Android Studio 安装配置教程 - Windows(详细版)
准备工作
Java环境变量配置好,参考:Java环境变量配置
然后首先是安装程序,这里默认不,使用国内的,下载地址有两个,
一、安卓中文组下载
Android Studio下载地址-安卓中文组,最新版本目前是3.5.2

这个版本相对来说比较稳定,但不是最新版的
二、谷歌中国下载
Android Studio下载地址-谷歌中国,最新版本目前是4.0,这个版本新增了很多牛逼的功能,但是手上有工作项目的不要去轻易尝试,BUG是肯定会有的,你放心,新手可以去下载安装尝试。

这个版本是目前最新的,但是从开发的角度来说,不建议马上更新到最新,因为吃螃蟹没有那么容易。
由于我之前已经下载过了3.5.0了,所以我就不需要再下载其他版本的了
![]()
安装

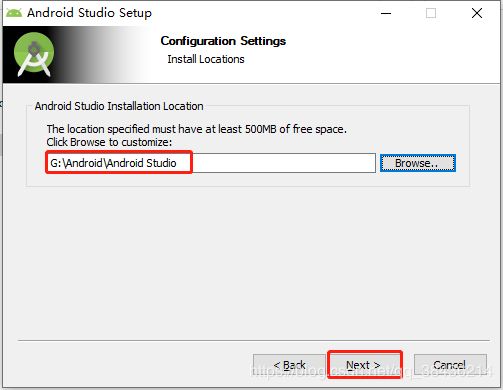
默认会给你转到C盘,这里我修改到了G盘(PS: 这里一定要改路径,否则随着你开发过程中,你的C盘空间会越来越小,这里我放的是G盘,只要不装在系统盘里,其他盘随意,不过也要有一定空间才行。),点击 Next 下一步

点击 Next 下一步(PS:这里没有其他骚操作,不要乱来)

等安装完成

点击 Next 下一步,

点击Finish进行第一次运行了,如果你不是第一安装了,那么就是覆盖安装,也是一步到位,没啥好讲的。现在我们运行一下:

如果你选择上面那个就会在你电脑安装默认的配置,这里不导入配置,直接OK即可,然后你就会看到AS的启动图片:

不得不说比之前的要好看一些:然后会弹出

就是让发送使用的信息给谷歌,发个锤子,决绝,点击“Don’t send”,

这个地方是说你没有SDK,让你设置代码,这里不设置,点击 Cancel

等待一会儿

这个图片是告诉你,Android能做的事情有手机,穿戴设备,TV,还有智能设备等,点击 Next 下一步

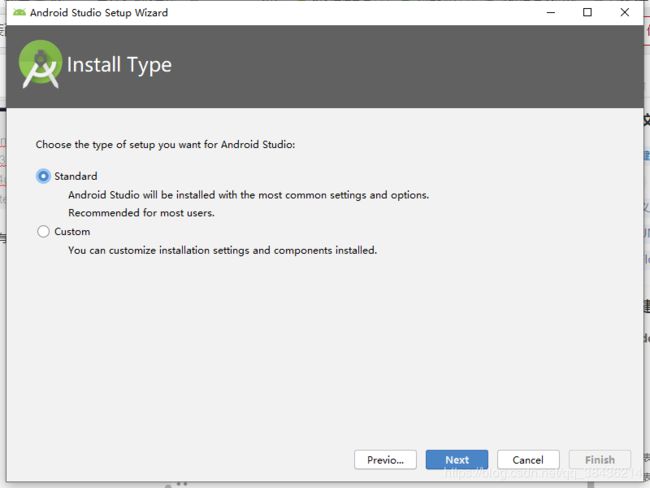
Android Studio 默认会把你的SDK下载放在C盘,到时候你的C盘就炸了,谷歌太坏了,很多新手都会直接下一步

我们选择Custom 自定义,然后点击 Next 下一步

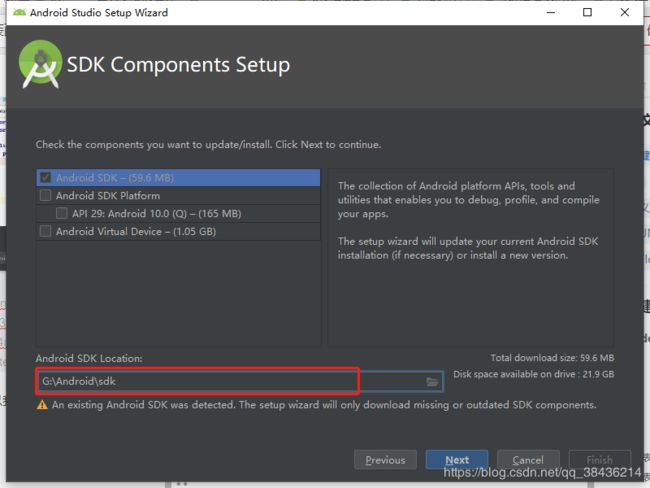
白色的看久了,我觉得眼睛不舒服,所以我都是默认黑色的,看个人喜好,然后点击 Next 下一步,之前我们选择自定义SDK的路径

所以这个地方就是让你该路径的,改好之后就点击 Next 下一步

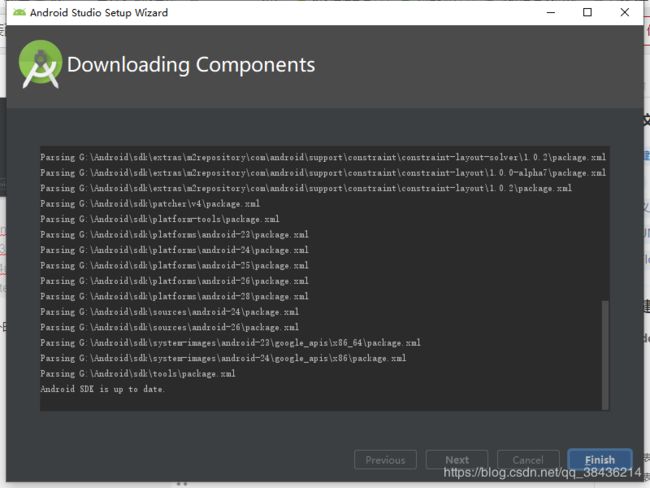
然后就会下载对应当前版本的SDK配置文件,点击Finish就会开始下载(PS: 请在网络良好是尝试)

很明显,我的这个网速就不这么样,这个时候你就可以泡一杯咖啡,说到咖啡你有没有想到Java的图标呢?

好了,点击finish

1.启动一个新的Android Studio项目
2.打开一个现有的Android Studio项目
这里只说前面一两条,既然是做教程,那我们创建一个新的项目(PS:创建一个新的和打开一个已有的项目有什么区别呢,创建一个新的就只有这样项目最基本的已经插件和依赖,以这个新的为准,而打开已有的就会以老项目的环境为准,这就是为什么你从网上下载别人的代码再打开之后要配置很久的原因,因为你的环境和别人不一定就一样,其次就是里面用到的SDK、API版本、依赖框架等一些内容不一样,所以用的时间很久,犹豫是在网络慢的时候更突出,相当煎熬,我咖啡都喝了两杯了,还没有下载完配置,心碎,辣鸡软件,毁我青春)。

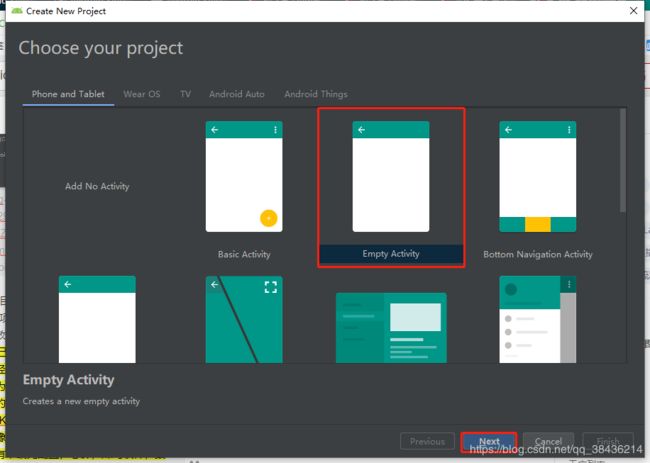
这里默认是创建的一个空的Activity(活动),点击Next。下一步

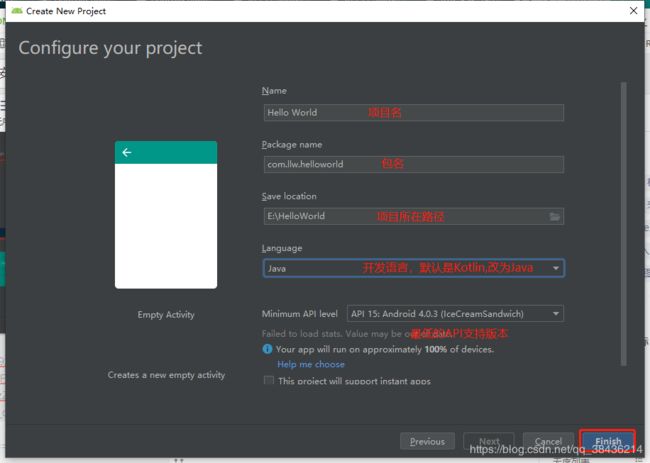
点击finish 就会开始创建这个项目并下载一些配置文件

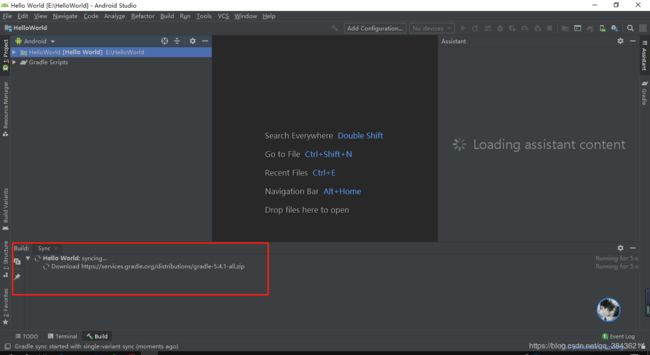
可以看到这个左下角就是在配置你的项目,鬼知道它要下多久,让我们端起之前泡好的咖啡,轻轻地吹一口,摸一下油光发亮的脑门,看着窗外开始思考今天晚上吃什么?话说程序员是一个需要耐心的职业,因为有Bug这种东西,然后程序员还有两个死对头,就是产品和测试,这两个人坏的很,都是等到下班的时候来提需求和Bug,这让我收键盘的手微微颤抖了起来,然后又要重启电脑,打开手机点外卖,最惨的还不是这个时候,是疫情期间,外卖我不放心,所以挨饿到晚上回家自己做饭,关键是回家之后又不饿了,但是还是得做饭,不然第二天中午吃啥,光鲜亮丽的背后都是狗血的人生啊,电视剧里的程序员都是扯淡,那也要程序员吗?脱离群众只是拍给那些没有入行的人看的,相当的扯淡,说到这里,我们来看一下进度怎么样了

。。。。。。我都找不到表情包来形容我此刻的心情了。安装过程中电脑的防火墙还会给你弹一下

允许访问就会继续下载:

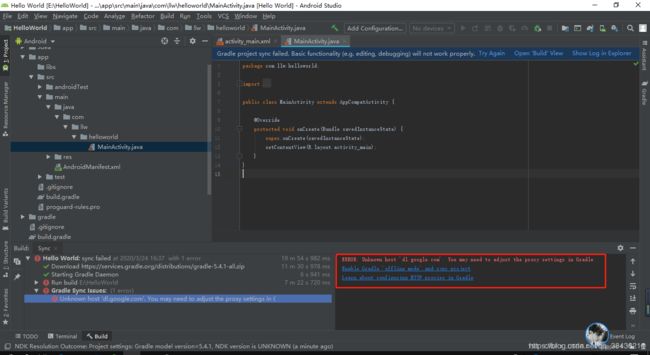
然后就会发现这里报了一个错,我们点一下这个蓝色字体,继续下载,然后就报错了:

这是因为当前项目所需的gradle在当前离线模式下面没有。
需要联网进行下载。
找到File -Setting–Gradle
查看自己之前的gradle的配置是否正确,然后将offline work 离线模式关掉

然后Apply一下

try Again 点击再尝试一波,给个机会啊,

只要你点了这个try Again 它没有马上报错,你就有希望,虽然这个希望有时候很渺茫,但是做人嘛,梦想还是要有的,不然和咸鱼和什么区别(PS: 虽然咸鱼翻身还是咸鱼,但是起码能卖的贵一点,记得有一次我去超市买菜,鱼类区,鱼类区摆着两条鱼,一条普通鱼一条咸鱼,普通鱼35.5,咸鱼72.5,我问售货员,这个咸鱼怎么贵这么多,不就是多放了盐嘛?他说:这是有梦想的咸鱼,年轻人你有没有梦想啊?)跑题了,不知道下载好了没有

第一次,都这样,难免的 ,哎。

终于下完了,不容易啊,
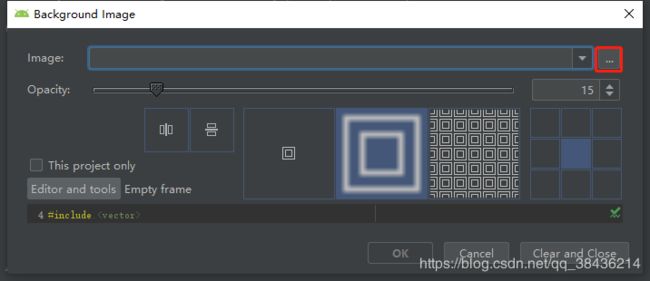
现在来改动它的外观,先把页面的背景改一下,黑乎乎不好看
File → Settings

选择背景图片

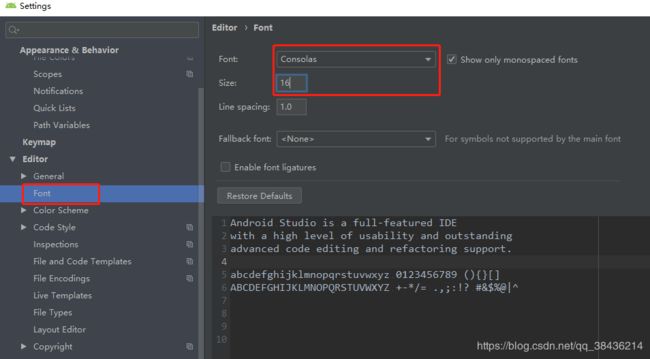
改完背景之后再改字体

现在明显比之前要好看一些:

现在再去配置Git ,方便我们进行代码管理
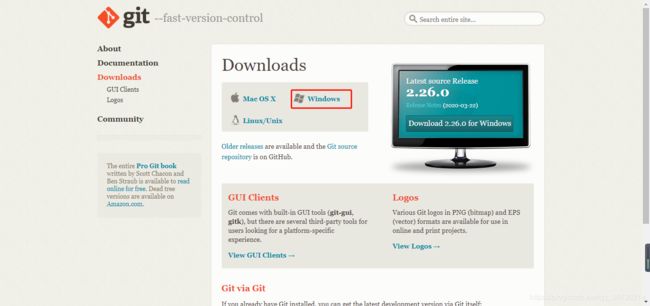
Git下载地址

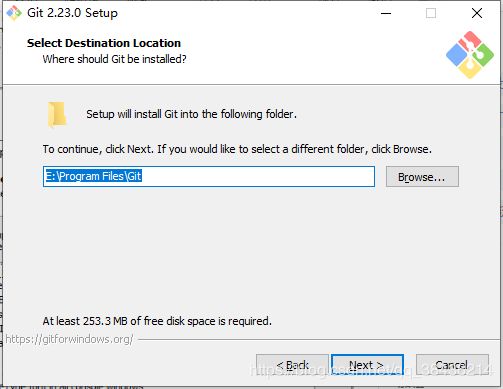
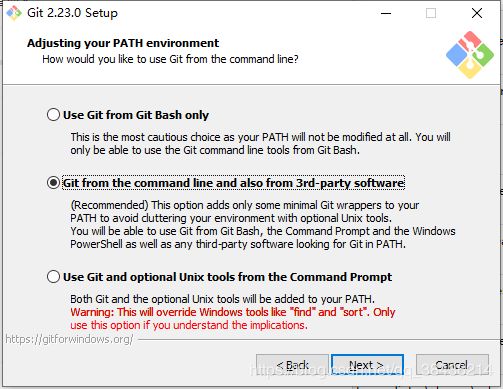
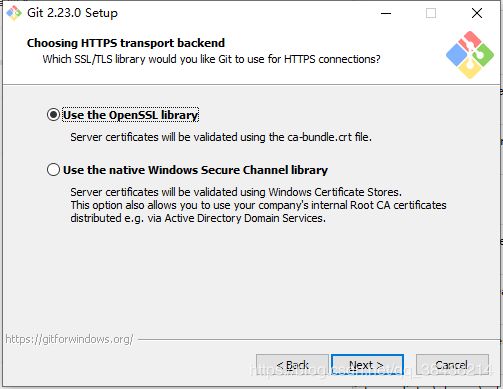
选择Windows,

然后选择对应你系统的安装成员,然后下载,又到了考验网速的时候了

安装已经完成了,这时候就可以在AS里面配置Git了
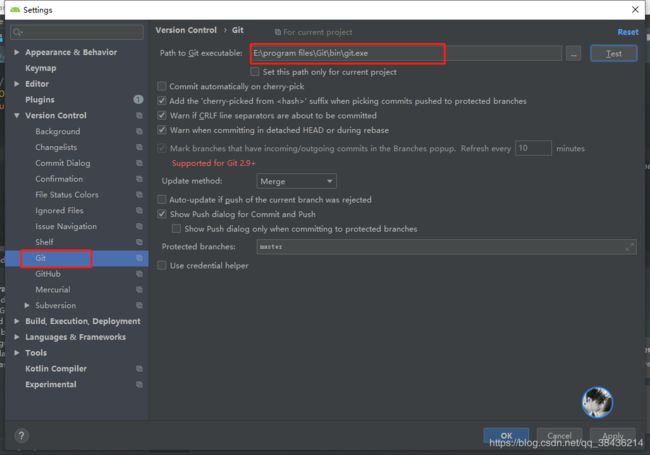
File → Settings

然后点一下Test,测试一下如果你的Git没有问题就会弹出你的Git版本,Git配置问了现在就需要一个Git的账号,各位自己去创建就可以了

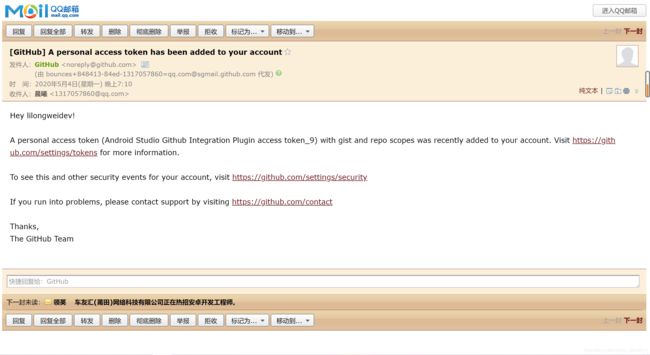
登录成功之后你的邮箱会收到一个邮件,打开邮件

如果是第一次配置的话,如果你第一次提交代码的话,会需要你提供邮箱收到的验证码,验证身份。
现在我们的Git账户就登陆上去了
异常情况
有位朋友遇到这样的情况,所以这里加上去
提示:AS 登录 Github 时,一直提示密码错误,其实有可能是设备未授权,我就是这样。需要上 Github 官网,登录帐号,会有提示是否授权当前设备,并发一个授权码到你的邮箱。输入授权码完成授权,再回到 AS 就能登陆成功了。

然后再安装几个插件
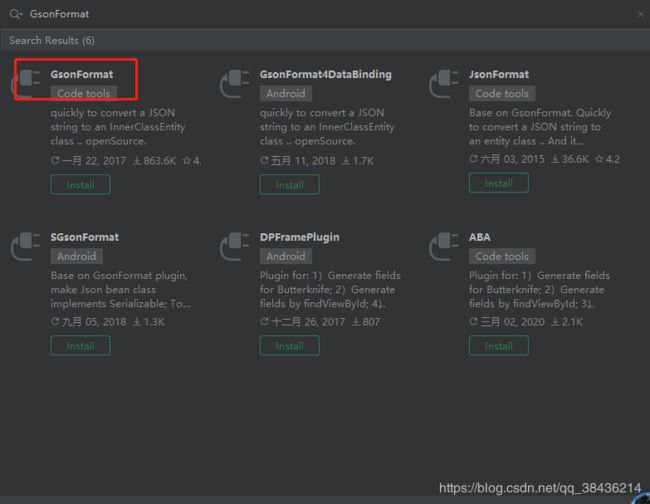
1.GsonFormat
快速将json字符串转换成一个Java Bean,免去我们根据json字符串手写对应java Bean的过程。

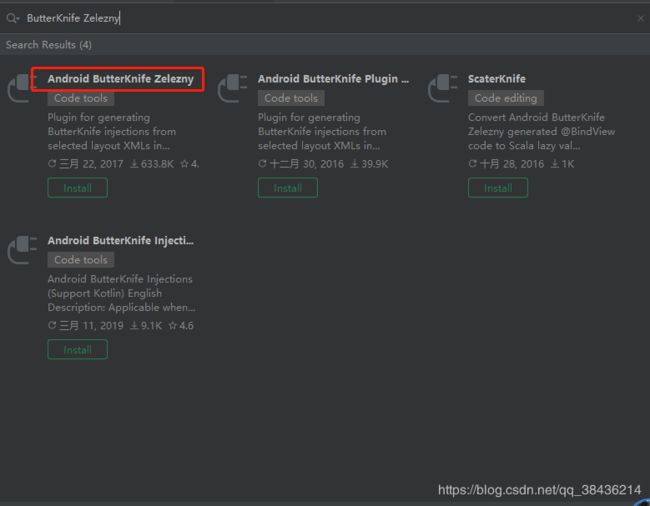
2.Android ButterKnife Zelezny
配合ButterKnife实现注解,从此不用写findViewById,想着就爽啊。在Activity,Fragment,Adapter中选中布局xml的资源id自动生成butterknife注解。

安装完插件之后AS需要重启一下,

然后就是怎么使用这两个插件的问题了。
首先第一个
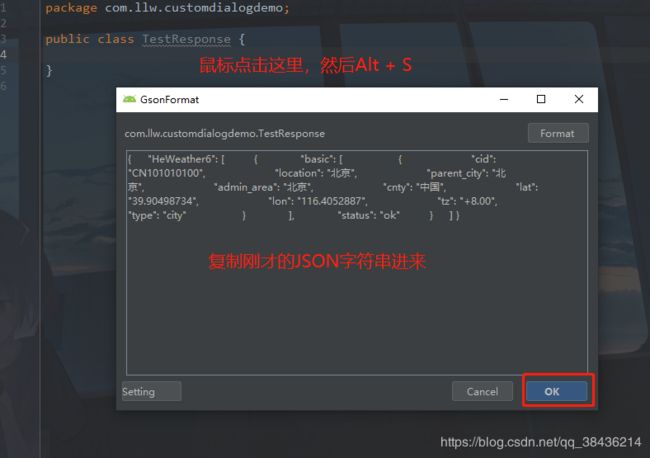
GsonFormat
JSON字符串
{
"HeWeather6": [
{
"basic": [
{
"cid": "CN101010100",
"location": "北京",
"parent_city": "北京",
"admin_area": "北京",
"cnty": "中国",
"lat": "39.90498734",
"lon": "116.4052887",
"tz": "+8.00",
"type": "city"
}
],
"status": "ok"
}
]
}
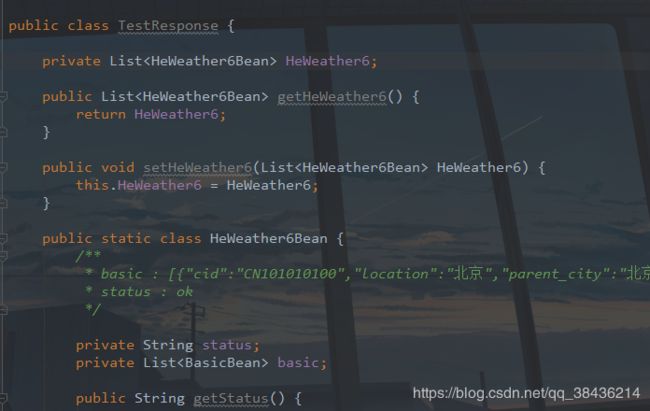
这是一段JSON字符串,现在访问接口主流返回这种字符串,复制一下,
然后这个实体类就写好了

然后是第二个插件,
在工程的build.gradle里面加上

build.gradle代码:
// Top-level build file where you can add configuration options common to all sub-projects/modules.
buildscript {
repositories {
google()
//新增
mavenCentral()
jcenter()
}
dependencies {
classpath 'com.android.tools.build:gradle:3.5.0'
//新增
classpath 'com.jakewharton:butterknife-gradle-plugin:10.1.0'
// NOTE: Do not place your application dependencies here; they belong
// in the individual module build.gradle files
}
}
allprojects {
repositories {
//新增
maven { url "https://jitpack.io" }
//新增
mavenCentral()
google()
jcenter()
}
}
task clean(type: Delete) {
delete rootProject.buildDir
}
然后在项目的build.gradle 里面的
android闭包中加入如下代码:
compileOptions {
sourceCompatibility JavaVersion.VERSION_1_8
targetCompatibility JavaVersion.VERSION_1_8
}
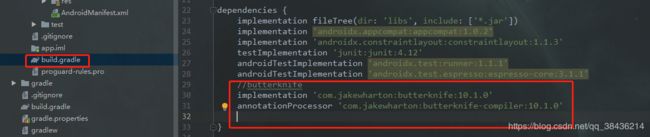
dependencies闭包里面加入如下依赖代码
//butterknife
implementation 'com.jakewharton:butterknife:10.1.0'
annotationProcessor 'com.jakewharton:butterknife-compiler:10.1.0'
项目的build.gradle的代码:
apply plugin: 'com.android.application'
android {
compileSdkVersion 28
buildToolsVersion "29.0.3"
defaultConfig {
applicationId "com.llw.helloworld"
minSdkVersion 21
targetSdkVersion 28
versionCode 1
versionName "1.0"
testInstrumentationRunner "androidx.test.runner.AndroidJUnitRunner"
}
compileOptions {
sourceCompatibility JavaVersion.VERSION_1_8
targetCompatibility JavaVersion.VERSION_1_8
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
implementation fileTree(dir: 'libs', include: ['*.jar'])
implementation 'androidx.appcompat:appcompat:1.0.2'
implementation 'androidx.constraintlayout:constraintlayout:1.1.3'
testImplementation 'junit:junit:4.12'
androidTestImplementation 'androidx.test:runner:1.1.1'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.1.1'
//butterknife
implementation 'com.jakewharton:butterknife:10.1.0'
annotationProcessor 'com.jakewharton:butterknife-compiler:10.1.0'
}
然后sync一下
然后修改一下布局文件:
"1.0" encoding="utf-8"?>
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical"
android:gravity="center"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
android:id="@+id/tv_test"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!" />
然后在MainActivity.java中
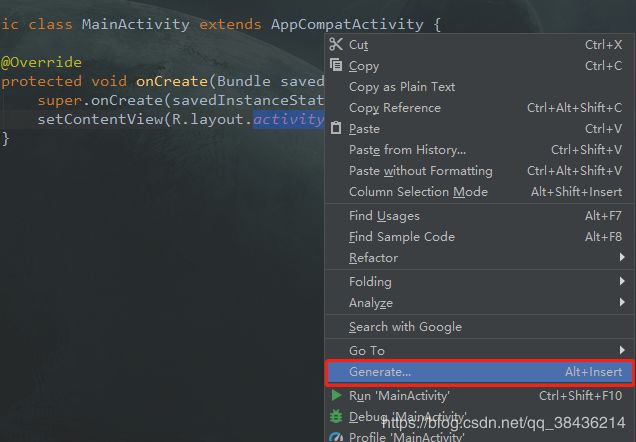
鼠标右键点击布局文件activity_main 选择Generate


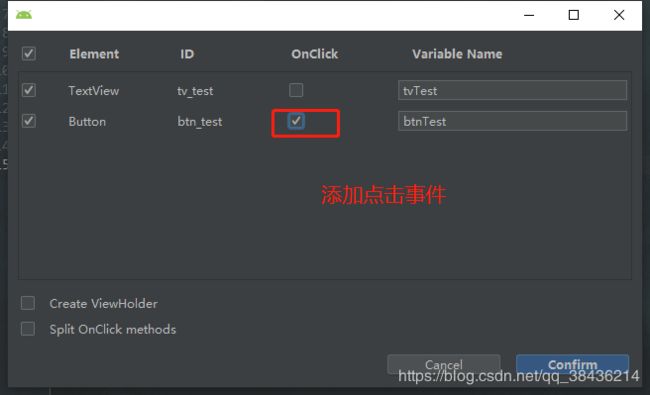
现在就可以用这个插件,点击红色边框中的Generate ButterKnife Iniertions

然后confirm提交,这个时候我们再看MainActivity.java
package com.llw.helloworld;
import android.os.Bundle;
import android.widget.Button;
import android.widget.TextView;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
import butterknife.BindView;
import butterknife.ButterKnife;
import butterknife.OnClick;
public class MainActivity extends AppCompatActivity {
@BindView(R.id.tv_test)
TextView tvTest;
@BindView(R.id.btn_test)
Button btnTest;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ButterKnife.bind(this);
}
@OnClick(R.id.btn_test)
public void onViewClicked() {
Toast.makeText(this,tvTest.getText().toString(),Toast.LENGTH_LONG).show();
}
}
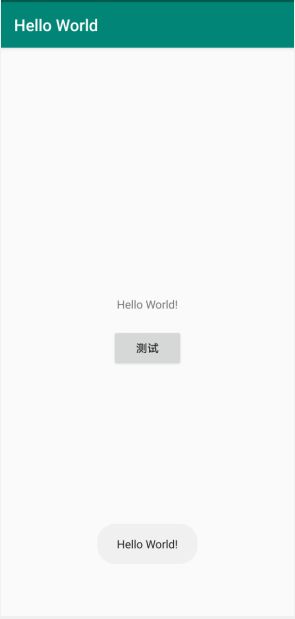
然后运行在手机上:
![]()
到这里就结束了,有什么问题,随时call我