- Sublime4 最新4126注册(2022.6 亲测可用)
一条晓鱼
exe编辑指令替换二进制修改程序逆向SublimeText
方法如下1打开sublimetext4安装目录选择文件sublime_text.exe(UltraEdit或其他工具)2搜索807805000f94c1更改为c64005014885c93保存exe
- python运行路径和脚本文件所在路径
Wiseehw
Python
我在sublimeText2编辑python脚本程序,用ipython导入脚本模块,打开文件时总是报错,原来是路径问题deffile2matrix(filename):fp=open(filename,'r')datalines=fp.readlines()lenlines=len(datalines)dataSet=np.zeros((lenlines,3))labels=[]index=0fo
- 高级记事本 Sublime Text 下载与使用教程:附百度网盘地址
爆爆凯
好用工具推荐sublimetext编辑器
一、引言在编程和文本编辑领域,SublimeText被誉为一款功能强大的高级记事本。它以其轻量级、高效、多语言支持等特点,深受开发者和文本工作者的喜爱。本文将详细介绍SublimeText的下载方法、安装步骤、使用技巧,并提供百度网盘下载地址,同时对文章进行SEO优化,以提高其在搜索引擎中的可见度。二、SublimeText下载(一)、官网下载SublimeText的官方网站提供了最新版本的下载链
- C语言程序执行全流程
柠檬鲨_
c语言开发语言
其实下面的步骤知道大概就行了~不用每个都详细了解(OS:你就算只知道编辑编译链接执行这四个阶段都不影响学习的)C语言程序的执行过程涉及多个步骤,在编译前主要有编辑阶段。以下是C语言程序从编写到执行的完整顺序及各阶段的详细介绍:编辑阶段文本编写:程序员使用文本编辑器(如VisualStudioCode、SublimeText、Vim等)编写C语言代码,将算法和逻辑以文本形式输入到源文件中,源文件通常
- python input函数的应用(接收用户的输入)_python中使用input()函数获取用户输入值方式...
weixin_39550258
python
python中使用input()函数获取用户输入值方式我们编写程序最终目的还是来解决实际问题,所以必然会遇到输入输出的交互问题,python中提供了input函数用来获取用户的输入,我们可以用以下程序演示。user_gender=input("Pleaseenteryourgender(F/M):")print(f'Yourgenderis{user_gender}')要注意的是在sublime编
- vscode设置python版本_VS Code配置多Python版本运行环境
AR新视野
正儿八经开始使用的第一个编辑器就是VSCode,所以基本没怎么用过Sublime,比较是无从谈起,不过VSCode用起来真是顺手啊。配置好的话,直接在VSCode里面进行Python开发、调试,完全不是问题。不过使用Python难免需要用到多个Python版本,讲一下如何在VSCode中进行配置。系统中Python多版本管理之前一直用Anaconda,直接用conda创建并管理多版本Python。
- 【编程小白必看】Python 开发工具操作秘籍一文全掌握
6个q
python基础知识python开发语言
【编程小白必看】Python开发工具操作秘籍一文全掌握文章目录前言一、什么是Python开发工具?二、环境搭建三、常用开发工具介绍1.PyCharm2.VisualStudioCode(VSCode)3.JupyterNotebook4.Spyder5.SublimeText五、常见问题与解决方法1.缺少依赖库2.编辑器卡顿3.代码提示不准确总结前言嘿,小伙伴们!今天我们要一起走进Python开发
- 一文了解Sublime Text基本 使用教程
SUDO-1
sublimetext编辑器
SublimeText是一个非常受欢迎的跨平台源代码编辑器,以其高性能、轻量级和高度可定制性而闻名。下面是一些基本的使用技巧和配置方法,帮助你更高效地使用SublimeText:安装与基本设置安装:访问官方网站下载对应操作系统的版本。按照安装向导提示进行安装。基本设置:调整字体大小和行间距以适应个人喜好。设置自动完成和代码补全功能。启用行号显示。基本功能多光标编辑:使用Ctrl+D(Windows
- Sublime Text 4 4126 可用
୧⍢⃝୨ LonelyCoder
SublimeTextsublimetext编辑器
网上找的,做个记录,最新的4126可用!!妥妥的—–BEGINLICENSE—–MifengUserSingleUserLicenseEA7E-1184812C0DAA9CD6BE825B5FF9356921750523AEDF59D3FA3BD6C96F8D338663F1CCCEA1C25BE4D25B1C4CC5110C20E5246CC42D232C83BC99CCC420E32890CB
- linux 安装Sublime Text 3
hhyiyuanyu
Python学习linuxsublimetext
方法/步骤打开官网http://www.sublimetext.com/3,选择64位进行下载执行命令wgethttps://download.sublimetext.com/sublime_text_3_build_3126_x64.tar.bz2进行下载3、下载完成进行解压,执行tar-xvvfsublime_text_3_build_3126_x64.tar.bz解压4、解压完成以后,移动到
- sublime个人设置
bawangtianzun
sublimetext编辑器
如何拥有jiangly蒋老师同款编译器(sublimec++配置竞赛向)_哔哩哔哩_bilibiliSublimeText4的安装教程(新手竞赛向)-知乎(zhihu.com)创建文件自动保存为c++打开SublimeText软件。转到"Tools"(工具)>"Developer"(开发者)>"NewPlugin"(新建插件)。在打开的新文件中,粘贴以下代码:importsublimeimport
- html+css网页设计 旅游网站首页1个页面
html+css+js网页设计
htmlcss旅游
html+css网页设计旅游网站首页1个页面网页作品代码简单,可使用任意HTML辑软件(如:Dreamweaver、HBuilder、Vscode、Sublime、Webstorm、Text、Notepad++等任意html编辑软件进行运行及修改编辑等操作)。获取源码1,访问该网站https://download.csdn.net/download/qq_42431718/897527112,点击
- sublime安装python库_Mac OS 轻松用 Sublime Text 3 配置Python编译环境
weixin_39603397
最近在学习数据分析相关的知识,对比Python和R语言在数据分析领域的优劣,Python更胜一筹。要学习Python,首先需要搭建编译环境。一.编译工具的选择Python的编译工具有两种,1.文本编辑器,SublimeText3,(还有vim,VistualStudioCode),此处重点介绍SublimeText32.集成开发环境(IDE),主要有pycharmpython,iclipsepyt
- SublimeText3 + Markdown + 实时预览
TomGui
SublimeText3是一款给力的文本编辑器,通过安装插件可以编辑Markdown文本,在编辑Markdown文本的同时可以实时预览编辑效果。安装准备:找到菜单栏:Preferences→PackageControl→PackageControl:InstallPackage;没有找到PackageControl,那么点击PackageControl安装吧,安装完重启Sublime。安装过程:需
- Sublime激活码
4ea0af17fd67
-----BEGINLICENSE-----rikuSingleUserLicenseEA7E-80699660C55C64D0195F15A118D93ECE0849B330C432F529F7BFAAF6568C6BFDDA1868D6DF14D0464281D64A7E2EBB32558D84148EF8041694AC00B9FA17D6119A6286611D11E26BB48DCF19
- sublime使用
lospark
1.网址输入sublimetext.com在官网上点击download下载最新版本2.安装packagecontrol百度搜索packgecontrol,点击第一个进入网站后,点击右上角第一个,进入找安装脚本3.打开sublime,选择view菜单下showconslole(ctrl+`)复制网站上的脚本,安装packagecontrol4.安装成功后按住ctrl+shift+p,打开安装脚本界面
- 如何高效记录并整理编程学习笔记?
编织幻境的妖
学习笔记
高效地记录和整理编程学习笔记是提高学习效率和巩固知识的重要手段。以下是一些建议,帮助你更好地管理你的编程学习笔记:一、选择合适的工具:数字笔记应用:如notion,evernote,onenote,roamresearch等,它们支持云同步,方便在不同设备间查看和编辑。文本编辑器:如vscode,sublimetext,notepad++等,适合编写纯文本笔记。markdown编辑器:如typor
- Sublime text3+python3配置及插件安装
raysonfang
作者:方雷个人博客:http://blog.chargingbunk.cn/微信公众号:rayson_666(Rayson开发分享)个人专研技术方向:微服务方向:springboot,springCloud,Dubbo分布式/高并发:分布式锁,消息队列RabbitMQ大数据处理:Hadoop,spark,HBase等python方向:pythonweb开发一,前言在网上搜索了一些Python开发的
- Mac使用K6初体验
软件测试K6
1.安装k6打开终端输入如下命令:brewinstallk62.编写Demo打开SublimeText编写如下代码并保存为test.jsimporthttpfrom'k6/http';import{sleep}from'k6';exportdefaultfunction(){http.get('http://test.k6.io');sleep(1);}然后在终端执行如下命令:k6runtest.
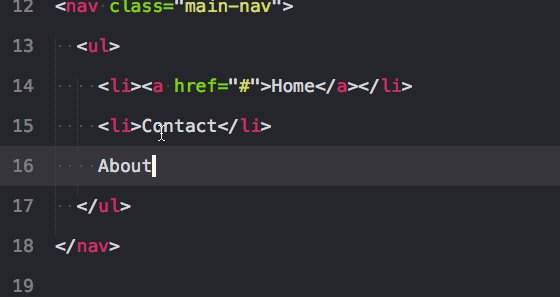
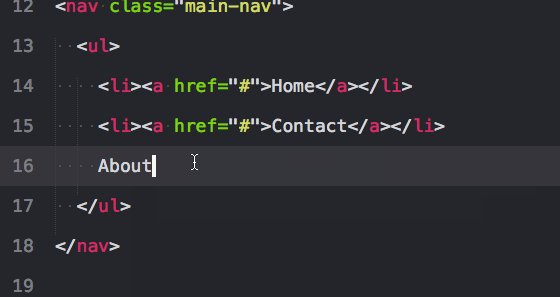
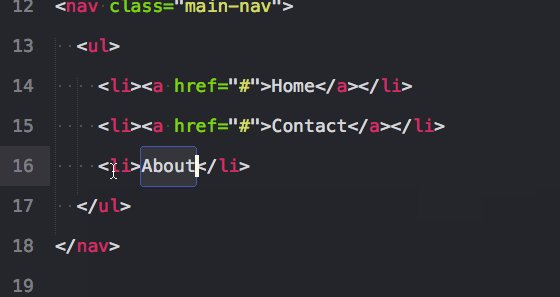
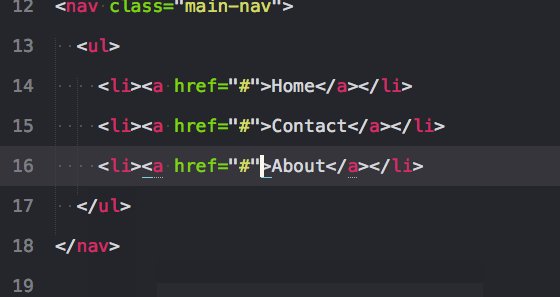
- js html css代码缩进,HTML/CSS/JS代码格式化
吃货喵
jshtmlcss代码缩进
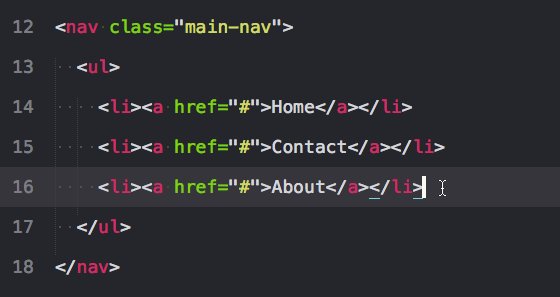
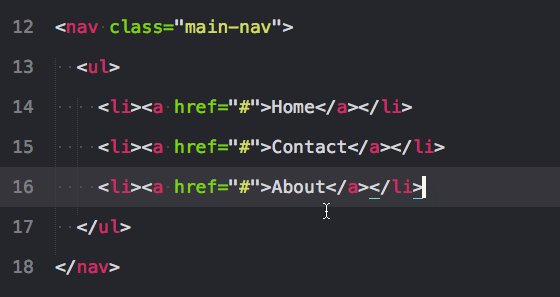
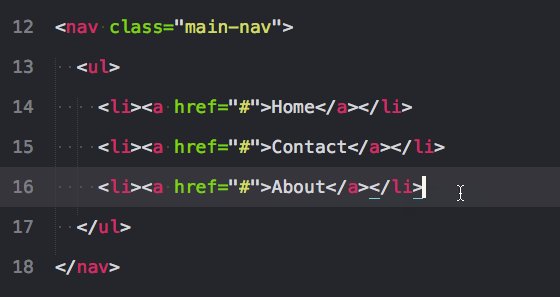
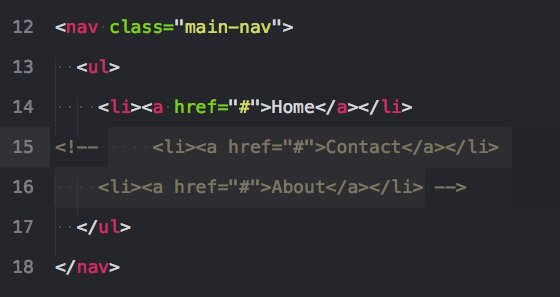
8种机械键盘轴体对比本人程序员,要买一个写代码的键盘,请问红轴和茶轴怎么选?我们在编辑器当中写代码的时候,可能因为编写时候不规范或者复制粘贴的操作导致代码格式混乱。我在之前采用的是JSFormat来格式化JavaScript和JSON,使用SublimeText自带的reindent命令格式化HTML和CSS的文件。基本上reindent命令就足够用了。但是有缺点,一些html文件的格式不够优美!
- html5 css3 JavaScript响应式中文静态网页模板js源代码
Yucool01
html5javascriptcss3
该批次模板具备如下功能:首页,二级页面,三级页面登录页面均有,页面齐全,功能齐全,js+css+html,前端HTML纯静态页面,无后台,可用dreamweaver,sublime,webstorm等工具修改;部分网页模板效果图:有需要的同学可以下载学习一下:https://download.csdn.net/download/Yucool01/22408278https://download.c
- 关于.csv文件
Caihua_X
wkmatlab
.csv文件是逗号分隔值(Comma-SeparatedValues)文件的扩展名。这种文件格式通常用于存储表格数据(如电子表格或数据库)并且具有以下特点:特点文本格式:CSV文件是纯文本文件,可以使用任何文本编辑器(如Notepad、SublimeText或VisualStudioCode)打开和编辑。结构简单:每一行表示一条记录,记录中的字段由逗号分隔。通用性强:CSV文件可以被许多应用程序读
- python取消注释代码_python去除注释
weixin_39580041
python取消注释代码
UliPad常用技巧小贴士UliPad常用技巧小贴士Python学了也一段时间了,拥有一款顺手的IDE工具也是写程序必备的。我发现很多人都在用sublime,用起来确实也不错,不过发现了一款国产的工具,是国内大神limodou基于wxPython写的,用起来还蛮顺手的,为了使用更方便还需要一些小技巧,以下就是我遇到的一些...文章科技小能手2017-11-121306浏览量python3与Java
- html+css网页设计 动漫 海贼王14个页面
html+css+js网页设计
htmlcss前端
html+css网页设计动漫海贼王14个页面网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode、Sublime、Webstorm、Text、Notepad++等任意html编辑软件进行运行及修改编辑等操作)。获取源码1,访问该网站https://download.csdn.net/download/qq_42431718/896773022,点
- 高效mac常用快捷键整理
亚里
专业技能平台工具类杂记macosmac快捷键
高效mac常用快捷键整理macOS全局、剪切、拷贝、粘贴finder和系统快捷键文稿浏览器chrome标签页和窗口快捷键功能快捷键网页快捷键Idea&Pycharm必记编辑查询&替换导航重构编译、运行、调试iTerm标签分屏编辑文本编辑sublimetext导航:打开&关闭&前往编辑拆分窗口/标签页学习资料本文整理了程序员高效mac的常用快捷键,熟练使用可以大大提升效率。加油!觉得文章有收获,欢迎
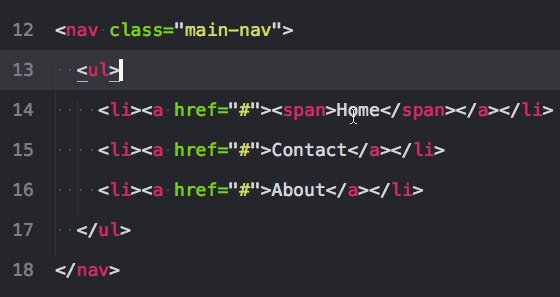
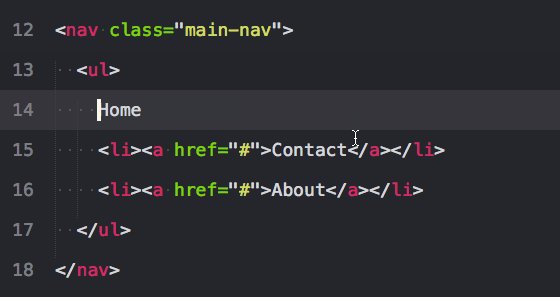
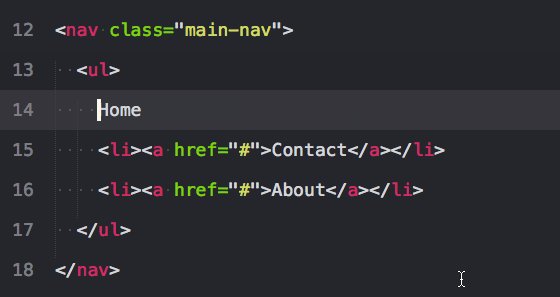
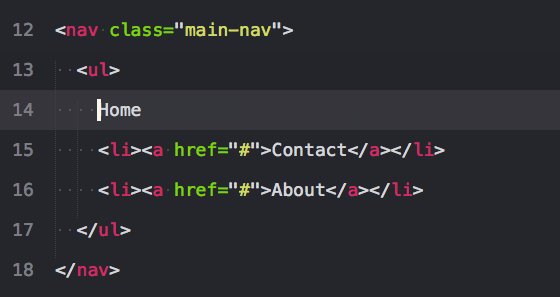
- win10下sublime设置快捷键打开浏览器
星chen
image.png安装viewinbrowser插件设置快捷键image.pngimage.png把这些代码复制到里面去这样就能打开浏览器(F2)[//chorme{"keys":["f2"],"command":"side_bar_files_open_with","args":{"paths":[],"application":"C:\\ProgramFiles(x86)\\Google\\C
- 竞价推广中常用到的工具
嘿_你好哦
1、SublimeText用于编写代码,进行竞价落地页的修改跟编辑,软件不大,界面也好看,推荐使用,不过个人习惯问题,可能有些比较喜欢用别的软件2、美图秀秀有时候上素材可能需要修改图片的尺寸跟大小,如果不会用ps的话,可以使用美图秀秀,操作比较简单,如果要批量修改的话用美图秀秀里面的批量修改,就可以批量修改图片的尺寸大小,还可以用来添加水印3、仿站小工具有时候看到比较喜欢的落地页的话,就需要用到它
- html+css网页设计 淘宝登录页面
qq_42431718
htmlcss前端
html+css网页设计淘宝登录页面网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode、Sublime、Webstorm、Text、Notepad++等任意html编辑软件进行运行及修改编辑等操作)。获取源码1,访问该网站https://download.csdn.net/download/qq_42431718/896520032,点击上方下
- 强大的文本编辑器:Sublime Text for Mac注册激活版
macw_q
后端
SublimeTextforMac是一款功能强大的文本编辑器,特别适合程序员和开发者使用。它提供了丰富的功能,如智能代码补全、语法高亮、自定义快捷键、项目管理、多行选择、自动保存等,以提高代码编写效率和舒适度。此外,SublimeText还支持插件扩展,用户可以根据自己的需求安装各种插件,进一步增强编辑器的功能。软件下载:SublimeTextforMac注册激活版下载在Mac上使用Sublime
- Visual Studio Code &C++ on macOS
Hanbaxia
C++C++MACVSCODE环境搭建C++标准输入
一、预备知识1、理解mac环境的开发环境名称在开发环境中作用举例文本编辑器编写代码sublime,atom,visualstdiocode,nodepad++,vi/vim,emacs编译器文本编辑器写的代码翻译成机器代码链接器代码经编译二进制机器代码后,与系统提供的二进制库进行组合,生成一个可执行文件通常编译器和连接器一起的。vc/vc++,gcc/g++,clang+llvm项目管理工具管理程
- web前段跨域nginx代理配置
刘正强
nginxcmsWeb
nginx代理配置可参考server部分
server {
listen 80;
server_name localhost;
- spring学习笔记
caoyong
spring
一、概述
a>、核心技术 : IOC与AOP
b>、开发为什么需要面向接口而不是实现
接口降低一个组件与整个系统的藕合程度,当该组件不满足系统需求时,可以很容易的将该组件从系统中替换掉,而不会对整个系统产生大的影响
c>、面向接口编口编程的难点在于如何对接口进行初始化,(使用工厂设计模式)
- Eclipse打开workspace提示工作空间不可用
0624chenhong
eclipse
做项目的时候,难免会用到整个团队的代码,或者上一任同事创建的workspace,
1.电脑切换账号后,Eclipse打开时,会提示Eclipse对应的目录锁定,无法访问,根据提示,找到对应目录,G:\eclipse\configuration\org.eclipse.osgi\.manager,其中文件.fileTableLock提示被锁定。
解决办法,删掉.fileTableLock文件,重
- Javascript 面向对面写法的必要性?
一炮送你回车库
JavaScript
现在Javascript面向对象的方式来写页面很流行,什么纯javascript的mvc框架都出来了:ember
这是javascript层的mvc框架哦,不是j2ee的mvc框架
我想说的是,javascript本来就不是一门面向对象的语言,用它写出来的面向对象的程序,本身就有些别扭,很多人提到js的面向对象首先提的是:复用性。那么我请问你写的js里有多少是可以复用的,用fu
- js array对象的迭代方法
换个号韩国红果果
array
1.forEach 该方法接受一个函数作为参数, 对数组中的每个元素
使用该函数 return 语句失效
function square(num) {
print(num, num * num);
}
var nums = [1,2,3,4,5,6,7,8,9,10];
nums.forEach(square);
2.every 该方法接受一个返回值为布尔类型
- 对Hibernate缓存机制的理解
归来朝歌
session一级缓存对象持久化
在hibernate中session一级缓存机制中,有这么一种情况:
问题描述:我需要new一个对象,对它的几个字段赋值,但是有一些属性并没有进行赋值,然后调用
session.save()方法,在提交事务后,会出现这样的情况:
1:在数据库中有默认属性的字段的值为空
2:既然是持久化对象,为什么在最后对象拿不到默认属性的值?
通过调试后解决方案如下:
对于问题一,如你在数据库里设置了
- WebService调用错误合集
darkranger
webservice
Java.Lang.NoClassDefFoundError: Org/Apache/Commons/Discovery/Tools/DiscoverSingleton
调用接口出错,
一个简单的WebService
import org.apache.axis.client.Call;import org.apache.axis.client.Service;
首先必不可
- JSP和Servlet的中文乱码处理
aijuans
Java Web
JSP和Servlet的中文乱码处理
前几天学习了JSP和Servlet中有关中文乱码的一些问题,写成了博客,今天进行更新一下。应该是可以解决日常的乱码问题了。现在作以下总结希望对需要的人有所帮助。我也是刚学,所以有不足之处希望谅解。
一、表单提交时出现乱码:
在进行表单提交的时候,经常提交一些中文,自然就避免不了出现中文乱码的情况,对于表单来说有两种提交方式:get和post提交方式。所以
- 面试经典六问
atongyeye
工作面试
题记:因为我不善沟通,所以在面试中经常碰壁,看了网上太多面试宝典,基本上不太靠谱。只好自己总结,并试着根据最近工作情况完成个人答案。以备不时之需。
以下是人事了解应聘者情况的最典型的六个问题:
1 简单自我介绍
关于这个问题,主要为了弄清两件事,一是了解应聘者的背景,二是应聘者将这些背景信息组织成合适语言的能力。
我的回答:(针对技术面试回答,如果是人事面试,可以就掌
- contentResolver.query()参数详解
百合不是茶
androidquery()详解
收藏csdn的博客,介绍的比较详细,新手值得一看 1.获取联系人姓名
一个简单的例子,这个函数获取设备上所有的联系人ID和联系人NAME。
[java]
view plain
copy
public void fetchAllContacts() {
- ora-00054:resource busy and acquire with nowait specified解决方法
bijian1013
oracle数据库killnowait
当某个数据库用户在数据库中插入、更新、删除一个表的数据,或者增加一个表的主键时或者表的索引时,常常会出现ora-00054:resource busy and acquire with nowait specified这样的错误。主要是因为有事务正在执行(或者事务已经被锁),所有导致执行不成功。
1.下面的语句
- web 开发乱码
征客丶
springWeb
以下前端都是 utf-8 字符集编码
一、后台接收
1.1、 get 请求乱码
get 请求中,请求参数在请求头中;
乱码解决方法:
a、通过在web 服务器中配置编码格式:tomcat 中,在 Connector 中添加URIEncoding="UTF-8";
1.2、post 请求乱码
post 请求中,请求参数分两部份,
1.2.1、url?参数,
- 【Spark十六】: Spark SQL第二部分数据源和注册表的几种方式
bit1129
spark
Spark SQL数据源和表的Schema
case class
apply schema
parquet
json
JSON数据源 准备源数据
{"name":"Jack", "age": 12, "addr":{"city":"beijing&
- JVM学习之:调优总结 -Xms -Xmx -Xmn -Xss
BlueSkator
-Xss-Xmn-Xms-Xmx
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。典型设置:
java -Xmx355
- jqGrid 各种参数 详解(转帖)
BreakingBad
jqGrid
jqGrid 各种参数 详解 分类:
源代码分享
个人随笔请勿参考
解决开发问题 2012-05-09 20:29 84282人阅读
评论(22)
收藏
举报
jquery
服务器
parameters
function
ajax
string
- 读《研磨设计模式》-代码笔记-代理模式-Proxy
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.lang.reflect.InvocationHandler;
import java.lang.reflect.Method;
import java.lang.reflect.Proxy;
/*
* 下面
- 应用升级iOS8中遇到的一些问题
chenhbc
ios8升级iOS8
1、很奇怪的问题,登录界面,有一个判断,如果不存在某个值,则跳转到设置界面,ios8之前的系统都可以正常跳转,iOS8中代码已经执行到下一个界面了,但界面并没有跳转过去,而且这个值如果设置过的话,也是可以正常跳转过去的,这个问题纠结了两天多,之前的判断我是在
-(void)viewWillAppear:(BOOL)animated
中写的,最终的解决办法是把判断写在
-(void
- 工作流与自组织的关系?
comsci
设计模式工作
目前的工作流系统中的节点及其相互之间的连接是事先根据管理的实际需要而绘制好的,这种固定的模式在实际的运用中会受到很多限制,特别是节点之间的依存关系是固定的,节点的处理不考虑到流程整体的运行情况,细节和整体间的关系是脱节的,那么我们提出一个新的观点,一个流程是否可以通过节点的自组织运动来自动生成呢?这种流程有什么实际意义呢?
这里有篇论文,摘要是:“针对网格中的服务
- Oracle11.2新特性之INSERT提示IGNORE_ROW_ON_DUPKEY_INDEX
daizj
oracle
insert提示IGNORE_ROW_ON_DUPKEY_INDEX
转自:http://space.itpub.net/18922393/viewspace-752123
在 insert into tablea ...select * from tableb中,如果存在唯一约束,会导致整个insert操作失败。使用IGNORE_ROW_ON_DUPKEY_INDEX提示,会忽略唯一
- 二叉树:堆
dieslrae
二叉树
这里说的堆其实是一个完全二叉树,每个节点都不小于自己的子节点,不要跟jvm的堆搞混了.由于是完全二叉树,可以用数组来构建.用数组构建树的规则很简单:
一个节点的父节点下标为: (当前下标 - 1)/2
一个节点的左节点下标为: 当前下标 * 2 + 1
&
- C语言学习八结构体
dcj3sjt126com
c
为什么需要结构体,看代码
# include <stdio.h>
struct Student //定义一个学生类型,里面有age, score, sex, 然后可以定义这个类型的变量
{
int age;
float score;
char sex;
}
int main(void)
{
struct Student st = {80, 66.6,
- centos安装golang
dcj3sjt126com
centos
#在国内镜像下载二进制包
wget -c http://www.golangtc.com/static/go/go1.4.1.linux-amd64.tar.gz
tar -C /usr/local -xzf go1.4.1.linux-amd64.tar.gz
#把golang的bin目录加入全局环境变量
cat >>/etc/profile<
- 10.性能优化-监控-MySQL慢查询
frank1234
性能优化MySQL慢查询
1.记录慢查询配置
show variables where variable_name like 'slow%' ; --查看默认日志路径
查询结果:--不用的机器可能不同
slow_query_log_file=/var/lib/mysql/centos-slow.log
修改mysqld配置文件:/usr /my.cnf[一般在/etc/my.cnf,本机在/user/my.cn
- Java父类取得子类类名
happyqing
javathis父类子类类名
在继承关系中,不管父类还是子类,这些类里面的this都代表了最终new出来的那个类的实例对象,所以在父类中你可以用this获取到子类的信息!
package com.urthinker.module.test;
import org.junit.Test;
abstract class BaseDao<T> {
public void
- Spring3.2新注解@ControllerAdvice
jinnianshilongnian
@Controller
@ControllerAdvice,是spring3.2提供的新注解,从名字上可以看出大体意思是控制器增强。让我们先看看@ControllerAdvice的实现:
@Target(ElementType.TYPE)
@Retention(RetentionPolicy.RUNTIME)
@Documented
@Component
public @interface Co
- Java spring mvc多数据源配置
liuxihope
spring
转自:http://www.itpub.net/thread-1906608-1-1.html
1、首先配置两个数据库
<bean id="dataSourceA" class="org.apache.commons.dbcp.BasicDataSource" destroy-method="close&quo
- 第12章 Ajax(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- BW / Universe Mappings
blueoxygen
BO
BW Element
OLAP Universe Element
Cube Dimension
Class
Charateristic
A class with dimension and detail objects (Detail objects for key and desription)
Hi
- Java开发熟手该当心的11个错误
tomcat_oracle
java多线程工作单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 推行国产操作系统的优劣
yananay
windowslinux国产操作系统
最近刮起了一股风,就是去“国外货”。从应用程序开始,到基础的系统,数据库,现在已经刮到操作系统了。原因就是“棱镜计划”,使我们终于认识到了国外货的危害,开始重视起了信息安全。操作系统是计算机的灵魂。既然是灵魂,为了信息安全,那我们就自然要使用和推行国货。可是,一味地推行,是否就一定正确呢?
先说说信息安全。其实从很早以来大家就在讨论信息安全。很多年以前,就据传某世界级的网络设备制造商生产的交