JavaScript 基础
自定义标题
- 变量
- 声明变量特殊情况
- 命名规范
- 练习
- 小结
- 数据类型
- 变量的数据类型
- 简单数据类型
- 数字型 Number
- 数字型的范围
- 数字型的三个特殊值
- isNaN()
- 字符串型 String
- 引号嵌套
- 字符串转义符
- 运算符
- 算术运算符
- 递增递减运算符
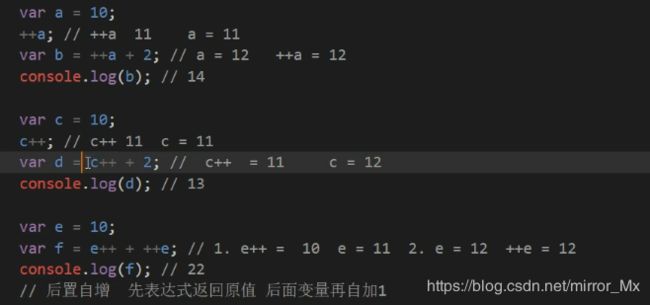
- 前置递增运算符
- 后置递增运算符
- 练习
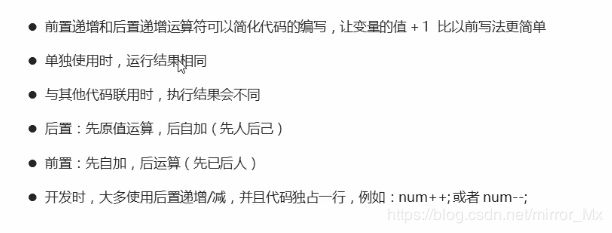
- 小结
- 比较运算符
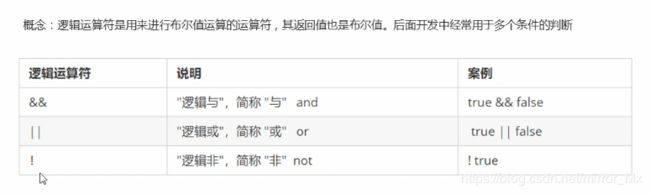
- 逻辑运算符
- 短路运算(逻辑中断)
- 逻辑与
- 逻辑或
- 赋值运算符
- 运算符优先级
- 流程控制
- 顺序流程控制
- 分支流程控制
- 分支结构
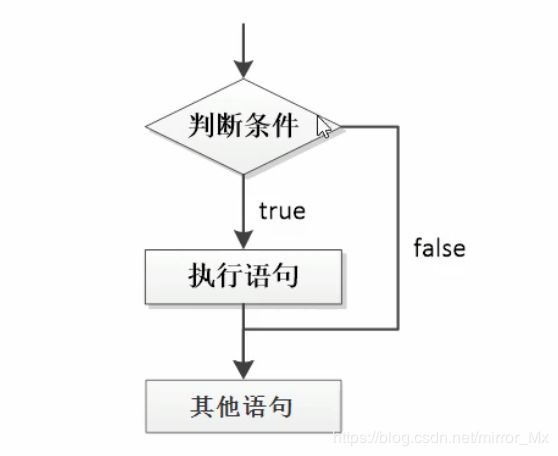
- if语句
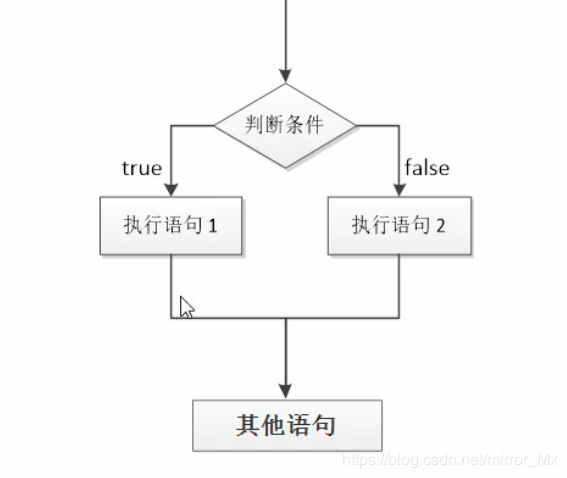
- if else语句(双分支语句)
- 案例
- if else if语句(多分支语句)
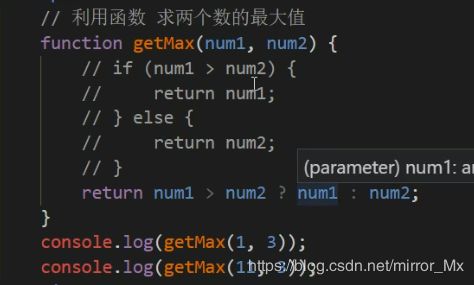
- 三元表达式
- switch语句
- switch语句和if else if语句的区别
- 循环语句
- for循环
- 断点调试
- 循环重复的代码
- 重复执行不相同代码
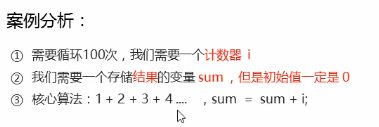
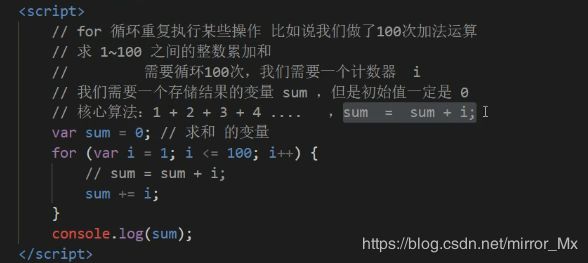
- 重复某些相同操作
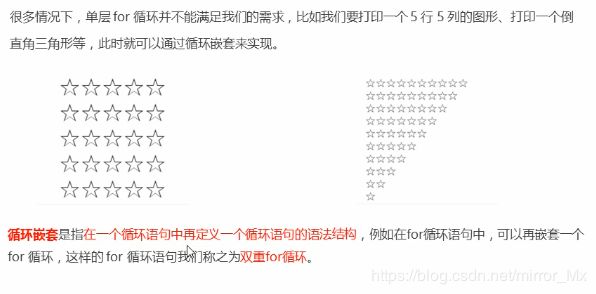
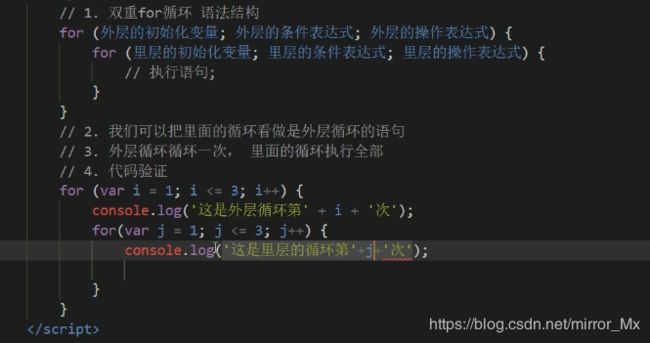
- 双重for循环
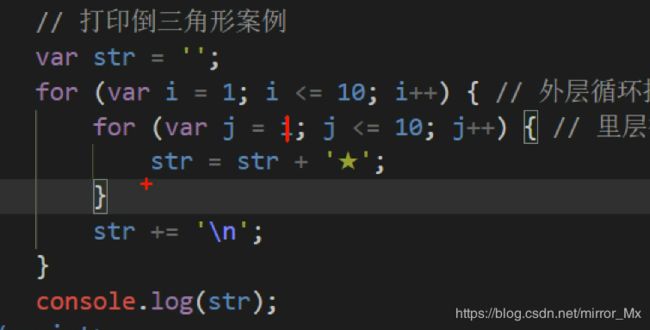
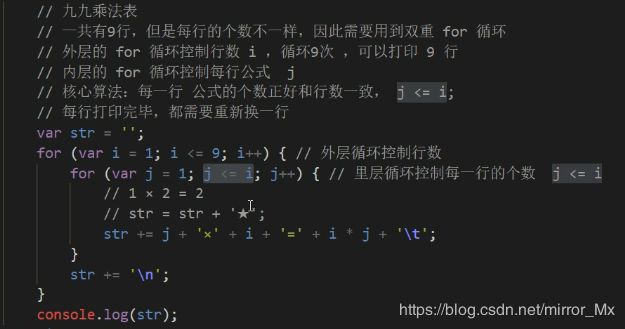
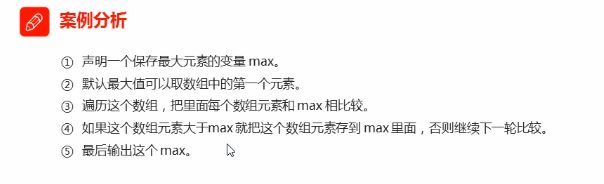
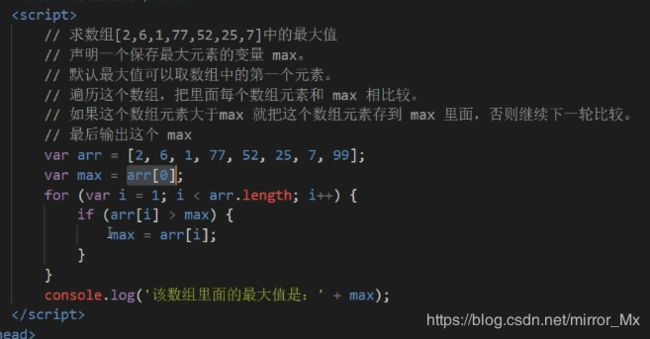
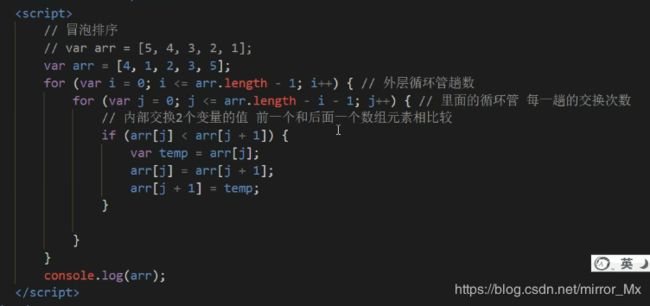
- 案例
- for循环小结
- while循环
- do while循环
- 循环小结
- continue和break
- JS命名规范
- 数组
- 概念
- 创建数组
- 获取数组元素
- 数组的索引
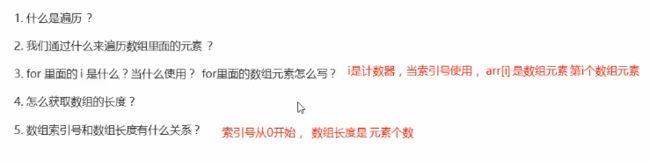
- 遍历数组
- 数组的长度
- 数组中新增元素
- 函数
- 概念
- 函数的使用
- 声明函数
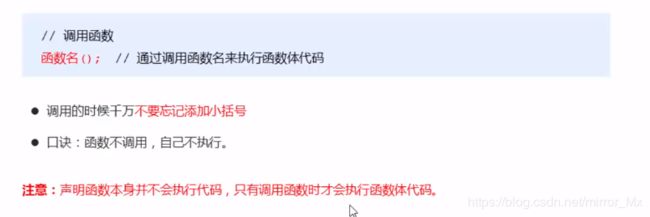
- 调用函数
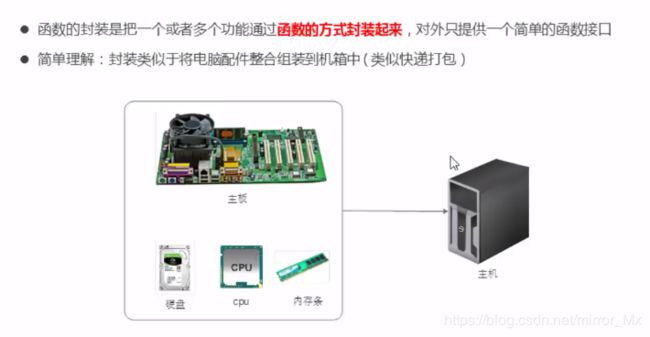
- 函数的封装
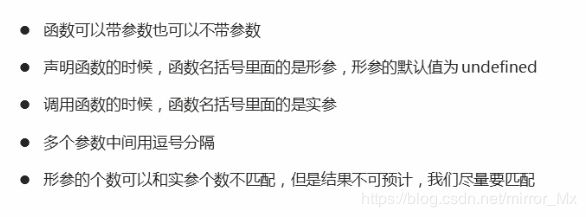
- 函数的参数
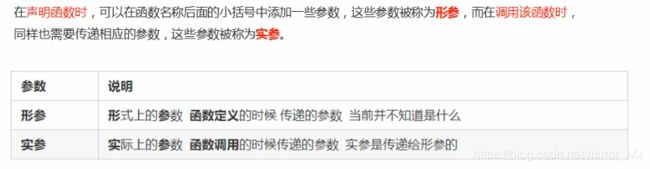
- 形参和实参
- 形参和实参个数不匹配的问题
- 小结
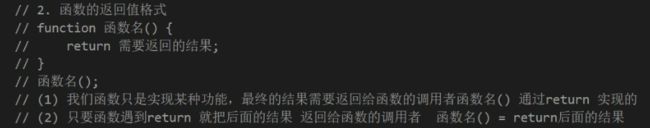
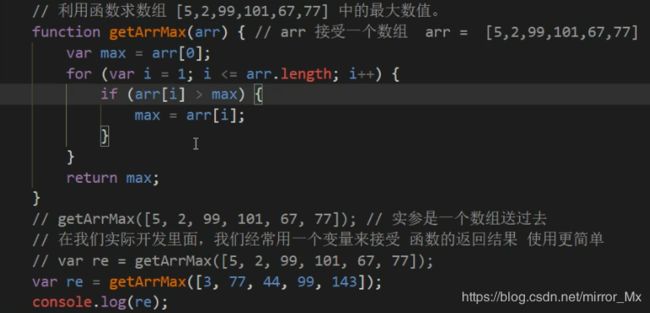
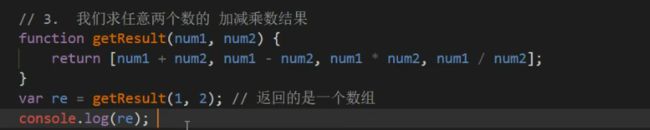
- 函数的返回值
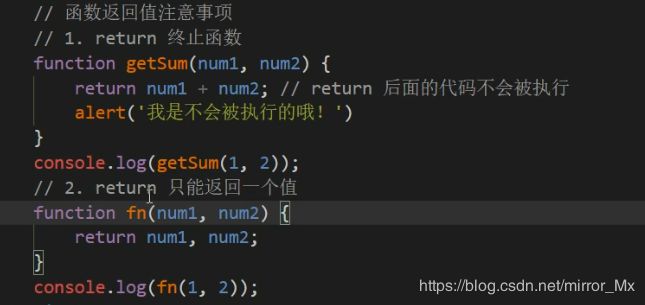
- 函数返回值的注意事项
- 函数没有return 返回 undefined
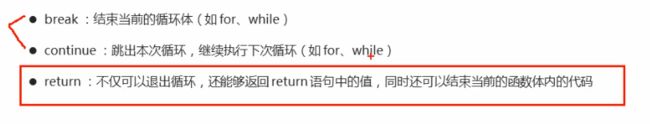
- break,continue,return的区别
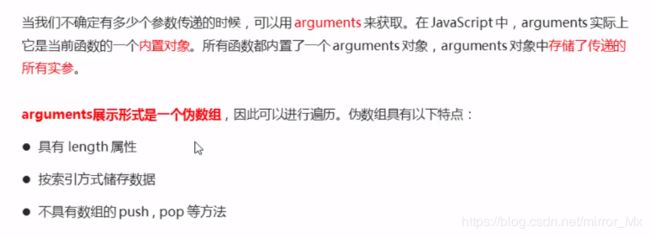
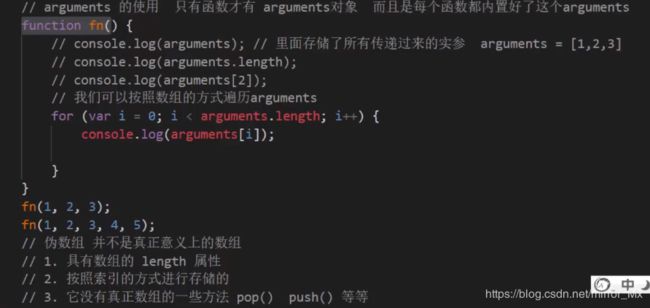
- arguments的使用
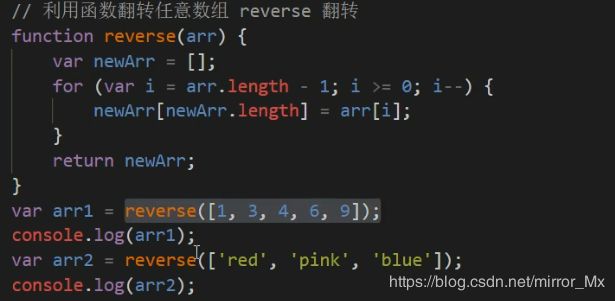
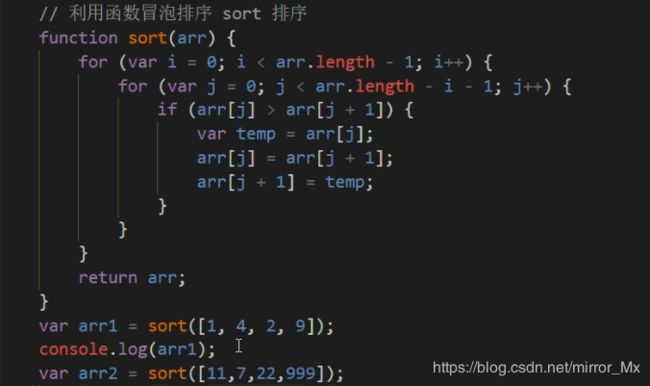
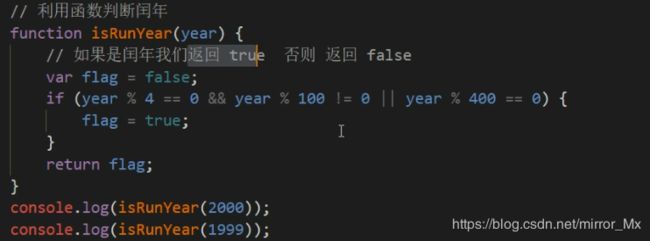
- 案例
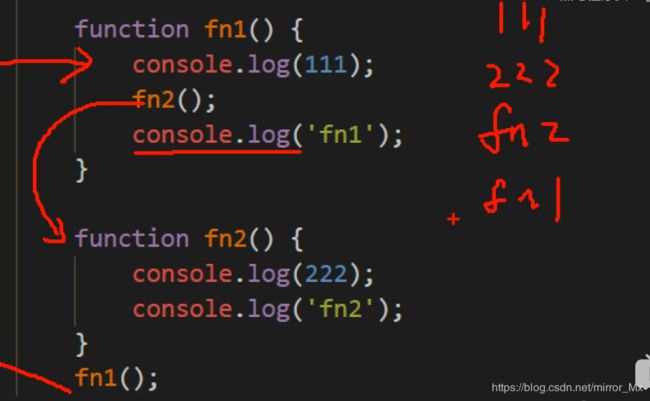
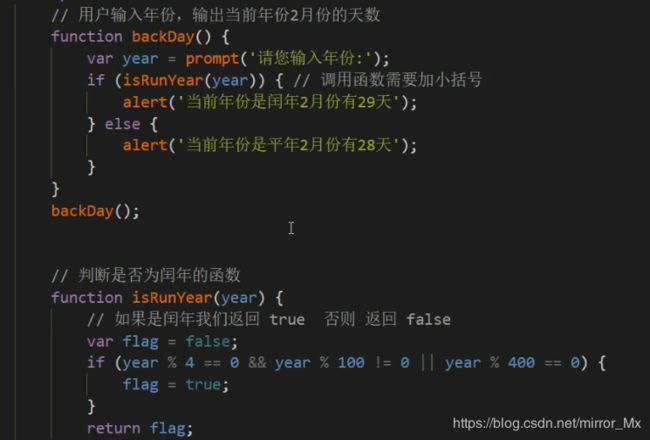
- 函数可以调用另外一个函数
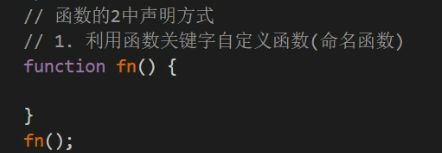
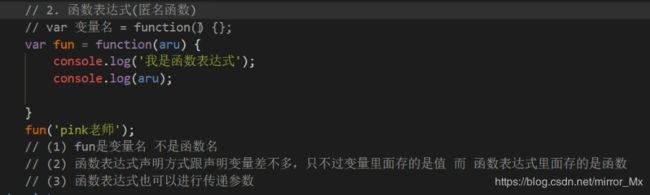
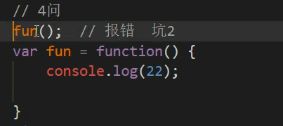
- 函数两种声明方式
- 作用域
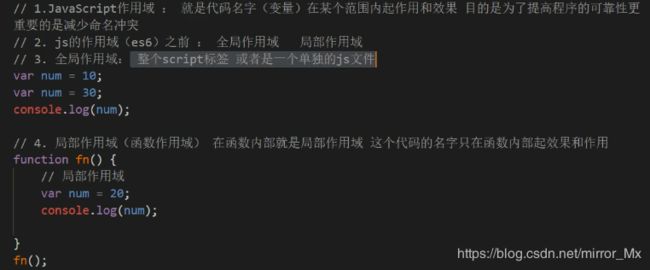
- 概念
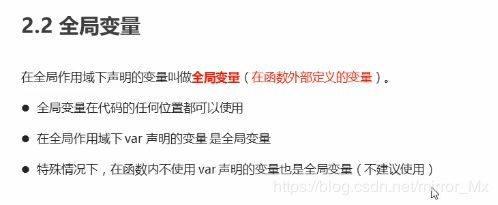
- 变量作用域分类
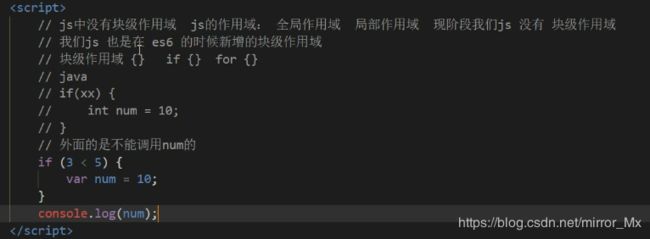
- JS没有块级作用域
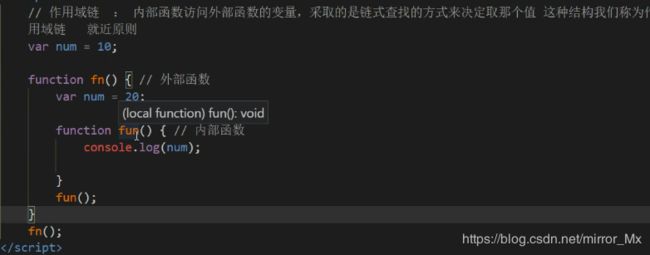
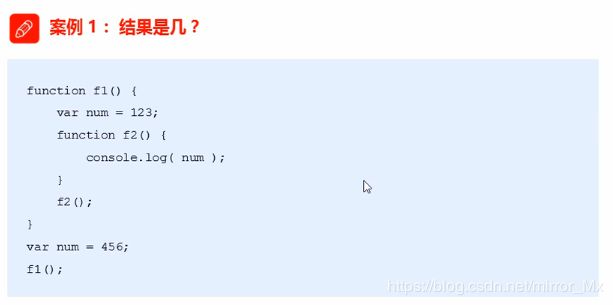
- 作用域链
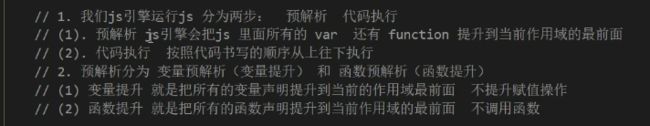
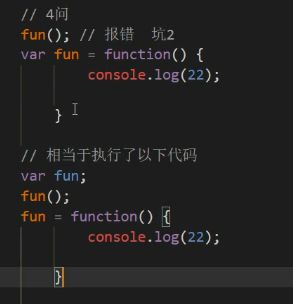
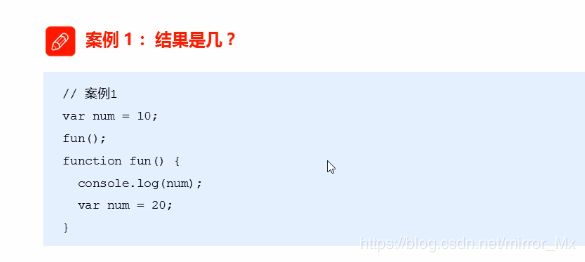
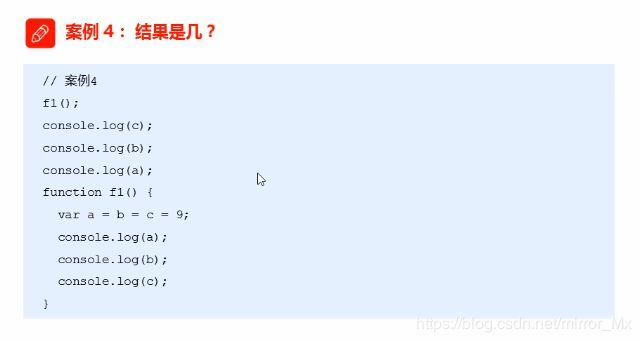
- 预解析
- JavaScript对象
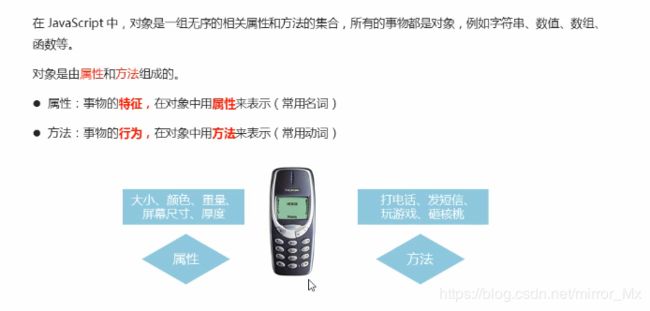
- 概念
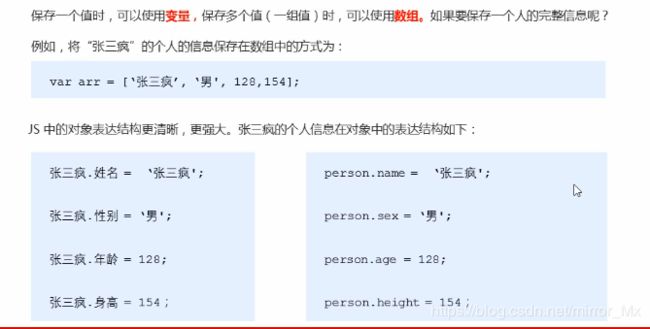
- 为什么需要对象
- 创建对象的三种方式
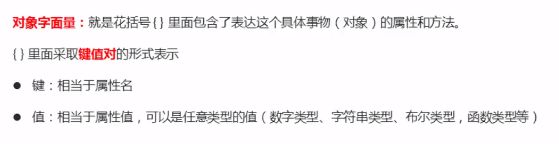
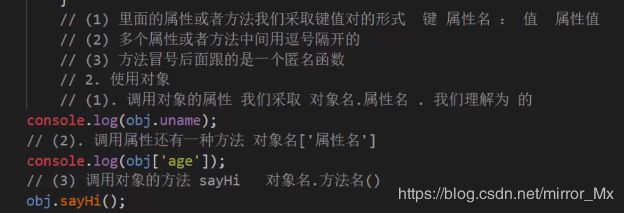
- 利用字面量创建对象
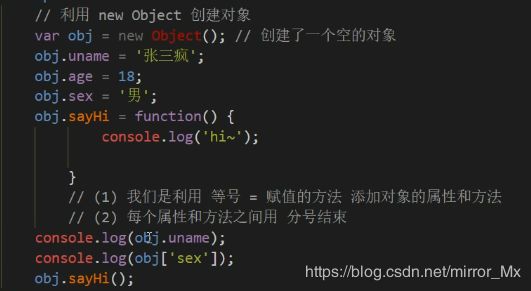
- 利用new Object创建对象
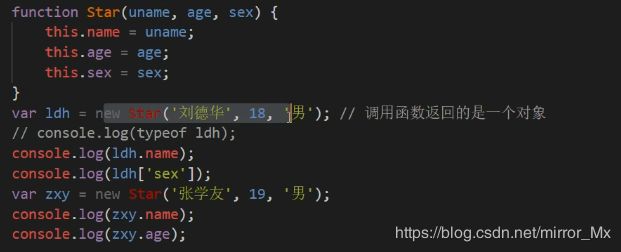
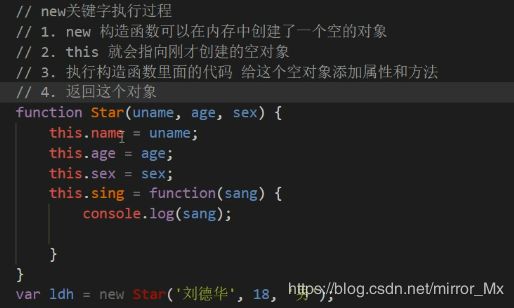
- 利用构造函数创建对象
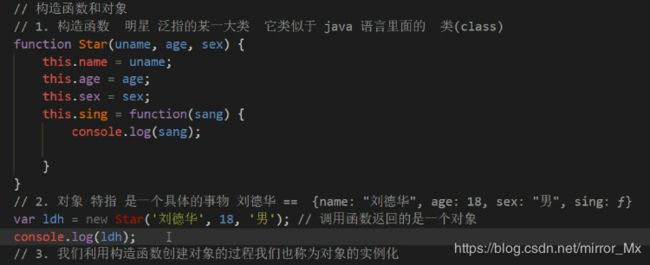
- 构造函数和创建对象
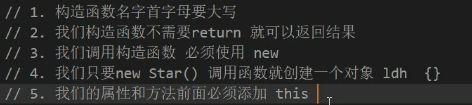
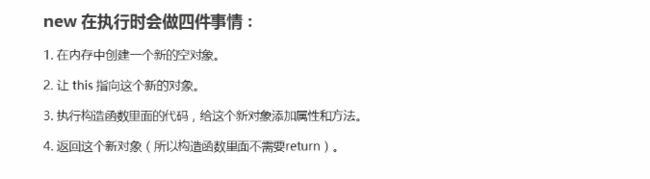
- new关键字
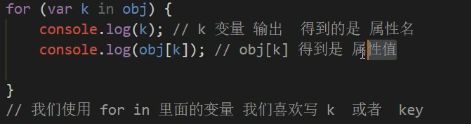
- 遍历对象
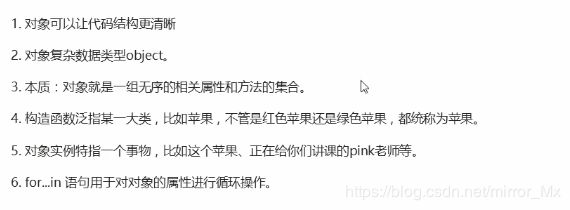
- 小结
- 内置对象
- 查文档
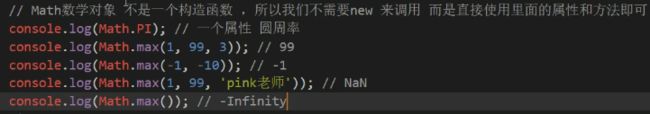
- Math对象
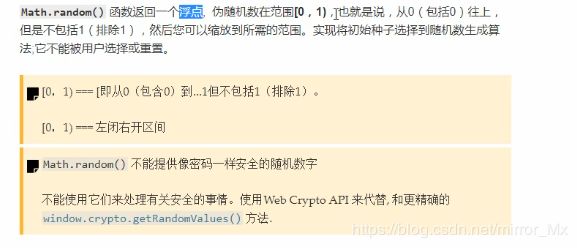
- Math.random()
变量
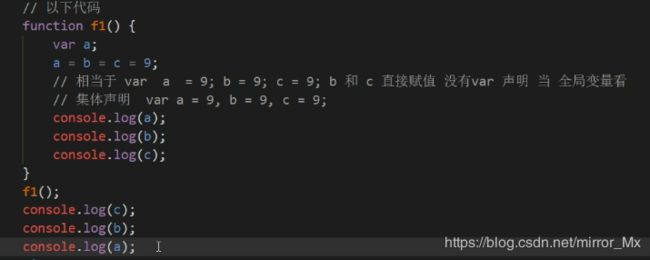
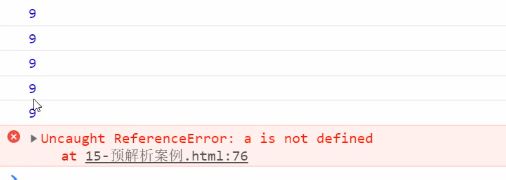
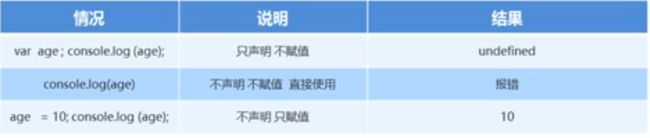
声明变量特殊情况

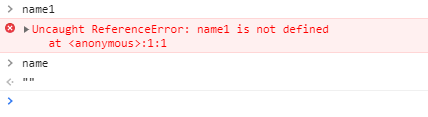
特殊中的特殊情况:不声明不赋值 直接使用,当变量名是name时:

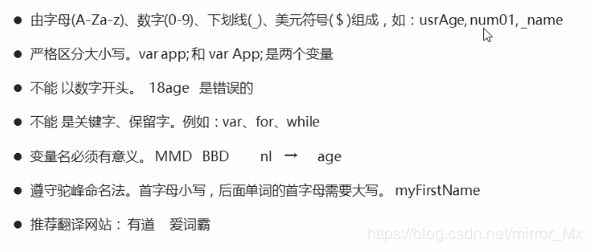
命名规范
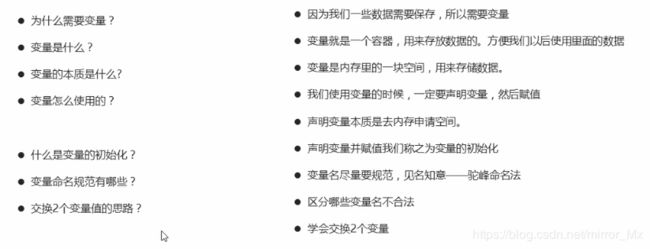
练习
小结
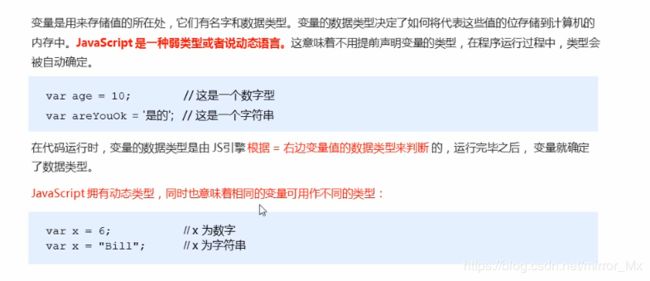
数据类型
变量的数据类型
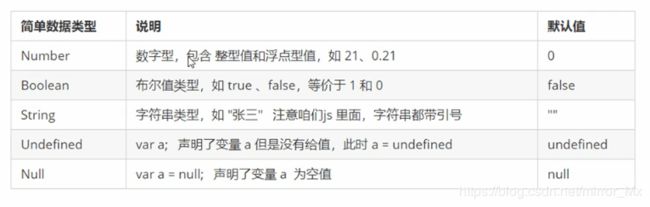
简单数据类型
数字型 Number
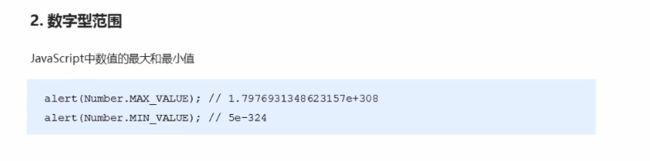
数字型的范围
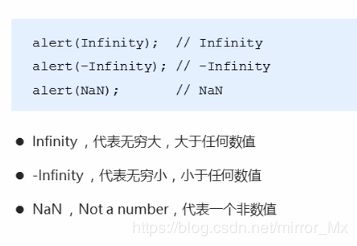
数字型的三个特殊值
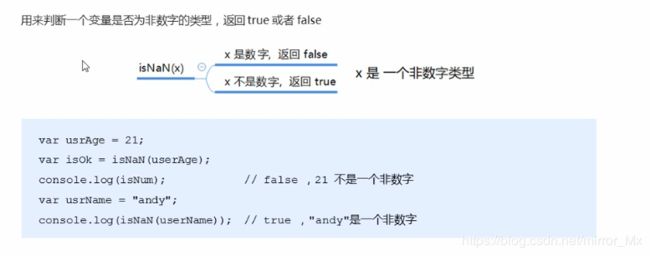
isNaN()
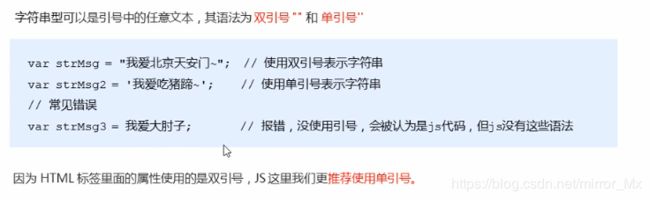
字符串型 String
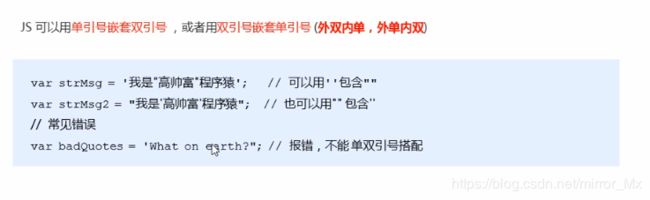
引号嵌套
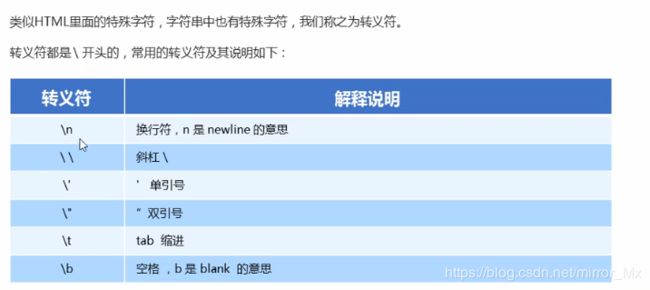
字符串转义符
运算符
算术运算符
递增递减运算符
前置递增运算符
后置递增运算符
练习
小结
比较运算符
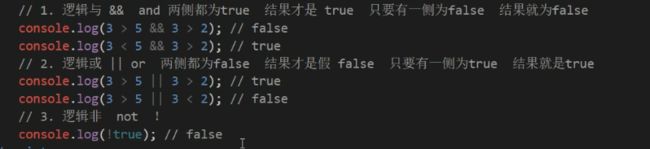
逻辑运算符
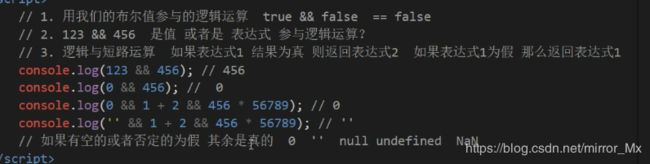
短路运算(逻辑中断)
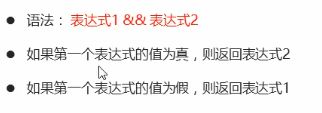
逻辑与
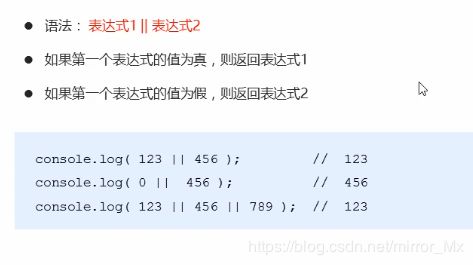
逻辑或
赋值运算符
运算符优先级
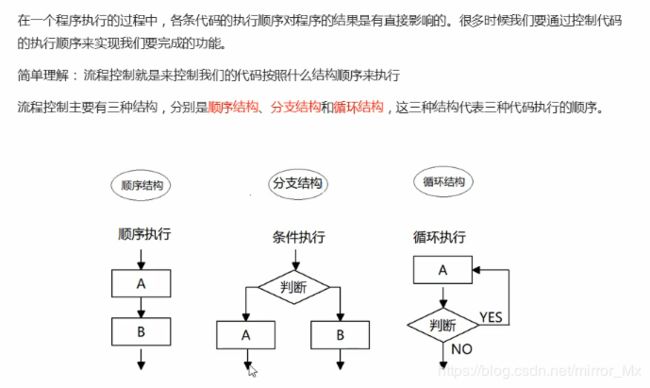
流程控制
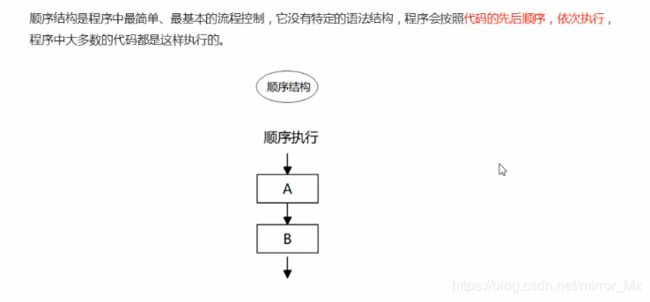
顺序流程控制
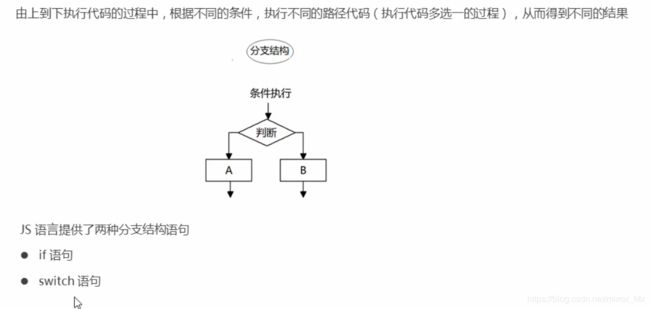
分支流程控制
分支结构
if语句
if else语句(双分支语句)
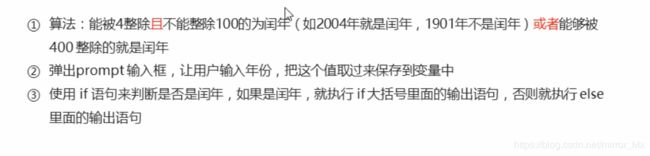
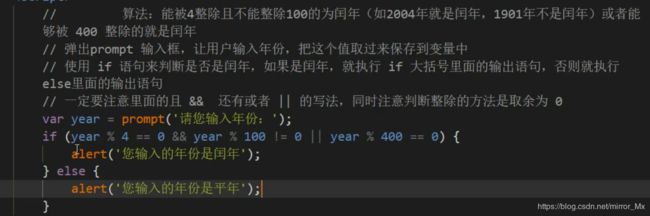
案例
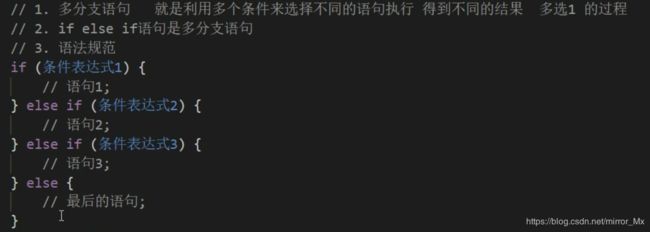
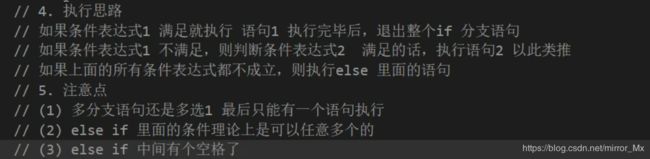
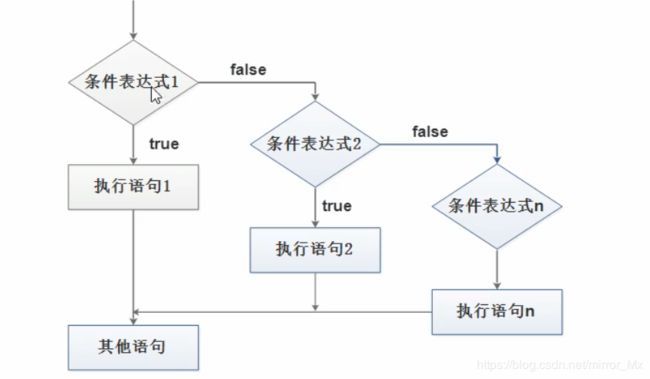
if else if语句(多分支语句)
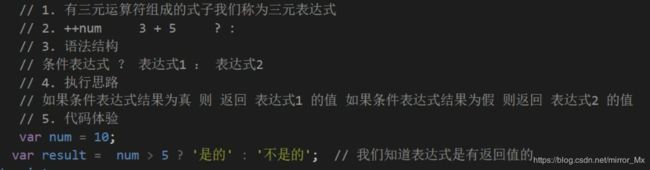
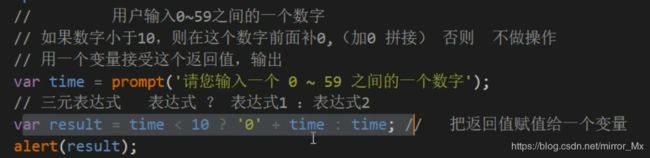
三元表达式
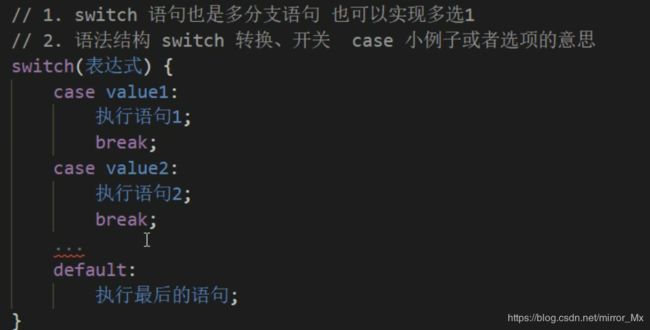
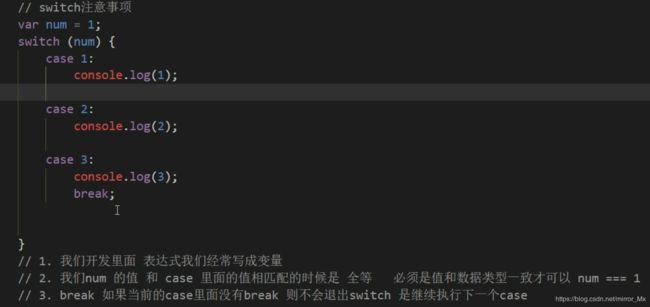
switch语句
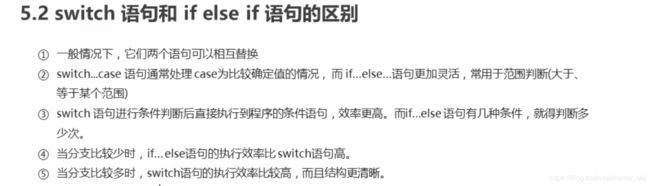
switch语句和if else if语句的区别
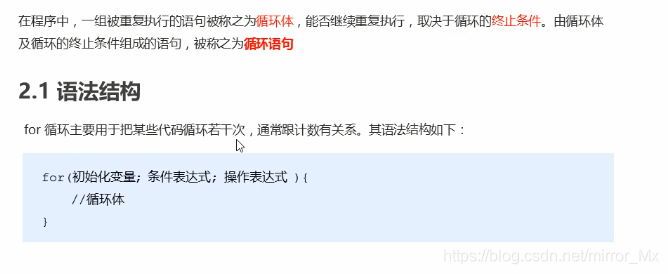
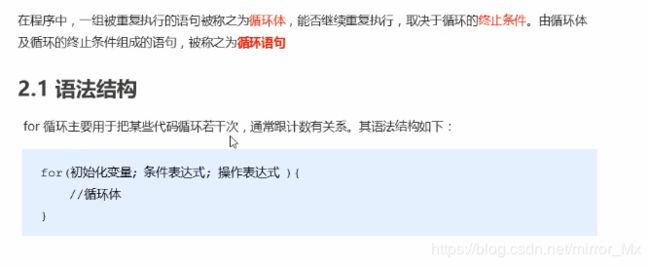
循环语句
循环的目的:
在实际问题中,有许多具有规律性的重复操作,因此在程序中要完成这类操作就需要重复执行某些语句
for循环
断点调试
循环重复的代码
重复执行不相同代码
重复某些相同操作
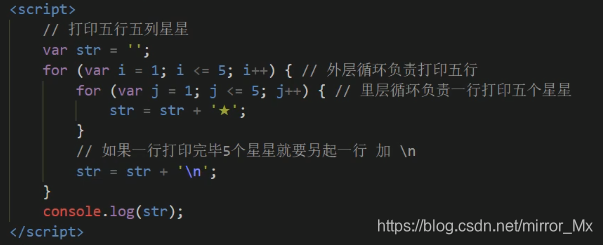
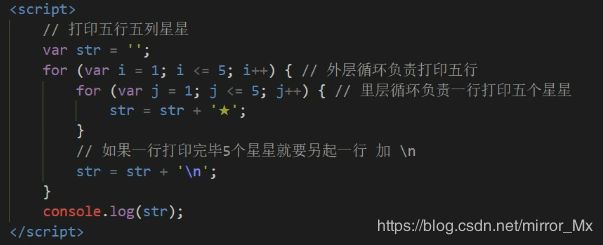
双重for循环
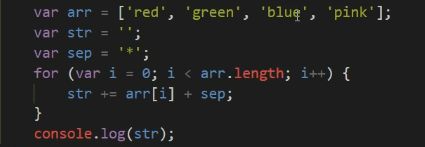
案例
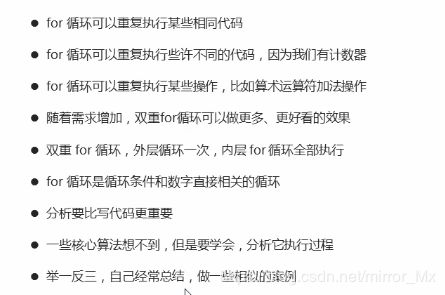
for循环小结
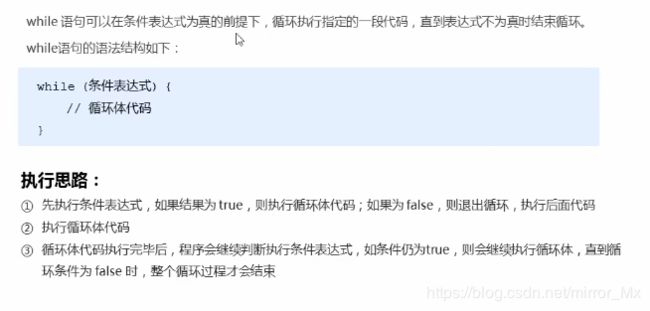
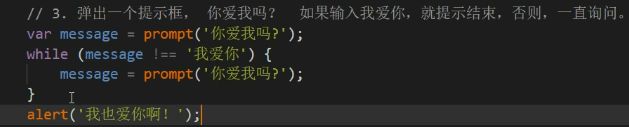
while循环
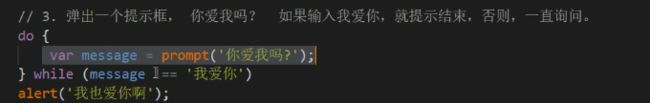
do while循环
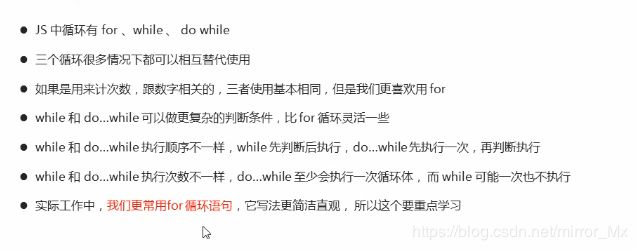
循环小结
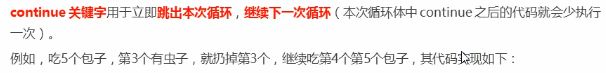
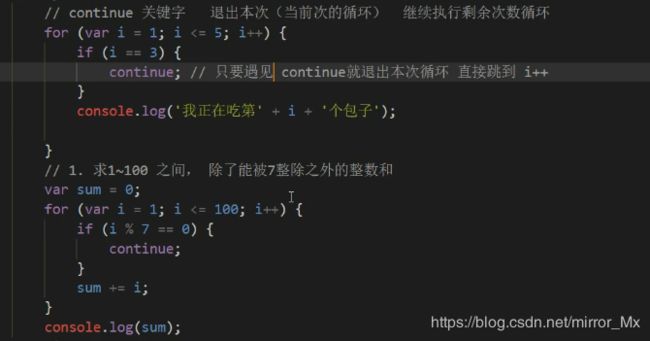
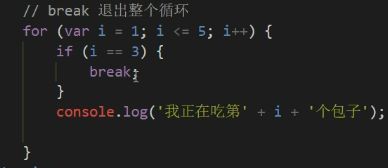
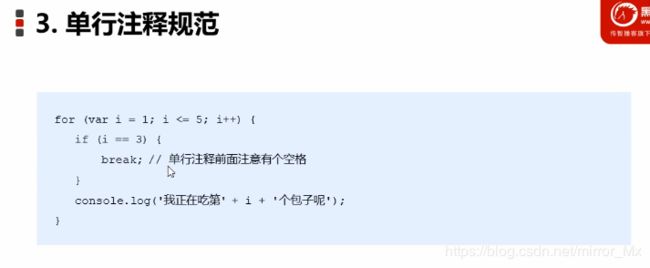
continue和break
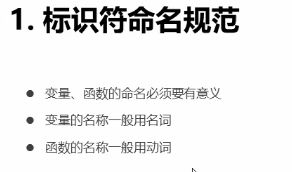
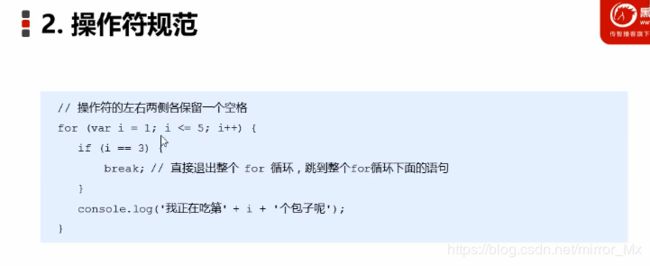
JS命名规范
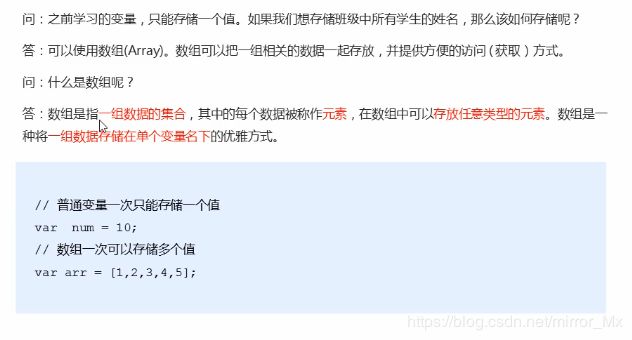
数组
概念
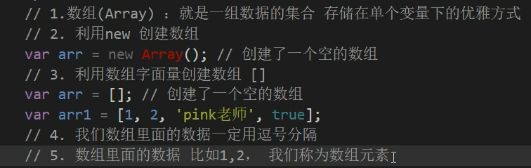
创建数组
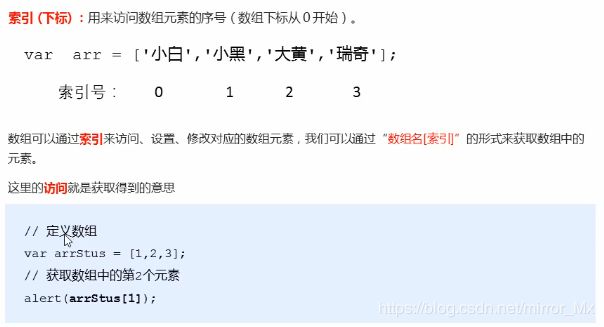
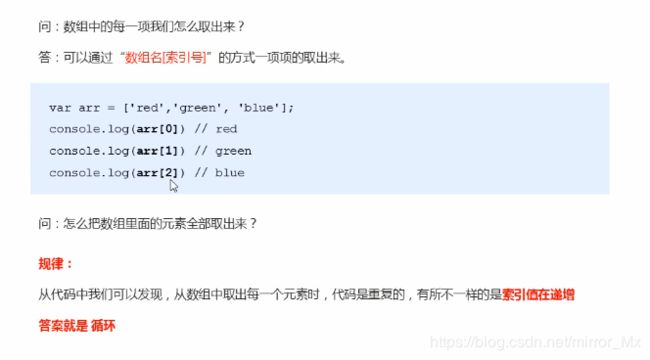
获取数组元素
数组的索引
遍历数组
数组的长度
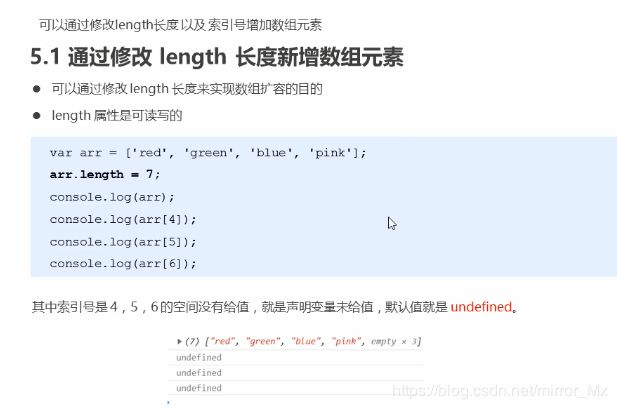
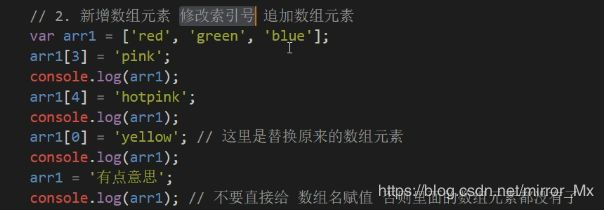
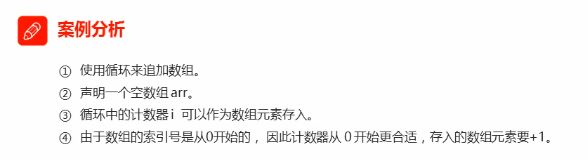
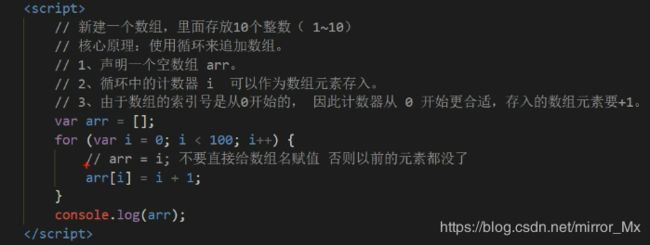
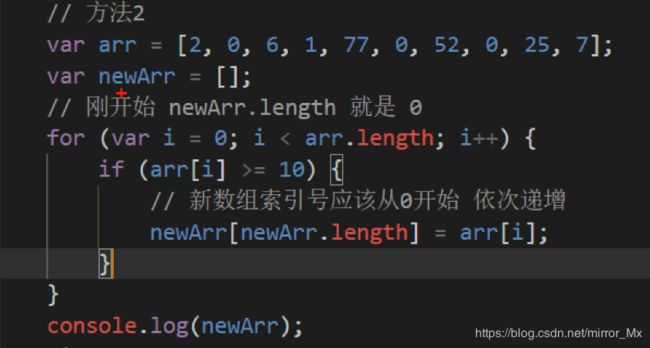
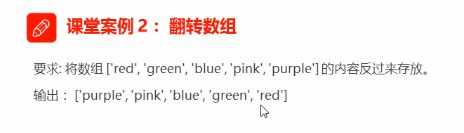
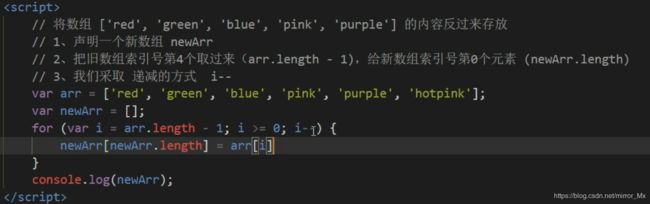
数组中新增元素
函数
概念
函数的使用
函数在使用的时候分为两大步:声明函数和调用函数