Android 侧滑菜单的实现(NavigationView)
很早之前就像写个android的侧滑菜单加入到项目中了,但是很多给的都是密密麻麻的代码,今天看到了简单快速的实现方法:通过NavigationView+DrawerLayout来实现侧滑菜单的功能。Google I/O 2015 给大家带来了Android Design Support Library,对于希望做md风格的app的来说,简直是天大的喜讯.NavigationView是是Google在5.0之后推出了NavitationView,就是我们左边滑出来的那个菜单。这个菜单整体上分为两部分,上面一部分叫做HeaderLayout,下面的那些点击项都是menu菜单项,这样的效果如果我们要自己写肯定也能写出来,但比较复杂,没有必要,既然Google提供了这个控件,那我们当然选择简单的实现方式。
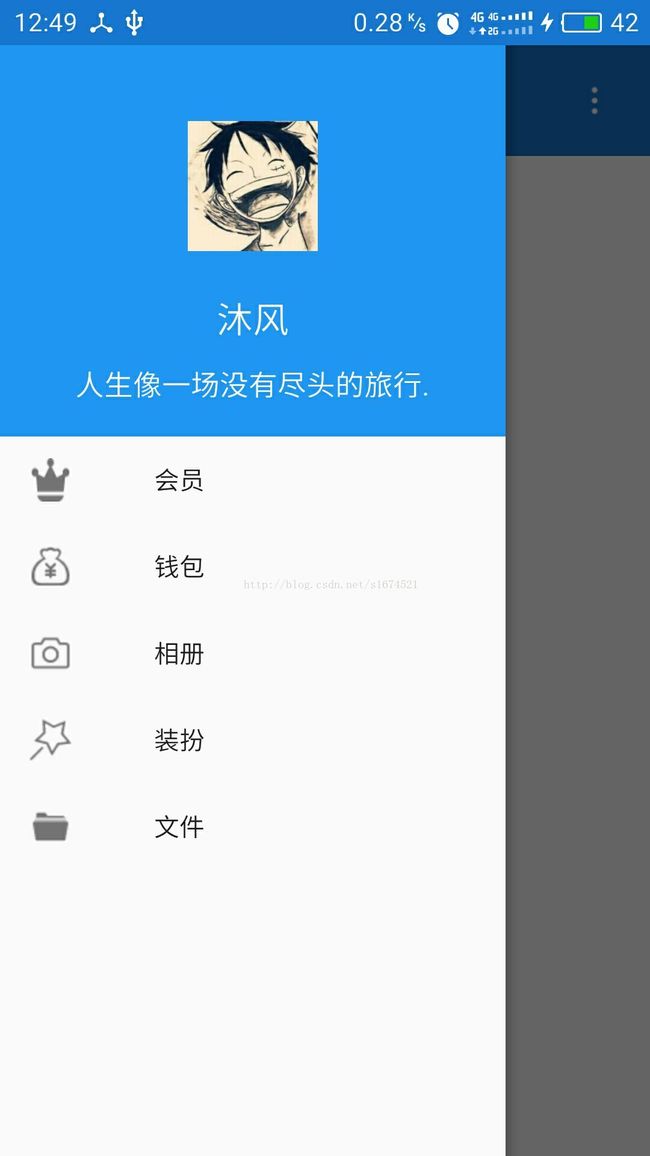
我们首先看一下这个最终的实现效果吧:
目前只是做了个简单的效果,后面可以应用到不同的项目中,根据具体情况增加一些其他view控件。
马上来看看是具体如何实现的吧:
1.首先要在project structure的dependence中导入v4.design包,导入后可以在build.grade下看到如下信息:
compile 'com.android.support:design:25.2.0'2.使用NavigationView
首先在主布局文件中使用DrawerLayout作为外包装,里面包含一个主页面和侧滑的菜单页面,而侧滑菜单页面用NavigationView实现:
activity_main.layout:
以上可以这样理解,drawerLayout中包含了主页面和侧滑的菜单页面,具体DrawerLayout用法参考官方文档。
我们可以看到
app:headerLayout="@layout/head"
app:menu="@menu/new_menu"
这两个属性,它们分别表示头部的布局(也就是菜单的头部)和menu菜单,前者是布局文件而后者是菜单文件
来看下它们的具体内容:
首先是头布局:
头布局内容很简单,只包含一张图片和两个textview
接下来是菜单menu:
menu里包含了各个菜单项,每个菜单项可以设置icon和title以及点击状态,关于menu的具体用法参考网上的文章:
http://blog.csdn.net/yuzhongchun/article/details/8956256
http://blog.csdn.net/a600423444/article/details/7417613
下面基本工作做完了,就到activity里去设置一下点击事件吧:
public class MainActivity extends Activity implements View.OnClickListener {
private DrawerLayout drawerLayout;
private SystemBarTintManager tintManager;
private NavigationView navigationView;
ImageView menu;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
initWindow();
drawerLayout = (DrawerLayout) findViewById(R.id.activity_na);
navigationView = (NavigationView) findViewById(R.id.nav);
menu= (ImageView) findViewById(R.id.main_menu);
View headerView = navigationView.getHeaderView(0);//获取头布局
menu.setOnClickListener(this);
navigationView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
//item.setChecked(true);
Toast.makeText(MainActivity.this,item.getTitle().toString(),Toast.LENGTH_SHORT).show();
drawerLayout.closeDrawer(navigationView);
return true;
}
});
}
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.main_menu://点击菜单,跳出侧滑菜单
if (drawerLayout.isDrawerOpen(navigationView)){
drawerLayout.closeDrawer(navigationView);
}else{
drawerLayout.openDrawer(navigationView);
}
break;
}
}
private void initWindow() {//初始化窗口属性,让状态栏和导航栏透明
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
tintManager = new SystemBarTintManager(this);
int statusColor = Color.parseColor("#1976d2");
tintManager.setStatusBarTintColor(statusColor);
tintManager.setStatusBarTintEnabled(true);
}
}
}
侧滑菜单不仅通过手指滑动来实现,还可以通过主页面的菜单键点击的实现,详情看上面代码,可以为菜单项设置点击事件,通过
setNavigationItemSelectedListener来实现,以上的此外,侧滑菜单头布局也可以设置点击事件,通过View head=navigtionview.getHeaderView实现,这里的点击事件我没有写,这里我还将状态栏的颜色改成了标题栏的颜色,达到整体的界面协调。具体实现方法可以参考文章http://blog.csdn.net/s1674521/article/details/59480114
3.思考如何关闭手势滑动?
NavigationView的确没有相关关闭侧滑手势的属性,但是别忘了,drawerLayout却可以,通过以下属性可以关闭滑动手势操作:
在android抽屉开发中,需要关闭手势滑动,来滑出弹出框
记录到这就差不多了,其他具体功能可以根据需要自己添加,可以多看看官方md控件和规范,在后面的时间里,我还回不定时记录这些比较炫酷,优美的界面学习。
最后,本文涉及到的源码可以在此下载:http://download.csdn.net/detail/s1674521/9811729
补充:本文仅作记录和供大家借鉴,说明有误或者不足改进之处希望大家提出并改正,谢谢。