vue框架与其生态系统的简单总结
文章目录
- 前言
- 一、vue-cli
- 二、Vue Router
- 三、vuex
- 四、vue.js
- 五、Vue Loader
- 六、项目示例
前言
这篇文章是自己的学习总结类文章,在术语的严谨性、知识的准确性、内容的完整性上可能有问题,望轻喷。
首先明确几个概念:
- vue:用于构建用户界面的前端开发框架
- vue-cli:vue的项目构建、开发工具
- vue loader:一个webpack的loader,将vue组件的开发形式转为单文件
- vue router:vue的路由管理器插件
- vuex:vue的状态管理插件
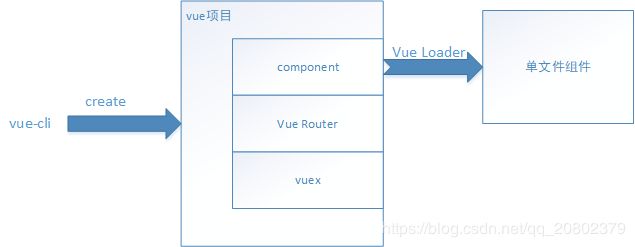
它们的关系如下:
下面分几个部分叙述这些概念的具体内容。
一、vue-cli
vue-cli的介绍及使用文档点此处
vue-cli可以让你用很简单的命令搭建你需要的vue项目脚手架,简单到只有一行:vue create hello-world;它也支持用图形化的方式新建项目:vue ui。
vue-cli支持个性化添加插件,以支持不同的需求,这些插件有:
- babel:语法转换器,通常用它为项目添加ES2015支持。如果在新建项目时选择了它,就不需要自己配置babel了,vue-cli会自己添加相关支持,很方便。
- TypeScript:js的超集,优化了代码静态验证和重构,让js拥有接近于静态语言的代码提示功能。但是有额外的学习成本。
- Eslint:代码检查工具,用于规范代码编写,在多人协作时很有用。选择了此项后,vue-cli会自动添加相关配置。然后编码的时候如果不符合编码规范,编译器会报error或warning。但是一般来讲,eslint的编码规范太严了……最好自己网上找个配置文件参照着优化下
- Mocha:单元测试框架
vue-cli的详细可配置内容及配置示例点此处
二、Vue Router
Vue Router的介绍及使用文档点此处
Vue Router在构建单页面应用时很强大,当然,构建的不是单页面应用也依然可以用。它的主要特性有:
- 可嵌套:界面可包含子界面,而且子界面的切换不影响主界面
- 基于组件:Vue Router的路由表可以直接将路径和组件联系起来,不需要额外的设置
- 支持路由参数、查询、通配符:Vue Router支持通过参数、查询等方式向组件传值
- 支持过渡动画:Vue Router可以用很简单的方式为界面切换添加过渡动画
- 其他
Vue Router的API点此处
三、vuex
vuex的介绍及使用文档点此处
vuex用于vue项目的状态管理,它集中存储了vue应用的组件共享状态,并保证这些状态可以“正确的”、“符合设计预期的”进行变化并同步到视图层。
vuex的作用原理如下图
其中蕴含的几个主要概念有:
- State:指vue应用里面共享的状态,它在一个vue应用里是唯一的,“每个应用将仅仅包含一个 store 实例”。组件可以直接通过state对象访问共享的状态,但是禁止直接为state对象中的状态赋值
- Mutation:vuex规定,所有对state对象中的数据做修改的操作都要通过mutation来做。你可以编写mutation函数,此函数接收若干个载荷(payload),然后更新状态。另外,所有的mutation函数都必须是同步的,以防状态改变的追踪出现问题
- Action:action函数用于进行异步操作然后更新数据——异步获取数据后提交mutation,即间接的更新状态
- Getter:getter用于访问state中的状态,只不过getter返回的是你根据这些状态过滤、转换后的数据
四、vue.js
vue.js的介绍及使用文档点此处
vue.js是vue框架中最核心的部分,用于构建界面、添加用户互动、数据传递等;也是内容最多的部分,包括指令、事件处理、数据传递、组件化、渲染等;也是最难的部分。我整理了一个空的没有使用意义的vue框架形式的js代码段,其包含了vue.js核心的一些特性,如下:
new Vue({
el: '#app',
data: {a: 1},
components: {},
created: function () {},
mounted: function () {},
template: `hello
`,
computed: {
computeExample: function () {
return this.a;
}
},
watch: {
a: function (newValue, oldValue) {}
},
methods: {
methodExample: function () {}
}
})
其中:
- el表示:在页面上已存在的DOM元素,vue实例将挂载在此元素上
- data表示:vue实例的数据对象,此数据是本实例的全局数据,可以在模板(后面会讲到)中用“Mustache”语法插值,或者本实例内用this.a的形式访问
- components表示:vue实例使用到的组件(后面会讲到)。在模板中使用组件时必须先在此处声明
- created/mounted表示:vue实例的生命周期钩子,当vue实例进行到某些生命周期阶段时会回调。其他还有很多生命周期钩子,需要的话可以自己去文档里面查
- template表示:vue实例使用的字符串形式的模板。即上文提到的“模板”。其用于描述此vue实例的界面
- computed表示:计算属性。是一种方便简单的数据“绑定”方式,可以直接用在模板中,当其属性计算过程包含的全局数据更新时,它的值会自动更新
- watch表示:侦听器。用于监听全局数据的变化,当它声明的全局数据变化时它会被回调
- methods表示:全局方法。声明在此处的方法可以通过vue实例或者模板访问,通常用于接收模板的事件
开发vue项目能用到的特性基本就是这些了(vue组件的开发跟这个类似,只是没有“el”跟多了“props”而已——好吧,不止这些差别,但是其他的差别不属于基本使用,需要的话自己去查)。
vue.js的API点此处
vue.js的相关API特别多,这里总结一下使用vue最基本的一些api(其他的api在初级阶段可以暂时不考虑):
- 全局配置部分:errorHandler
- 全局API部分:nextTick、component、use
- 选项/数据部分:data、props、computed、methods、watch
- 选项/DOM部分:el、template
- 选项/生命周期钩子部分:看下vue的生命周期图就行
- 选项/资源部分:无
- 选项/组合部分:无
- 选择/其他部分:name、model
- 实例属性部分:无
- 实例方法/数据部分:无
- 实例方法/事件部分:全部(如果要用自定义事件必须看这部分,如果没需求可以不看)
- 实例方法/生命周期部分:无
- 指令部分:v-if、v-else、v-else-if、v-for、v-on、v-bind、v-model、v-slot、v-once
- 特殊特性部分:key
- 内置的组件部分:全部
五、Vue Loader
vue.js的介绍及使用文档点此处
Vue Loader是一个webpack的loader。vue-cli其实可以理解成webpack的针对vue的个性化变种,所以基于webpack的loader技术开发的Vue Loader可以用在vue-cli中。
Vue Loader的功能是,将上面第四部分vue实例的开发拆分成三部分:template、script、style。拆分的形式是一个单文件中的三个独立分段的代码段:
{{ msg }}
其中“template”部分对应vue实例的“template”部分,“script”部分对应vue实例的“data”、“methods”、“watch”等等除了“template”的剩余部分(可能不严谨,但可以这样理解),“style”部分就是此vue实例自己的样式表部分。
这种单文件拆分三个代码段的形式更直观的将界面、样式、逻辑分开,便于理解的同时也便于编写代码。
Vue Loader还有其他炫酷的功能,这里就不一一列举了,需要的可以自己找资料
六、项目示例
为了更直观的显示上面描述的内容,我新建了一个空的拥有了上述特性的vue项目,有兴趣的可以下载下来看下:demo戳这里