vue基础知识点总结
vue基础知识点总结
实例化vue
var vue =new vue({
el:"#app",
data: {
message:"你好啊"
}
})
- 创建Vue对象的时候,传入了一些options:{}
- {}中包含了el属性:该属性决定了这个Vue对象挂载到哪一个元素上 ,很明显,我们这里是挂载到了id为app的元素上
- {}中包含了data属性:该属性中通常会存储一些数据
- 这些数据可以是我们直接定义出来的,比如像上面这样。
- 也可能是来自网络,从服务器加载的。
Vue基本语法
插值
文本插值
数据绑定最常见的形式就是使用Mustache语法(也就是双大括号)
{{ message }}
v-html
某些情况下,我们从服务器请求到的数据本身就是一个HTML代码
如果我们直接通过{{}}来输出,会将HTML代码也一起输出。
但是我们可能希望的是按照HTML格式进行解析,并且显示对应的内容。
如果我们希望解析出HTML展示
- 可以使用v-html指令
- 该指令后面往往会跟上一个string类型
- 会将string的html解析出来并且进行渲染
{{Llink} }< /h2>
条件语句
v-if 指令将根据表达式 参数的值(true 或 false )来决定是否插入 元素。
例
v-else 衔接v-if使用与如果v-if值为false则插入v-else
isShow绑定下边的data中的属性isShow
我是v-if
我是v-else
//v-else-if 与普通if else else if用法类似不再过多论述
条件渲染案例
我们来做一个简单的小案例:
用户再登录时,可以切换使用用户账号登录还是邮箱地址登录。
类似如下情景:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-3ILNW2Id-1581212743535)(14F4F871A30F40CA925600ED6B8BE3E1)]](http://img.e-com-net.com/image/info8/83d480d1b19b45009aa63c4f13110e1b.jpg)
< label>邮箱地址:
案例小问题
**小问题: **
如果我们在有输入内容的情况下,切换了类型,我们会发现文字依然显示之前的输入的内容。
但是按道理讲,我们应该切换到另外一个input元素中了。
在另一个input元素中,我们并没有输入内容。
为什么会出现这个问题呢?
问题解答:
这是因为Vue在进行DOM渲染时,出于性能考虑,会尽可能的复用已经存在的元素,而不是重新创建新的元素。
在上面的案例中,Vue内部会发现原来的input元素不再使用,直接作为else中的input来使用了。
**解决方案: **
如果我们不希望Vue出现类似重复利用的问题,可以给对应的input添加key
并且我们需要保证key的不同
##### v-show语句
v-show 与v-if相似 其区别是 v-if参数为true则创建元素而v-show的本质是将元素的dislay属性改为none 如果参数为true则不加该属性,改元素已经在页面上创建出来
例
##### v-pre
v-pre用于跳过这个元素和它子元素的编译过程,用于显示原本的Mustache语法。
比如下面的代码:
第一个h2元素中的内容会被编译解析出来对应的内容
第二个h2元素中会直接显示{{message}}
{ {message}}
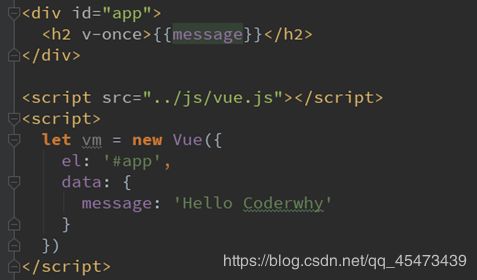
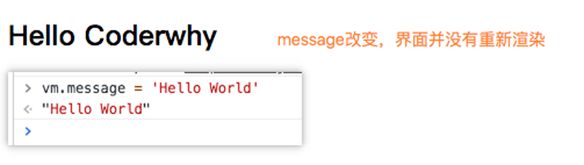
v-once
该指令表示元素和组件只渲染一次,不会随着数据的改变而改变。
该指令后面不需要跟任何表达式(比如之前的v-for后面是由跟表达式的)
该指令表示元素和组件(组件后面才会学习)只渲染一次,不会随着数据的改变而改变。


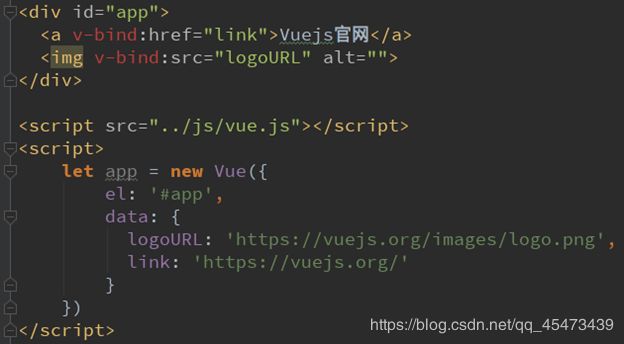
v-bind
v-bind用于绑定一个或多个属性值,或者向另一个组件传递props值
在开发中,有哪些属性需要动态进行绑定呢?
还是有很多的,比如图片的链接src、网站的链接href、动态绑定一些类、样式等等
比如通过Vue实例中的data绑定元素的src和href,代码如下:

v-bind 绑定class
绑定方式:对象语法
用法一:直接通过{}绑定一个类
Hello World
用法二:也可以通过判断,传入多个值
Hello World
用法三:和普通的类同时存在,并不冲突
注:如果isActive和isLine都为true,那么会有title/active/line三个类
Hello World
用法四:如果过于复杂,可以放在一个methods或者computed中
注:classes是一个计算属性
Hello World
绑定方式:数组语法
数组语法的含义是:class后面跟的是一个数组。
用法一:直接通过{}绑定一个类
Hello World
用法二:也可以传入多个值
Hello World
用法三:和普通的类同时存在,并不冲突
注:会有title/active/line三个类
Hello World
用法四:如果过于复杂,可以放在一个methods或者computed中
注:classes是一个计算属性
Hello World
v-bind绑定style
绑定方式一:对象语法
:style="{color: currentColor, fontSize: fontSize + 'px'}"
style后面跟的是一个对象类型
对象的key是CSS属性名称
对象的value是具体赋的值,值可以来自于data中的属性
绑定方式二:数组语法
style后面跟的是一个数组类型
多个值以,分割即可
计算属性
- 我们知道,在模板中可以直接通过插值语法显示一些data中的数据 。
- 但是在某些情况,我们可能需要对数据进行一些转化后再显示,或者需要将多个数据结合起来进行显示
- 比如我们有firstName和lastName两个变量,我们需要显示完整的名称。
- 但是如果多个地方都需要显示完整的名称,我们就需要写多个{{firstName}} {{lastName}}
- 用计算属性就可以把完成这项工作
- 计算属性是写在实例的computed选项中的
{{fullName}}
G
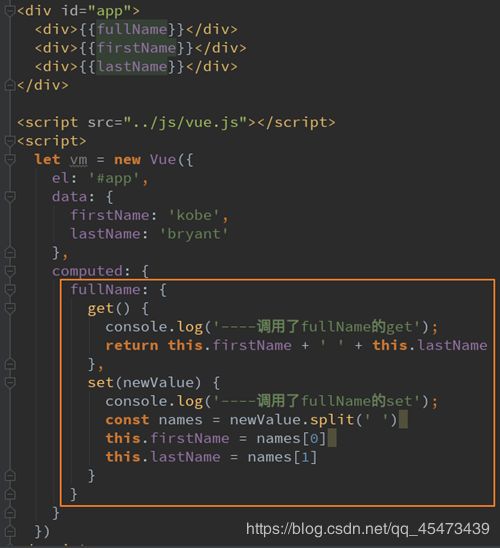
计算属性的setter和getter
- 每个计算属性都包含一个getter和一个setter
- 在上面的例子中,我们只是使用getter来读取。
- 在某些情况下,你也可以提供一个setter方法(不常用) 。
- 在需要写setter的时候,代码如下:

计算属性的缓存
我们可能会考虑这样的一个问题:
methods和computed看起来都可以实现我们的功能,
那么为什么还要多一个计算属性这个东西呢?
原因:计算属性会进行缓存,如果多次使用时,计算属性只会调用一次。
监听属性
v-on介绍
作用:绑定事件监听器
缩写:@
与js的事件监听类似 也有一个event参数 -----
v-on基础运用
点击次数:
{ {counter}}