小程序云开发添加内容审核和图片审核
小程序云开发添加内容审核和图片审核
本文介绍
对于小程序涉及信息的发布操作情景,小程序官方提供了内容审核 接口,本文是来学习审核接口的使用。
内容的审核有很多的实现方式,本次采用的是小程序自带的云函数进行实现的,因为微信提供的审核接口是免费的(内心os:免费真爽~~),所以审核的效果可能没有你去花钱来的好,但是免费的不用白不用(一般小程序上线有涉及用户主动的发布信息的功能都需要加内容审核,不然你的小程序都不能过审,而且内容审核用这个免费就行),如何验证审核是否起效,辱骂色情内容查不出来,但是有国家领导人的名字会百分百命中!图片也是一样的!
本文分为两个板块进行编写,方便大家的查看~
文本内容审核
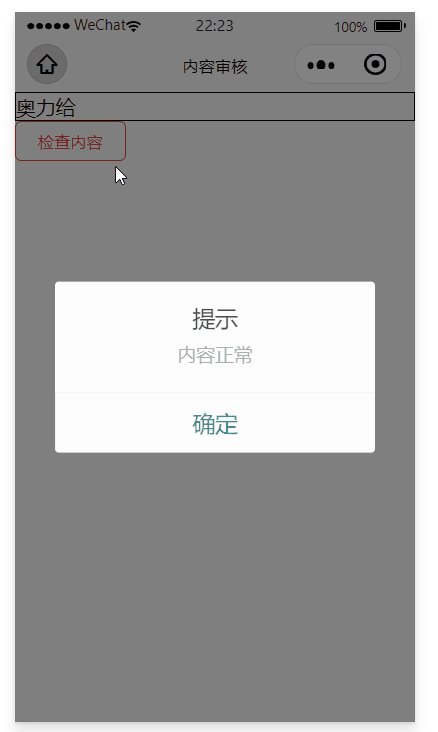
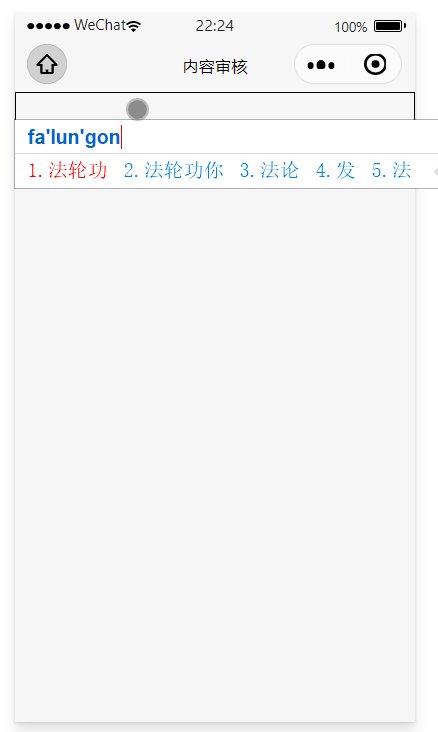
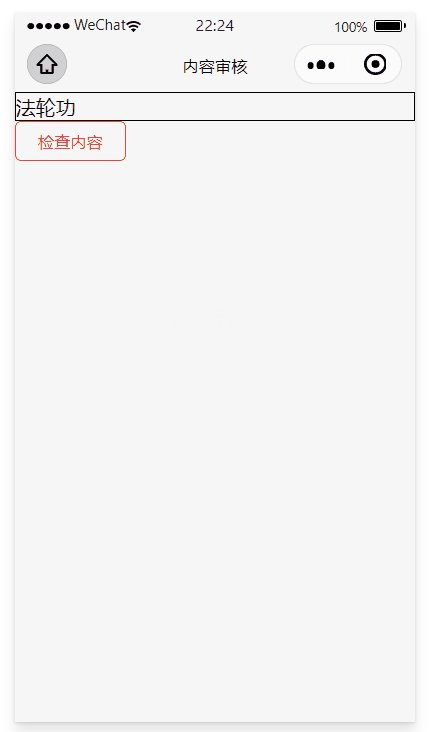
文本审核效果图
来到微信小程序的官方文档
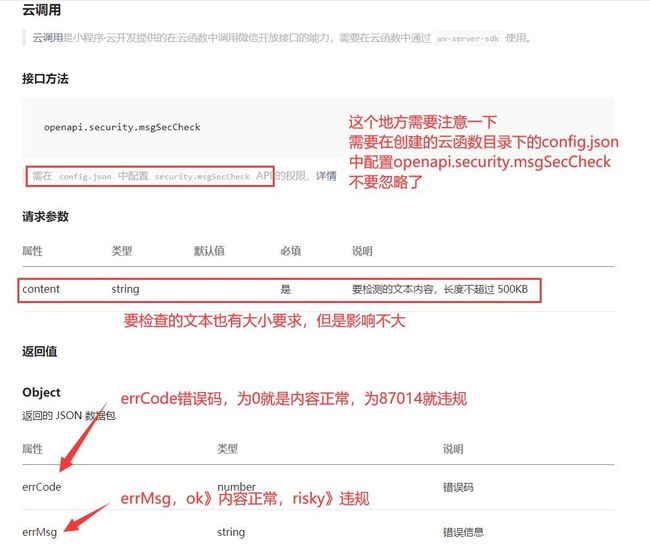
搜索msgSecCheck来到这个页面查看
点击云调用后查看相关的注意事项和要求
大概了解文本审核的要求和规范后就准备开干了
1. 首先需要创建一个基于云开发的小程序项目(我相信做内容审核应该都是会基本的小程序操作的,实在不会就面向百度编程)
2. 创建一个云函数,名字随意,我这里叫 contentCheck
3. 在云函数目录下的config.json文件中配置 “security.msgSecCheck”
config.json为如下配置
{
"permissions": {
"openapi": [
"security.msgSecCheck"
]
}
}
云函数目录下的index.js编写为如下
const cloud = require('wx-server-sdk')
cloud.init(
{
env: cloud.DYNAMIC_CURRENT_ENV
}
)
/**
* 文本审核云函数
*/
exports.main = async (event, context) => {
//获取文本内容
const {content} = event
try {
//调用文本审核接口并返回接口
return await cloud.openapi.security.msgSecCheck({
content: content
})
} catch (error) {
return error
}
}
核心的功能已经写完了,现在需要去调用(这里主要是用于展示,没有去进行美化,小盆友们可以根据自身要求去美化)
在pages目录下创建一个page,我这里创建的名字是contentCheck
contentCheck.wxml
<form bindsubmit="checkContent">
<input name="content" type="text" style="border: 1rpx solid black;">input>
<button type="warn" plain="true" size="mini" form-type="submit">检查内容button>
form>
contentCheck.js
Page({
checkContent(e){
//获取文本内容
const {content} = e.detail.value
wx.showLoading({
title: '正在审核。。。',
})
//调用云函数进行审核
wx.cloud.callFunction({
name: 'contentCheck' ,
data:{
'content': content
}
}).then(res=>{
wx.hideLoading()
//获取状态码 0 》》》正常 87014》》》违规
const {errCode} = res.result
if(errCode != 0){
wx.showModal({
title: '违规提示',
content: '输入的内容违规',
showCancel: false,
confirmColor: '#DC143C'
})
}else{
wx.showModal({
title: '提示',
content: '内容正常',
showCancel: false,
confirmColor: '#008080'
})
}
})
}
})
图片审核
图片审核效果图
选择的第二张违规图片大家自行体会,网上应该不难找~(没有恶意,用于验证和学习,求放过!)
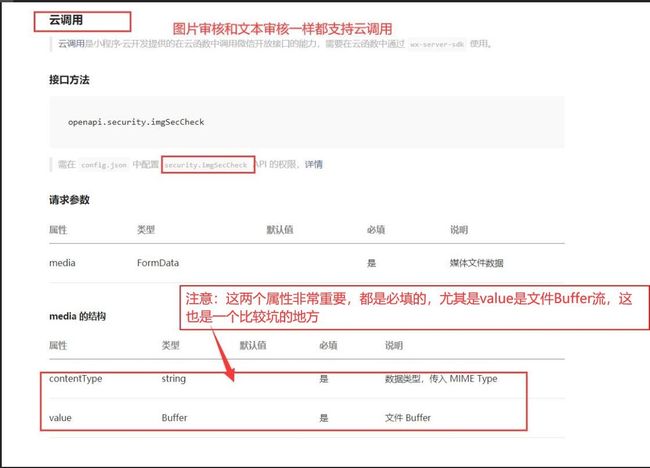
查看图片审核的文档
老规矩,先去小程序的 官方文档 瞅两眼
我们发现和文本审核的内容大同小异,都是支持云调用的,配置的也是差不多的,就是调用的属性参数略有不同,对于value属性的Buffer流参数是一个需要注意的地方!
看完效果图和注意事项就准备开淦了
- 和上面的步骤一样,首先需要创建一个云函数,这里我叫imgCheck
- 然后在云函数目录下的config.json文件中添加配置 “security.imgSecCheck”
config.json
{
"permissions": {
"openapi": [
"security.imgSecCheck"
]
}
}
云函数imgCheck的index.js
const cloud = require('wx-server-sdk')
cloud.init({
env: cloud.DYNAMIC_CURRENT_ENV
})
/**
* 图片审核
*/
exports.main = async (event, context) => {
//获取buffer流
const {buffer} = event
try {
//调用imgSecCheck接口
return await cloud.openapi.security.imgSecCheck({
media:{
//按照要求填写属性参数
contentType: 'image/png',
value: Buffer.from(buffer)
}
})
} catch (error) {
return error
}
}
到这里图片审核的功能就写完了,下面是我的调用方式,请根据自身要求进行修改,供参考!
还是在 contentCheck 页面进行修改
contentCheck.wxml
<button type="primary" plain="true" size="mini" bindtap="imgCheck">图片审核button>
contentCheck.js
imgCheck(){
wx.chooseImage({
success: (res)=>{
wx.showLoading({
title: '图片审核。。。',
})
//获取图片的临时路径
const tempFilePaths = res.tempFilePaths[0]
//使用getFileSystemManager获取图片的Buffer流
wx.getFileSystemManager().readFile({
filePath: tempFilePaths,
success: (res)=>{
const buffer = res.data
//调用云函数进行审核
wx.cloud.callFunction({
name: 'imgCheck',
data:{
'buffer': buffer
}
}).then(res=>{
wx.hideLoading()
//存在违规
if(res.result.errCode != 0){
wx.showModal({
title: '违规提示',
content: '图片违规',
showCancel: false,
confirmColor: '#DC143C'
})
}else{
wx.showModal({
title: '提示',
content: '图片正常',
showCancel: false,
confirmColor: '#008080'
})
}
})
}
})
},
})
}
小程序的文本审核和图片审核到这里就结束了,写的比较粗狂,有什么问题可以评论告诉我!看到一定回复!
生命不息,编程不止!奥利给!!!