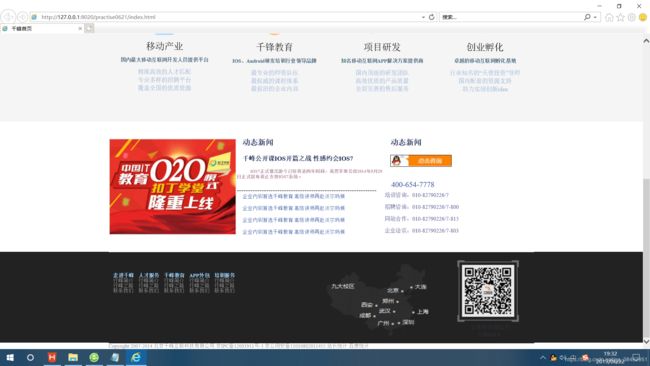
HTML5制作公司官网首页
1、index.html代码
千峰首页


移动产业
国内最大移动互联网开发人员提供平台
- 精准高效的人才匹配
- 专业多样的招聘平台
- 覆盖全国的优质资源

千锋教育
IOS、Android研发培训行业领导品牌
- 最专业的师资队伍
- 最权威的课程体系
- 最前沿的企业内训

项目研发
知名移动互联网APP解决方案提供商
- 国内顶级的研发团队
- 高效优质的产品质量
- 全面完善的售后服务

创业孵化
卓越的移动互联网孵化基地
- 行业知名的“天使投资”导师
- 国内配套的资源支持
- 助力实现创新idea

动态新闻
千峰公开课IOS开篇之战 性感约会IOS7
iOS7正式推出距今已经将近两年时间,虽然苹果公司2014年9月29日正式宣布停止支持IOS7系统。
--------------------------------------------------------------
- 企业内训首选千峰教育 高级讲师再赴沃尔玛倾
- 企业内训首选千峰教育 高级讲师再赴沃尔玛倾
- 企业内训首选千峰教育 高级讲师再赴沃尔玛倾
- 企业内训首选千峰教育 高级讲师再赴沃尔玛倾
动态新闻

- 400-654-7778
- 培训咨询:010-82790226/7
- 招聘咨询:010-82790226/7-800
- 网站合作:010-82790226/7-815
- 企业洽谈:010-82790226/7-803
走进千峰
- 行峰简介
- 行峰之路
- 联系我们
人才服务
- 行峰简介
- 行峰之路
- 联系我们
千峰教育
- 行峰简介
- 行峰之路
- 联系我们
APP外包
- 行峰简介
- 行峰之路
- 联系我们
培训服务
- 行峰简介
- 行峰之路
- 联系我们


千峰教育微信号
扫描加好友
Copyright 2007-2014 北京千峰互联科技有限公司 京IPC备12003911号-3 京公网安备11010802011455 站长统计 百度统计
2、index.css代码
*{
margin: 0;
padding: 0;
}
li{
list-style: none;
}
a{
text-decoration: none;
}
.clear:after{
content: "";
display: block;
clear: both;
height: 0;
overflow: hidden;
visibility: hidden;
}
.clear{
zoom: 1;
}
/*****************header*******************/
.bg_header{
height: 62px;
background: #232323;
}
.bg_header .header{
width: 1006px;
height: 62px;
background: #232323;
margin: 0 auto;
}
.bg_header .header .logo{
width: 229px;
height: 62px;
/*background: green;*/
float: left;
overflow: hidden;
}
.bg_header .header .logo img{
width: 159px;
height: 36px;
margin-top: 12px;
margin-left: 8px;
}
.bg_header .header .nav{
width: 777px;
height: 62px;
/*background: greenyellow;*/
float: left;
}
.bg_header .header .nav ul{
}
.bg_header .header .nav ul li{
width: 86px;
height: 62px;
float: left;
text-align: center;
line-height: 62px;
font-size: 12px;
background: url(../img/pic_06.jpg) no-repeat right center;
}
.bg_header .header .nav ul li:last-child{
background: none;
}
.bg_header .header .nav ul li:first-child{
text-indent: 25px;
}
.bg_header .header .nav ul li a{
color:#fff;
}
/*****************banner*******************/
.banner{
height: 421px;
background: skyblue;
}
.banner img{
width: 100%;
height: 421px;
}
/*****************内容区*******************/
.bg_intro{
height: 351px;
background: #f5f5f5;
border-top: 1px solid #a6a7ab;
}
.bg_intro .intro{
width: 1006px;
height: 351px;
background: #f5f5f5;
margin: 0 auto;
}
.bg_intro .intro .intro1{
width: 264px;
height: 351px;
/*background: pink;*/
float: left;
text-align: center;
overflow: hidden;
}
.bg_intro .intro .intro1 img{
width: 54px;
height: 90px;
margin-top: 56px;
}
.bg_intro .intro h3{
font-size: 22px;
font-weight: 500;
margin-top: 12px;
}
.bg_intro .intro h5{
font-size: 12px;
color:#517085;
margin-top: 12px;
margin-bottom: 12px;
}
.bg_intro .intro ul li{
font-size: 14px;
color:#a0b8da;
line-height: 19px;
}
.bg_intro .intro .intro2{
width: 256px;
height: 352px;
/*background: hotpink;*/
float: left;
text-align: center;
}
.bg_intro .intro .intro2 img{
width: 67px;
height: 92px;
margin-top: 56px;
}
/*.bg_intro .intro .intro2 h3{
font-size: 22px;
font-weight: 500;
margin-top: 12px;
}
.bg_intro .intro .intro2 h5{
font-size: 12px;
color:#517085;
margin-top: 12px;
margin-bottom: 12px;
}
.bg_intro .intro .intro2 ul li{
font-size: 14px;
color:#a0b8da;
line-height: 19px;
}*/
.bg_intro .intro .intro3{
width: 253px;
height: 352px;
/*background: pink;*/
float: left;
text-align: center;
}
.bg_intro .intro .intro3 img{
width: 136px;
height: 92px;
margin-top: 56px;
}
.bg_intro .intro .intro4{
width: 233px;
height: 352px;
/*background: hotpink;*/
float: left;
text-align: center;
}
.bg_intro .intro .intro4 img{
width: 106px;
height: 92px;
margin-top: 56px;
}
/*****************新闻区*******************/
.bg_news{
height: 307px;
background: white;
}
.bg_news .news{
width: 1006px;
height: 307px;
background: rgb(255,255,255);
margin: 0 auto;
}
.bg_news .news .news1{
width: 303px;
height: 307px;
background: rgb(255,255,255);
float: left;
overflow: hidden;
}
.bg_news .news .news1 img{
width: 297px;
height: 224px;
border:1px solid #d7e1e0;
padding:1px;
background: #fbfffc;
margin-top: 39px;
margin-left: 1px;
}
.bg_news .news .news2{
width: 350px;
height: 307px;
background: rgb(255,255,255);
float: left;
}
.bg_news .news .news2 h4{
margin-left: 13px;
margin-top: 39px;
color: rgb(21,32,78);
font-size: 18px;
}
.bg_news .news .news2 h5{
margin-left: 13px;
margin-top: 18px;
color:rgb(21,32,78) ;
font-size: 15px;
}
.bg_news .news .news2 h6{
margin-top: 16px;
margin-bottom: 16px;
color: rgb(187,153,170);
text-indent: 32px;
}
.bg_news .news .news2 ul li{
/*margin-top: 16px;*/
margin-left: 13px;
margin-bottom: 16px;
color: rgb(69,98,166);
font-size:12px ;
line-height: 12px;
}
.bg_news .news .news3{
width: 353px;
height: 307px;
background: #fff;
float: left;
}
.bg_news .news .news3 h4{
margin-left: 13px;
margin-top: 39px;
color: rgb(21,32,78);
font-size: 18px;
}
.bg_news .news .news3 img{
width: 143px;
height: 26px;
margin-top: 18px;
margin-bottom: 28px;
margin-left: 13px;
border: 1px solid;
}
.bg_news .news .news3 .phone{
font-size: 18px;
color: rgb(69,98,166);
margin-left: 15px;
}
.bg_news .news .news3 .zx{
font-size: 13px;
color: rgb(98,98,152);
line-height: 28px;
}
/*****************èœå•*******************/
.bg_menu{
height: 215px;
background: rgb(34,34,34);
}
.bg_menu .menu{
width: 1006px;
height: 215px;
background: #FFFFFF;
margin: 0 auto;
}
.bg_menu .menu .menu1{
width: 495px;
height: 215px;
background: rgb(34,34,34);
/*margin-top: 50px;
margin-left: 11px;*/
float: left;
}
.bg_menu .menu .menu1 h6{
font-size: 12px;
color: rgb(157,214,255);
}
.bg_menu .menu .menu1 ul li{
font-size: 12px;
color:rgb(153,153,153) ;
}
.bg_menu .menu .menu1 .part1{
margin-top: 50px;
float: left;
margin-left: 11px;
margin-bottom: 22px;
line-height: 12px;
}
.bg_menu .menu .menu1 .part2{
margin-top: 50px;
float: left;
margin-left: 11px;
margin-bottom: 22px;
line-height: 12px;
}
.bg_menu .menu .menu1 .part3{
float: left;
margin-top: 50px;
margin-left: 11px;
margin-bottom: 22px;
line-height: 12px;
}
.bg_menu .menu .menu1 .part4{
float: left;
margin-top: 50px;
margin-left: 11px;
margin-bottom: 22px;
line-height: 12px;
}
.bg_menu .menu .menu1 .part5{
float: left;
margin-top: 50px;
margin-left: 11px;
margin-bottom: 22px;
line-height: 12px;
}
.bg_menu .menu .menu2{
width: 310px;
height: 215px;
background:rgb(34,34,34);
float: left;
}
.bg_menu .menu .menu2 img{
width: 255px;
height: 171px;
margin-top: 29px;
margin-left: 15px;
float: left;
}
.bg_menu .menu .menu3{
width: 201px;
height: 215px;
background:rgb(34,34,34);
float: left;
}
.bg_menu .menu .menu3 img{
width: 147px;
height: 147px;
margin-top: 19px;
margin-left: 19px;
float: left;
}
.bg_menu .menu .menu3 .code{
margin-top: 173px;;
}
.bg_menu .menu .menu3 .code h5{
margin-top: 6px;
margin-left: 49px;
line-height: 11px;
color: rgb(44,41,48);
}
.bg_menu .menu .menu3 .code h6{
margin-top: 6px;
margin-left: 68px;
line-height: 11px;
color: rgb(44,41,48);
}
/*****************底部*******************/
.bg_footer{
height: 1006px;
height: 45px;
background: black;
}
.bg_footer .footer{
width: 1006px;
height: 45px;
background:rgb(16,16,16);
margin: 0 auto;
}
.bg_footer .footer p{
font-size: 12px;
color: rgb(154,154,154);
margin: 0 auto;
}
3、效果图
总结:做网页时,最重要的就是明白你要完成什么,先有架构才能写出有序的代码,另外,图片得明白其尺寸,最好用ps辅助
你可能感兴趣的:(HTML5制作公司官网首页)
- 2003-2022年 上市公司-企业海外业务收入数据-社科数据
泡芙萝莉酱
大数据社科数据大数据人工智能数据分析深度学习数据挖掘数据统计毕业论文
上市公司-企业海外业务收入数据(2003-2022年)-社科数据https://download.csdn.net/download/paofuluolijiang/90027750https://download.csdn.net/download/paofuluolijiang/90027750上市公司海外业务收入是指企业通过在海外市场开展业务所获得的收入,包括出口产品或服务、在海外设立子公司
- AI编程的心得体会
猜测7
AI编程chatgpt
最近使用了三款AI软件进行编程,真的是一款比一款好用,很大程度提高了写代码的效率,真的非常方便。首先是豆包的插件Marscode,我知道它B站首页曾经见到一个推荐,标题大意是不写一行代码开发出一个打砖块的游戏。我对着视频试了一遍,在VSCode中可以直接搜索安装Marscode,用的phython写的小游戏,结果发现其实最核心的架构玩法其实都在它clonegithub那步,就是把已经能运行的游戏拿
- SAP-ABAP:SAP工厂(Plant)与公司代码(Company Code)关联查询指南
爱喝水的鱼丶
SAPABAPERP开发运维运维
SAP工厂(Plant)与公司代码(CompanyCode)关联查询指南一、核心查询方法对比方法类型事务码/表名响应速度适用场景权限要求配置界面查询OX18快单工厂详细信息查看S_TCODE(OX18)数据表直查T001W/T001K极快批量导出或多系统对接S_TABU_DIS(T001W/T001K)组织结构浏览PPOME中企业架构全景分析S_TCODE(PPOME)二、详细操作指南方法1:配置
- 《壹起航:15 年助力中国工厂海外获客,开启全球化新篇》
yiqijianzhan
人工智能大数据
在全球化的汹涌浪潮中,无数中国工厂渴望在海外市场一展宏图。然而,一系列棘手的问题摆在他们面前:怎样成功塑造品牌形象?怎样稳定获取询盘?怎样合理控制营销成本?壹起航,凭借15年深厚的行业积累,整合外贸建站、搜索引擎优化(SEO)以及海外短视频营销等多元服务,为中国工厂开辟出一条轻松拓展海外市场、赢得更多精准订单的便捷之路。一、外贸独立站——企业出海的关键起点在海外市场这片广阔天地里,企业官网不仅是展
- 一文搞懂Nginx: 域名配置、SSL、HTTP转HTTPS
千层冷面
知识类httpnginxssllinux
本文将在Centos系统下详解Nginx服务器,从概念、下载、安装、编译、配置(含域名和证书)到启动。本文先讲Nginx如何使用,然后再谈概念。一、实践1.下载下载通常有2种方式:Centos自带的包管理工具、源码编译安装(推荐,拓展性强),本文使用源码编译安装的形式下载从Nginx官网(nginx.org)下载Nginx的源代码。亦可以使用wget命令或者浏览器下载后通过FTP等方式传输到服务器
- Jupyter文件转换-nbconvert命令行工具简介
madao10086+
奇技淫巧pythonlinux
Jupyternbconvert简介前言安装使用查考前言jupyter这个格式使用起来确实很方便,但是有的时候需要将jupyter转换为其他的格式,用的比较方便的方式就是nbconvert这个工具,这里参考的是官网的教程,做一个记录,防止自己每次要转换文件的时候都忘记这个命令行。安装安装nbconvert很简单,直接一条命令行就可以了:#pippipinstallnbconvert#condaco
- 每日新闻掌握【2025年3月20日 星期四】
cdmt
每日新闻掌握科技
2025年3月20日星期四农历二月廿一大公司/大事件住建部:坚决稳住楼市,推动房地产市场止跌回稳近日,中共住房和城乡建设部党组召开理论学习中心组学习(扩大)会议。会议要求,要持续推进城市更新,坚持问题导向和目标导向,开展城市体检,找准人民群众急难愁盼问题和城市发展短板弱项,下功夫实施一批惠民生、防风险、促发展的更新项目。要坚决稳住楼市,持续巩固“四个取消、四个降低、两个增加”房地产政策“组合拳”效
- 鸿蒙HarmonyOS开发:应用程序静态包-HAR
让开,我要吃人了
鸿蒙开发OpenHarmonyHarmonyOSharmonyos华为移动开发前端html开发语言鸿蒙
HAR(HarmonyArchive)是静态共享包,可以包含代码、C++库、资源和配置文件。通过HAR可以实现多个模块或多个工程共享ArkUI组件、资源等相关代码。使用场景作为二方库,发布到OHPM私仓,供公司内部其他应用使用。作为三方库,发布到OHPM中心仓,供其他应用使用。约束限制HAR不支持在设备上单独安装/运行,只能作为应用模块的依赖项被引用。HAR不支持在配置文件中声明UIAbility
- 某智慧医养服务平台Uploads存在任意文件上传漏洞(DVB-2025-8968)
Byp0ss403
漏洞复现集合文件上传web安全
免责声明本文所描述的漏洞及其复现步骤仅供网络安全研究与教育目的使用。任何人不得将本文提供的信息用于非法目的或未经授权的系统测试。作者不对任何由于使用本文信息而导致的直接或间接损害承担责任。如涉及侵权,请及时与我们联系,我们将尽快处理并删除相关内容。0x01产品介绍广西金中软件集团有限公司前身成立于1999年,隶属于广西电信下的三产公司金中信息产业有限公司,是一家集软件开发、网站建设、网络工程、系统
- 谷歌准备斥资 230 亿收购网络安全初创公司 Wiz
网络研究观
网络研究观谷歌
Alphabet正在就收购Wiz进行深入谈判,这将显著增强其安全能力。这将是谷歌母公司有史以来最大规模的收购。这是路透社根据匿名消息来源撰写的内容。目标收购金额为230亿美元,即211亿欧元。Wiz拥有实时检测和响应网络威胁的技术。通过实施人工智能,Wiz能够在短时间内吸引许多公司作为客户。Alphabet的收购目标定于2020年初。到2023年,Wiz的收入将达到3.5亿美元。当时,全球40%的
- 怎么看股指期货多空单数量?
财财有个期权懂
金融财经
查看期货多空持仓量是投资者判断市场走势、制定投资策略的重要依据。股指期货多空单数据股指期货的多空单数据是可以查询到的,老板们可以通过自己使用的期货公司交易软件,或者是交易所官网,或者金融网站都可以可能到的。首先是期货公司的交易软件,一般来说交易软件上面都会有多空单的信息,老板们只需要登录软件,进入股指期货的页面,然后选择要看的合约,接着选择多空持仓选项就可以看到股指期货的多空持仓情况。其次就是交易
- 谷歌母公司Alphabet拟斥资230亿美元收购网络安全公司Wiz
leijianping_ce
雷递网乐天7月15日据知情人士透露,谷歌母公司Alphabet正在就收购网络安全初创公司Wiz进行谈判。此次交易总额可能高达230亿美元。这将使其成为Alphabet迄今为止最大的一笔收购。双方尚未达成协议,谈判仍有可能以失败告终。近期,Alphabet搁置收购客户关系管理公司HubSpotInc.的努力,随后进行此次谈判。与HubSpot交易一样,对于像Alphabet这样的大型科技公司来说,收
- MFi认证和Find My认证的区别在哪里?
Microtes
苹果认证
MFi认证与FindMy认证的区别在科技数码领域,认证是确保产品质量和兼容性的重要环节。对于苹果用户来说,MFi认证和FindMy认证是两个常见的名词。本文将探讨这两者之间的区别。MFi认证,即“MadeforiPhone/iPod/iPad”的缩写,是苹果公司对其授权配件厂商生产的外置配件的一种标识使用许可。这些配件,如数据线、充电器等,经过苹果官方的授权和认证,以满足苹果产品的性能标准。这种认
- 新浪财经App喜娜AI助手通过大模型登记,已上线AI摘要和个股公告AI解读
量子位
3月14日,官方发布的信息显示,新浪财经App喜娜AI助手近日已通过北京市生成式人工智能服务登记。目前,喜娜AI助手已上线两项创新功能:喜娜AI摘要和个股公告AI解读。这两项功能旨在通过先进的人工智能技术,提升用户对财经资讯和上市公司公告的理解与分析效率,这标志着AI技术在信息服务领域的又一重大突破。喜娜AI摘要:快速提炼财经资讯核心要点AI时代,资讯信息迎来爆炸性增长,用户每天都要面对海量资讯,
- 什么是企业邮箱?在公司中企业邮箱有什么作用?
安全
在现代商业环境中,企业邮箱已经成为公司日常运营中不可或缺的工具。无论是初创企业还是大型跨国公司,企业邮箱都扮演着重要角色。那么,什么是企业邮箱?它与普通邮箱有什么区别?在公司中又能发挥哪些作用?本文将为您一一解答。一、什么是企业邮箱?企业邮箱,顾名思义,是专门为企业设计的电子邮件服务。与我们日常使用的个人邮箱(如Gmail、QQ邮箱)不同,企业邮箱通常以公司域名为后缀,例如:name@yourco
- 快速上手系列丨如何管理 PieCloudDB Database 虚拟数仓
云原生数据库教程管理
为增强社区用户的体验,PieCloudDBDatabase社区版已于8月完成了全面改版升级。同时,PieCloudDB社区还特别制作了《快速入门PieCloudDB社区版》系列课程,旨在帮助大家全面了解新版本,逐步探索PieCloudDB的强大功能。PieCloudDB社区版提供免费下载,可用于体验产品新特性、个人学习、PoC验证等场景,方便社区用户快速体验领先的数仓虚拟化技术。PieCloudD
- 拓数派荣获上海数据交易所“数据治理服务商”认证
数据库大数据云原生数字化转型
近期,杭州拓数派科技发展有限公司(以下简称“拓数派”)荣获上海数据交易所“数据治理服务商”认证,标志着拓数派正式加入上海数据交易所数商生态,成为上海数据交易所官方认证的数据治理服务商。拓数派企业发展部总监吴琪代表公司出席授牌仪式。上海数据交易所是由上海市人民政府指导下组建的准公共服务机构。上海数据交易所以构建数据要素市场、推进数据资产化进程为使命,正在围绕打造全球数据要素配置的重要枢纽节点的目标,
- 拓数派荣登2024年《财富》中国最具社会影响力的创业公司
人工智能创新数据库云原生
9月11日,全球著名商业杂志《财富》(FortuneMagazine)在其中文版发布“2024年中国最具社会影响力的创业公司”榜单。拓数派凭借基础AI理论、产品在核心领域应用,AI向善品牌影响力等方面的综合竞争力荣誉上榜。作为《财富》最具权威性的榜单之一,“中国最具社会影响力的创业公司”榜单聚焦“dowellwhiledoinggood”的企业,以“创新、高成长和社会影响力”三个维度为重点,致力于
- Python 安装scipy失败
_不二_
pythonpython
在使用pip安装scipy时会报错OSError:[Errno13]Permissiondenied:'/usr/local/lib/python2.7/dist-packages/scipy'网上查了,说是由于墙的原因,但我已经翻了墙的,任然报这个错误,下载速度特别慢,到11%或者27%就挂啦,最后很无赖,直接手动安装吧。先去官网搜索scipy选择合适的版本如下图下载完成后pipinstalls
- 你准备好迎接它了吗?英伟达CEO黄仁勋预言:人形机器人将成为未来主流
杰克尼
机器人人工智能
在近日举行的“CadenceLIVE硅谷2024”大会上,英伟达公司的首席执行官黄仁勋与大会主办方Cadence公司的CEO进行了一场富有深度的对话。在这场引人瞩目的交流中,黄仁勋大胆预测,未来人形机器人将成为主流,引领科技发展的新潮流。你准备好迎接它了吗?英伟达CEO黄仁勋预言:人形机器人将成为未来主流©由18183手游网提供黄仁勋坚信,在不久的将来,我们所有人都都要制造的设备将会是人形机器人。
- 组件化开发之02 cocoapods 远程私有库
dzb1060545231
iOS开发专栏免费
上一讲我们讲到了如何创建本地私有仓库,关于远程私有库就是我们按照cocoapods的一些规范创建一个自己的私有索引文件库和一个自己的私有库代码仓库,私有索引库存放我们私有库的podspec索引文件,后边更改了私有库版本内容,就将私有库的podsepc文件提交到这个私有索引库仓库里.接下来我会具体的讲解如何去生成这样一个远程私有索引库仓库,方便公司内部开发人员去使用这个远程私有库.///这是笔者电脑
- 初识HTML中的div块元素—零基础自学网页制作
猿说前端
htmlweb开发
块元素基础属性讲解元素是个有故事的元素,这个元素很早就出现在html超文本标记语言中,它设计之初就是为了解决网页页面布局的需求。但是遗憾的是它出生后一直怀才不遇。在我还上初中的时候,智能手机还没有出现,更没有平板电脑等移动设备。上网是通过摆在桌子上的计算机来完成的。那时,大街小巷上有好多网吧。那时,马云刚刚辞去工作准备创业。那时,发送邮件的操作都会出现在计算机课程中。那时,对页面还没有现在的跨平台
- BigemapPro 图斑名称自定义修改全攻略
Bigemap软件
软件需求信息可视化
在地图制作中,图斑名称的显示和修改是一个常见但重要的任务。今天,我们就来详细讲解如何使用BigemapPro自定义修改图斑名称,并通过字段信息组合显示它的名称,让你的地图更加专业和直观!在完成图斑绘制后,若想让图斑名称即刻显示在地图上,操作非常简便。只需选中图层文件夹,点击鼠标右键,选择【显示图元名称】选项,图斑名称便会迅速出现在地图对应位置,帮助我们快速识别各个图斑。一、单个图斑名称修改手动修改
- localStorage在上面位置?数据存放文件名是什么?
2301_79698214
htmljava
在上述代码中,数据并不是以传统文件的形式存放在某个具体的文件里,而是存储在浏览器的localStorage中。localStorage是HTML5新增的一个会话存储对象,它用于临时保存同一窗口(或标签页)的数据,在关闭窗口或标签页后数据仍然存在。数据存储位置和文件名存储位置:localStorage是浏览器提供的一个存储机制,数据存储在浏览器的本地存储区域,不同的浏览器存储位置不同,例如:Chro
- 火山引擎宋慎义:RTC产品需多样化才能良性发展
LiveVideoStack_
音视频RTC视频云音视频webrtc
编者按:自大流行以来,我们见证了多媒体技术走向巅峰,RTC伴随着生活的方方面面,不可分割。一时间,多媒体圈空前热闹,资本涌入,人才争夺空前火爆,跳槽很多时候意味着薪资数倍增长。然而好景不长,2021年在线教育“团灭”,导致许多技术服务商现金流紧张。另一方面,RTC服务过分同质化,价格战不可避免。许多小公司无力支撑,或被收购,或被迫裁员转型退出战场,整个行业处在焦虑的煎熬中。剩者为王,也许真正的赢家
- 脚本编译vs工程_使用msbuild
miffy888
MSBuild是在.NET2.0中引入的针对VisualStudio的构建系统。它可以执行构建脚本,完成各种Task──最主要的是把.NET项目编译成可执行文件或者DLL。从技术角度来说,制作EXE或者DLL的重要工作是由编译器(csc,vbc等等)完成的。MSBuild会从内部调用编译器,并完成其他必要的工作(例如拷贝引用──CopyLocal,执行构建前后的准备及清理工作等)。为什么要用脚本编
- 实战LLM强化学习——使用GRPO(DeepSeek R1出圈算法)
大富大贵7
程序员知识储备1程序员知识储备2程序员知识储备3经验分享
引言近年来,深度强化学习(DRL)已经成为解决复杂决策问题的一个强有力工具,尤其是在自然语言处理(NLP)领域的广泛应用。通过不断优化决策策略,DRL能在大量数据中学习最佳行为,尤其是大型语言模型(LLM)在任务中展现出的巨大潜力。然而,随着模型规模的扩大和任务复杂性的增加,传统的强化学习算法开始暴露出训练效率低、收敛速度慢等问题。为了解决这些挑战,DeepSeek公司提出了一个新的强化学习算法—
- nvm 安装某个node.js版本后不能使用或者报错,或不能使用npm的问题
腥臭腐朽的日子熠熠生辉
node.jsnpm前端
安装了nvm之后发现不能使用某个版本的node.js,报错之后,不能使用npm这个命令。可以这样解决:1、再node.js官网直接下载node.js的压缩包。找到nvm的安装目录2、直接将文件夹解压到这个安装目录中修改一下名字即可。
- 智能费用审核平台:赋能千行百业,重塑财务审查新生态
人工智能
在数字经济浪潮席卷全球的今天,企业财务管理正经历着前所未有的变革。传统费用审核模式已难以应对日益复杂的商业环境和海量数据处理需求,低效、高错、高风险成为制约企业发展的桎梏。北京中烟创新科技有限公司(简称:中烟创新)智能费用审核平台应运而生,以技术创新重塑财务审查生态,为企业开启智能化财务管理的新纪元。这不仅是一场技术革新,更是一次管理理念的跃迁——通过AI赋能,实现从"事后纠错"到"事前预防"、从
- 移动端IOS的H5页面被键盘顶起后,底部有一大片空白区域的解决方法
不怕麻烦的鹿丸
浏览器HTML5JavaScript前端html5javascript
在移动端开发中,当使用HTML5(特别是在Vue.js框架下)构建应用时,经常会遇到键盘弹出导致页面内容被顶起的问题。当键盘收起后,页面未能自动恢复到原来的位置。当键盘弹出时,你可以通过JavaScript监听键盘的显示和隐藏事件,并相应地调整页面的滚动位置。exportdefault{mounted(){window.addEventListener('focusin',this.handleF
- Hadoop(一)
朱辉辉33
hadooplinux
今天在诺基亚第一天开始培训大数据,因为之前没接触过Linux,所以这次一起学了,任务量还是蛮大的。 首先下载安装了Xshell软件,然后公司给了账号密码连接上了河南郑州那边的服务器,接下来开始按照给的资料学习,全英文的,头也不讲解,说锻炼我们的学习能力,然后就开始跌跌撞撞的自学。这里写部分已经运行成功的代码吧. 在hdfs下,运行hadoop fs -mkdir /u
- maven An error occurred while filtering resources
blackproof
maven报错
转:http://stackoverflow.com/questions/18145774/eclipse-an-error-occurred-while-filtering-resources maven报错: maven An error occurred while filtering resources Maven -> Update Proje
- jdk常用故障排查命令
daysinsun
jvm
linux下常见定位命令: 1、jps 输出Java进程 -q 只输出进程ID的名称,省略主类的名称; -m 输出进程启动时传递给main函数的参数; &nb
- java 位移运算与乘法运算
周凡杨
java位移运算乘法
对于 JAVA 编程中,适当的采用位移运算,会减少代码的运行时间,提高项目的运行效率。这个可以从一道面试题说起: 问题: 用最有效率的方法算出2 乘以8 等於几?” 答案:2 << 3 由此就引发了我的思考,为什么位移运算会比乘法运算更快呢?其实简单的想想,计算机的内存是用由 0 和 1 组成的二
- java中的枚举(enmu)
g21121
java
从jdk1.5开始,java增加了enum(枚举)这个类型,但是大家在平时运用中还是比较少用到枚举的,而且很多人和我一样对枚举一知半解,下面就跟大家一起学习下enmu枚举。先看一个最简单的枚举类型,一个返回类型的枚举: public enum ResultType { /** * 成功 */ SUCCESS, /** * 失败 */ FAIL,
- MQ初级学习
510888780
activemq
1.下载ActiveMQ 去官方网站下载:http://activemq.apache.org/ 2.运行ActiveMQ 解压缩apache-activemq-5.9.0-bin.zip到C盘,然后双击apache-activemq-5.9.0-\bin\activemq-admin.bat运行ActiveMQ程序。 启动ActiveMQ以后,登陆:http://localhos
- Spring_Transactional_Propagation
布衣凌宇
springtransactional
//事务传播属性 @Transactional(propagation=Propagation.REQUIRED)//如果有事务,那么加入事务,没有的话新创建一个 @Transactional(propagation=Propagation.NOT_SUPPORTED)//这个方法不开启事务 @Transactional(propagation=Propagation.REQUIREDS_N
- 我的spring学习笔记12-idref与ref的区别
aijuans
spring
idref用来将容器内其他bean的id传给<constructor-arg>/<property>元素,同时提供错误验证功能。例如: <bean id ="theTargetBean" class="..." /> <bean id ="theClientBean" class=&quo
- Jqplot之折线图
antlove
jsjqueryWebtimeseriesjqplot
timeseriesChart.html <script type="text/javascript" src="jslib/jquery.min.js"></script> <script type="text/javascript" src="jslib/excanvas.min.js&
- JDBC中事务处理应用
百合不是茶
javaJDBC编程事务控制语句
解释事务的概念; 事务控制是sql语句中的核心之一;事务控制的作用就是保证数据的正常执行与异常之后可以恢复 事务常用命令: Commit提交
- [转]ConcurrentHashMap Collections.synchronizedMap和Hashtable讨论
bijian1013
java多线程线程安全HashMap
在Java类库中出现的第一个关联的集合类是Hashtable,它是JDK1.0的一部分。 Hashtable提供了一种易于使用的、线程安全的、关联的map功能,这当然也是方便的。然而,线程安全性是凭代价换来的――Hashtable的所有方法都是同步的。此时,无竞争的同步会导致可观的性能代价。Hashtable的后继者HashMap是作为JDK1.2中的集合框架的一部分出现的,它通过提供一个不同步的
- ng-if与ng-show、ng-hide指令的区别和注意事项
bijian1013
JavaScriptAngularJS
angularJS中的ng-show、ng-hide、ng-if指令都可以用来控制dom元素的显示或隐藏。ng-show和ng-hide根据所给表达式的值来显示或隐藏HTML元素。当赋值给ng-show指令的值为false时元素会被隐藏,值为true时元素会显示。ng-hide功能类似,使用方式相反。元素的显示或
- 【持久化框架MyBatis3七】MyBatis3定义typeHandler
bit1129
TypeHandler
什么是typeHandler? typeHandler用于将某个类型的数据映射到表的某一列上,以完成MyBatis列跟某个属性的映射 内置typeHandler MyBatis内置了很多typeHandler,这写typeHandler通过org.apache.ibatis.type.TypeHandlerRegistry进行注册,比如对于日期型数据的typeHandler,
- 上传下载文件rz,sz命令
bitcarter
linux命令rz
刚开始使用rz上传和sz下载命令: 因为我们是通过secureCRT终端工具进行使用的所以会有上传下载这样的需求: 我遇到的问题: sz下载A文件10M左右,没有问题 但是将这个文件A再传到另一天服务器上时就出现传不上去,甚至出现乱码,死掉现象,具体问题 解决方法: 上传命令改为;rz -ybe 下载命令改为:sz -be filename 如果还是有问题: 那就是文
- 通过ngx-lua来统计nginx上的虚拟主机性能数据
ronin47
ngx-lua 统计 解禁ip
介绍 以前我们为nginx做统计,都是通过对日志的分析来完成.比较麻烦,现在基于ngx_lua插件,开发了实时统计站点状态的脚本,解放生产力.项目主页: https://github.com/skyeydemon/ngx-lua-stats 功能 支持分不同虚拟主机统计, 同一个虚拟主机下可以分不同的location统计. 可以统计与query-times request-time
- java-68-把数组排成最小的数。一个正整数数组,将它们连接起来排成一个数,输出能排出的所有数字中最小的。例如输入数组{32, 321},则输出32132
bylijinnan
java
import java.util.Arrays; import java.util.Comparator; public class MinNumFromIntArray { /** * Q68输入一个正整数数组,将它们连接起来排成一个数,输出能排出的所有数字中最小的一个。 * 例如输入数组{32, 321},则输出这两个能排成的最小数字32132。请给出解决问题
- Oracle基本操作
ccii
Oracle SQL总结Oracle SQL语法Oracle基本操作Oracle SQL
一、表操作 1. 常用数据类型 NUMBER(p,s):可变长度的数字。p表示整数加小数的最大位数,s为最大小数位数。支持最大精度为38位 NVARCHAR2(size):变长字符串,最大长度为4000字节(以字符数为单位) VARCHAR2(size):变长字符串,最大长度为4000字节(以字节数为单位) CHAR(size):定长字符串,最大长度为2000字节,最小为1字节,默认
- [强人工智能]实现强人工智能的路线图
comsci
人工智能
1:创建一个用于记录拓扑网络连接的矩阵数据表 2:自动构造或者人工复制一个包含10万个连接(1000*1000)的流程图 3:将这个流程图导入到矩阵数据表中 4:在矩阵的每个有意义的节点中嵌入一段简单的
- 给Tomcat,Apache配置gzip压缩(HTTP压缩)功能
cwqcwqmax9
apache
背景: HTTP 压缩可以大大提高浏览网站的速度,它的原理是,在客户端请求网页后,从服务器端将网页文件压缩,再下载到客户端,由客户端的浏览器负责解压缩并浏览。相对于普通的浏览过程HTML ,CSS,Javascript , Text ,它可以节省40%左右的流量。更为重要的是,它可以对动态生成的,包括CGI、PHP , JSP , ASP , Servlet,SHTML等输出的网页也能进行压缩,
- SpringMVC and Struts2
dashuaifu
struts2springMVC
SpringMVC VS Struts2 1: spring3开发效率高于struts 2: spring3 mvc可以认为已经100%零配置 3: struts2是类级别的拦截, 一个类对应一个request上下文, springmvc是方法级别的拦截,一个方法对应一个request上下文,而方法同时又跟一个url对应 所以说从架构本身上 spring3 mvc就容易实现r
- windows常用命令行命令
dcj3sjt126com
windowscmdcommand
在windows系统中,点击开始-运行,可以直接输入命令行,快速打开一些原本需要多次点击图标才能打开的界面,如常用的输入cmd打开dos命令行,输入taskmgr打开任务管理器。此处列出了网上搜集到的一些常用命令。winver 检查windows版本 wmimgmt.msc 打开windows管理体系结构(wmi) wupdmgr windows更新程序 wscrip
- 再看知名应用背后的第三方开源项目
dcj3sjt126com
ios
知名应用程序的设计和技术一直都是开发者需要学习的,同样这些应用所使用的开源框架也是不可忽视的一部分。此前《 iOS第三方开源库的吐槽和备忘》中作者ibireme列举了国内多款知名应用所使用的开源框架,并对其中一些框架进行了分析,同样国外开发者 @iOSCowboy也在博客中给我们列出了国外多款知名应用使用的开源框架。另外txx's blog中详细介绍了 Facebook Paper使用的第三
- Objective-c单例模式的正确写法
jsntghf
单例iosiPhone
一般情况下,可能我们写的单例模式是这样的: #import <Foundation/Foundation.h> @interface Downloader : NSObject + (instancetype)sharedDownloader; @end #import "Downloader.h" @implementation
- jquery easyui datagrid 加载成功,选中某一行
hae
jqueryeasyuidatagrid数据加载
1.首先你需要设置datagrid的onLoadSuccess $( '#dg' ).datagrid({onLoadSuccess : function (data){ $( '#dg' ).datagrid( 'selectRow' ,3); }}); 2.onL
- jQuery用户数字打分评价效果
ini
JavaScripthtmljqueryWebcss
效果体验:http://hovertree.com/texiao/jquery/5.htmHTML文件代码: <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>jQuery用户数字打分评分代码 - HoverTree</
- mybatis的paramType
kerryg
DAOsql
MyBatis传多个参数: 1、采用#{0},#{1}获得参数: Dao层函数方法: public User selectUser(String name,String area); 对应的Mapper.xml <select id="selectUser" result
- centos 7安装mysql5.5
MrLee23
centos
首先centos7 已经不支持mysql,因为收费了你懂得,所以内部集成了mariadb,而安装mysql的话会和mariadb的文件冲突,所以需要先卸载掉mariadb,以下为卸载mariadb,安装mysql的步骤。 #列出所有被安装的rpm package rpm -qa | grep mariadb #卸载 rpm -e mariadb-libs-5.
- 利用thrift来实现消息群发
qifeifei
thrift
Thrift项目一般用来做内部项目接偶用的,还有能跨不同语言的功能,非常方便,一般前端系统和后台server线上都是3个节点,然后前端通过获取client来访问后台server,那么如果是多太server,就是有一个负载均衡的方法,然后最后访问其中一个节点。那么换个思路,能不能发送给所有节点的server呢,如果能就
- 实现一个sizeof获取Java对象大小
teasp
javaHotSpot内存对象大小sizeof
由于Java的设计者不想让程序员管理和了解内存的使用,我们想要知道一个对象在内存中的大小变得比较困难了。本文提供了可以获取对象的大小的方法,但是由于各个虚拟机在内存使用上可能存在不同,因此该方法不能在各虚拟机上都适用,而是仅在hotspot 32位虚拟机上,或者其它内存管理方式与hotspot 32位虚拟机相同的虚拟机上 适用。
- SVN错误及处理
xiangqian0505
SVN提交文件时服务器强行关闭
在SVN服务控制台打开资源库“SVN无法读取current” ---摘自网络 写道 SVN无法读取current修复方法 Can't read file : End of file found 文件:repository/db/txn_current、repository/db/current 其中current记录当前最新版本号,txn_current记录版本库中版本