需要实现的功能为在前端点击Cesium下的3dtilse格式的文件并单体化,获取模型的ID,通过ajax将ID传送给servlet,然后servlet进行数据库查询,并将数据传给前端。
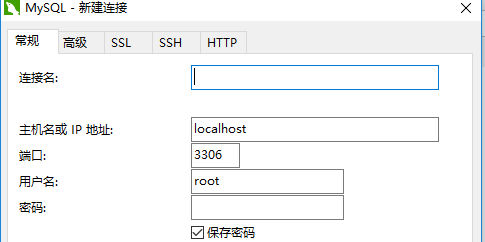
1.对于MySQL数据库的安装与配置不再赘述,记住设置的名称和密码就好,本文使用Navicat for MySQL连接MySQL数据库进行可视化操作,设置好连接名并输入密码,点击连接测试,显示连接成功点击确定进入操作界面。
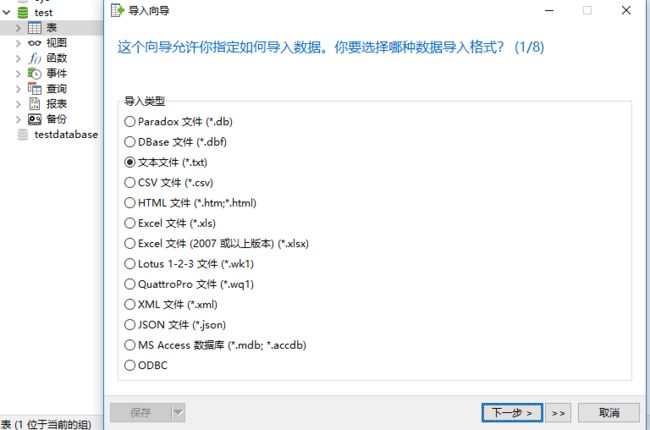
2.首先新建数据库名称为test,新建数据表或者右键表->导入向导,直接导入exce、CSV等格式的文件。
3.安装JDK,并配置环境变量,不再赘述。
4.下载Tomcat与安装配置,不再赘述。
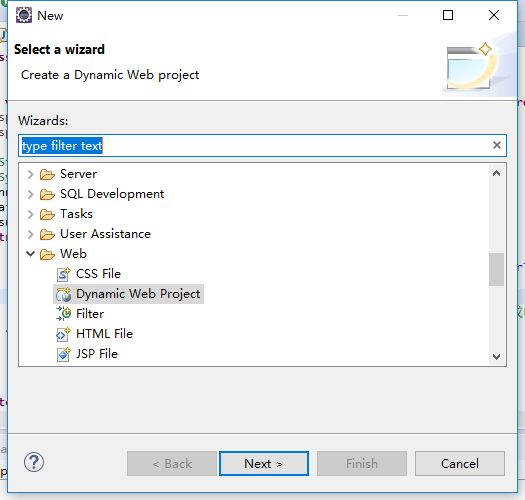
5.下载eclipse并运行,新建Dynamic Web Project。
6.右击项目,Build Path->Configer Build Path,点击Libraries栏,Add External Jars将servlet-api.jar导入
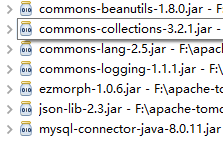
Web App Libraries下,也就是项目下WebContent文件夹下的WEB-INF文件夹的lib文件夹里,需要导入如下的jar包。链接https://download.csdn.net/download/weixin_43816509/12088920
7.右击Java Resources下的src,新建Package,然后右击package,新建servlet,配置默认就好。
8.进行代码部分的书写,首先是前端的代码部分书写,在Cesium框架下ajax请求并接收servlet返回的数据。
$.ajax({
dataType:"json", //数据类型为json格式
contentType: "application/x-www-form-urlencoded;charset=UTF-8",
async:false,
type:"get",
data:{"ID":ID1},
url:"http://localhost:8080/practice/date",
statusCode: {
404: function() {
alert('提交地址url未发现。 ');
}
},
success:function(data){
var MC1=data[0].MC;}
9.后端获取到ID并进行数据库的连接与查询,并转换成json格式的数据传递到前端。
public void service(HttpServletRequest request, HttpServletResponse response) throws ServletException,IOException {
response.setContentType("text/json; charset=utf-8");
response.setHeader("Access-Control-Allow-Origin", "*");
String ID2=(String)(request.getParameter("ID"));
// System.out.println(ID2);
Connection ct = null;
Statement sm = null;
ResultSet rs = null;
try{
Class.forName("com.mysql.cj.jdbc.Driver"); //连接mysql数据库
ct = DriverManager.getConnection("jdbc:mysql://127.0.0.1:3306/test?serverTimezone=GMT%2B8&useSSL=false","root","admin");
sm = ct.createStatement();
rs = sm.executeQuery("select* from test where ID="+ID2);
JSONArray jsonData = JSONArray.fromObject(convertList(rs)); //先转成List格式,再转成json格式
//System.out.println(jsonData.toString());
PrintWriter out = response.getWriter(); //json数据传递到前端
out.print(jsonData);
ct.close();
}
catch(Exception ex)
{
//error
}
}
private static List convertList(ResultSet rs) throws SQLException {
List list = new ArrayList();
ResultSetMetaData md = rs.getMetaData();
int columnCount = md.getColumnCount();
while (rs.next()) {
LinkedHashMap rowData=new LinkedHashMap();
for (int i = 1; i <= columnCount; i++) {
rowData.put(md.getColumnName(i), rs.getObject(i));
}
list.add(rowData);
}
return list;
}
10.前端获取数据进行可视化。