〖用cocos2d-android引擎写游戏〗(一)第一个程序HelloWorld
文本为CC原创,如需转载请注明本文地址:http://blog.csdn.net/oktears/article/details/10365513
首先自我介绍,本人大三学生党码农一枚,大一大二做过JavaEE和Android应用,目前在专心学习C++和Cocos2d-x手游开发。
cocos2d和cocos2d-x引擎想必大家都已经非常熟悉,这次向大家介绍一下cocos2d的android平台移植版~cocos2d-android引擎,该引擎采用Java编写,适合所有已经掌握了Java基础和有一定Android开发经验的朋友们学习,关于cocos2d-android的详细信息看。
话说cocos2d-android网上相关的资料少的可怜,在百度上几乎很难搜到,如果想查阅资料建议去Google上搜索,半年前我在做android开发时对C++还不是很熟悉,所以选择学习了java版的cocos2d-android引擎,资料少真的学的很吃力,我刚开始用它的时候完全是查阅的cocos2d和cocos2d-x的文档学习的,还好cocos2d-android版本的API基本和cocos2d和cocos2d-x没太大差别,只是不如cocos2d-x功能完善,也存在部分bug,不过这些丝毫都不影响你开发一款简单实用的小游戏,以后会经常更新博客来把我对cocos2d-android的学经验提供给大家~。
ok废话不多说,下面开始进入正题。
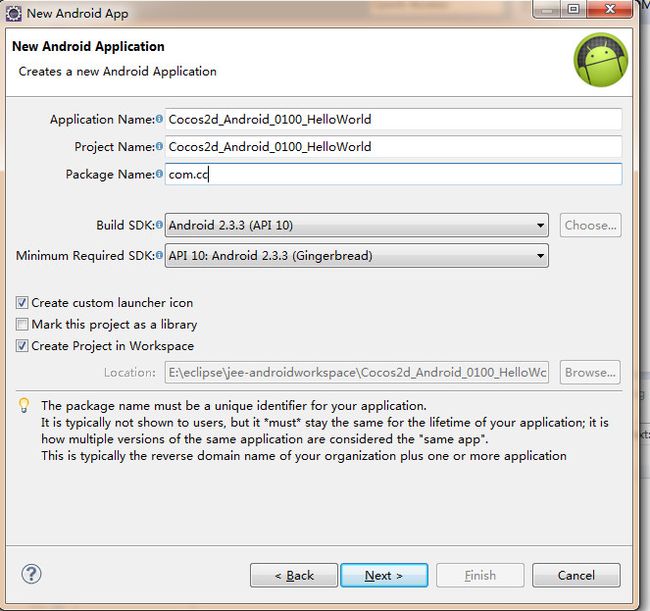
第一步:创建一个AndroidProject,SDK版本为2.3.3,同创建普通的Android应用一样,如下图所示:
第二步:导入cocos2d-android的jar包,该引擎jar包下载地址:http://download.csdn.net/detail/oktears/6022191
导入jar包后,开发环境就算搭建ok拉,下面我们开始编码。
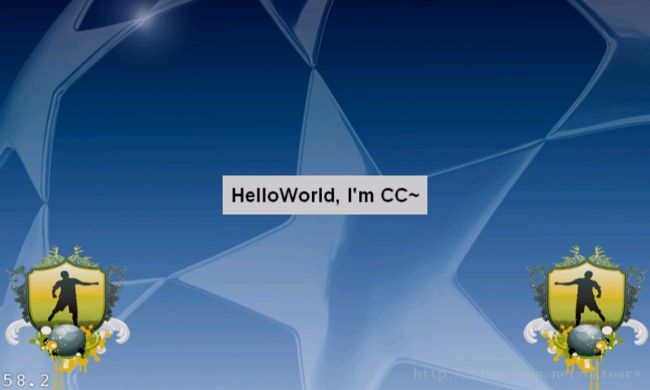
第三步:开始进行编码,我们想要实现的效果是将一张HelloWorld的图片印在游戏背景上。
public class Cocos2dActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
CCGLSurfaceView ccglSurfaceView = new CCGLSurfaceView(this);//cocos2d提供的SurfaceView
setContentView(ccglSurfaceView);//设置Activity显示的view
CCDirector.sharedDirector().attachInView(ccglSurfaceView);
// CCDirector 导演,负责管理和切换场景,负责初始化OPENGL的各项参数
// CCDirector 采用单例模式,通过sharedDirector()方法获取其唯一的实例
// attachInView 与OpenGL的SurfaceView进行连接,意思是将surfaceView交给cocos2d来管理
CCDirector.sharedDirector().setDisplayFPS(true);
// 显示fps,需要添加fps_images.png到assets中,否则会报nullpointer,在CCDirector源码中可以看出
CCDirector.sharedDirector().setAnimationInterval(1.0f / 60);// 设置帧率 60帧每秒,人的肉眼识别帧率为60,所以设置为60最为合理
CCDirector.sharedDirector().setDeviceOrientation(
CCDirector.kCCDeviceOrientationPortrait);// 设置为横屏显示
CCDirector.sharedDirector().setScreenSize(800, 480);
// 设置横屏后的分辨率,其实是将屏幕横竖分成800和480个小块
CCScene ccScene = CCScene.node(); //创建一个场景,用来显示游戏界面
ccScene.addChild(new MyCCLayer()); //将MyCCLayer层加到场景里
CCDirector.sharedDirector().runWithScene(ccScene);// 运行场景
}
@Override
protected void onResume() {
super.onResume();
CCDirector.sharedDirector().resume();
//恢复游戏运行
// cocos2d提供3个生命周期方法,对应android的三个生命周期
}
@Override
protected void onPause() {
super.onPause();
CCDirector.sharedDirector().onPause();
//暂停,游戏切出时候调用
}
@Override
protected void onDestroy() {
super.onDestroy();
CCDirector.sharedDirector().end();
// 结束,游戏退出时调用
}
}public class MyCCLayer extends CCLayer {
private CCSprite sprite_game_bg = null;// 游戏背景精灵
private CCSprite sprite_helloword = null;// helloworld精灵
public MyCCLayer() {
init();
}
private void init() {
sprite_game_bg = CCSprite.sprite("bg.png");
// CCSprite游戏精灵类,需要加载一张图片代表游戏精灵
sprite_game_bg.setAnchorPoint(CGPoint.getZero());
// 设置精灵的锚点
// 锚点是设置在屏幕上显示的位置,原点为自身左下角为准,锚点的值乘以被设置锚点的元素宽或高,为移动的距离
sprite_game_bg.setPosition(CGPoint.getZero());
// 设置精灵的坐标,以屏幕的左下角为原点,向右,向上为正方向,属于OpenGL坐标系
this.addChild(sprite_game_bg, 0, 0);
// this指代当前对象,即MyCCLayer
// 给当前图层添加一个子元素
// 参数1:子元素对象,参数2:子元素重要性,参数3:子元素的标签(可以通过标签取出该元素)
sprite_helloword = CCSprite.sprite("helloworld.png");
sprite_helloword.setAnchorPoint(CGPoint.getZero());
sprite_helloword.setPosition(
(this.getContentSize().width - sprite_helloword
.getContentSize().width) / 2,
(this.getContentSize().height - sprite_helloword
.getContentSize().height) / 2);
// 让其显示最屏幕正中间
this.addChild(sprite_helloword, 1, 1);
// sprite_helloword精灵的重要性为1,而sprite_game_bg的重要性为0
// 所以sprite_helloword会显示在sprite_game_bg的上方
// 换言之就是重要性越高,越优先显示在上层
}
}
下面列出以上使用的几个Cocos2d-android中常用类及其方法的功能:
(1).CCDirector,导演类,负责管理和切换场景。还负责初始化openGL各项参数。
CCDirector引擎的控制者,控制场景的切换,游戏引擎属性的设置
1. 单例模式,sharedDirector()取得导演对象
2. attachInView()连接OpenGL的SurfaceView
3. setDeviceOrientation()设置横屏竖屏
4. setDisplayFPS(true)显示fps帧率,这里特别注意,一定要把fps_images.png这张图片放到assets文件夹下,否则会出现空指针异常
5. setAnimationInterval(1.0f / 60)设置帧率,每秒刷新60次
6. setScreenSize(800, 480)设置屏幕分辨率,高于设置的分辨率时,引擎会自动适配
7. runWithScene()运行场景
8. replaceScene()改变场景,游戏切换场景时使用
9. resume()进入运行状态,cocos2d-android提供了3种生命周期函数,分别与android中的三个生命周期对应,resume在恢复场景时调用
10. pause()暂停, 可停止所有正在执行动作的精灵操作
11. end()结束,退出cocos2d管理,释放所有占用资源
(2).CCScene,场景类,比如游戏中的设置界面,选择关卡界面,游戏失败界面等等。
(3).CCLayer,图层类,附加在场景之中,一个场景可以有多个图层来组成,如果使用过PS绘图将会很容易理解。
(4).CCSprite,游戏精灵类,是游戏中最基本的元素,通常一个精灵都需要用一张图片来代表,可以完成多种操作,后续会介绍。
还要补充几点比较重要的:
(1).游戏的所有图片资源统一放在assets目录下,cocos2d默认加载图片就是此目录
(2).锚点AnchorPoint和坐标Position都可以改变精灵的位置,坐标是在锚点的基础之上进行位置更改,锚点默认为(0.5f,0.5f),即精灵的坐标在精灵的中间位置,如果想让精灵的坐标在精灵的左下角点,要把锚点设置为(0, 0),CGPoint.getZero()返回的结果就是(0,0)
(3).如果想横屏不仅要设置cocos2d参数,还需要在AndroidManifest.xml文件中添加这两行代码
android:screenOrientation="landscape"
android:theme="@android:style/Theme.NoTitleBar.Fullscreen" 第四步:运行项目,因为游戏的帧率较高,建议游戏尽量在真机上测试,真机上的帧率会相对稳定,模拟器帧率较低会产生卡顿现象。
下图是在Android2.3.5系统的HTC-G10手机上测试截图,在Android4.0以上版本的真机测试同样通过,因为手机的版本分辨率不一致,所以在设置分辨率时请根据手机的真实分辨率来设置,在以后的讲解中会讲解到适配不同手机分辨率的技巧。
cocos2d-android引擎下载地址:http://download.csdn.net/detail/oktears/6022191
本项目的源码下载地址:http://download.csdn.net/detail/oktears/6023013
如有错误还请大家指出。