vue 项目中为什么要用路由懒加载?怎么使用路由懒加载?路由懒加载,组件懒加载
VUE路由懒加载及组件懒加载
一、为什么要使用路由懒加载
为给客户更好的客户体验,首屏组件加载速度更快一些,解决白屏问题。
懒加载则可以将页面进行划分,需要的时候加载页面,可以有效的分担首页所承担的加载压力,减少首页加载用时。
二、定义
懒加载简单来说就是延迟加载或按需加载,即在需要的时候的时候进行加载。
三、使用
常用的懒加载方式有两种:即使用vue异步组件 和 ES中的import
1、未用懒加载,vue中路由代码如下
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component:HelloWorld
}
]
})
2、vue异步组件实现懒加载
方法如下:component:resolve=>(require(['需要加载的路由的地址']),resolve)
import Vue from 'vue'
import Router from 'vue-router'
/* 此处省去之前导入的HelloWorld模块 */
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: resolve=>(require(["@/components/HelloWorld"],resolve))
}
]
})
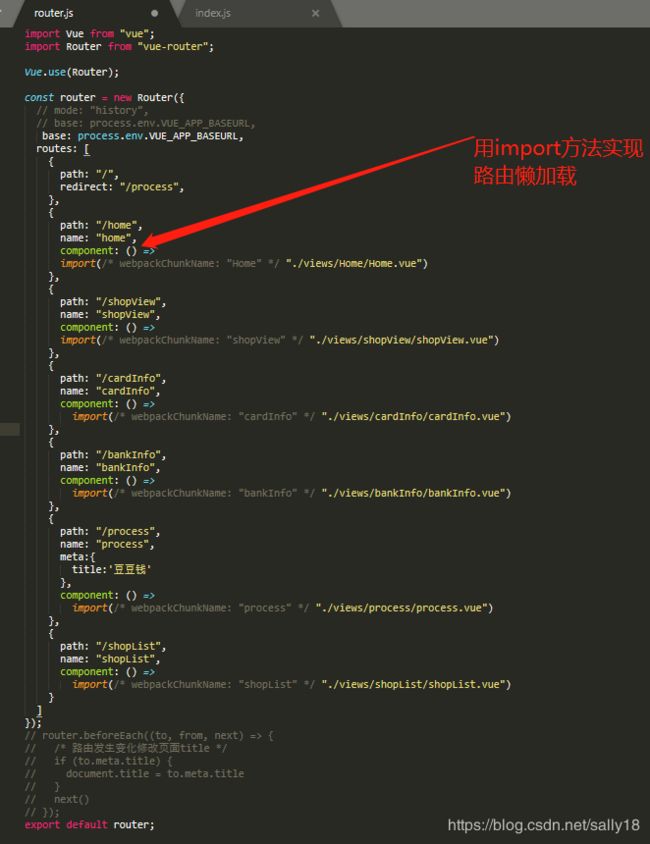
3、ES 提出的import方法,(------最常用------)
方法如下:const HelloWorld = ()=>import('需要加载的模块地址')
(不加 { } ,表示直接return)
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
const HelloWorld = ()=>import("@/components/HelloWorld")
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component:HelloWorld
}
]
})
四、组件懒加载
相同与路由懒加载,
1、原来组件中写法
2、const方法
3、异步方法