Cordova+Vue实现Android APP开发(三)-- 设置图标和启动欢迎页详细教程
一、前言
内容是自己查资料和自己进坑出坑,适用于cordova打包android7.0版本以后的版本。我目前使用的是android8.0,android8.1,android9,androidQ等版本。(1)设置图标icon,准备好素材,在配置文件中加入不同尺寸的
二、设置icon图标
1、设计icon图标
你需要准备好你自己的app图标,我是使用iconfont图标字体库的https://www.iconfont.cn图标库,然后下载单个图标,选择png下载。
2、生成多种尺寸的icon
然后我使用到是图标工厂,直接把刚才的下载的png的图标,选择配置项
开始生成之后,会下载到本地。
3、icon合并到项目中
存放路径不是以www文件夹为依据,而是以当前项目文件夹为依据。
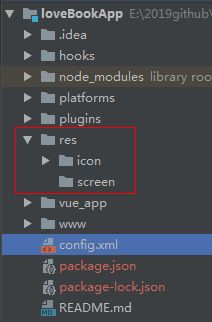
(1)根目录下新建res文件夹,以及res文件夹下面新建icon和screen文件夹
然后把刚才生成的icon.zip的压缩包复制到icon的文件夹里,解压。
(2)修改android的关于icon图标配置项
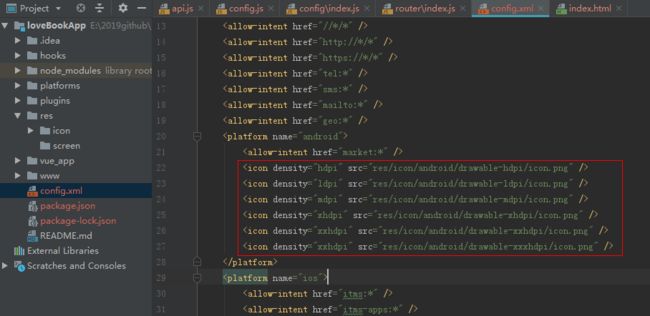
安卓的配置项在根目录下的config.xml中
增加上图框中的内容
src="res/icon/android/drawable-hdpi/icon.png" />"hdpi"
src里对应的就是从根目录开始对应的资源路径,不要写错了。
4、运行cordova run android直接安装到真机中
这样就可以看到icon图标换了
5、附录1-安卓图标具体规格如下
存放路径在res/icon/android下
36*36 drawable-ldpi/icon.png
48*48 drawable-mdpi/icon.png
72*72 drawable-hdpi/icon.png
96*96 drawable-xhdpi/icon.png
144*144 drawable-xxhdpi/icon.png
6、附录2-iOS图标具体规格如下
存放路径在res/icon/ios下
57*57 icon.png
114*114 icon@2x.png
29*29 icon-small.png
58*58 icon-small@2x.png
40*40 icon-40.png
80*80 icon-40@2x.png
50*50 icon-50.png
100*100 icon-50@2x.png
60*60 icon-60.png
120*120 icon-60@2x.png
180*180 icon-60@3x.png
72*72 icon-72.png
144*144 icon-72@2x.png
76*76 icon-76.png
152*152 icon-76@2x.png
三、设置启动欢迎页
在cordova5.0版本以后,需要安装cordova-plugin-splashscreen插件以后才能修改和设置App的启动欢迎页面。
1、安装splashscreen插件
cordova plugin add cordova-plugin-splashscreen
2、设计欢迎页
首先你有一张图作为欢迎页
(1)安卓启动欢迎画面具体规格如下(存放目录:res/screen/android/)
960*720 splash-land-xhdpi.png
640*480 splash-land-hdpi.png
470*320 splash-land-mdpi.png
426*320 splash-land-ldpi.png
720*960 splash-port-xhdpi.png
480*640 splash-port-hdpi.png
320*470 splash-port-mdpi.png
320*426 splash-port-ldpi.png(2)iOS启动画面具体规格如下(存放目录:res/screen/ios/)
320*480 Default~iphone.png
640*960 Default@2x~iphone.png
768*1024 Default-Portrait~ipad.png
1536*2048 Default-Portrait@2x~ipad.png
1024*768 Default-Landscape~ipad.png
2048*1536 Default-Landscape@2x~ipad.png
640*1136 Default-568h@2x~iphone.png
750*1334 Default-667h.png
1242*2208 Default-736h.png
2208*1242 Default-Landscape-736h.png我是自己用一张比较高清的图,自己使用ps改成相应的尺寸,虽然网上有自动生成的,用的不咋爽,还是自己来吧
3、基本配置
的config.xml文件中,添加以下代码
...
4、其他配置(都在config.xml中相应平台下面配置)
(1)自动隐藏启动页面AutoHideSplashScreen(默认为:true)
"AutoHideSplashScreen" (2)显示启动页面的时间长度SplashScreenDelay(默认为:3000)
"SplashScreenDelay" 若想禁用启动页面,可设置为:
如果是iOS平台上想禁止启动页面,还需要添加
(3)启动页面淡入淡出的效果
是否显示淡入淡出效果FadeSplashScreen(默认为:true)
"FadeSplashScreen" 淡入淡出效果的执行时间长度FadeSplashScreenDuration(默认为:500)
"FadeSplashScreenDuration" 注意:FadeSplashScreenDuration时间是包含在SplashScreenDelay的时间里的。
(4)启动页面是否允许旋转(默认为:true)
"ShowSplashScreenSpinner" (5)插件还可以通过js代码调用,提供有以下两个方法
navigator.splashscreen.hide();//隐藏启动页面
navigator.splashscreen.show();//显示启动页面(6)在Android平台下的特殊设置
"SplashMaintainAspectRatio" lashMaintainAspectRatio:选填项,默认为false。当设置为true时,则不会拉伸图片来填充屏幕,会以图片原始比例显示图片。
SplashShowOnlyFirstTime:选填项,默认为true。当设置为false时,APP通过navigator.app.exitApp()代码退出app后,在下次打开APP时,还会显示启动页面。若为true时,就不会出现。
这个是我的一个基本的配置,可以简单参考一下: