bootstrap-table使用
Bootstrap-table的基本使用
这是一款很好的前端分页和表格显示的插件
官方地址:https://bootstrap-table.com/
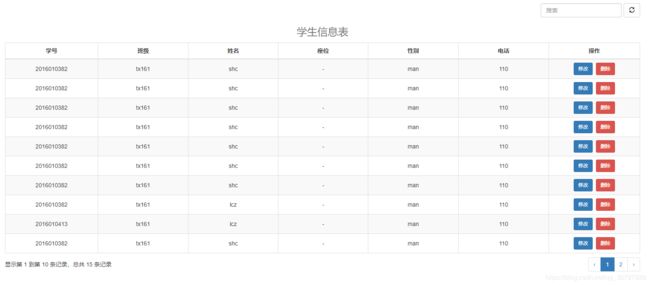
效果图

开始使用
- 使用该插件需要几个必须的库
因为该插件是基于bootstrap的,所以jQuery和bootstrap是必不可少的
//css库
//js库
//中文语言包
- 表格的内容是动态加载出来的,需要在body中设置table标签
- 推荐使用js方法渲染表格中的内容
$("#table").bootstrapTable({
url: "data2.json", //获取表格数据的url
pagination: true, //是否分页显示,默认false
cache: false, //Ajax请求缓存,默认true
showRefresh: true, //是否显示刷新,默认false
search: true, //是否显示搜索框,默认false
pageSize: 10, //设置表格每页显示的数据
pageList: [10], //设置页面大小选择列表,如果包含'All'或'Unlimited'选项,则所有记录都将显示在表格中
columns: [{ //设置表格的表头
field: "student_number",
title: "学号",
align: "center", //居中显示
width: 250 //设置宽度
}, {
field: "student_major",
title: "班级",
align: "center",
width: 250
}, {
field: "student_name",
title: "姓名",
align: "center",
width: 250
}, {
field: "student_seat",
title: "座位",
align: "center",
width: 250
}, {
field: "stu-sex",
title: "性别",
align: "center",
width: 250
}, {
field: "stu-phone",
title: "电话",
align: "center",
width: 250
}, {
title: "操作",
align: "center",
width: 250,
formatter: function (value, row, index) {
return ' '
}
}]
});
});
data1.json,截取一部分
[
{
"id": 1,
"student_number": "2016010382",
"student_name": "shc",
"student_major": "tx161",
"stu-sex": "man",
"stu-phone": "110"
},
{
"id": 2,
"student_number": "2016010382",
"student_name": "shc",
"student_major": "tx161",
"stu-sex": "man",
"stu-phone": "110"
}
]
- 使用bootstrap-table可以完成从服务器端拿取数据,然后显示在表格中,由于本人不会后端操作,所以自己编写了一个json格式的数据来凑一凑。如果采用服务器端的数据还要引入相关的一些参数
具体的参数可以参考官方文档:https://bootstrap-table.com/docs/api/table-options/