Constants.DefaultGPSZoomLevel);
mBingMapView.setMapStyle(MapStyles.Auto);
mBingMapView.setCenterAndZoom(coordinate, Constants.DefaultGPSZoomLevel);
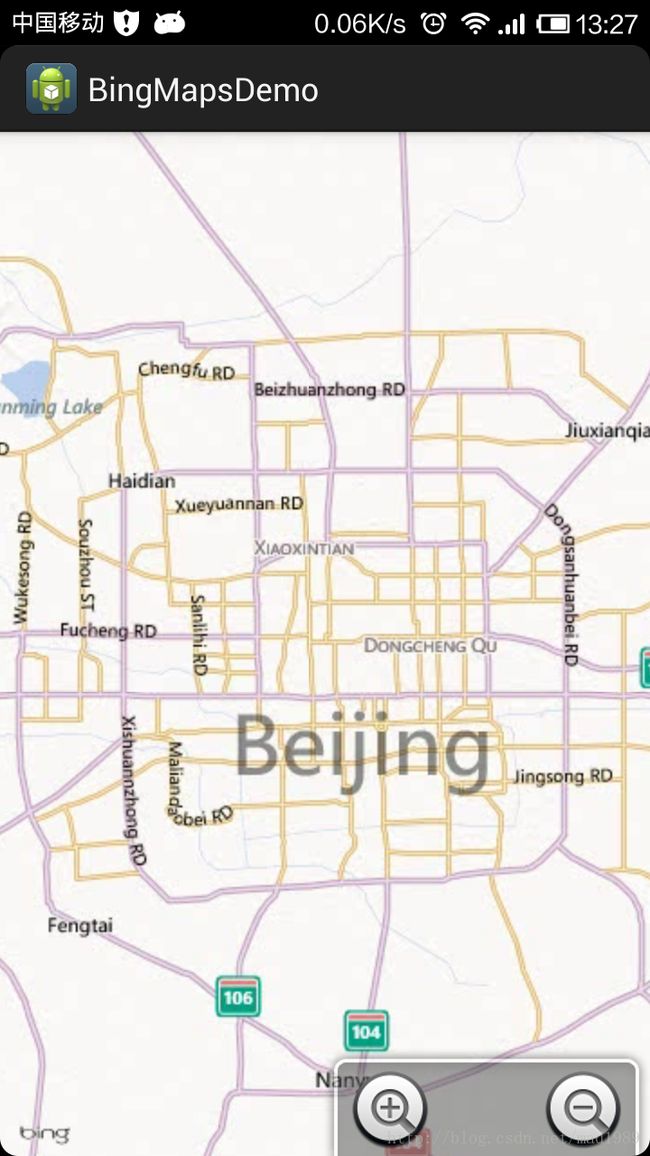
真机效果:
使用感受:
Map加载不是特别快,手指触摸缩放地图不流畅,使用地图需要申请Key。地图体验效果明显没有IOS版好。在平板或手机上,有时加载不出地图会有如下的显示:
其实这个SDK是把js代码封装成了常用的java类,java类通过调用js代码,获取mapview相关信息,js代码再把返回的内容传递给java类,看一下项目assets里的js代码和html就明白了。
1.4 EntityLayer
示例代码:
EntityLayer entityLayer = (EntityLayer) mBingMapView.getLayerManager()
.getLayerByName(Constants.DataLayers.Search);
if (entityLayer == null) {
entityLayer = new EntityLayer(Constants.DataLayers.Search);
}
entityLayer.clear();
double longitude = Double.parseDouble("116.36212");
double latitude = Double.parseDouble("39.946057");
Coordinate coord = new Coordinate(latitude, longitude);
// 实现标记必须用到 Pushpin 来做标记。
// PushpinOptions可以对 Pushpin所要标记的设置属性
// opt.Icon图标 opt.Anchor点的位置
PushpinOptions opt = new PushpinOptions();
opt.Icon = "file:///android_asset/start.png";
opt.Width = 50;
opt.Height = 50;
opt.Anchor = new Point(11, 10);
Pushpin p = new Pushpin(coord, opt);
p.Title = "I`m a title ";//不设置title属性,不会显示infobox(吹出框)
if (p.Location != null) {
listCoord.add(coord);
entityLayer.add(p);
}
mBingMapView.getLayerManager().addLayer(entityLayer);
entityLayer.updateLayer();
真机效果:
EntityLayer相当于常用的Overlay,只是添加Overlay方式跟web版类似,官网也没有相关的API说明和示例代码,添加起来比较麻烦,设置各个属性参数不是很灵活,得花费一段时间看源码。
Mapview设置EntityclickListener监听,Pushpin设置titile属性,点击Marker中的title,才能触发EntityClickListener,这个监听相当于吹出框title点击事件,如果想添加更多的监听事件,请查阅SDK 源码,如果没有想要的监听,则需要自己扩充实现,这个SDK已经好长时间没有人来维护了。
1.5 Polyline
示例代码:
Coordinate cd1 = new Coordinate(39.946251, 116.362228);
Coordinate cd2 = new Coordinate(39.954548, 116.379188);
Coordinate cd3 = new Coordinate(39.955543, 116.414402);
Coordinate cd4 = new Coordinate(39.939391, 116.424175);
Coordinate cd5 = new Coordinate(39.929765, 116.42475);
List lists = new ArrayList();
lists.add(cd1);
lists.add(cd2);
lists.add(cd3);
lists.add(cd4);
lists.add(cd5);
// 在bing地图中画线所要用到 Polyline
// PolylineOptions 是对线的属性设置
// polylineOptions.StrokeThickness 为线的大小
// polylineOptions.StrokeColor 线的颜色值
Polyline routeLine = new Polyline(lists);
PolylineOptions polylineOptions = new PolylineOptions();
polylineOptions.StrokeThickness = 3;
routeLine.Options = polylineOptions;
entityLayer.add(routeLine);
entityLayer.updateLayer();