2019-8-24 小米商城商品展示界面
Java入门项目
- java前端制作简易小米商城商品展示界面
- 具体内容
- 界面布局及信息显示
- 项目实施
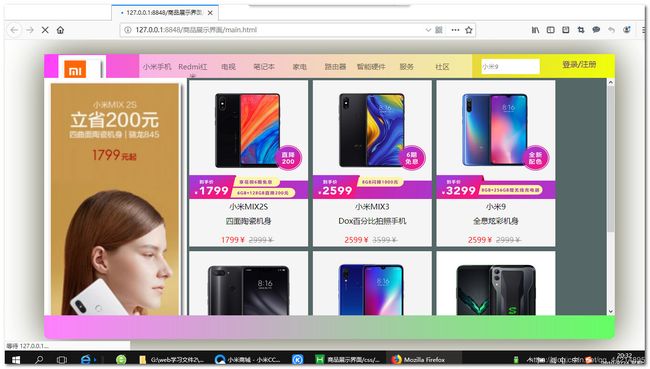
- 成果展示
java前端制作简易小米商城商品展示界面
项目要求制作一个小型的商品界面 ,用到js来引用json数据显示商品信息
需求如:
具体内容
界面布局及信息显示
- 头部展示loge 名称 及登录注册 和搜索框显示
- 主题 左侧为 商品图片 广告界面 右侧 为商品展示界面
- 界面用css设计尽量 优美
项目实施
- 布局 为头部 和主题 头部 内部 有三个div 分别展示,loge 名称 及登录注册 和搜索框显示
- 用到position的相对定位和决对定位,外部采用相对定位,内部采用绝对定位,对于商品div则不用使用
定位 - 商品布局用到js中代码动态创建 商品项
项目结构

css代码
#awt{
width: 1200px;
height: 600px;
background: linear-gradient(to right,rgba(256,0,256,0.5),rgba(100,256,100,1));
position: relative;
left: 50%;
right: 50%;
margin: 30px 0 0 -600px;
border-radius: 10px;
box-shadow:0 0 80px rgba(56,56,24,0.9);
box-sizing: border-box;
}
#head{
position: absolute;
top: 0;
width: 100%;
height: 50px;
background:linear-gradient(to right,rgba(256,0,256,0.5),rgba(256,256,0,0.9));
}
#body{
position: absolute;
top: 50px;
left: 0;
width: 100%;
height: 500px;
}
#foot{
position: absolute;
bottom: 0;
left: 0;
width: 100%;
height: 50px;
background:url(img1/播放条.jpg);
background-size: 1200px;
}
.head-l{
position: absolute;
margin-top: 2px;
margin-left: 30px;
height: 50px;
width: 200px;
background-image: url(../img/miui.jpg);
background-size: 100px ;
background-repeat: no-repeat;
}
.head-c{
position: absolute;
left: 200px;
height: 50px;
width: 700px;
background: rgba(255,255,255,0.5);
}
.head-r{
position: absolute;
top: 0;
right: 0;
height: 50px;
width: 300px;
padding-top: 10px;
background-repeat: no-repeat;
}
.head-r>input{
border: 0;
width: 120px;
height: 30px;
margin-left:20px ;
}
.head-r>a{
position: absolute;
width: 100px;
height: 20px;
right: 10px;
display: inline-block;
text-decoration: none;
margin-left: 10px;
}
ul{
margin: 0;
padding: 0;
}
.ul1>li{
float: left;
display: inline-block;
width: 75px;
height: 50px;
text-align:center;
padding-top: 15px;
list-style: none;
box-sizing: border-box;
}
.ul1>li>a{
text-decoration: none;
font-size: 15px;
font-weight: 500;
color: rgba(0,0,0,0.6);
}
.ul1>li:hover{
background: rgba(100,220,180,0.5);
}
#left{
position: absolute;
left: 0;
top: 0;
height: 500px;
width: 300px;
background-image: url(../img/aaa01.jpg);
background-size: 300px ;
}
#rigth{
position: absolute;
right: 0;
top: 0;
height: 500px;
width: 900px;
background: #556766;
background-size: 300px ;
overflow-y:scroll;
}
.item{
display: inline-block;
height:350px;
width: 250px;
line-height: 50px;
margin: 5px;
text-align: center;
background: #F5F5F5;
}
.item-img{
height:250px;
width: 250px;
}
.item-img>img{
border: 0;
margin: 0;
width: 250px;
height: 250px;
}
.item-name{
height:30px;
width: 250px;
line-height: 30px;
text-align: center;
}
.item-type{
height:30px;
width: 250px;
line-height: 30px;
text-align: center;
}
.item-foot{
position: relative;
top: 0;
box-sizing: border-box;
height:40px;
width:250px;
text-align: center;
}
.item-nprice{
position: absolute;
left: 0;
padding-right: 5px;
box-sizing: border-box;
height:40px;
width: 125px;
text-align: right;
color: rgba(255,0,0,1);
}
.item-price{
position: absolute;
right: 0;
padding-left: 5px;
box-sizing: border-box;
margin: 0;
padding: 0;
display: inline-block;
height:40px;
width: 125px;
text-align: left;
text-decoration: line-through;
color: rgba(0,0,0,0.4);
}
html代码
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>title>
<link rel="stylesheet" type="text/css" href="css/main.css"/>
head>
<body>
<div id="awt">
<div id="head">
<div class="head-l">div>
<div class="head-c">
<ul class="ul1">
<li><a href="">小米手机a>li>
<li><a href="">Redmi红米a>li>
<li><a href="">电视a>li>
<li><a href="">笔记本a>li>
<li><a href="">家电a>li>
<li><a href="">路由器a>li>
<li><a href="">智能硬件a>li>
<li><a href="">服务a>li>
<li><a href="">社区a>li>
ul>
div>
<div class="head-r">
<input type="text" placeholder="小米9">
<i class="fa fa-search">i>
<a href="">登录/注册a>
div>
div>
<div id="body">
<div id="left">
div>
<div id="rigth">
<div class="item">
<div class="item-img"><img src="img/aa.jpg" alt="">div>
<div class="item-name">div>
<div class="item-type">div>
<div class="item-foot">
<span class="item-nprice">span>
<span class="item-price">span>
div>
div>
div>
div>
<div id="foot">
div>
div>
<script type="text/javascript">
data=[{"name":"小米MIX2S","type":"四面陶瓷机身","nprice":"1799","price":"2999","imgg":"img/aa.jpg"},
{"name":"小米MIX3","type":"Dox百分比拍照手机","nprice":"2599","price":"3599","imgg":"img/bb.jpg"},
{"name":"小米9","type":"全息炫彩机身","nprice":"2599","price":"2999","imgg":"img/cc.jpg"},
{"name":"小米8 青春版","type":"索尼2400万自拍,超级夜景","nprice":"1299","price":"1799","imgg":"img/dd.jpg"},
{"name":"Ridmi7","type":"4000mAh超长续航","nprice":"699","price":"799","imgg":"img/ee.jpg"},
{"name":"黑鲨游戏手机2","type":"立体触控","nprice":"2699","price":"3499","imgg":"img/ff.jpg"}
];
var html = '';
for(var i=0;i<data.length;i++){
var m=data[i];
html += ''
html += ' +m.imgg+'" alt="">'
html += ''+m.name+''
html += ''+m.type+''
html += ''
html += ''+m.nprice+'¥'+''
html += ''+m.price+'¥'+''
html += ''
html += ''
}
document.getElementById('rigth').innerHTML = html;
script>
body>
html>
+m.imgg+'" alt="">'
html += ''+m.name+''
html += ''+m.type+''
html += ''
html += ''+m.nprice+'¥'+''
html += ''+m.price+'¥'+''
html += ''
html += ''
}
document.getElementById('rigth').innerHTML = html;
script>
body>
html>
在这里我们的教师学生日报管理系统已经写完了~~!
来看看成果吧 ^ v ^!