前端「HTML+CSS」零基础入门学习笔记(完整)
目录
课程前导
HTML
html 初级篇 - 基础标签
html 进阶篇 - 高级标签
CSS
css引入+css基础选择器+选择器权重
css复杂选择器,权重计算问题,css基础属性
css企业开发习惯+盒子模型+层模型
课后练习
两栏布局+两个经典bug+BFC
包裹浮动元素+开发实例、经验
课程前导
一般来说,所有与视觉和交互有关的工作都由前端工程师来完成,后端工程师主要负责研究如何更好地把数据传给前端。
首先要掌握前端三大基础语言:HTML CSS JavaScript ,其次要学习:jQuery 网络 CSS3 H5 es6 webpack4.0 git 小程序 设计模式 VUE VUEX VUE源码 React Node.js Mongo DB数据库等等。
HTML、CSS、JavaScript三者分工不同。
HTML 负责结构
CSS 负责样式 (装饰结构)
JavaScript 负责行为(动态效果和交互)
浏览器 = shell(外壳)+内核 。
市场主流浏览器是什么?是在市场占有一定份额并有自主研发的内核的浏览器。
| 浏览器 | 内核 |
| IE | trident |
| Firefox | Gecko |
| Google chrome | Webkit/blink |
| Safari | Webkit |
| Opera | presto |
HTML
html 初级篇 - 基础标签
HTML是什么?是 hyperText markup language 的缩写,超文本标记语言 。
HTML语言是由一对一对的标签组成的,标签由头标签和尾标签组成,格式为<> 。
我们把html标签叫做根标签。
编辑浏览器的特性
展现给用户看的内容
乱码时需要使用对应的字符集进行正确编码。
编码常用字符集:
gb2312(亚裔字符集不包括繁体)-->gbk(亚裔字符集包括繁体)
unicode(万国码)-->升级码-->utf-8
乱码时使用 即可解决。
lang="en,zh"> 是什么意思?用于告诉搜索引擎爬虫我们的网站是关于什么内容的,en表示English,zh表示中文。
SEO:搜索引擎优化技术,符合爬虫喜好
网站关键字
网站描述
段落标签
标题标签
标题
.逐
.次
.小
标题
加粗
斜体
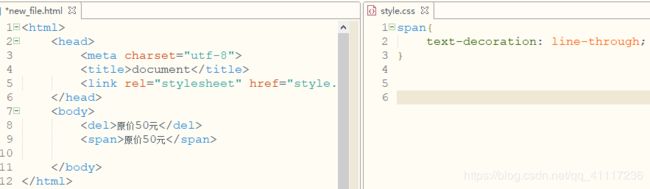
¥50(添加中划线)
超级重要的两个标签!!
就是因为没什么用所以最有用,可以当做规格化容器来使用,使得分块更明确,更加结构化,能够捆绑操作 。
捆绑操作是什么意思?就是选中容器的所有元素进行同一处理,只需要进行一次即可,更加方便省事。
document
依次减小,加粗段落展示
标签嵌套
容器(绑定化操作):
html 进阶篇 - 高级标签
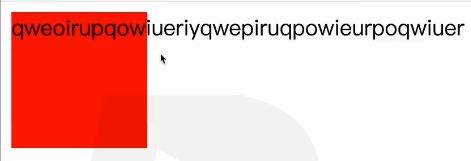
kjbvjbxASDBcsdbnxcbvnxbvcnxvzvbhjvsadfv不会自动换行,会越出红色矩形,因为浏览器无法识别一个单词,会当做一个单词处理。
空格是作为英文单词分隔符的存在。所以不论我们有多少空格,都只显示一个空格。
要想打印多个空格,我们就用到HTML编码中的 代表一个空格文本 。
如果想打印
,就要使用编码中的 < 代表less than '<' 和 > 代表greater than '>' 。HTML编码只需要记住这三个就行。
换行标签
水平线标签 元信息标签
为了修饰包裹的内容,标签一般都是成对出现;不需要修饰内容的标签称为单标签。有序列表标签:
- 列表项1
- 列表项2
- 列表项3
默认阿拉伯数字作为序号;
- 列表项1
- 列表项2
- 列表项3
- 列表项1
- 列表项2
- 列表项3
无序列表:
(实心黑○、实心黑□、空心黑○)
- 列表项1
- 列表项2
- 列表项3
片标签 地址实现方式:
1.网上url
2.本地的绝对路径
3.本地的相对路径超链接标签 是anchor的缩写,锚 (原始作用:作为锚点记录位置) 。
a标签在新标签页中打开:
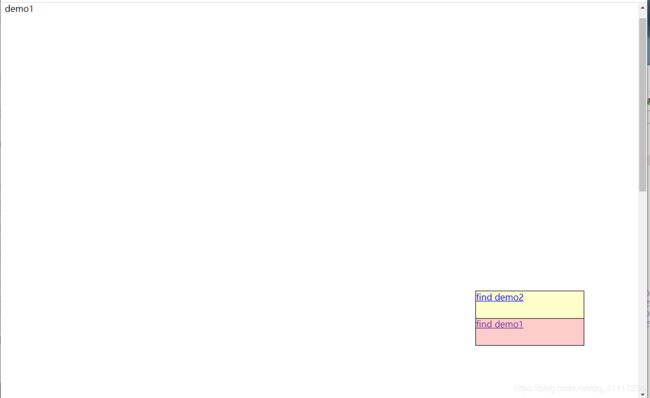
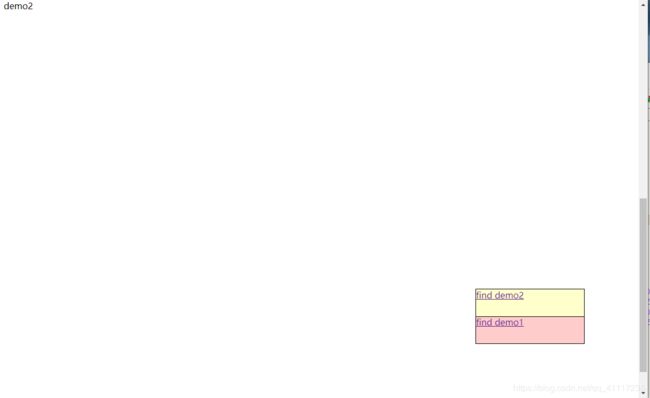
a标签固定导航实现锚点的作用:
document demo1
demo2
find demo1 find demo2的作用:
1.超链接
2.锚点
3.打电话(href="tel:138XXXXXXXX")、发邮件(href="mailto:邮箱地址")
4.协议限定符(点我试试呀)
示例:
document 实现鼠标聚焦时搜索框内文字消失,鼠标移开文字出现;输入内容移开显示输入内容:
document 单选框radio(同一选项的name要相同):
复选框checkbox(同一选项的name要相同):
设置默认选中checked="checked":
text 下拉菜单:
document Province
CSS
css引入+css基础选择器+选择器权重
CSS中只有一种注释形式:/* */ 快捷键:ctrl键+?
CSS是什么意思?Cascading Style Sheet 的缩写,意思是层叠样式表。
CSS是用来装修HTML的。
引入css的三种形式:
1.行间样式css
document 2.页面级css
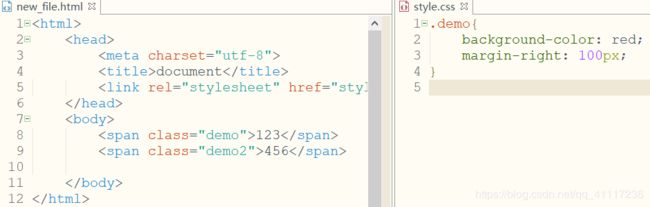
document 3.外部css文件
/*style.css*/ div{ width:100px; height:100px; background-color:red; }document 选择器
1.id选择器: #(id名)
比如某个元素 id="only" , #only 即可选择到这个元素(id和元素的关系是1对1)。
2.类选择器 .(class名)
比如某个元素 class="demo" , .demo 即可选择到这个元素(class和元素的关系是多对多);
多个class属性的连接用空格即可,比如 class="demo demo1" 表示元素同时拥有“demo”和“demo1”两个class属性。
3.标签选择器 标签名
直接 标签名 加 花括号{} 即可修改标签样式。
比如:选择所有div标签
4.通配符选择器 * 选择所有元素。
!important的使用:
在属性值后边加上!important 表示优先选择这个属性 。
优先级:
!important>行间样式>id选择器>类选择器=属性选择器([属性/属性=属性值])>标签选择器>通配符选择器
CSS权重(256进制) !important Infinity 行间样式 1000 id选择器 100 class选择器|属性选择器|伪类 10 标签选择器|伪元素 1 通配符选择器 0 css复杂选择器,权重计算问题,css基础属性
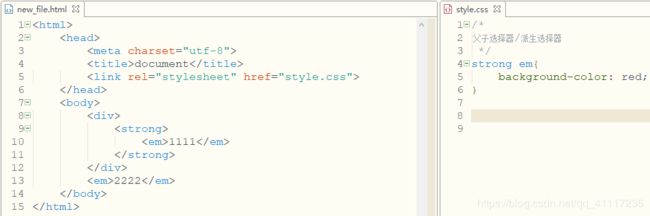
1.父子选择器/派生选择器(不一定要用标签选择器,可用其他选择器替代) 形式:父亲+空格+子孙
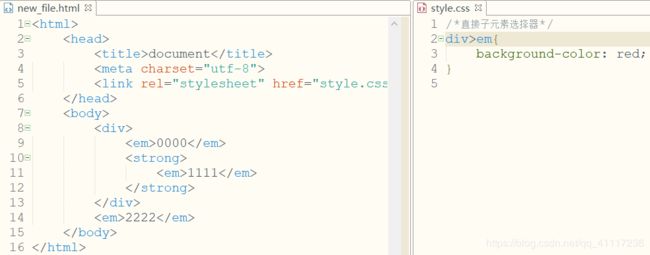
2.直接子元素选择器 形式:父亲+'>'+儿子
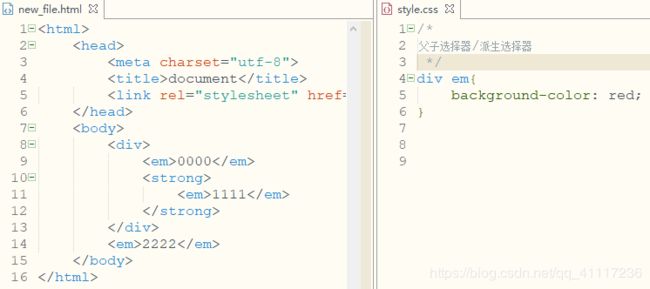
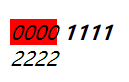
示例:div下的直接儿子em div > em
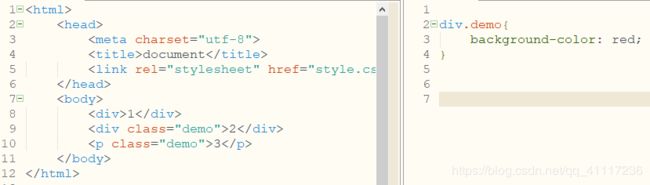
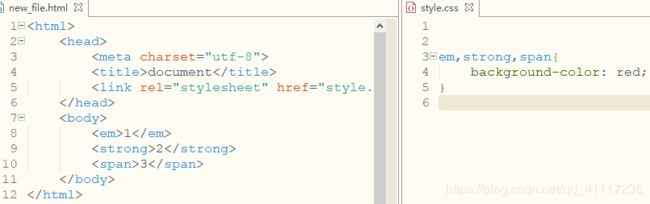
3.并列选择器(按顺序且不带空格)
示例:
4.分组选择器
复杂选择器优先级:同行选择器对应权重之和比较大小(权重相同后面覆盖前面的)。
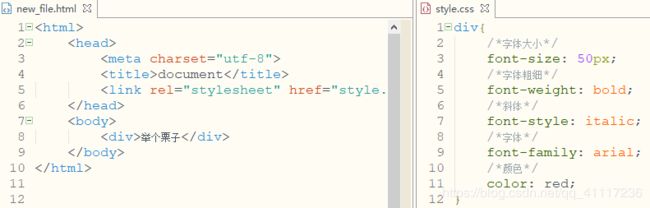
修改字体
基本用法:
设置颜色的三种形式:
1.纯英文单词(示例:red)
2.颜色代码(三原色rgb,示例:#FF4400,每两位表示一种原色的饱和度,依次是红绿蓝)
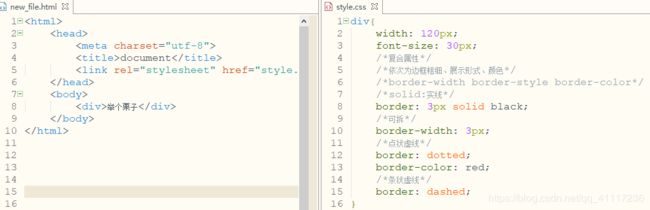
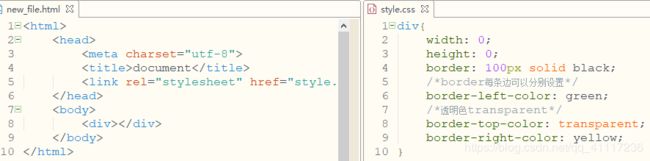
3.颜色函数(示例:rgb(255,255,255))border —— 盒子边框:
边框的三种形状:
css企业开发习惯+盒子模型+层模型
字体默认高度为16px,所以文本对齐高度设置为16px时上下没有空隙。
实现字体在按钮中水平垂直居中: 文本所占高度=容器高度(line-height=height)
实现文本首行缩进text-indent:
一个像素(px)只能表示一种颜色,1 em=1 font-size 。
行为、样式、结构相分离:
要求HTML只负责结构,CSS只负责样式,所以del标签是禁止用的,但是我们可以通过CSS达到相同效果。
比如:
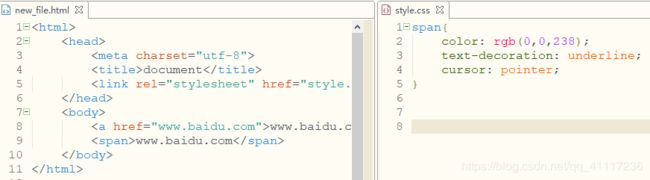
比如:模仿a标签(蓝色、下划线、聚焦变小手)
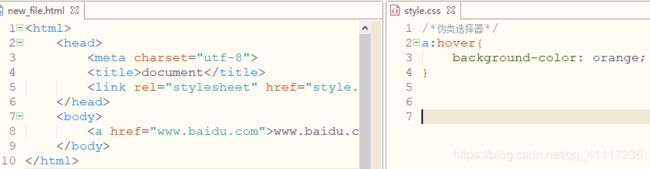
伪类选择器(最常用的是 a :hover 表示鼠标聚焦的效果):
实现聚焦背景变色,如下图:
三种元素:行级元素(内联元素)、块级元素、行级块元素。
名称 特点 例如 行级元素(内联元素) inline 1.内容决定元素所占位置
2.不可以通过css改变宽高
span strong em a del 块级元素 block 1.独占一行
2.可以通过css改变宽高
div p ul li ol form address 行级块元素 inline-block 1.内容决定大小
2.可以改变宽高
可通过display属性相互转换。连续几张图片放在一起为什么会有空隙?因为凡是带有inline的元素,都有文字特性,都可被空格分隔。
解决方法:
一般公司开发都是先定义功能,后选择。
意思就是先写好css样式,写html的时候调用所需要的样式即可,这样比较有利于模块化分工,省时间精力。
自定义标签:
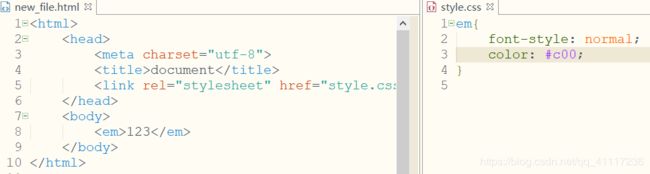
意思就是初始化标签,比如说baidu检索的时候关键字显示红色,查看源代码发现使用的是标签,而标签的原始css并不是这样的,但是我们可以自定义。
当标签的某些固定属性是我们不需要或者不想要的时候,我们可以通过自定义标签来改变标签的初始样式。
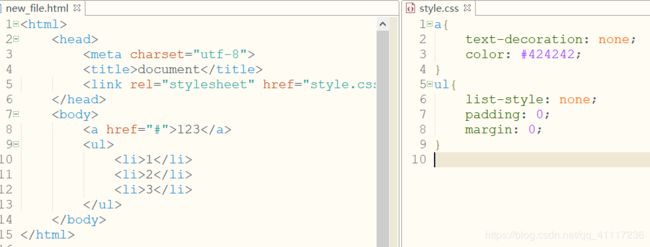
再讲几个栗子,比如a标签我们不想要下划线和蓝色,比如ul标签不想要圆点和间距。为了清晰一点我把背景变成黄色。
一般每个标签都会自带padding和margin属性,但是有时我们不想要他们自带的间隔大小,所以最好用通配符选择器取消所有标签的自带间隔属性。 为什么这样最好呢?因为通配符选择器权重为0,如果想要自定义也不会冲突。
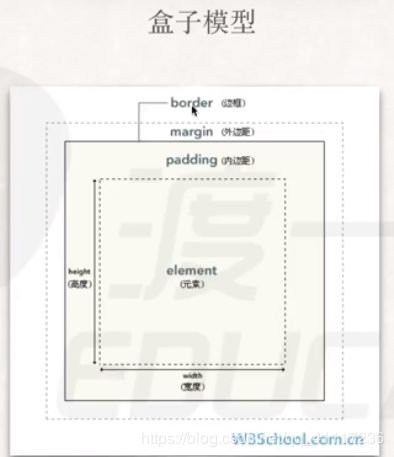
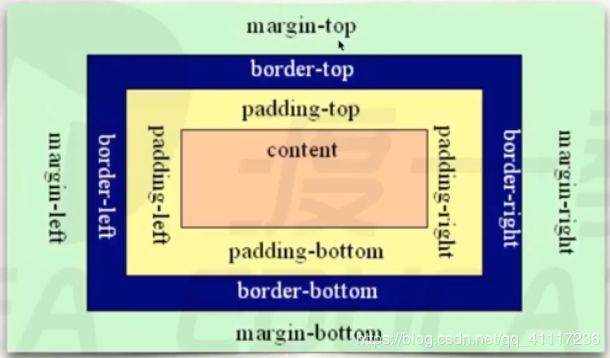
盒子模型:
什么是盒子模型?
HTML内的每个元素,都可以作为一个盒子模型。
盒子的三大组成部分:盒子壁border + 内边距padding + 盒子内容(width+height)。
盒子模型=外边距margin+border+padding+(content=width+height)。
浏览器以左边上边为墙,也就是说设置外边距的时候元素会往右下或者左上变化。
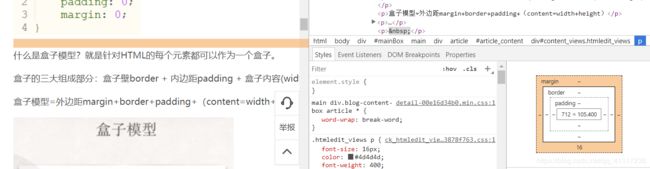
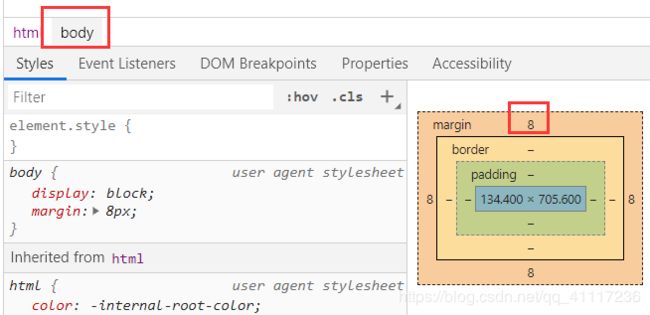
控制台:
右键点击控制,出现控制台界面,点击Elements,出现HTML+CSS的展示。
在CSS区域旁边就是盒子模型,鼠标移到哪,对应的区域就会变色。
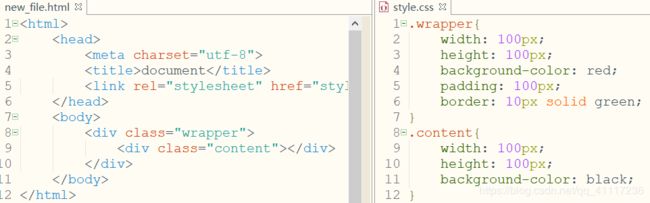
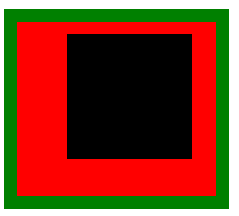
当我们想要设置一个元素居中时,可以嵌套元素盒子把内容大小设置成一样大。比如:
padding是一个复合属性,padding:10px等同于 padding:10px 10px 10px 10px,设置padding: 10px 20px 30px 40px如下图:
四个值时顺序:上,右,下,左;三个值时顺序:上,左右,下;两个值时顺序:上下,左右;一个值:上下左右。
还可以单独设置padding-top,padding-left,padding-right,padding-bottom。
尝试做个远眺图,如下图:
有了margin就能隔开元素和元素。
定位是什么?在特定位置出现特定元素。
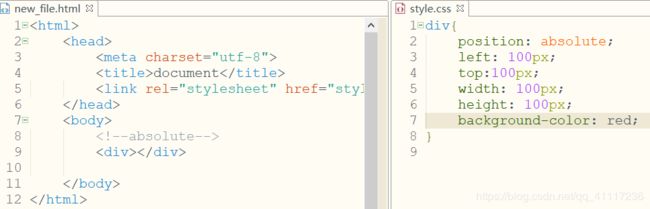
绝对定位absolute:
设置左边线距离左边:left属性;右:right属性;上:top属性;下:bottom属性。
body标签自带的margin属性的值为8px,所以生成的元素不会紧贴页面边框。
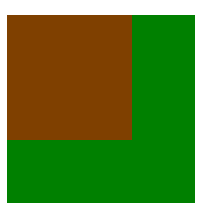
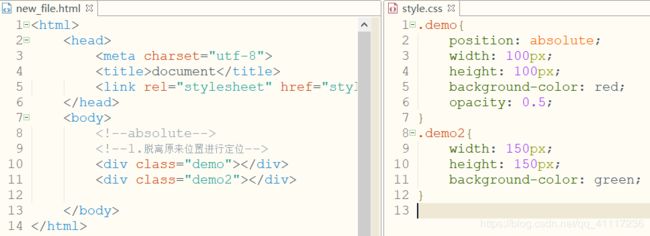
绝对定位的特点:
1.脱离原来位置进行定位(变成不同层面的元素,不占有另一层面的空间)
2.相对于最近的有定位的父级进行定位,如果没有就相对于文档定位
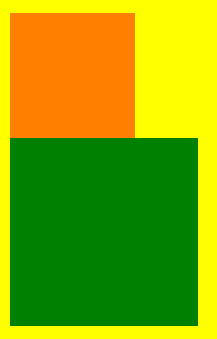
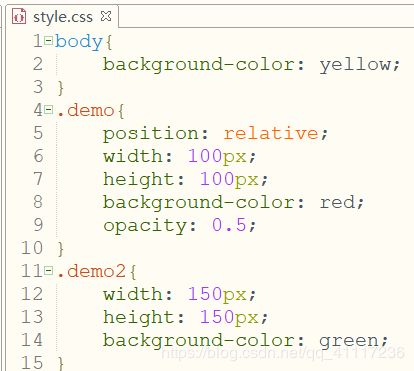
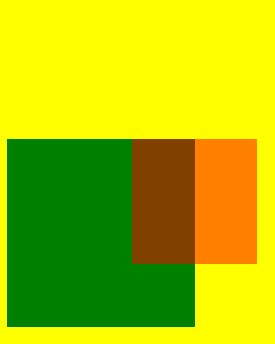
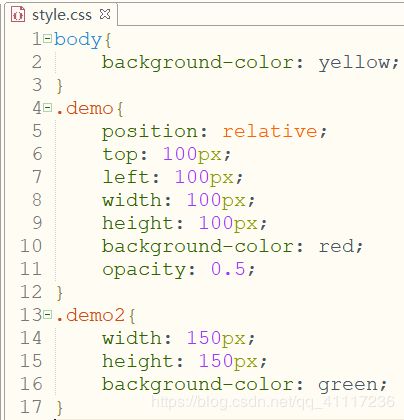
相对定位relative:
相对定位的特点:
1.保留原来位置进行定位(变成不同层面的元素,占有另一层面的空间)
2.相对于自己原来的位置进行定位
使用定律:用relative做参照物,用absolute定位 。
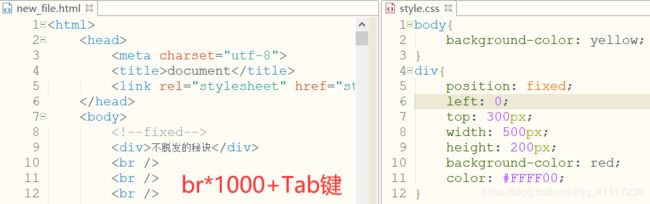
广告定位fixed:
就是平时遇到的页面上那种不管页面怎么动位置都不变的广告的定位。自己试试:
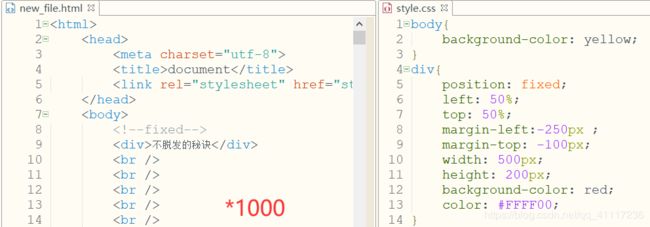
如何居中定位? 首先left和top属性设置为50%,又由于定位是以元素的左上角为参照的,所以还需要修改margin-left和margin-top往左和往上移动一半的宽和一半的长。如下:
课后练习
作业:显示一个五环,并要求在屏幕居中的位置。
提示:【参考答案】
document *{ margin: 0; padding: 0; } .plat{ position: absolute; left: 50%; top: 50%; margin-top: -93px; margin-left: -190px; height: 186px; width: 380px; } .circle1, .circle2, .circle3, .circle4, .circle5{ position: absolute; width: 100px; height: 100px; border: 10px solid black; border-radius: 50%; } .circle1{ border-color: red; left: 0; top: 0; } .circle2{ border-color: green; left: 130px; top: 0; z-index: 1; } .circle3{ border-color: yellow; left: 260px; top: 0; } .circle4{ border-color: blue; left: 65px; top: 70px; } .circle5{ border-color: purple; left: 195px; top: 70px; }两栏布局+两个经典bug+BFC
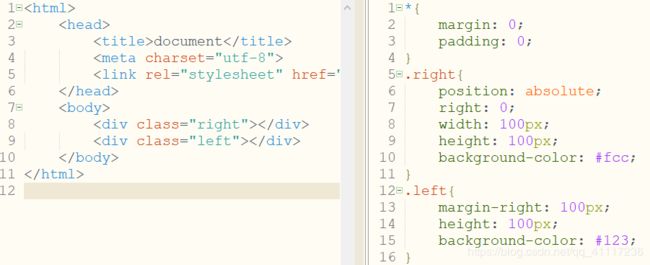
两栏布局
一个元素让出位置,另一个元素定位到那里去。
*{ margin: 0; padding: 0; } .right{ position: absolute; right: 0; width: 100px; height: 100px; background-color: #fcc; } .left{ margin-right: 100px; height: 100px; background-color: #123; }两个经典bug
1.margin塌陷:垂直方向上的margin父子元素不能分离而且取最大值。
2.margin合并:兄弟结构垂直方向上的margin共用,上有用下无用。
经典bug无法解决,但是我们可以使用BFC来弥补。
block format context 块级格式化上下文。我们可以通过特定的手段改变一个或多个盒子的渲染规则。
看情况选取,比如就是要溢出盒子显示的就不适于第四种。
我们在解决margin塌陷时添加了CSS,在解决margin合并的时候添加了HTML(需要打包触发BFC)和CSS,但是我们不能因为解决bug而随意更改结构,所以margin合并问题我们选择不解决,只使用margin-bottom而不使用margin-top即可。
包裹浮动元素+开发实例、经验
三大模型:盒模型,层模型,浮动模型。
浮动模型最简单,只有float:left/right 。
我们在使用浮动元素的时候会产生浮动流,而所有产生了浮动流的元素,块级元素看不到他们,只有产生了BFC的元素和文本类属性(带有inline)的元素以及文本能看到浮动元素。
为了解决这一问题,我们可以想办法清除周边浮动元素的浮动流:
(left/right/both,一般使用both即可)
当普通元素包含浮动元素时,行级元素看不到浮动元素,所以我们需要在浮动元素后面加一个可以看到浮动元素的元素来定位最末端的位置,但是我们不能随便的更改结构,所以我们利用元素自带的伪元素进行修改。
每个元素诞生的时候就伴随着两个伪元素,逻辑最前面的元素和逻辑最后面的元素 。
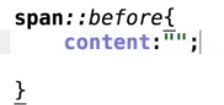
伪元素结构必须有content表示内容,如下:
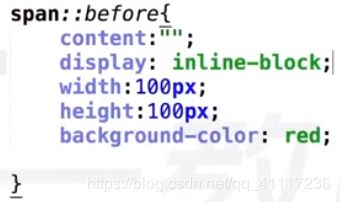
伪元素是行级元素,要设置宽高就要设置成行级块元素。
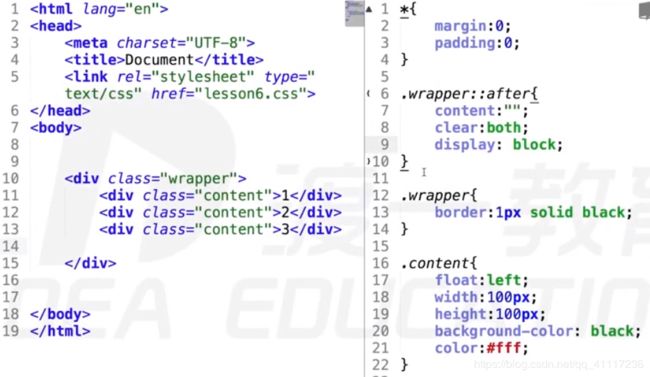
利用伪元素清除浮动流:
效果:
原始:
扩展知识:凡是设置了position和float的元素,当把元素设置为BFC元素,都会被自动转换为块级元素。
最早的浮动是为了在报纸上显示设置文字环绕图片的效果,如下图:
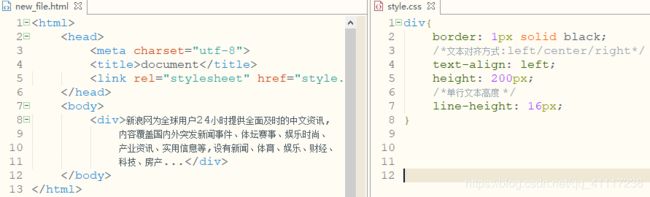
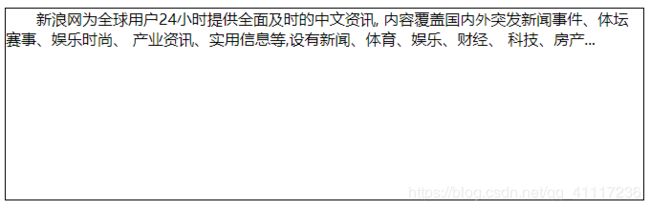
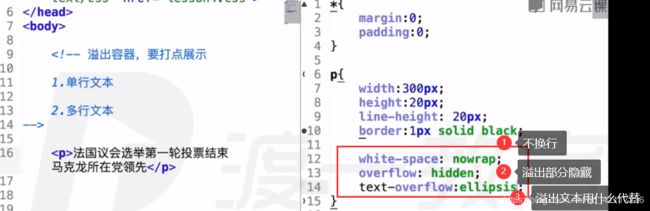
单行文本溢出用...代替如何实现?效果如图一,实现如图二。
多行文本溢出用...代替如何实现?不好实现,人工截断末尾输入... 。
如何保证文字刚好n行?计算好
即可。
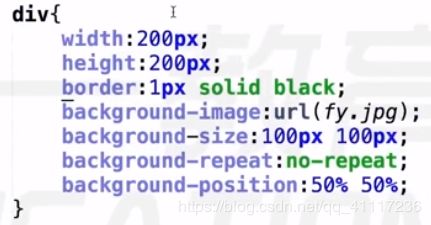
CSS中背景图片image的基本属性:
url()地址;size图片大小;默认repeat重复平铺;position表示在容器中的位置。
大型网站一定要保证在默认加载策略下也能正常使用,意思就是屏蔽CSS和JavaScript下HTML也能显示并使用。
举个例子:点击淘宝网图片到淘宝网首页,我们要保证图片显示时文字不显示,图片不显示时文字显示。
方法一:将文字修改成不换行且首行缩进到容器之外,然后把溢出部分隐藏即可。
*{ margin: 0; padding: 0; } a{ display: inline-block; text-decoration: none; color: #424242; width: 190px; height: 90px; border: 1px solid black; background-image: url(//img.alicdn.com/tfs/TB1_uT8a5ERMeJjSspiXXbZLFXa-143-59.png); background-size: 190px 90px; text-indent: 190px; white-space: nowrap; overflow: hidden; }方法二:根据padding上可以加背景颜色和背景图片,我们把内容的高设置为0且溢出部分隐藏即可。
*{ margin: 0; padding: 0; } a{ display: inline-block; text-decoration: none; color: #424242; width: 190px; height: 0px; padding-top: 90px; overflow: hidden; border: 1px solid black; background-image: url(//img.alicdn.com/tfs/TB1_uT8a5ERMeJjSspiXXbZLFXa-143-59.png); background-size: 190px 90px; /*text-indent: 190px; white-space: nowrap; overflow: hidden;*/ }