通过My97DatePicker、Jquery、Spring Boot实现年、季度、月的选择
一、版本
My97DatePicker: 4.8;
Jquery: 1.11.3;
Spring Boot: 1.5.17.RELEASE.
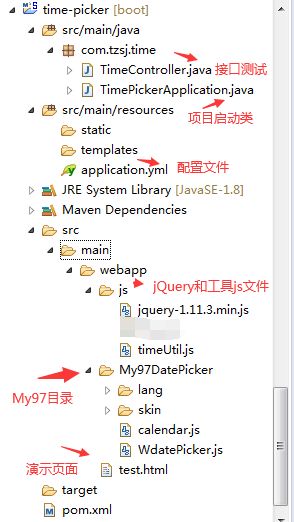
二、项目目录结构
三、上代码
test.html(主页面)
年、季度、月演示
timeUtil.js(工具js类)
function selectTimePicker() {
var type = $("#dateSelection").val();
if (type === '1') {//按年
WdatePicker({
el : 'selectedDate',
readOnly : true,
maxDate : '%y',
dateFmt : 'yyyy',
onpicked : pickSingleTime,
onclearing : clearingFunc
});
} else if (type === '2') {//按季
WdatePicker({
el : 'selectedDate',
readOnly : true,
dateFmt : 'yyyy-M季度',
onpicked : pickSingleTime,
maxDate : '%y',
disabledDates : [ '....-0[5-9]-..', '....-1[0-2]-..' ],
startDate : '%y-01-01',
onclearing : clearingFunc
});
} else if (type === '3') {//按月
WdatePicker({
el : 'selectedDate',
readOnly : true,
maxDate : '%y-%M',
dateFmt : 'yyyy-MM',
onpicked : pickSingleTime,
onclearing : clearingFunc
});
}
}
//获取当前季度的开始月
function getQuarterStartMonth(quarter) {
var quarterStartMonth = 0;
if (quarter === '1') {
quarterStartMonth = 1;
} else if (quarter === '2') {
quarterStartMonth = 4;
} else if (quarter === '3') {
quarterStartMonth = 7;
} else {
quarterStartMonth = 10;
}
return quarterStartMonth;
}
//格式化月和日为MM、dd
function formatDate(value) {
if (value < 10) {
value = "0" + value;
}
return value;
}
//根据选择的年/季度/月设置时间
function pickSingleTime() {
var type = $("#dateSelection").val();
var year = $dp.cal.getP('y', 'yyyy');
var month = $dp.cal.getP('M', 'M');
var fristDay = "";
var lastDay = "";
var beginTime = "";
var endTime = "";
if (type === '1') {
//按年
beginTime = year + "-01-01";
endTime = year + "-12-31";
} else if (type === '2') {
//按季度 此处的month是季度不是月
var quarter = getQuarterStartMonth(month);
//获取季度第一天
fristDay = new Date(year, quarter, 1);
//获取季度最后一天
lastDay = new Date(year, quarter + 2, 0);
beginTime = year + "-" + formatDate(quarter) + "-"
+ formatDate(fristDay.getDate());
endTime = year + "-" + formatDate(quarter + 2) + "-"
+ formatDate(lastDay.getDate());
} else if (type === '3') {
//按月
fristDay = new Date(year, month, 1);
beginTime = year + "-" + formatDate(month) + "-"
+ formatDate(fristDay.getDate());
//获取月最后一天
lastDay = new Date(year, month, 0);
endTime = year + "-" + formatDate(month) + "-"
+ formatDate(lastDay.getDate());
}
$("#startTime").val(beginTime + " 00:00:00");
$("#endTime").val(endTime + " 23:59:59");
};
function clearingFunc() {
$("#startTime").val('');
$("#endTime").val('');
}
application.yml(后台配置文件)
server:
port: 8999说明:访问服务的端口
TimePickerApplication(项目启动类)
package com.tzsj.time;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class TimePickerApplication {
public static void main(String[] args) {
SpringApplication.run(TimePickerApplication.class, args);
}
}
TimeController(接口测试类)
package com.tzsj.time;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class TimeController {
@GetMapping("/getTime")
public void getTime(String startTime, String endTime) {
System.out.println("开始时间: " + startTime);
System.out.println("结束时间: " + endTime);
}
}
四、测试
1. 启动项目服务,然后在浏览器上输入网址:http://localhost:8999/test.html
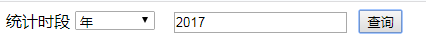
2. 选择一个统计时段并选择对应的时间,点击查询,如下图:
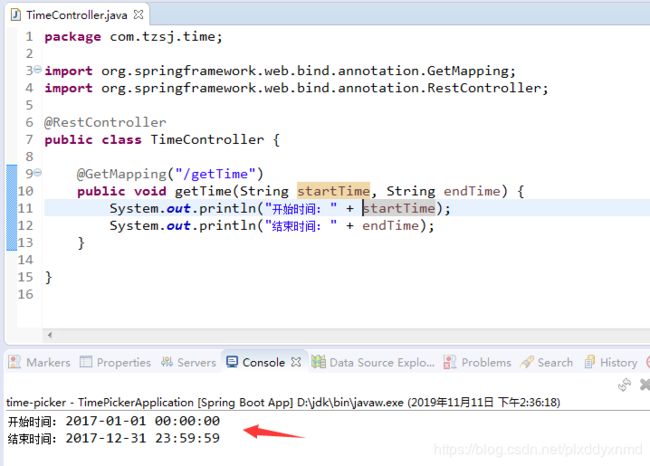
3. 观察后台控制台,如下图:
测试完毕!
如果您在操作过程中遇到什么问题,可以随时联系我并给我留言。本人的微信公众号名称是弹指时间 。微信二维码如下图:
![]()