Android 5.X Activity过渡动画,以及漂亮的共享元素效果
曾经的Android在Activity进行跳转的时候,只是非常生硬的进行切换,即使使用overPendingtransition(int inId,int outId)这个方法来给Activity增加一些切换动画效果也很是差强人意。而在Android 5.X中,Google对动画效果进行了更深一步的诠释,为Activity的转场效果设计了更加丰富的动画效果。
Android 5.X 提供了三种Transition类型:
进入:一个进入的过渡动画决定Activity中的素有的视图怎么进入屏幕。
退出:一个退出的过渡动画决定了一个Activity 中的所有视图怎么退出屏幕。
共享元素:一个共享元素过渡动画决定两个Activity之间的过渡,怎么共享它们的视图。
进入和退出的效果包括:
explode(分解) ———从屏幕中间进或出,移动视图。
slide(滑动)———从屏幕边缘进或出,移动视图。
fade(淡出)———通过改变屏幕上视图的不透明度达到添加或移除的效果
共享元素包括:
changeBounds———改变目标视图的布局边界
changeClipBounds———裁切目标视图边界
changeTransform———改变目标视图的缩放比例和旋转角度
changeImageTransfrom———改变目标图片的大小和缩放比例
目前市面上的应用,各个页面之间的转场动画总能给人眼前一亮的感觉。唯独对 共享元素这个Activity跳转过渡的效果情有独钟O(∩_∩)O。
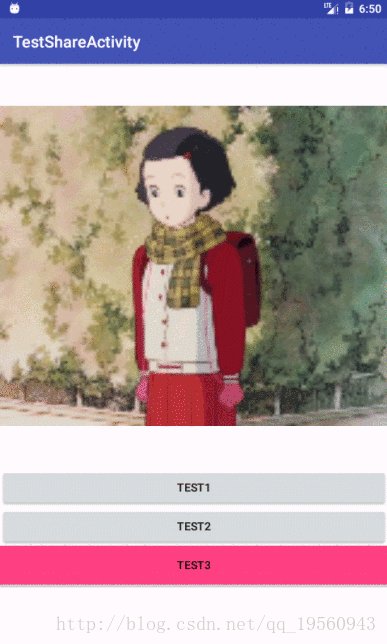
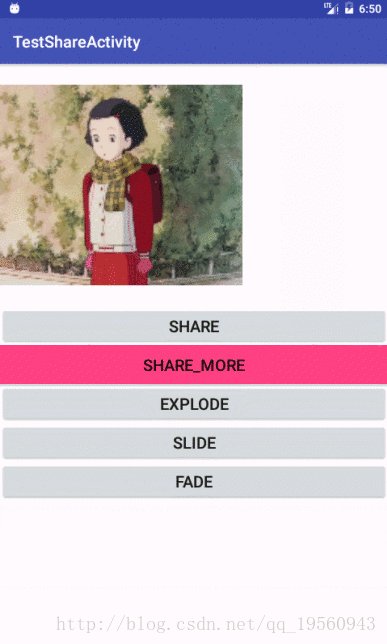
下面看一下共享元素的运行效果(共享一个View):
实现过程:
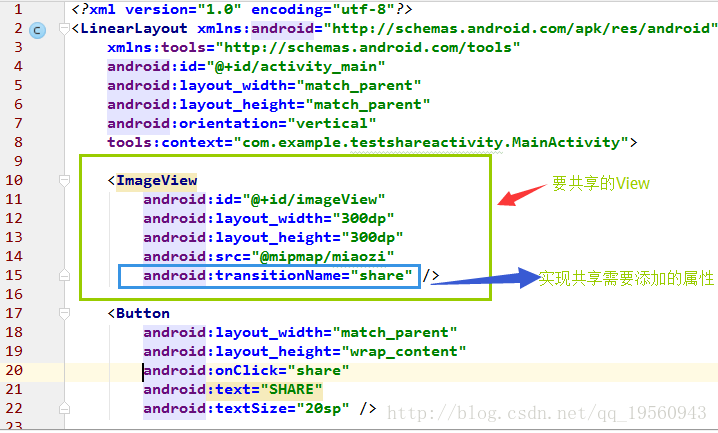
- 首先需要给当前的Activity的布局文件中设置要共享的元素,给它增加相应的属性:
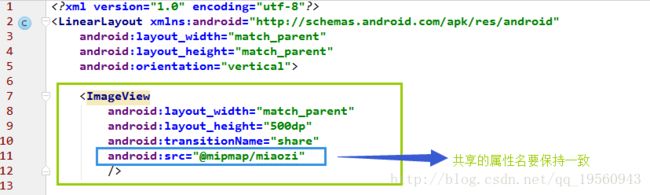
- 给跳转的Activity的布局文件也增加相同的属性,共享元素的属性名要保持一致。
注:一定要保证命名相同,这样系统才能找到共享元素
FirstActivity.java中的代码:
//共享元素
public void share(View v){
Intent intent = new Intent(this,SecondActivity.class);
startActivity(intent, ActivityOptions.makeSceneTransitionAnimation(this,imageView,"share").toBundle());
}这样一个简单的共享元素的Activity跳转效果就实现了。
同样也可以共享多个元素!
共享多个元素的运行效果:
共享多个元素,可以通过Pair.create(),来创建多个共享元素。
FirstActivity.java实现多个元素共享的代码如下:
//共享多个多个元素
public void share_more(View v){
Intent intent = new Intent(this,SecondActivity.class);
ActivityOptions options = ActivityOptions.makeSceneTransitionAnimation(this,
Pair.create(imageView,"share"),
Pair.create(v,"share1"));
startActivity(intent,options.toBundle());
}另外的三种Activity过渡动画
的实现:
explode(分解) ———从屏幕中间进或出,移动视图。
slide(滑动)———从屏幕边缘进或出,移动视图。
fade(淡出)———通过改变屏幕上视图的不透明度达到添加或移除的效果
1.在需要设置动画的页面上设置如下所示代码:
getWindow().requestFeature(Window.FEATURE_CONTENT_TRANSITIONS);// 允许使用transitions 也可以在样式文件中设置如下代码:
<item name="android:windowContentTransitions">trueitem>2.接下来就可以设置进入Activty或退出Activty的动画了
//进入动画
getWindow().setEnterTransition(new Explode().setDuration(500).setInterpolator(new AccelerateInterpolator()));
getWindow().setReturnTransition(new Explode().setDuration(500));常用动画的设置:
getWindow().setEnterTransition(); //首次进入显示的动画
getWindow().setExitTransition(); //启动一个新Activity,当前页的退出动画
getWindow().setReturnTransition(); //调用 finishAfterTransition() 退出时,当前页退出的动画
getWindow().setReenterTransition(); //重新进入的动画。即第二次进入,可以和首次进入不一样。这三个类都继承于 Transition ,所有有一些属性都是共同的。
常用属性如下:
// 设置动画的监听事件
transition.addListener()
// 设置动画的时间。类型:long
transition.setDuration();
// 设置修饰动画,定义动画的变化率,具体设置往下翻就看到了
transition.setInterpolator();
// 设置动画开始时间,延迟n毫秒播放。类型:long
transition.setStartDelay();
// 设置动画的运行路径
transition.setPathMotion();
// 改变动画 出现/消失 的模式。Visibility.MODE_IN:进入;Visibility.MODE_OUT:退出。
transition.setMode();可设置的插值器的类型:
AccelerateDecelerateInterpolator //在动画开始与结束的地方速率改变比较慢,在中间的时候加速
AccelerateInterpolator //在动画开始的地方速率改变比较慢,然后开始加速
AnticipateInterpolator //开始的时候向后然后向前甩
AnticipateOvershootInterpolator //开始的时候向后然后向前甩一定值后返回最后的值
BounceInterpolator //动画结束的时候弹起
CycleInterpolator //动画循环播放特定的次数,速率改变沿着正弦曲线
DecelerateInterpolator //在动画开始的地方快然后慢
LinearInterpolator //以常量速率改变
OvershootInterpolator // 向前甩一定值后再回到原来位置3 . 需要将Activity跳转的代码startActivity(intent)的方法改为:
startActivity(intent,ActivityOptions.makeSceneTransitionAnimation(this).toBundle());运行效果:
explode(分解):
slide(滑动):
fade(淡出):
Google重新定义了动画效果 (●’◡’●)