品优购电商系统05------学习AngularJs框架
1.AngularJS简介
AngularJS诞生于2009年,由Misko Hevery 等人创建,后为Google所收购。是一款优秀的前端JS框架,已经被用于Google的多款产品当中。AngularJS有着诸多特性,最为核心的是:MVC、模块化、自动化双向数据绑定、依赖注入等等。
下载地址:https://code.angularjs.org/
学习版本:angular-1.6.9.zip(2018-02-02)
2.AngularJS四大特征
2.1 MVC模式
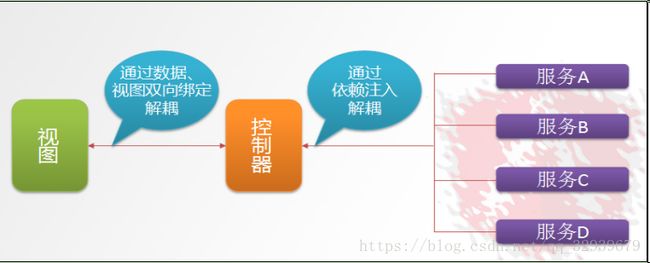
Angular遵循软件工程的MVC模式,并鼓励展现,数据,和逻辑组件之间的松耦合.通过依赖注入(dependency injection),Angular为客户端的Web应用带来了传统服务端的服务,例如独立于视图的控制。 因此,后端减少了许多负担,产生了更轻的Web应用。
Model:数据,其实就是angular变量($scope.XX);
View: 数据的呈现,Html+Directive(指令);
Controller:操作数据,就是function,数据的增删改查;
2.2 双向绑定
AngularJS是建立在这样的信念上的:即声明式编程应该用于构建用户界面以及编写软件构建,而指令式编程非常适合来表示业务逻辑。框架采用并扩展了传统HTML,通过双向的数据绑定来适应动态内容,双向的数据绑定允许模型和视图之间的自动同步。因此,AngularJS使得对DOM的操作不再重要并提升了可测试性。
2.3依赖注入
依赖注入(Dependency Injection,简称DI)是一种设计模式, 指某个对象依赖的其他对象无需手工创建,只需要“吼一嗓子”,则此对象在创建时,其依赖的对象由框架来自动创建并注入进来,其实就是最少知识法则;模块中所有的service和provider两类对象,都可以根据形参名称实现DI.
2.4 模块化设计
高内聚低耦合法则:
1)官方提供的模块 ng、ngRoute、ngAnimate
2)用户自定义的模块 angular.module('模块名',[ ])
3 基础指令
3.0 导包
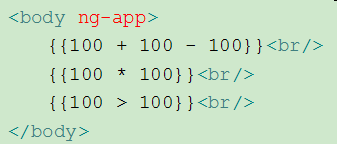
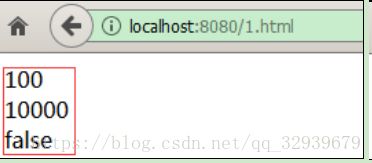
3.1 表达式
语法格式:{{变量名}}|{{对象.变量名}}
ng-app 指令定义了 Angular应用的根元素,在根元素的所有子元素中用到指令,angular会自动识别。
ng-app 指令在网页加载完毕时会自动初始化应用中的angular的指令。
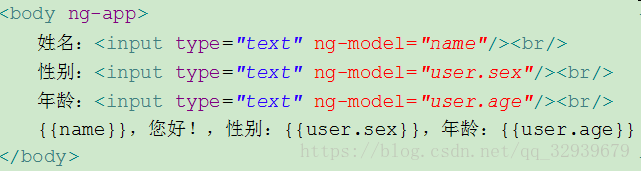
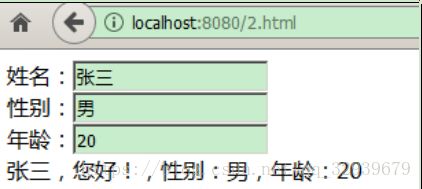
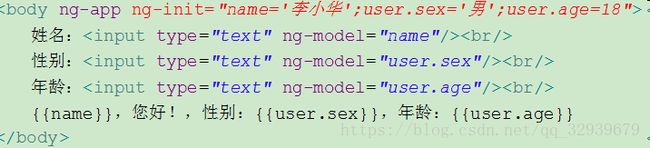
3.2 双向绑定
语法格式:ng-model=”变量名”|ng-model=”对象.变量名”

说明:ng-model 指令用于绑定变量,这样用户在文本框输入的内容会绑定到变量上,而表达式可以实时地输出变量。
3.3 初始化指令
语法格式:ng-init=”变量名=’变量值’;变量名=’变量值’”

3.4 控制器
定义模块语法格式:var 变量名 = angular.module(“模块名”, []);
定义控制器语法格式:
模块变量名.controller(“控制器名”, function($scope){});


ng-controller指定所使用的控制器。
理解 $scope作用域:
$scope 贯穿整个 Angular App应用,它与数据模型相关联,同时也是表达式执行的上下文.有了$scope相当于在视图和控制器之间建立了一个通道,基于作用域视图在修改数据时会立刻更新 $scope,同样的$scope 发生改变时也会立刻重新渲染视图。
注意:mg-model绑定的变量数据都存放在$scope作用域对象中。
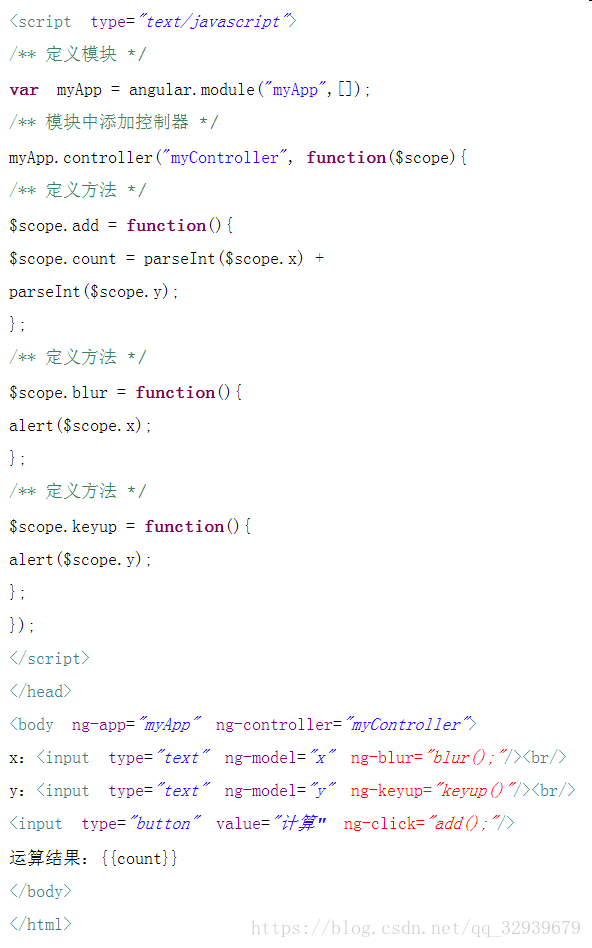
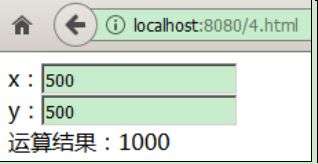
3.5 事件指令
l ng-click:单击事件
l ng-dblclick:双击事件
l ng-blur:失去焦点事件
l ng-focus:获取焦点事件
l ng-change:对应onchange改变事件
l ng-keydown:键盘按键按下事件
l ng-keyup:键盘按键按下并松开
l ng-keypress:同上
l ng-mousedown:鼠标按下事件
l ng-mouseup:鼠标按下弹起
l ng-mouseenter:鼠标进入事件
l ng-mouseleave:鼠标离开事件
l ng-mousemove:鼠标移动事件
l ng-mouseover:鼠标进入事件
语法格式:ng-xxx=”控制器中定义的方法名();”;
说明:ng-xxx事件指令,绑定控制器的某个方法。
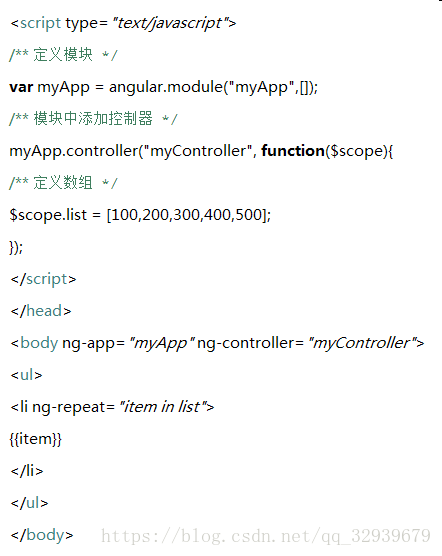
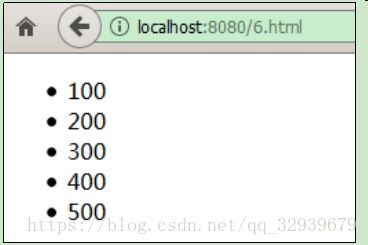
3.6 循环数组
语法格式:ng-repeat=”变量名 in 集合或数组”;
说明:这里的ng-repeat指令用于循环数组变量。

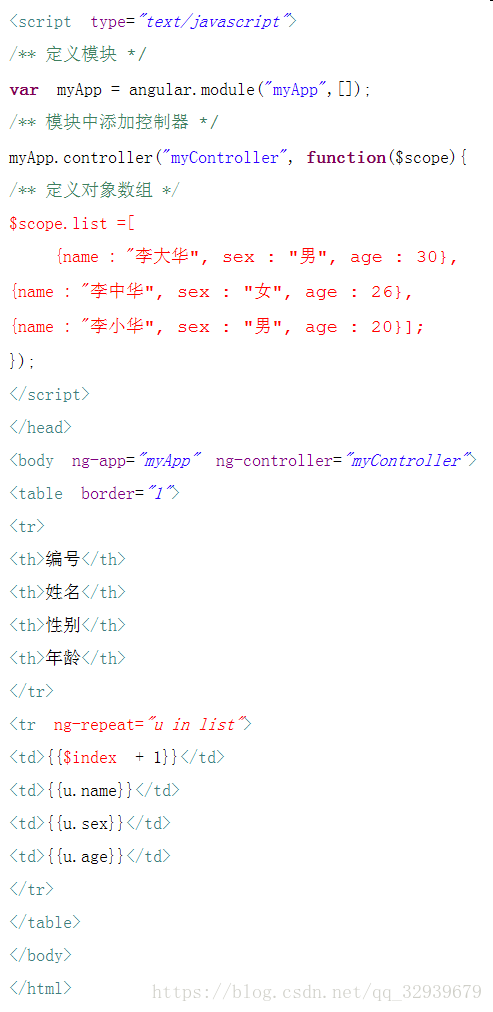
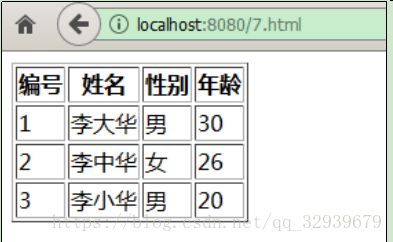
3.7 循环对象数组
$index:获取迭代时的索引号。

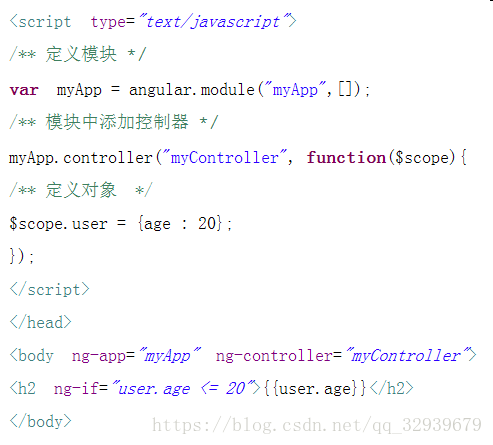
3.8 条件指令
语法格式:ng-if=”条件表达式”;

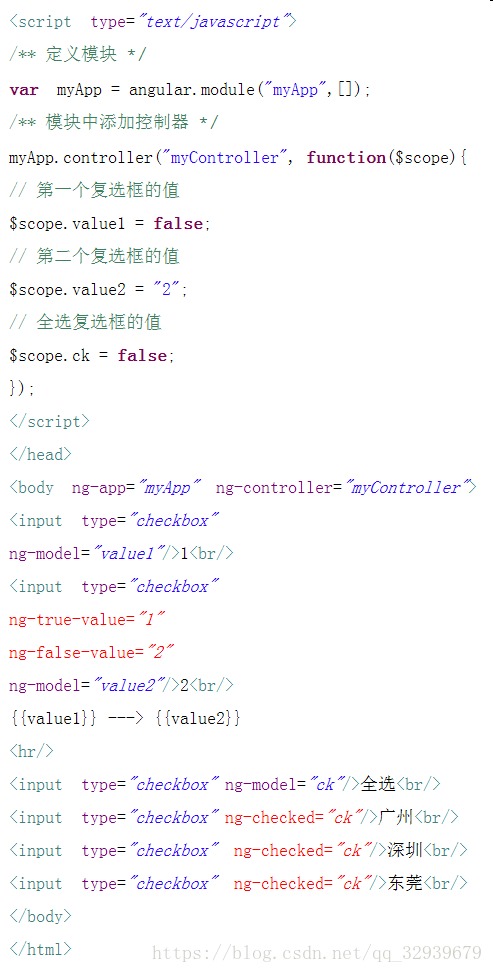
3.9 复选框
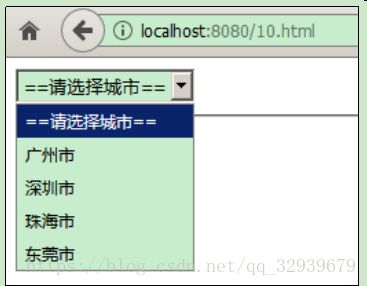
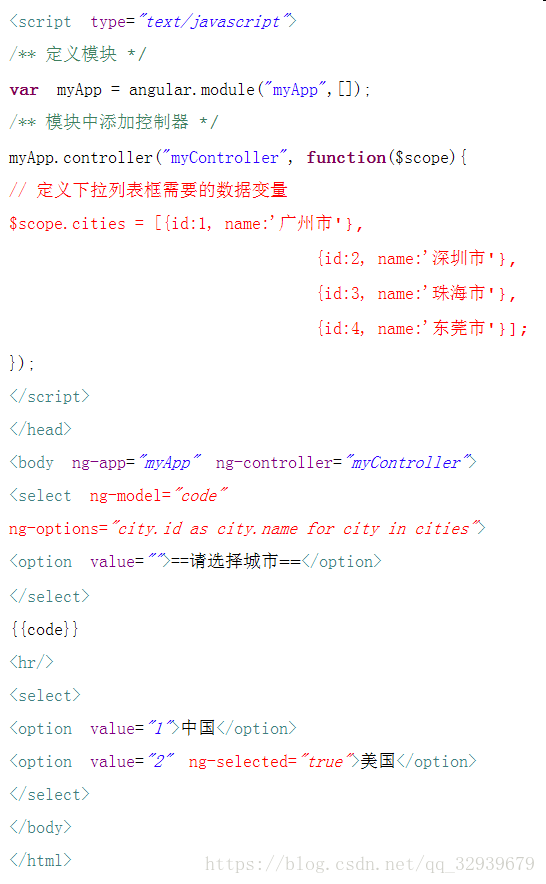
3.10 下拉列表框
l ng-options="元素变量.键 as 元素变量.键 for 元素变量in 数组":选项值表达式绑定
l ng-selected=”true|false”: 是否选中下拉列表框指定的选项

4 内置服务
4.1 $http服务
我们的数据一般都是从后端获取的,那么如何获取数据呢?我们一般使用内置服务$http服务来实现。
4.1.1 $http()发送请求
语法格式:
$http({
method : 'get|post', // 请求方式
url : '', // 请求URL
params : {'name':'admin'} // 请求参数
}).then(function(response){ // 请求成功
// response: 响应对象封装了响应数据、状态码
},function(response){ // 请求失败
// response: 响应对象封装了响应状态码
});
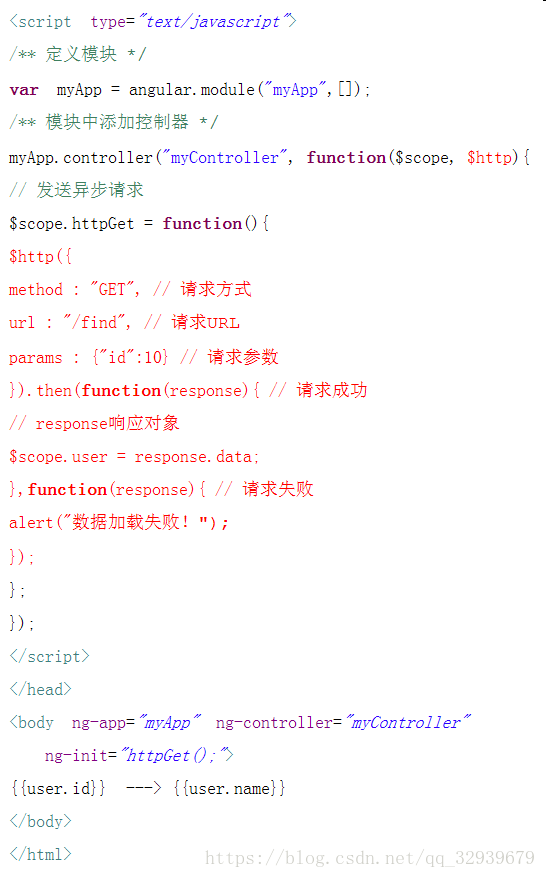
发送异步请求:

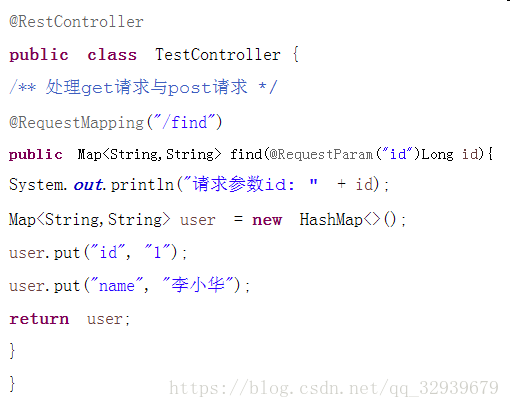
TestController控制器:

说明:再把异步请求方式改成post请求测试,效果完全一样。
4.1.2 $http.get()发送请求
语法格式:
// 第一种格式
$http.get(URL,{
params: {
"id":id
}
}).then(function(response){// 请求成功
// response: 响应对象封装了响应数据、状态码
}, function(response){ // 请求失败
// response: 响应对象封装了响应状态码
});
// 第二种格式
$http.get(URL).then(function(response){ // 请求成功
// response: 响应对象封装了响应数据、状态码
},function(response){ // 请求失败
// response: 响应对象封装了响应状态码
});
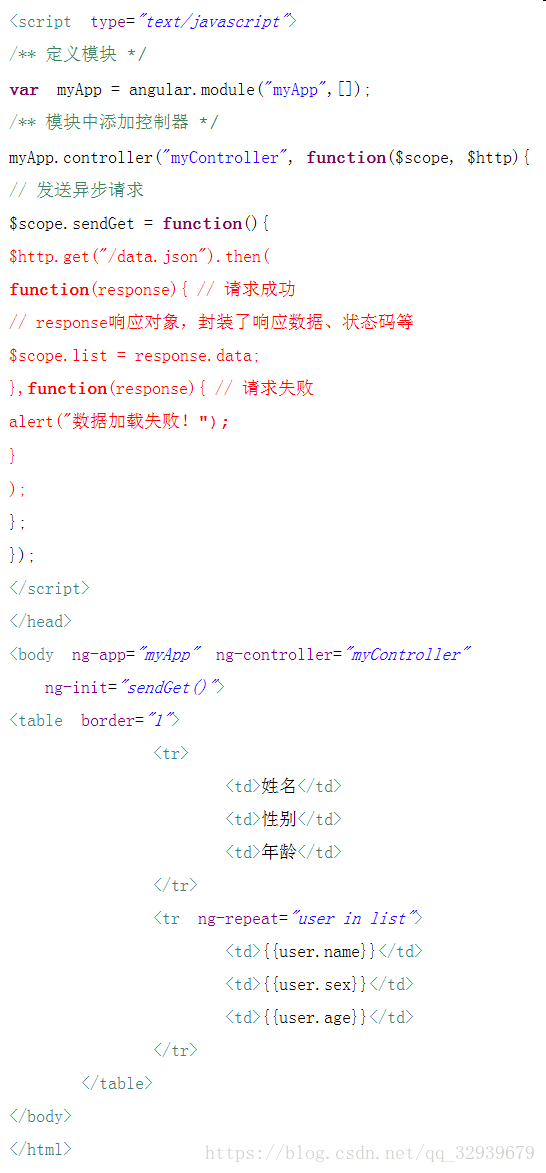
发送get请求:

建立文件 data.json:
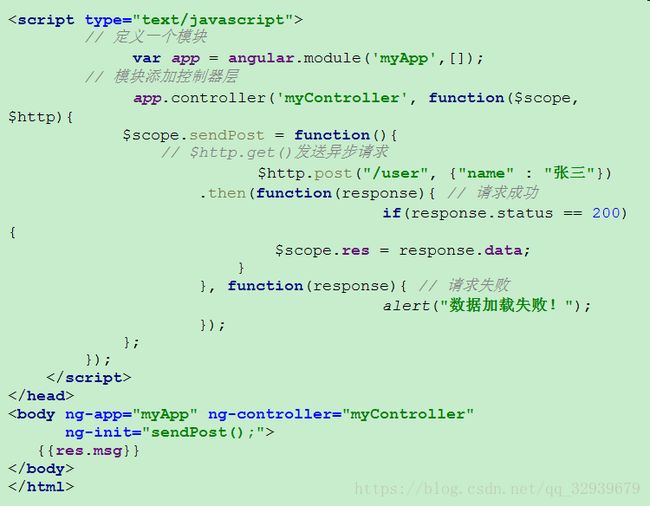
4.1.3 $http.post()发送请求
语法格式:
// 第一种方式
$http.post(URL,{
"id" : id
}).then(function(response){ // 请求成功
// response: 响应对象封装了响应数据、状态码
},function(response){ // 请求失败
// response: 响应对象封装了响应状态码
});
发送异步请求:
TestController.java控制器: