海康威视Web端视频开发
1简介
1.1内容简介
Web 控件 V3.0 基于 ActiveX 和 NPAPI 开发,接口封装于 javascript 脚本,以 javascript 接口形式提供用户集成,支持网页上实现预览、回放、云台控制等功能。该控件开发包仅支持 B/S 网页开发,不适用于 C/S 开发。
使用海康威视设备在Web端显示实时视频 https://blog.csdn.net/qq_38289815/article/details/84779753
Web端和移动端接入萤石云平台的视频数据 https://blog.csdn.net/qq_38289815/article/details/92615824
萤石云摄像头Http接口云台控制开发 https://blog.csdn.net/qq_38289815/article/details/94288310
1.2支持设备
Web 控件 V3.0 支持我司多种设备,包括 DVR、NVR、DVS、网络摄像机、网络球机等,设备需要支持PSIA 或 ISAPI 协议。
1.3运行环境
操作系统:Windows XP、Windows7、Windows8、Windows8.1、Windows10
浏览器:IE8~IE11、Chrome31+、Firefox35+,32 位浏览器
IE8~IE11、Chrome31~Chrome44、Firefox35~Firefox51,64 位浏览器
1.4硬件设备
海康威视网络硬盘录像机
萤石云摄像头或海康威视的摄像头
注意:摄像头和网络硬盘录像机要在同一网段,没有硬盘录像机,回放功能就不能使用。
1.5打开硬盘录像机并添加摄像头
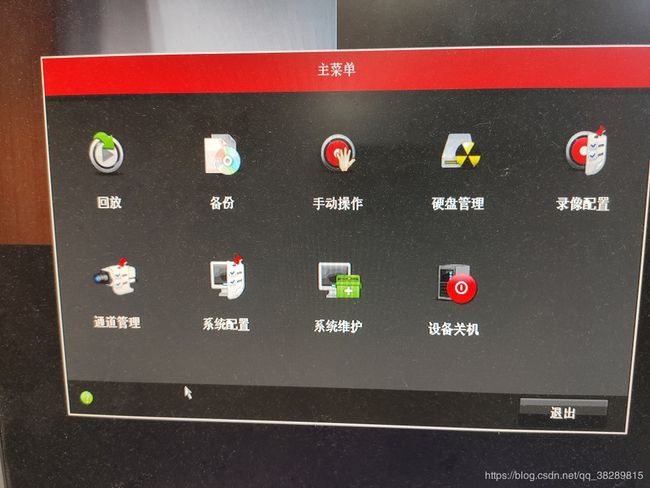
(1)连接好硬盘录像机和摄像头,填写账号密码。进入系统主界面右击选择主菜单。
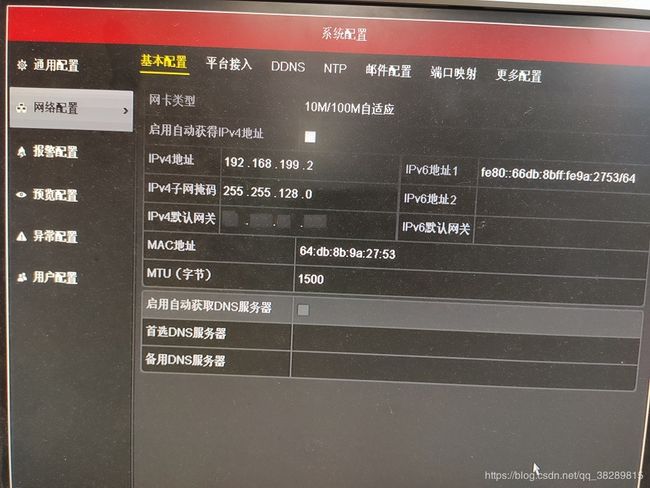
(2)先进入系统配置完成网络配置后,再进入管道管理添加摄像头。
(3)系统配置中的网络配置如下,将自动获取IPv4地址的勾选取消,然后配置IPv4地址、子网掩码和默认网关,跟路由器的配法一样。
(4)完成网络配置后,进入管道管理。一般刚开始配的时候什么都没有,需要点刷新和一键激活。激活后的状态如下。状态下方的图案变成了"播放键"就说明可以查看视频了。
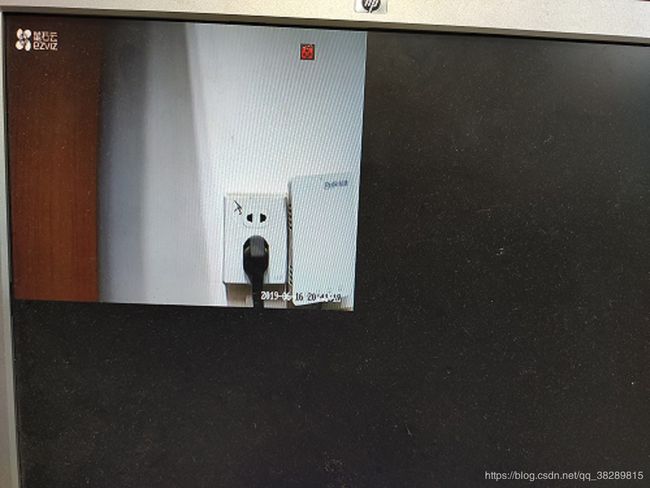
(5)返回主菜单后查看摄像头采集的视频。
2.WEB端视频显示
2.1使用demo.html
打开CN_WEB3.0控件开发包V1.1.0_Win32\demo\cn里的demo.html。效果图如下:
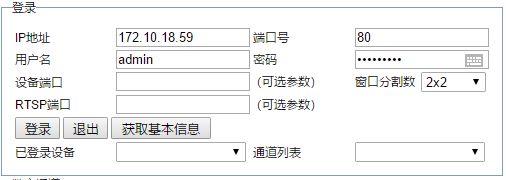
2.2填写登录信息
IP地址是硬盘录像机的IP,端口号80。用户名密码是登录硬盘录像机填写的账号和密码。
确保摄像头和网络硬盘录像机要在同一网段,在完成了前期准备工作后,先Ping一下硬盘录像机的IP,确保不是程序问题导致的无法登录。登录成功的信息反馈如下:
登录成功后,会先后显示获取数字通道成功和获取端口成功。之后还需要点击预览功能里"开始预览"按钮查看视频。码流类型都选择主码流。
2.3根据自身需求进行裁剪
可能遇到的问题:(1)这个Demo会提示安装codebase文件夹中的WebComponentsKit.exe,安装完后可能反复提示安装,此时建议重启电脑。
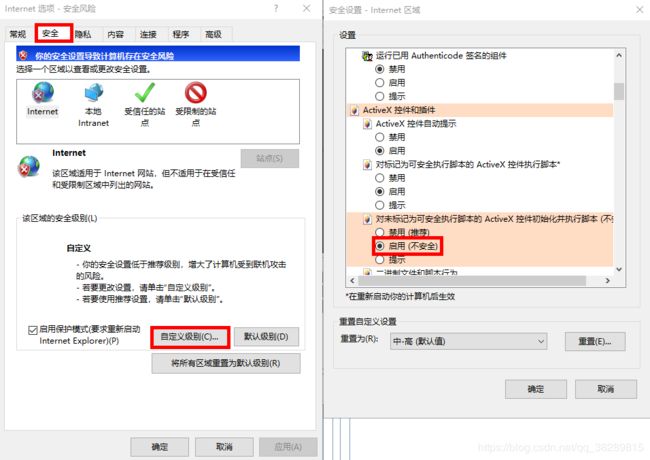
(2)使用IE浏览器时需要允许插件运行,可能还需要配置,将ActiveX控件和插件里的内容设置为启用或者提示。搜狗浏览器也行,但是要使用兼容模式,就是把网址后面的"闪电"点一下,它就会变成IE的图标,就成转换成兼容模式了。
(3)cn文件夹下的demo.js中有不懂的,可以查看doc文件夹中有开发编程指南。
开发包链接:https://download.csdn.net/download/qq_38289815/11240596