Echart常见渐变和圆角用法(曲线、柱状图)
以下是常用echart样式:
1、渐变、圆角;
2、背景透明;
3、多Y轴展示;
4、修改X轴、Y轴、线条、字体样式等;
话不多说直接上代码(代码执行结果背景都是透明):
一、透明背景双曲线图
代码:
var option = {
backgroundColor: 'transparent',
color:['#ff0', '#07A803', '#EA421A'],
tooltip: {
trigger: 'axis',
formatter:function(params){
var relVal = params[0].name;
for(var i=0;i运行图:
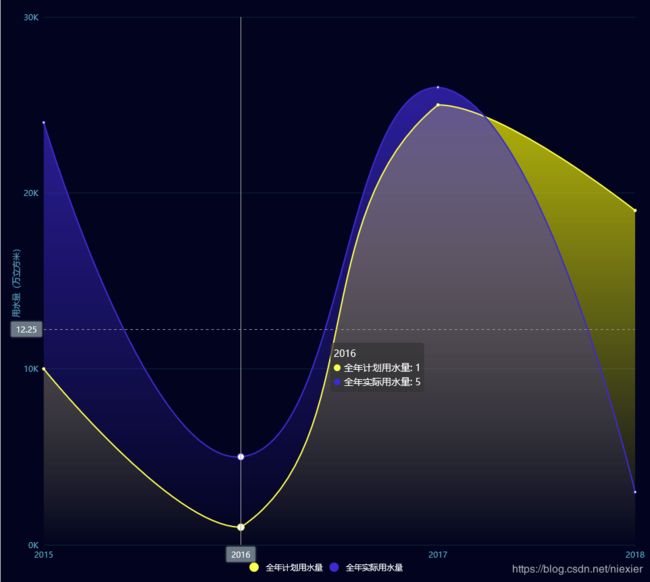
二、双曲线渐变图
代码:
var option = {
backgroundColor: 'transparent',
title: {
text: ''
},
tooltip : {
trigger: 'axis',
axisPointer: {
type: 'cross',
label: {
backgroundColor: '#6a7985'
}
}
},
legend: {
bottom:'5px',
icon: "circle",
textStyle:{
color:'#fff'
}
},
toolbox: {
show:false
},
grid: {
top:'15px',
left: '25px',
right: '15px',
bottom: '30px',
containLabel: true
},
xAxis : [
{
type : 'category',
boundaryGap : false,
axisTick: {
show: false
},
axisLine:{
show:false,
lineStyle:{
color:'rgba(93,172,202,1)'
}
},
data : ['2015','2016','2017','2018']
}
],
yAxis : [
{
name:'用水量(万立方米)',
nameLocation:'middle',
nameGap:35,
type : 'value',
splitNumber:2,
splitLine:{
lineStyle:{
color:'#0c2333'
}
},
axisTick: {
show: false
},
axisLine:{
show:false,
lineStyle:{
color:'rgba(93,172,202,1)'
}
},
axisLabel:{
formatter: '{value}K'
}
}
],
series : [
{
name:'全年计划用水量',
type:'line',
smooth:true,
itemStyle: {
color: '#FFFF4E'
},
areaStyle: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: 'rgba(255, 255, 0,1)'
}, {
offset: 1,
color: 'rgba(255, 255, 0,0)'
}])
},
data:[10, 1, 25, 19]
},
{
name:'全年实际用水量',
type:'line',
smooth:true,
itemStyle: {
color: '#3D2AD0'
},
areaStyle: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: 'rgba(61, 42, 208,1)'
}, {
offset: 1,
color: 'rgba(61, 42, 208,0)'
}])
},
data:[24, 5, 26, 3]
}
]
};运行图:
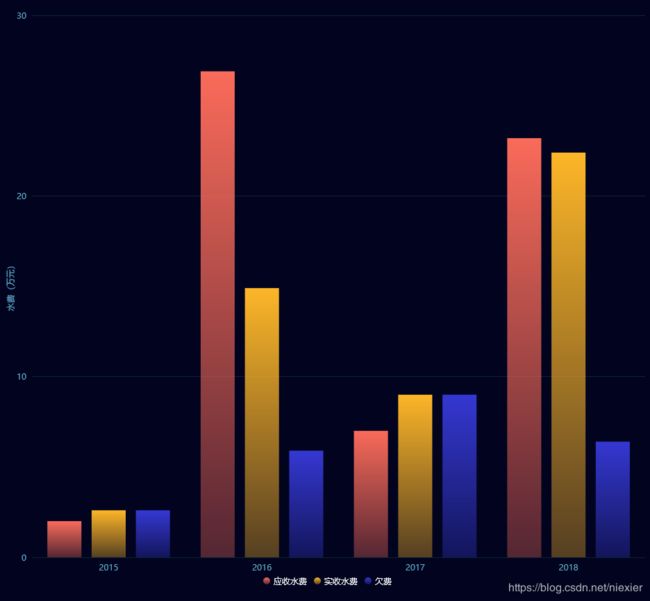
三、渐变柱状图
代码:
var option = {
backgroundColor: 'transparent',
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross',
crossStyle: {
color: '#999'
}
},
formatter:function(params){
var relVal = params[0].name;
for(var i=0;i运行图:
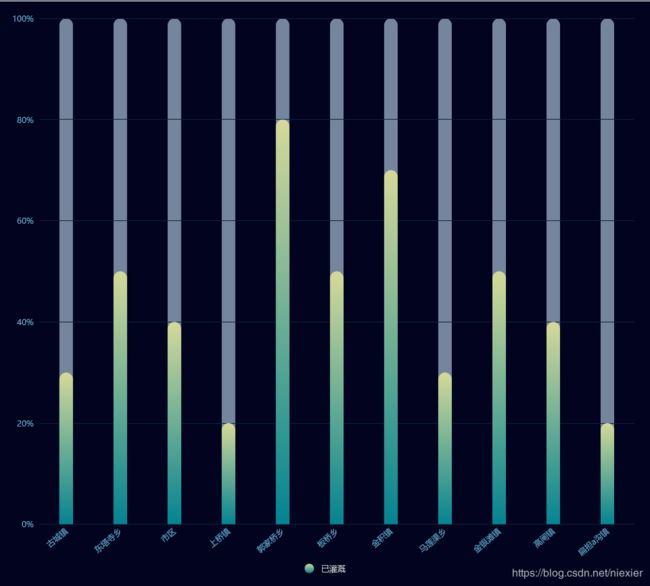
四、渐变圆角柱状图
代码:
var option = {
backgroundColor: 'transparent',
tooltip : {
trigger: 'axis',
axisPointer: {
type: 'shadow'
},
formatter:function(params){
var relVal = params[1].name;
relVal += '
' + params[1].seriesName + ' : ' + params[1].value+"%";
return relVal;
}
},
legend: {
bottom:'5px',
icon: "circle",
textStyle: {
color: '#ccc'
}
},
grid: {
top:'15px',
left: '10px',
right: '15px',
bottom: '30px',
containLabel: true
},
xAxis: {
data: ['古城镇','东塔寺乡','市区','上桥镇','郭家桥乡','板桥乡','金积镇','马莲渠乡','金银滩镇','高闸镇','扁担a沟镇'],
axisLine:{
show:false,
lineStyle:{
color:'rgba(93,172,202,1)'
}
},
axisTick: {
show: false
},
axisLabel: {
interval:0,
rotate:40
}
},
yAxis: {
splitNumber:5,
splitLine: {
lineStyle:{
color:'#0c2333'
}
},
axisTick: {
show: false
},
axisLine:{
show:false,
lineStyle:{
color:'rgba(93,172,202,1)'
}
},
axisLabel:{
formatter: '{value}%'
}
},
series: [ {
name: '',
type: 'bar',
barGap: '-100%',
barWidth: 10,
itemStyle: {
normal: {
barBorderRadius: [15, 15, 0, 0],
color: 'rgba(116,133,157,01)'
}
},
z:-12,
data: [100,100,100,100,100,100,100,100,100,100,100]
}, {
name: '已灌溉',
type: 'bar',
barWidth: 10,
itemStyle: {
normal: {
barBorderRadius: [15, 15, 0, 0],
color: new echarts.graphic.LinearGradient(
0, 0, 0, 1,
[
{offset: 0, color: '#D5D998'},
{offset: 1, color: '#028491'}
]
)
}
},
data: [30,50,40,20,80,50,70,30,50,40,20]
}]
};运行图:
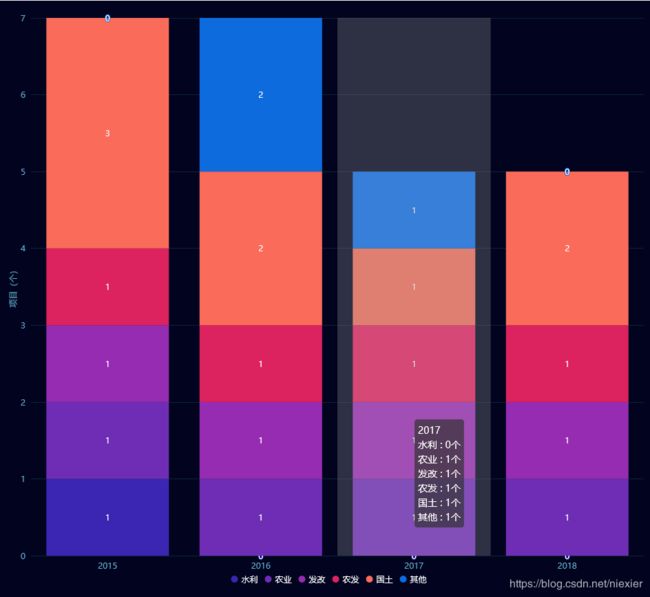
五、叠加柱状图
代码:
var option = {
backgroundColor: 'transparent',
tooltip : {
trigger: 'axis',
axisPointer : { // 坐标轴指示器,坐标轴触发有效
type : 'shadow' // 默认为直线,可选为:'line' | 'shadow'
},
formatter:function(params){
var relVal = params[0].name;
for(var i=0;i运行图:
六、多Y轴曲线图(自定义样式)
代码:
var option = {
color: [ '#F78723','#6134B5', '#18BD03', '#27A5F9'],
tooltip: {
trigger: 'axis',
backgroundColor:'#FFFFFF',
textStyle: {
color: '#44518D'
},
axisPointer: {
type: 'cross'
}
},
grid: {
right: '14%',
left:'14%'
},
legend: {
data:['气压(hPa)','温度(℃)','降水(mm)','相对湿度(%)'],
textStyle:{
color:'#8190D6'
}
},
xAxis: [
{
type: 'category',
axisTick: {
alignWithLabel: true
},
axisLine:{
lineStyle:{
color:'#8190D6'
}
},
data: ['2000','2001','2002','2003','2004','2005','2006']
}
],
yAxis: [
{
type: 'value',
name: '气压(hPa)',
nameLocation:'middle',
nameGap:40,
min: 0,
max: 890,
offset: 60,
position: 'left',
axisLine: {
show:false,
lineStyle: {
color: '#F78723'
}
}
},
{
type: 'value',
name: '温度(℃)',
nameLocation:'middle',
nameGap:30,
min: 0,
max: 60,
position: 'left',
axisLine: {
show:false,
lineStyle: {
color:'#6134B5'
}
}
},
{
type: 'value',
name: '降水(mm)',
nameLocation:'middle',
nameGap:30,
min: 0,
max: 100,
position: 'right',
axisLine: {
show:false,
lineStyle: {
color: '#18BD03'
}
}
},
{
type: 'value',
name: '相对湿度(%)',
nameLocation:'middle',
nameGap:30,
min: 0,
max: 100,
position: 'right',
offset: 65,
axisLine: {
show:false,
lineStyle: {
color: '#27A5F9'
}
}
},
],
series: [
{
name:'气压(hPa)',
type:'line',
yAxisIndex: 2,
smooth: true,
data:[13,2,3,14,5,6,7]
},
{
name:'温度(℃)',
type:'line',
yAxisIndex: 1,
smooth: true,
data:[33,24,35,34,32,28,36]
},
{
name:'降水(mm)',
type:'line',
yAxisIndex: 0,
smooth: true,
data:[10,8,5,15,9,20,12]
},
{
name:'相对湿度(%)',
type:'line',
yAxisIndex: 3,
smooth: true,
data:[50,48,70,45,33,69,70]
},
]
};运行图: