一、基本理论
js 万物皆对象
对象分为函数对象与普通对象
每个函数都有一个prototype属性
每个对象都有一个__proto__属性
prototype属性指向该函数的原型对象,是属性的集合
__proto__属性指向创建该对象的构造函数的原型
constructor属性指向函数本身
所有函数对象的proto都指向Function.prototype
所有的构造器都继承于 Function.prototype
二、理论与实践
1. 构造函数
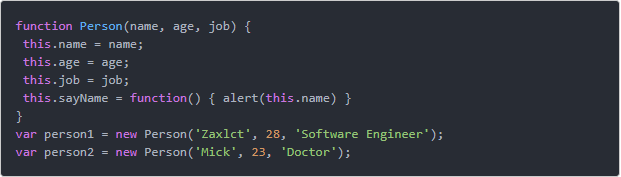
构造函数官方定义未查看,通常申明构造函数时会将首字母大写。如下:
变量person1与personl2 为构造函数Person创建的实例,故:
** person1.__proto__ === Person.prototype **
** person2.__proto__ === Person.prototyoe **
构造函数Person本质上由Function创建,即:
故:Person.prototype.__proto__ === Function.prototype
Person.prototype.constructor === Person
因为 typeof Function.prorotype === Object
所以Funtion.prototype是有Object生成的,即Funtion.prototype.__proto__ === Object.prototype
注意:真正重要的点是,这个连接存在于实例(person1)与构造函数(Person)的原型对象(Person.prototype)之间,而不是存在于实例(person1)与构造函数(Person)之间。
2. 函数对象与普通对象
函数对象:js 自带的函数对象有Function,Object等,凡是通过new Function创建的对象统称为函数对象。
普通对象:我们常说的对象类型即为普通对象,比如同过对象自面量申明的变量
o1 o2 o3为普通对象,f1 f2 f3 为函数对象
如上图Function,Object,Array,String,Date等都为函数对象
3. 原型对象(prototype)与__proto__
原型和原型链是JS实现继承的一种模型,原型链的形成是真正是靠__proto__ 而非prototype。
试题检测:
var animal = function(){};
var dog = function(){};
animal.price = 2000;
dog.prototype = animal;
var tidy = new dog();
console.log(dog.price)
console.log(tidy.price)
```