Android 实现变色状态栏
首先我们得了解什么是透明状态栏以及什么是沉浸式状态栏,以及其区别,国内习惯称透明状态栏为沉浸式状态栏,但是两者是有本质区别的。
先来看看什么是沉浸式模式。
Android 4.4中,沉浸式体验得到了再次强化,提供了一种“全屏模式”(Full-screen Immersive Mode)。全屏模式又分两种,一种叫后撤式 (Lean Back),另一种叫做沉浸式(Immersive)。后撤式已经在之前的系统中被广泛使用了——当你在优酷APP中观看视频时,大部分时间手指是不会去碰屏幕的。这种情况下,虚拟键和状态栏都会自动隐藏,但当你触摸屏幕的时候,它们又会出现。而新加入的沉浸式则不太一样,在沉浸式全屏状态下,对屏幕的操作并不会唤出系统栏。想要唤出系统栏,你必须从屏幕的上/下边缘向屏幕内划入。沉浸式的全屏状态更适合游戏和阅读这样的应用。
但沉浸模式和普通全屏不同点在于,沉浸模式通过下滑屏幕上方或者下方可以调出虚拟键和状态栏。
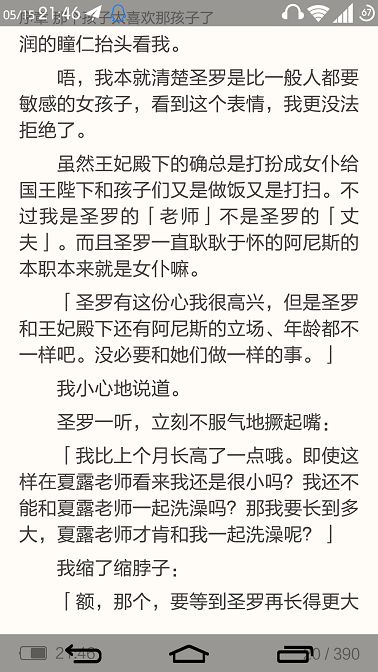
比如多看阅读,下图是在阅读时沉浸模式下全屏。
然后从屏幕上方下滑或者下方上划,虚拟键和状态栏出现了。但却是直接覆盖在程序文字上的。
而沉浸式状态栏的来源就是很多手机用的是实体按键,没有虚拟键,于是开了沉浸模式就只有状态栏消失了。于是沉浸模式成了沉浸式状态栏。
Android 4.4 一个很重要的改变就是透明系统栏.。新的系统栏是渐变透明的, 可以最大限度的允许屏幕显示更多内容, 也可以让系统栏和 Action Bar 融为一体, 仅仅留下最低限度的背景保护以免通知通知栏内容和 Action Bar 文字/图标难以识别。谷歌把这种效果称之为:Translucent Bar。
Translucent Bar 是 Android 对 Edge to Edge 尝试中的一个, 也是最容易被用户注意到的. 它的初始目的就是要最大化可视面积和淡化系统界面的存在感。
其实简单一点就是布局延伸到状态栏,状态栏背景与应用背景相同,这就是*透明状态栏*。最直接的例子就是UC浏览器的天气界面,其布局延伸到状态栏,但是状态栏与应用同背景,如图所示
但是这样有时候会把状态栏颜色变得和应用的背景颜色一样,但是实际上只是修改了状态栏的颜色,我们称它为变色状态栏
而现在大家所在用的QQ等软件,状态栏与软件颜色融为一体,其实就是变色状态栏。而小米MIUI的自带应用,也都是变色状态栏或者是透明状态栏,而并非是沉浸式状态栏。
这里我们姑且称变色状态栏为透明状态栏的一种,本篇文章就是带大家实现这种透明状态栏。
由于这种效果只有在4.4及以上有效,所以本篇文章的效果只有在4.4及以上有效。
首先应用主题
<resources>
<style name="AppTheme" parent="@style/BaseTheme">
style>
<style name="BaseTheme" parent="Theme.AppCompat.Light.NoActionBar">
<item name="colorPrimary">@color/colorPrimary
- "colorPrimaryDark"
>@color/colorPrimaryDark
style>
resources>
然后我们在res下新建一个values-v19的目录,代表最低API为19,新建一个style.xml,下面的代码是透明状态栏的关键
我们禁用了系统的ActionBar,使用ToolBar代替,布局代码如下
"http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary"
android:fitsSystemWindows="true"
> .support.v7.widget.Toolbar>
细心的你会发现在Toolbar中加入了android:fitsSystemWindows=”true”属性,这就是将布局延伸到状态栏,这时候你运行一下,会发现Toolbar上移到了状态栏的位置。上移的高度刚好是状态栏的高度。
但是我们并不想它移动到上面,只是想它状态栏和Toolbar颜色一样,要怎么做的,很简单,在代码中通过setSupportActionBar设置到ActionBar的位置即可。
Toolbar mToolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(mToolbar);之后的效果就是这样的。
很明显的看到,ToolBar就是之前的高度,但是状态栏也变色了。
但是我们又怎么能满足于此呢。在Android 5.0上,我们的状态栏的颜色是要比Toolbar的颜色要深的。就像这样。
我们还要进一步修饰,需要对状态栏着色,这里需要用到一个开源库SystemBarTint
加入依赖
compile 'com.readystatesoftware.systembartint:systembartint:1.0.3'之后再设置布局后加入以下代码
SystemBarTintManager tintManager=new SystemBarTintManager(this);
tintManager.setStatusBarTintResource(R.color.colorPrimaryDark);
tintManager.setStatusBarTintEnabled(true);最终效果就是上图所示
当然这个库里还有很多函数,具体功能自己去琢磨吧,并且其内部源码也并不复杂,建议还是看下其源码实现。
本篇文章的源码简单,就不上源码了。