- Android Compose 框架按钮与交互组件模块源码深度剖析(二)
&有梦想的咸鱼&
AndroiodCompose原理Android开发大全android
一、引言在现代Android应用开发中,用户交互体验至关重要。AndroidCompose作为Google推出的声明式UI工具包,为开发者提供了简洁、高效且灵活的方式来构建用户界面。其中,按钮与交互组件模块是用户与应用进行交互的重要组成部分。本文将深入剖析AndroidCompose框架中按钮与交互组件模块的源码,从基础概念到具体实现,逐步揭示其工作原理和设计思路。二、AndroidCompose
- 鸿蒙相机开发实战:从设备适配到性能调优 —— 我的 ArkTS 录像功能落地手记(API 15)
harmonyos
引言:为什么我要写这份开发指南?作为一名老技术,最近特别喜欢研究鸿蒙相机功能,而且目前已经更新到API15了,那么咱们更要好好研究一下。而且从手持云台到车载记录仪,每个项目都面临独特挑战:车载场景的高温稳定性、可穿戴设备的低功耗限制、多设备分辨率适配的玄学……这些痛点促使我重新梳理HarmonyOS相机开发的技术脉络——这正是本文的起源。比如之前在一款运动相机项目中,我们最初直接复用Android
- 360 最新Android面试题及参考答案
大模型大数据攻城狮
android安卓面经安卓面试dex结构hook技术Binderaosp
一个activity只能有一个进程么【对进程的理解】在Android中,一个Activity并不只能有一个进程。进程是操作系统进行资源分配和调度的一个独立单位。从原理上来说,Android系统允许开发者通过在AndroidManifest.xml文件中的标签设置android:process属性,来指定Activity运行在不同的进程中。例如,如果有一个对性能要求很高的多媒体播放Activity,
- 下载安装新版Android studio4.1.3无法启动的问题
kaolagirl
Androidstudio前端
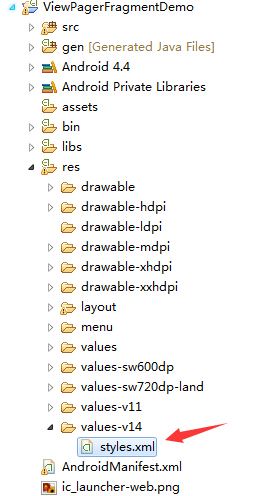
我原来的AndroidStudio是2.3.3版本的,想更新成最新版,然后就把之前的卸载了,安装一路顺畅,没什么问题,就在我启动的时候进度条到80%就不动了,真的搞了一整天,然后突然看到【yijiaodingqiankun】博主的文章,让我解决了,真的太感谢了!启动不起来的原因是因为,新版的AndroidStudio更换了某些配置的文件夹,和之前的有冲突,还有就是之前的配置文件和新版有冲突,也可能
- 安卓编译安装python_一文了解如何在安卓系统上安装Pydroid 3并进行编码
weixin_39916681
安卓编译安装python
由于Pydroid3集成开发环境(IDE),因此可以用Python进行可移植的编码。Pydroid是Python3的极简解释器,可让您执行较小的项目并在Android设备上进行最少的编码。如果您还想在没有PC的任何地方学习Python编程,同时在Android上为Python复制PC平台,那么Pydroid3是一个不错的应用程序。无论您是Python编程的新手还是专家,让我们看看使用Pydroid
- Android Compose 框架基本状态管理(mutableStateOf、State 接口)深入剖析(十四)
&有梦想的咸鱼&
android
AndroidCompose框架基本状态管理(mutableStateOf、State接口)深入剖析一、引言在Android开发的历史长河中,UI开发模式经历了从传统的XML布局到动态视图操作,再到如今声明式UI框架的转变。AndroidCompose作为Google推出的新一代声明式UI工具包,为开发者带来了全新的UI开发体验。其中,状态管理是Compose框架的核心概念之一,它决定了UI如何根
- Nginx核心知识100讲
janthinasnail
linux
详见:作者网站:http://www.taohui.pub/视频原网站:https://time.geekbang.org/course/intro/138?device=geekTime.android视频地址:https://www.bilibili.com/video/BV1w7411v74u文档地址:https://github.com/russelltao/geektime-nginx
- Retrofit使用详解
烈焰晴天
Android
综述retrofit是由square公司开发的。square在github上发布了很多优秀的Android开源项目。例如:otto(事件总线),leakcanary(排查内存泄露),android-times-square(日历控件),dagger(依赖注入),picasso(异步加载图片),okhttp(网络请求),retrofit(网络请求)等等。更
- android发送自定义广播
Android洋芋
android
简介在Android中,自定义广播(CustomBroadcasts)主要用于应用程序内部或不同应用程序之间的通信。它们是Android四大组件之一——BroadcastReceiver——的主要功能之一。自定义广播在以下场景中尤其有用:组件间通信:应用程序的不同部分(如不同的Activity、Service或BroadcastReceiver)之间可以使用自定义广播来传递信息。例如,当一个Act
- VideoView视频组件
Android洋芋
Android控件音视频
简介VideoView在Android中是一个用户界面组件,它允许开发者在Android设备的屏幕上播放视频文件。它是AndroidSDK的一部分,位于android.widget包中。VideoView提供了一种简单的方法来嵌入和控制视频播放,包括设置视频源、开始、暂停、seek(跳转到视频的特定位置)以及显示视频的控件等基本功能。开发人员可以轻松地将VideoView添加到布局文件中,并通过J
- Adb与monkey命令学习总结
你醉牛啤
手机测试adb软件测试
主要内容adb构成和工作原理adb常用命令查看当前连接设备安装apk文件卸载APP获取包名和界面名adbshellam/pmadb文件传输其他常用命令monkey常用命令事件数频率–throttle(毫秒),延时操作指定执行的应用–p日志-v调试选项完整应用monkey命令进行稳定性测试adb构成和工作原理全称:AndroidDebugBridge就是起到调试桥的作用。顾名思义,adb就是一个de
- Windows 和 MacOS 上安装配置ADB(安卓调试桥)
网络安全苏柒
windowsmacosadb网络安全pythonweb安全数据库
一、Android调试桥(ADB)Android调试桥(ADB)是一款多功能命令行工具,它让你能够更便捷地访问和管理Android设备。使用ADB命令,你可以轻松执行以下操作网络安全重磅福利:入门&进阶全套282G学习资源包免费分享!在设备上安装、复制和删除文件;安装应用程序;录制设备屏幕或截图;对设备进行调试,以便排查问题;检查手机上的日志文件;更新应用程序和系统组件的固件;完整地访问有关操作系
- C++基础系列【26】排序和查找算法
程序喵大人
C++基础系列c语言算法开发语言c++
博主介绍:程序喵大人35-资深C/C++/Rust/Android/iOS客户端开发10年大厂工作经验嵌入式/人工智能/自动驾驶/音视频/游戏开发入门级选手《C++20高级编程》《C++23高级编程》等多本书籍著译者更多原创精品文章,首发gzh,见文末记得订阅专栏,以防走丢C++基础系列专栏C语言基础系列专栏C++大佬养成攻略专栏C++训练营排序与查找算法的重要性不用过多介绍了吧,面试也经常考察。
- android sqlite 数据库简单封装示例(java)
mmsx
android作业源码分享java数据库android
sqlite数据库简单封装示例,使用记事本数据库表进行示例。首先继承SQLiteOpenHelper使用sql语句进行创建一张表。publicclassnoteDBHelperextendsSQLiteOpenHelper{publicnoteDBHelper(Contextcontext,Stringname,SQLiteDatabase.CursorFactoryfactory,intvers
- Android 12.0 WiFi连接流程分析之IP地址分配流程
安卓兼职framework应用工程师
android12.0Rom开发疑难问题分析androidtcp/ipwifi连接ip地址分配ip
1.前言在12.0的系统rom定制化开发中,对于wifi的定制功能也是比较多的,在关于wifi连接流程模块的分析,了解整个wifi连接流程也是非常重要的,接下来看下wifi的连接流程分析下相关功能实现2.WiFi连接流程分析之IP地址分配流程的核心类frameworks/opt/net/wifi/service/java/com/android/server/wifi/ClientModeImpl
- Android应用中实现Google登录
@半夏微凉科技
Android●知识点与疑难Google登录GoogleAndroid谷歌登陆
背景Google登录是指使用Google账号(通常是Gmail地址及其关联的密码)来登录第三方网站或应用程序。它的背景可以追溯到Google希望建立一个统一的身份验证系统,让用户能够更方便地访问和使用各种在线服务。这种单点登录系统不仅方便了用户,还使开发者能够利用Google的身份验证服务,减少他们自行实施登录系统的工作量。Google登录的出现背景可以归结为以下几点:1.用户便利性:用户们拥有越
- android音频概念解析
yyc_audio
android音视频
音频硬件接口(我们可以理解为ASOC的声卡)官方代码里叫audiohardwareinterface也称为module,定义在services/audiopolicy/config/audio_policy_configuration.xml:分别有primary,a2dp,usb,r_submix(用于音频数据回环);配置文件中的每一个module都被描述为HwModule,保存在mHwModu
- macos安装python-nodejs_MAC平台基于Python Appium环境搭建过程图解
weixin_39612038
前言最近笔者要为python+appium课程做准备,mac在2019年重新安装了一次系统,这次重新在mac下搭建appium环境,刚好顺带写个文稿给大家分享分享搭建过程。一、环境和所需软件概述1.1目前环境:MacOS(10.15.3)1.2所需软件:jdk-8u91-macosx-x64.dmg(jdk1.8及以上版本应该都可以)android-sdk_r24.4.1-macosx.zip(m
- android Firebase Cloud Messaging (FCM) 接入
遥不可及zzz
firebase推送
在Android应用中接入FirebaseCloudMessaging(FCM)可实现消息推送功能,以下是详细的接入步骤和示例代码:步骤1:创建Firebase项目访问Firebase控制台并登录你的Google账号。点击“添加项目”,按提示填写项目名称等信息完成项目创建。步骤2:将Android应用添加到Firebase项目在Firebase控制台中,点击项目概览页面的“添加应用”按钮,选择An
- Android Google Pay接入
2401_87017192
androidwindows
//TheBillingClientisready.Youcanquerypurchaseshere.}}@OverridepublicvoidonBillingServiceDisconnected(){//Trytorestarttheconnectiononthenextrequestto//GooglePlaybycallingthestartConnection()method.}});
- android 接入google 登录
遥不可及zzz
androidgooglelogin
在Android应用中接入Google登录功能,可让用户使用他们的Google账号快速登录应用。以下是详细的接入步骤和示例代码:步骤1:创建GoogleAPI项目访问GoogleAPI控制台,并使用你的Google账号登录。点击“选择项目”,然后点击“新建项目”,按照提示填写项目名称等信息,完成项目创建。步骤2:启用Google登录API在GoogleAPI控制台中,找到“库”选项卡,搜索“Goo
- adb 如何导出手机的文件
风继续吹..
工具类Uni-Appadb智能手机uniappsqlite
目录1.开启USB调试2.连接设备3.启动ADB4.导出文件使用adbpull命令5.可视化工具预览adb(AndroidDebugBridge)是Android开发中常用的一个工具,它允许开发者通过电脑与Android设备进行通信。如果你想通过adb导出手机上的文件,你可以按照以下步骤业务需求:前端通过使用uni-app的sqlite(关系型数据库系统),存储了大量的机密数据在手机上,直接通过代
- Android 车联网——汽车系统介绍(附2)
c小旭
Android车联网android车联网
汽车系统指的是由多个模块或组件组成的系统,如发动机系统、制动系统、空调系统等,这些系统通常由多个ECU协同工作来完成特定的任务。一、汽车系统1、防抱死制动系统ABS(Anti-lockBrakingSystem,防抱死制动系统)是一项重要的汽车安全技术,其主要功能是在车辆紧急制动时防止车轮完全锁死(抱死)。ABS系统通过自动控制制动力,使得车轮在制动过程中仍然能够保持一定的转动,从而避免因车轮抱死
- 219.性能优化-内存优化-内存泄漏-本质原因:已经无用的对象未及时回收-非静态内部类
我也念过晚霞
性能优化
━━━━━━━━━━━━━━━━━━━━━━【第一部分:内存泄漏背景与“无用对象未及时回收”的根本原因】在Android开发中,内存资源十分有限,尤其是在手机、平板等设备上。内存泄漏就是指那些本应在不再被使用后被垃圾回收器回收,但由于某种原因任然被引用而无法释放的对象。随着内存中这些无用对象的不断累积,应用会产生以下问题:内存占用逐渐上升,导致应用响应变慢;系统频繁触发垃圾回收(GC),造成卡顿现
- webRTC入门示例demo
周末的音视频
webRTCwebrtc音视频
本文主要阐述如何运行webRTC的官方入门示例demo,并简单搭建本地局域网服务器用于测试,可以使得两个手机端可以进行视频通话,感受webRTC的核心功能。一、背景1、webRTC的官方APP的demo下载路径如下:https://github.com/webrtc/apprtcWebRTC官方demo的主代码库里并不包含AndroidStudio工程,因此很多开发人员都不知道如何运行Androi
- Lineageos 22.1(Android 15) 开机向导制作
JabamiLight
Lineageosandroidandroid15开机向导Lineageos22.1
一、前言开机向导原理其实就是将特定的category的Activity加入ComponentResolver,如下然后我们开机启动的时候,FallbackHome结束,然后启动Launcher的时候,就会找到对应的开机向导Activity页面。所以我们现定制我们自己的应用。这篇文章只适用于aosp原版的provision,Lineageos有自己的setup_wizard,虽然按照流程可以启动,但
- 从技术宝库到云上机遇:华为云开天aPaaS的“修路记”
脑极体
大数据人工智能物联网区块链编程语言
很多企业在推进数字化、业务上云的时候,都会面临一个两难选择:缺失核心技术容易丧失竞争力,跟不上发展机遇;大力投入核心技术研发,又可能因为开发成本过大,“重复造轮子”而影响进程。无论对于移动开发者还是产业向开发者来说,能够在低门槛、低成本的前提下获得高质量的核心技术,始终都是不变的需求。如何打开一扇从核心技术到云上赋能各领域开发者的门,成为了一项关键挑战。今年上半年,华为高级副总裁、华为云CEO、消
- Android Compose 线性布局(Row、Column)源码深度剖析(十)
&有梦想的咸鱼&
AndroiodCompose原理Android开发大全android
AndroidCompose线性布局(Row、Column)源码深度剖析一、引言在Android应用开发的领域中,UI布局是构建用户界面的核心工作之一。良好的布局设计不仅能提升用户体验,还能使应用在不同设备上保持一致的视觉效果。随着Android开发技术的不断演进,JetpackCompose作为新一代的声明式UI框架应运而生。它以简洁的代码、高效的性能和强大的可维护性,逐渐成为开发者的首选。线性
- Hilt 实战:从零到一实现 Android 依赖注入与网络请求
tangweiguo03051987
androidKotlin语法androidHiltKotlin
以下是一个完整的Hilt实战讲解,从基础概念到实际应用,逐步演示如何在Android项目中使用Hilt进行依赖注入。Hilt实战讲解1.什么是Hilt?Hilt是Android官方推荐的依赖注入(DI,DependencyInjection)框架,基于Dagger构建,专为Android设计。它简化了Dagger的使用,减少了模板代码,使依赖注入更加容易上手。2.Hilt的核心概念依赖注入(DI)
- Android 和 Linux 之间关联和区别
测试也是会开发的
androidlinux运维
1.核心:基于Linux内核底层依赖:Android的核心系统服务(如进程管理、内存管理、硬件驱动等)依赖于Linux内核。Android使用Linux内核的修改版本(如AndroidCommonKernel),并针对移动设备的特性(电源管理、低内存优化等)进行了定制。开源协议:Linux内核采用GPL协议,因此Android对内核的修改必须开源(厂商发布的Android设备内核代码需公开)。2.
- Java实现的基于模板的网页结构化信息精准抽取组件:HtmlExtractor
yangshangchuan
信息抽取HtmlExtractor精准抽取信息采集
HtmlExtractor是一个Java实现的基于模板的网页结构化信息精准抽取组件,本身并不包含爬虫功能,但可被爬虫或其他程序调用以便更精准地对网页结构化信息进行抽取。
HtmlExtractor是为大规模分布式环境设计的,采用主从架构,主节点负责维护抽取规则,从节点向主节点请求抽取规则,当抽取规则发生变化,主节点主动通知从节点,从而能实现抽取规则变化之后的实时动态生效。
如
- java编程思想 -- 多态
百合不是茶
java多态详解
一: 向上转型和向下转型
面向对象中的转型只会发生在有继承关系的子类和父类中(接口的实现也包括在这里)。父类:人 子类:男人向上转型: Person p = new Man() ; //向上转型不需要强制类型转化向下转型: Man man =
- [自动数据处理]稳扎稳打,逐步形成自有ADP系统体系
comsci
dp
对于国内的IT行业来讲,虽然我们已经有了"两弹一星",在局部领域形成了自己独有的技术特征,并初步摆脱了国外的控制...但是前面的路还很长....
首先是我们的自动数据处理系统还无法处理很多高级工程...中等规模的拓扑分析系统也没有完成,更加复杂的
- storm 自定义 日志文件
商人shang
stormclusterlogback
Storm中的日志级级别默认为INFO,并且,日志文件是根据worker号来进行区分的,这样,同一个log文件中的信息不一定是一个业务的,这样就会有以下两个需求出现:
1. 想要进行一些调试信息的输出
2. 调试信息或者业务日志信息想要输出到一些固定的文件中
不要怕,不要烦恼,其实Storm已经提供了这样的支持,可以通过自定义logback 下的 cluster.xml 来输
- Extjs3 SpringMVC使用 @RequestBody 标签问题记录
21jhf
springMVC使用 @RequestBody(required = false) UserVO userInfo
传递json对象数据,往往会出现http 415,400,500等错误,总结一下需要使用ajax提交json数据才行,ajax提交使用proxy,参数为jsonData,不能为params;另外,需要设置Content-type属性为json,代码如下:
(由于使用了父类aaa
- 一些排错方法
文强chu
方法
1、java.lang.IllegalStateException: Class invariant violation
at org.apache.log4j.LogManager.getLoggerRepository(LogManager.java:199)at org.apache.log4j.LogManager.getLogger(LogManager.java:228)
at o
- Swing中文件恢复我觉得很难
小桔子
swing
我那个草了!老大怎么回事,怎么做项目评估的?只会说相信你可以做的,试一下,有的是时间!
用java开发一个图文处理工具,类似word,任意位置插入、拖动、删除图片以及文本等。文本框、流程图等,数据保存数据库,其余可保存pdf格式。ok,姐姐千辛万苦,
- php 文件操作
aichenglong
PHP读取文件写入文件
1 写入文件
@$fp=fopen("$DOCUMENT_ROOT/order.txt", "ab");
if(!$fp){
echo "open file error" ;
exit;
}
$outputstring="date:"." \t tire:".$tire."
- MySQL的btree索引和hash索引的区别
AILIKES
数据结构mysql算法
Hash 索引结构的特殊性,其 检索效率非常高,索引的检索可以一次定位,不像B-Tree 索引需要从根节点到枝节点,最后才能访问到页节点这样多次的IO访问,所以 Hash 索引的查询效率要远高于 B-Tree 索引。
可能很多人又有疑问了,既然 Hash 索引的效率要比 B-Tree 高很多,为什么大家不都用 Hash 索引而还要使用 B-Tree 索引呢
- JAVA的抽象--- 接口 --实现
百合不是茶
抽象 接口 实现接口
//抽象 类 ,方法
//定义一个公共抽象的类 ,并在类中定义一个抽象的方法体
抽象的定义使用abstract
abstract class A 定义一个抽象类 例如:
//定义一个基类
public abstract class A{
//抽象类不能用来实例化,只能用来继承
//
- JS变量作用域实例
bijian1013
作用域
<script>
var scope='hello';
function a(){
console.log(scope); //undefined
var scope='world';
console.log(scope); //world
console.log(b);
- TDD实践(二)
bijian1013
javaTDD
实践题目:分解质因数
Step1:
单元测试:
package com.bijian.study.factor.test;
import java.util.Arrays;
import junit.framework.Assert;
import org.junit.Before;
import org.junit.Test;
import com.bijian.
- [MongoDB学习笔记一]MongoDB主从复制
bit1129
mongodb
MongoDB称为分布式数据库,主要原因是1.基于副本集的数据备份, 2.基于切片的数据扩容。副本集解决数据的读写性能问题,切片解决了MongoDB的数据扩容问题。
事实上,MongoDB提供了主从复制和副本复制两种备份方式,在MongoDB的主从复制和副本复制集群环境中,只有一台作为主服务器,另外一台或者多台服务器作为从服务器。 本文介绍MongoDB的主从复制模式,需要指明
- 【HBase五】Java API操作HBase
bit1129
hbase
import java.io.IOException;
import org.apache.hadoop.conf.Configuration;
import org.apache.hadoop.hbase.HBaseConfiguration;
import org.apache.hadoop.hbase.HColumnDescriptor;
import org.apache.ha
- python调用zabbix api接口实时展示数据
ronin47
zabbix api接口来进行展示。经过思考之后,计划获取如下内容: 1、 获得认证密钥 2、 获取zabbix所有的主机组 3、 获取单个组下的所有主机 4、 获取某个主机下的所有监控项
- jsp取得绝对路径
byalias
绝对路径
在JavaWeb开发中,常使用绝对路径的方式来引入JavaScript和CSS文件,这样可以避免因为目录变动导致引入文件找不到的情况,常用的做法如下:
一、使用${pageContext.request.contextPath}
代码” ${pageContext.request.contextPath}”的作用是取出部署的应用程序名,这样不管如何部署,所用路径都是正确的。
- Java定时任务调度:用ExecutorService取代Timer
bylijinnan
java
《Java并发编程实战》一书提到的用ExecutorService取代Java Timer有几个理由,我认为其中最重要的理由是:
如果TimerTask抛出未检查的异常,Timer将会产生无法预料的行为。Timer线程并不捕获异常,所以 TimerTask抛出的未检查的异常会终止timer线程。这种情况下,Timer也不会再重新恢复线程的执行了;它错误的认为整个Timer都被取消了。此时,已经被
- SQL 优化原则
chicony
sql
一、问题的提出
在应用系统开发初期,由于开发数据库数据比较少,对于查询SQL语句,复杂视图的的编写等体会不出SQL语句各种写法的性能优劣,但是如果将应用系统提交实际应用后,随着数据库中数据的增加,系统的响应速度就成为目前系统需要解决的最主要的问题之一。系统优化中一个很重要的方面就是SQL语句的优化。对于海量数据,劣质SQL语句和优质SQL语句之间的速度差别可以达到上百倍,可见对于一个系统
- java 线程弹球小游戏
CrazyMizzz
java游戏
最近java学到线程,于是做了一个线程弹球的小游戏,不过还没完善
这里是提纲
1.线程弹球游戏实现
1.实现界面需要使用哪些API类
JFrame
JPanel
JButton
FlowLayout
Graphics2D
Thread
Color
ActionListener
ActionEvent
MouseListener
Mouse
- hadoop jps出现process information unavailable提示解决办法
daizj
hadoopjps
hadoop jps出现process information unavailable提示解决办法
jps时出现如下信息:
3019 -- process information unavailable3053 -- process information unavailable2985 -- process information unavailable2917 --
- PHP图片水印缩放类实现
dcj3sjt126com
PHP
<?php
class Image{
private $path;
function __construct($path='./'){
$this->path=rtrim($path,'/').'/';
}
//水印函数,参数:背景图,水印图,位置,前缀,TMD透明度
public function water($b,$l,$pos
- IOS控件学习:UILabel常用属性与用法
dcj3sjt126com
iosUILabel
参考网站:
http://shijue.me/show_text/521c396a8ddf876566000007
http://www.tuicool.com/articles/zquENb
http://blog.csdn.net/a451493485/article/details/9454695
http://wiki.eoe.cn/page/iOS_pptl_artile_281
- 完全手动建立maven骨架
eksliang
javaeclipseWeb
建一个 JAVA 项目 :
mvn archetype:create
-DgroupId=com.demo
-DartifactId=App
[-Dversion=0.0.1-SNAPSHOT]
[-Dpackaging=jar]
建一个 web 项目 :
mvn archetype:create
-DgroupId=com.demo
-DartifactId=web-a
- 配置清单
gengzg
配置
1、修改grub启动的内核版本
vi /boot/grub/grub.conf
将default 0改为1
拷贝mt7601Usta.ko到/lib文件夹
拷贝RT2870STA.dat到 /etc/Wireless/RT2870STA/文件夹
拷贝wifiscan到bin文件夹,chmod 775 /bin/wifiscan
拷贝wifiget.sh到bin文件夹,chm
- Windows端口被占用处理方法
huqiji
windows
以下文章主要以80端口号为例,如果想知道其他的端口号也可以使用该方法..........................1、在windows下如何查看80端口占用情况?是被哪个进程占用?如何终止等. 这里主要是用到windows下的DOS工具,点击"开始"--"运行",输入&
- 开源ckplayer 网页播放器, 跨平台(html5, mobile),flv, f4v, mp4, rtmp协议. webm, ogg, m3u8 !
天梯梦
mobile
CKplayer,其全称为超酷flv播放器,它是一款用于网页上播放视频的软件,支持的格式有:http协议上的flv,f4v,mp4格式,同时支持rtmp视频流格 式播放,此播放器的特点在于用户可以自己定义播放器的风格,诸如播放/暂停按钮,静音按钮,全屏按钮都是以外部图片接口形式调用,用户根据自己的需要制作 出播放器风格所需要使用的各个按钮图片然后替换掉原始风格里相应的图片就可以制作出自己的风格了,
- 简单工厂设计模式
hm4123660
java工厂设计模式简单工厂模式
简单工厂模式(Simple Factory Pattern)属于类的创新型模式,又叫静态工厂方法模式。是通过专门定义一个类来负责创建其他类的实例,被创建的实例通常都具有共同的父类。简单工厂模式是由一个工厂对象决定创建出哪一种产品类的实例。简单工厂模式是工厂模式家族中最简单实用的模式,可以理解为是不同工厂模式的一个特殊实现。
- maven笔记
zhb8015
maven
跳过测试阶段:
mvn package -DskipTests
临时性跳过测试代码的编译:
mvn package -Dmaven.test.skip=true
maven.test.skip同时控制maven-compiler-plugin和maven-surefire-plugin两个插件的行为,即跳过编译,又跳过测试。
指定测试类
mvn test
- 非mapreduce生成Hfile,然后导入hbase当中
Stark_Summer
maphbasereduceHfilepath实例
最近一个群友的boss让研究hbase,让hbase的入库速度达到5w+/s,这可愁死了,4台个人电脑组成的集群,多线程入库调了好久,速度也才1w左右,都没有达到理想的那种速度,然后就想到了这种方式,但是网上多是用mapreduce来实现入库,而现在的需求是实时入库,不生成文件了,所以就只能自己用代码实现了,但是网上查了很多资料都没有查到,最后在一个网友的指引下,看了源码,最后找到了生成Hfile
- jsp web tomcat 编码问题
王新春
tomcatjsppageEncode
今天配置jsp项目在tomcat上,windows上正常,而linux上显示乱码,最后定位原因为tomcat 的server.xml 文件的配置,添加 URIEncoding 属性:
<Connector port="8080" protocol="HTTP/1.1"
connectionTi